Tối ưu CSS là một trong những cách giúp tăng tốc WordPress cực hữu ích. Dưới đây là 11 cách tối ưu hóa CSS cực hiệu quả cho bạn tham khảo.
CSS (Cascading Style Sheets) là một ngôn ngữ được sử dụng để tìm và định dạng lại các phần tử được tạo ra bởi các ngôn ngữ đánh dấu (HTML). Nói ngắn gọn là ngôn ngữ tạo phong cách cho trang web.
Bạn có thể hiểu đơn giản rằng: Nếu HTML đóng vai trò định dạng các phần tử trên website như việc tạo ra các đoạn văn bản, các tiêu đề, bảng,…thì CSS sẽ giúp chúng ta có thể thêm style vào các phần tử HTML đó như đổi bố cục, màu sắc trang, đổi màu chữ, font chữ, thay đổi cấu trúc…

Tuy nhiên CSS nhiều quá thì cũng không tốt làm chậm website của bạn đi rất nhiều. Còn nếu ít quá thì website của bạn chông rất nhàm chán không có gì đặc sắc. Vì vậy, công việc của người tối ưu tốc độ load website phải đảm bảo được rằng CSS ít mà vẫn đảm bảo được website của bạn không bị nhàm chán quá.
CSS trung bình của website WordPress thì không nhiều chỉ chiến từ 50kb đến 200kb. Tuy nhiên vấn đề đang nói là thứ tự load của CSS thuộc hàng rất ưu tiên của trình duyệt. Nếu bạn làm tốt thì có thể tăng tốc độ website tổng thể full load nhưng điều quan trọng nhất khi tối ưu CSS quan trọng nhất là hiện thị màn hình sớm cho người dùng.
Contents
- 1. Sửa CSS nên đưa vào file không nên đưa vào nội tuyến
- 2. Sửa lại tùy chỉnh CSS khung
- 3. Sử dụng tạo CSS quan trọng và tải không đồng bộ CSS
- 4. Tải có điều kiện file CSS
- 5. Bỏ hoàn toàn file CSS
- 6. Viết tắt CSS
- 7. Nén CSS
- 8. Kỹ thuật sử dụng CSS tối ưu
- 9. Dùng class không nên dùng style
- 10. Gộp hoặc chia nhỏ file CSS
- 11. Giảm thiểu chồng chéo CSS
1. Sửa CSS nên đưa vào file không nên đưa vào nội tuyến
99% các website của WordPress thì không nên để trong phần tùy chỉnh giao diện mà hãy để trong file cứng như style.css.
Đây là lỗi phổ biến của những người mới bắt đầu sử dụng WordPress. Thấy đoạn CSS nào hay được chia sẻ trên mạng thì sẽ đưa vào phần tùy chỉnh giao diện CSS (tính năng này gần như themes nào cũng đều có), tuy nhiên CSS nội tuyến thì không thể cache được.
Vì vậy, bạn nên cho vào file style.css file cứng của CSS thì sẽ tốt hơn. Mình biết là nhiều bạn bảo em đưa vào file style.css thấy không có hiệu lực ngay. Đúng vậy, đưa vào style.css thì cần hiểu thêm về kiến thức trình duyệt cache nữa thì mới có hiệu lực ngay được. Còn nếu bạn đưa vào tùy chỉnh CSS thì sẽ ăn ngay.
2. Sửa lại tùy chỉnh CSS khung
Đây là phần nâng cao, do đó chỉ dành cho những người am hiểu và biết lập trình ngôn ngữ CSS.
Nếu khuyên nên không nên sử dụng CSS khung thì không đúng. Tự tạo CSS lên website từ đầu đến cuối mất rất nhiều thời gian và công sức không phải ai cũng có đủ trình độ làm được. Vì vậy, CSS khung rất tốt; tuy nhiên, nó có nhược điểm là chứa rất nhiều CSS thừa. Do đó, chúng ta cần phải cắt giảm và loại bỏ chúng. Quá trình cắt giảm tốn rất nhiều thời gian, dù chỉ là một đoạn CSS thừa không sử dụng thì cũng lên loại bỏ.

Không có công thức cắt giảm CSS, chỉ có là sự chăm chỉ mà thôi. Do đó, bạn cần hiểu rõ về themes đó và hiểu nhu cầu của bạn là gì để cắt giảm chuẩn những đoạn CSS không cần thiết.
Hiện có những phần mềm tìm những đoạn CSS không sử dụng nhưng hiệu quả không cao. Ví dụ như, nếu bạn sử dụng đồng thời javascript những tính năng chuyển cảnh các thứ thì phần mềm đó sẽ không phát hiện ra.
3. Sử dụng tạo CSS quan trọng và tải không đồng bộ CSS
Rất nhiều người không hiểu tạo lập CSS quan trọng và tải không đồng bộ CSS và cứ bật bừa lên. Tuy nhiên điều này đến 90% là có hại.
Kỹ thuật này bạn làm không chuẩn thì rất dễ lỗi FOUC.
4. Tải có điều kiện file CSS
Một website tổng hợp sẽ có rất nhiều trang.
Ví dụ bạn sử dụng website bán hàng và dùng plugin tạo sản phẩm nổi tiếng WooCommerce Variation Swatches. Vấn đề là plugin này load CSS ở khắp mọi trang, vì vậy bạn phải tải có điều kiện lại file CSS. ( Nghĩa là chỉ được load ở những trang mà nó có tác dùng, còn những trang các thì không được load)
Đây là đoạn code ví dụ mình chỉ cho load ở những trang liên quan đến trang sản phẩm, shop, thanh toán, giỏ hàng. Còn những trang như trang blog tin tức, trang chủ thì không được load.
add_action( 'wp_enqueue_scripts', 'wptangtoc_deregister_dieu_kien_woo_variation', 100 );
function wptangtoc_deregister_dieu_kien_woo_variation() {
if ( ! class_exists( 'WooCommerce' ) || ( ! is_shop() && ! is_woocommerce() && ! is_cart() && ! is_checkout()) ) {
wp_deregister_style( 'woo-variation-swatches-theme-override' );
wp_deregister_style( 'woo-variation-swatches' );
wp_deregister_style( 'woo-variation-swatches-tooltip' );
}
}Một thủ thuật nhỏ nếu bạn đang dùng WooCommerce Variation Swatches thì cho vào functions.php để tải điều kiện plugin này đi nhé.
5. Bỏ hoàn toàn file CSS
Một lý do nào đó bạn sử dụng plugin mà nó load file CSS mà bạn không sử dụng bất kỳ thứ gì thì giải pháp tốt nhất là xóa bỏ nó.
add_action( 'wp_enqueue_scripts', 'wptangtoc_deregister_xoa_woo_variation', 100 );
function wptangtoc_deregister_xoa_woo_variation() {
wp_deregister_style( 'woo-variation-swatches-theme-override' );
wp_deregister_style( 'woo-variation-swatches' );
wp_deregister_style( 'woo-variation-swatches-tooltip' );
}Xóa toàn bộ CSS của plugin woo variation swatches
Ví dụ thôi nhé chứ thực tế thông thường thì xóa CSS của plugin WooCommerce Variation Swatches thì toang đó.
Nguyên tắc xóa: Bạn có thể sử dụng hook: wp_enqueue_scripts hoặc hook: wp_print_styles và hàm wp_deregister_style để xóa file CSS.
6. Viết tắt CSS
Ví dụ 1:
Dùng { padding: 10px 20x 15px 30px;} thay vì dùng {padding-top: 10px; padding-left: 20px; padding-right: 15px; padding-bottom: 30px;}
Ví dụ 2:
Dùng { border-top: 2px solid #333;} thay vì dùng { border-top:2px; border-style: solid; border-color:#333;}
Ví dụ 3:
Dùng { margin: 10px 20x 15px 30px;} thay vì bạn dùng {margin-top: 10px; margin-left: 20px; margin-right: 15px; margin-bottom: 30px;}
Ví dụ 4:
Dùng {color: #fff} thay vì dùng { color: #ffffff}
Viết tắt các đoạn CSS trình duyệt vẫn hiểu được mà file CSS của bạn vẫn nhỏ lại.
7. Nén CSS
Thuật toán nén CSS hiểu một cách đơn giản loại bỏ ghi chú, khoảng trắng và viết tắt CSS.
Ghi chú và khoảng trắng chỉ cần thiết cho những người lập trình viên để họ dễ dàng chỉnh sửa và thao tác với code hơn mà thôi. Nhưng với trình duyệt máy móc thì khoảng trắng và những dấu ghi chú lại là một gánh nặng, nó không cần thiết mà làm nặng thêm file và làm giảm tốc độ website đi đáng kết.
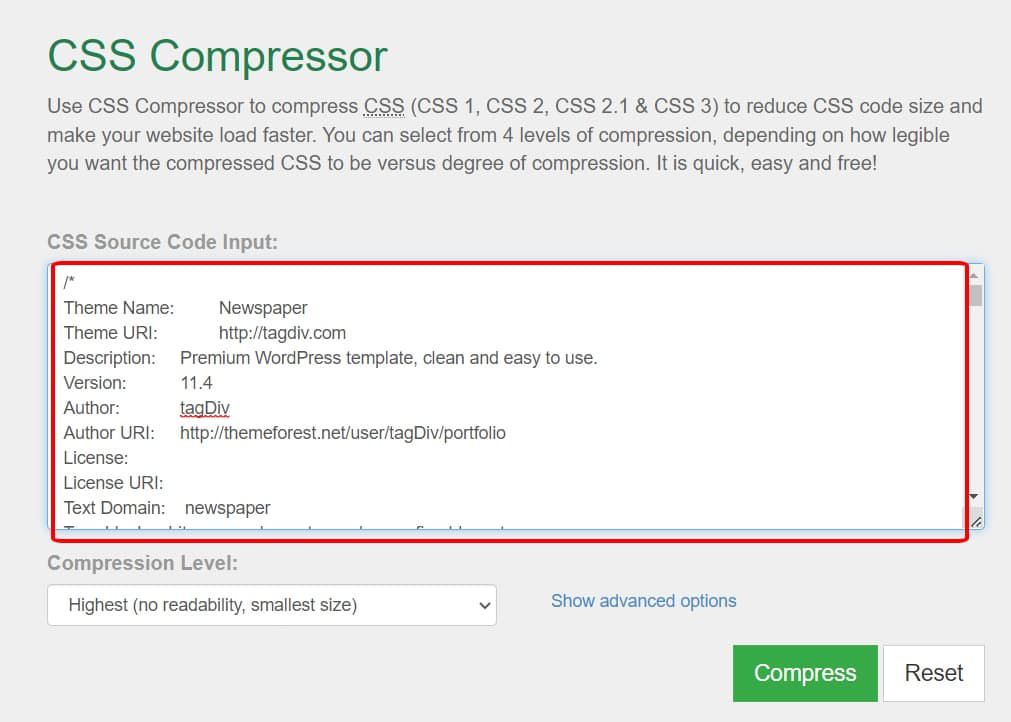
Ví dụ:
Lúc chưa nén dung lượng:

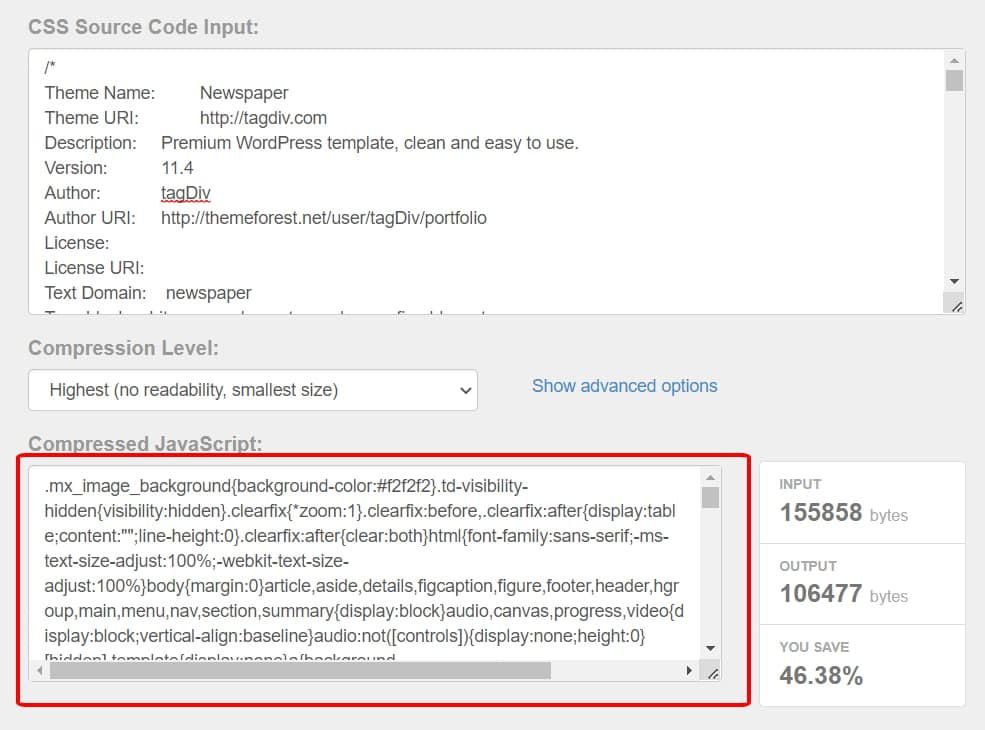
Lúc đã nén giảm được 46,38%:

Đặc biệt bạn nào file CSS trên 100kb thì cứ nén đi tốc độ trở lên vượt trội hơn nhiều.
Những hình ảnh trên mình sử dụng công cụ nén CSS online là //csscompressor.net/vi/
Bạn có thể thứ lấy file CSS của bạn ra kiểm tra nó như thế nào.
8. Kỹ thuật sử dụng CSS tối ưu
Chẳng hạn như:
Thay vì sử dụng đoạn CSS: .wpkdata{color:#fff; padding:10px;margin:20px}
Xong sử dụng CSS <div class=”wpkdata”>WP KDATA</div>
Thì hãy sử dụng kiểu dưới đây:
Đoạn CSS: .color_fff{#fff} .pt{padding:10px} .mt{margin:20px}
<div class=”color_fff pt mt”>WP KDATA</div>
Các giá trị sẽ ra là như nhau tuy nhiên phương án 2 lại tối ưu hơn.
9. Dùng class không nên dùng style
——– Dùng class trong class tốc độ luôn tốt hơn là dùng style.css
Dùng Style chỉ tốt khi bạn làm trang web đó gần như rất ít người vào thì bạn mới làm một mình nó độc lập.
Ví dụ về style:
<div style="padding:10px;color:#fff">WP KDATA</div>
Dùng style nó không cache được và làm cho trình duyệt web phải làm việc nhiều hơn.
Cách code kiểu style toàn tập này thì chỉ dành cho thời mà CSS mới nổi, cách đây khoảng 10 năm về trước mà thôi. Giờ cách code kiểu style thực sự không tốt.
Hãy dùng kiểu code class
Ví dụ:
File style.css cho giá trị: .wpkdata{padding:10px;color:#fff}
Bạn hãy sử dụng:
<div class="wpkdata">WP KDATA</div>
2 các code thì đều ra giá trị như nhau nhưng tốc độ thì khác nhau.
Style thuật ngữ chuyên ngành gọi là nội tuyến các thuộc tính CSS vào trong phần tử HTML

Nội tuyến phần tử HTML
10. Gộp hoặc chia nhỏ file CSS
Đây là một kỹ thuật phụ thuộc vào giao thức của bạn đang sử dụng
- Nếu website của bạn không hỗ trợ giao thức http/2 trở lên thì hãy gộp tất cả các file CSS vào làm 1 thì tốc độ sẽ tốt hơn.

- Trong trường hợp website của bạn hỗ trợ giao thức http/2 trở lên (http/2 hoặc http/3-quic) thì hãy chia nó ra làm nhiều phần đều nhau, mỗi cái không quá 60kb CSS là tốt nhất.
Hiểu đơn giản giao thức http/2 trở lên, có thể làm nhiều việc được một lúc.
11. Giảm thiểu chồng chéo CSS
Ví dụ về CSS chồng chéo:
.wpkdata{
color:blue;
}
.wpkdata{
color:red;
background-color:#eee;
}
<p class="wpkdata">Chào mừng các bạn đến với WP KDATA</p>Kết quả sẽ trả về:
Chào mừng các bạn đến với WP KDATA
Hiểu theo nguyên tắc: Nó yêu tiên từ dưới lên trên và từ phải qua trái.
Thuộc tính color:red; sẽ đè chồng chéo color:blue; các thuộc tính background-color:#eee; vẫn hiện thị bình thường không bị chồng chéo.
Do đó khi thêm CSS vào file style.css, bạn cần phải cho đoạn CSS đó xuống cuối file, sẽ được yêu tiên chồng tréo.
Khi tối ưu tốc độ load website bạn cần tìm ra những đoạn CSS chồng chéo để xóa đi
Ví dụ trên bạn có thể xóa đi .wpkdata{ color:blue; } để cho website nhẹ hơn mà không ảnh hưởng đến chức năng giao diện. ( Có một số trường hợp chồng chéo là do javascript, do đó sẽ rất khó để xóa vì nếu xóa rất dễ lỗi. Trong trường hợp này, bạn cần phải cân nhắc trước khi xóa).
Trường hợp này phổ biến nhất và là nguyên nhất chính tạo ra CSS chồng chéo, lãng phí dung lượng CSS của bạn.
Hiện tại thì vẫn chưa có công cụ auto nào loại bỏ CSS chồng chéo thật sự tốt, do đó bạn chỉ có thể làm bằng phương pháp thủ công mà thôi.
Chúc bạn tối ưu CSS thành công!
Nguồn: wptangtoc

