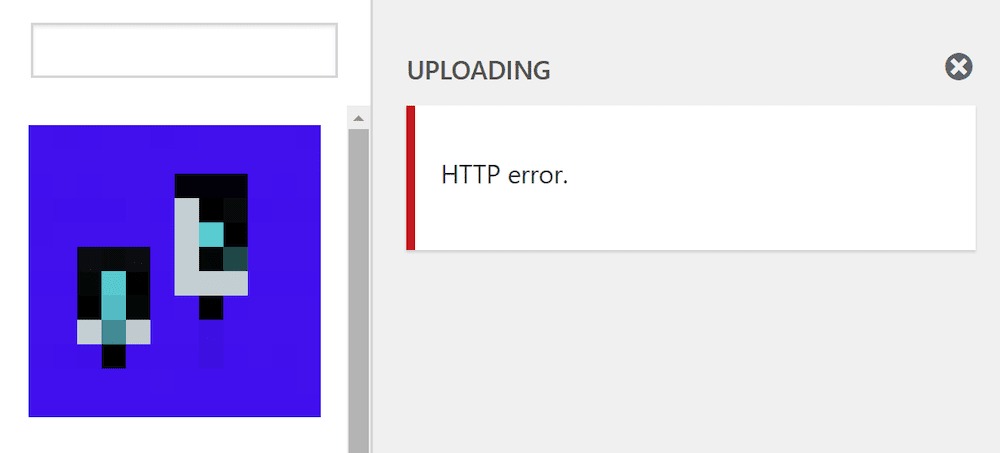
Việc vận hành một trang web WordPress thường khá đơn giản, nhưng đôi khi có những tình huống có thể khiến bạn đau đầu tìm giải pháp. Một trong số đó là khi bạn thấy lỗi HTTP khi tải ảnh lên WordPress. Tuy nhiên, đây có thể là một lỗi dễ khắc phục nếu bạn biết tìm ở đâu.

Hầu hết các trường hợp, đây là thông báo lỗi chung nghĩa là có sự cố nào đó, và WordPress không có giải pháp sẵn có. Mặc dù điều này không giúp ích ngay lúc đầu, nhưng bạn có thể tìm kiếm giải pháp trong các tệp của WordPress.
Bài viết này sẽ hướng dẫn bạn một số cách khắc phục lỗi HTTP khi tải ảnh lên WordPress:
- Kiểm tra một số yếu tố cơ bản trong cài đặt WordPress và kết nối internet của bạn.
- Đảm bảo tối ưu hóa ảnh của bạn để không vượt quá giới hạn của cài đặt.
- Tăng giới hạn bộ nhớ PHP.
- Chuyển thư viện chỉnh sửa ảnh của WordPress sang thư viện khác.
Chúng tôi sẽ giữ nội dung ngắn gọn, vì vậy bạn nên biết cách sử dụng Giao thức Truyền Tệp Bảo Mật (SFTP) và phần mềm hỗ trợ phù hợp, cũng như cách điều hướng cấu trúc tệp của WordPress.
Contents
Sửa lỗi HTTP Error khi upload ảnh trong WordPress
1. Thực hiện một số kiểm tra đơn giản trước khi tiến hành sửa lỗi HTTP
Như nhiều lỗi khác, trước tiên hãy đảm bảo rằng lỗi HTTP khi tải ảnh lên WordPress là một vấn đề lâu dài. Nếu lỗi này chỉ là tạm thời, bạn có thể chờ đợi và thử lại sau.
Để xác định điều này, bạn có thể thực hiện một số kiểm tra:
- Giải pháp đơn giản nhất là chờ lỗi được khắc phục. Kiểm tra lại Thư viện Media (Media Library) theo định kỳ.
- Bạn có thể thử làm việc với trình duyệt, như xóa bộ nhớ cache hoặc thậm chí đổi trình duyệt khác.
- Nếu bạn biết rằng bạn vừa cài đặt một giao diện (theme) hoặc plugin mới, chúng có thể là nguyên nhân của lỗi. Trong trường hợp này, hãy tắt các plugin hoặc theme đó để xác định liệu chúng có gây ra lỗi không.
- Trong một số trường hợp, bạn có thể cần kiểm tra quyền của các tệp cốt lõi của WordPress. Tuy điều này hiếm khi là nguyên nhân, nhưng bạn không nên loại trừ khả năng này.
Mục tiêu ở đây là đảm bảo rằng lỗi HTTP khi tải ảnh lên WordPress là một vấn đề lâu dài cần bạn can thiệp. Khi bạn xác định đây là vấn đề cần xử lý, bạn có thể tìm cách khắc phục.
2. Tải lên tệp hình ảnh đã tối ưu
Giải pháp này có hai bước. Đầu tiên, bạn cần xem xét và thiết lập lại các cài đặt tải lên phương tiện truyền thông của mình. Vì lý do bảo mật, bạn nên tạo các ‘giới hạn’ để giúp giữ kích thước nhỏ và giảm thiểu rủi ro.
Khi bạn đã biết các giới hạn này (hoặc đặt ra các giới hạn phù hợp), bạn có thể điều chỉnh phương tiện truyền thông bạn tải lên. Phần lớn các lỗi HTTP khi tải ảnh lên WordPress là do kích thước ảnh của bạn vượt quá các giới hạn đã đặt.

Cách tốt nhất để khắc phục là tải lên ảnh đã tối ưu. Dưới đây là một số mẹo để giúp bạn giảm kích thước tệp:
- Giảm kích thước ảnh càng nhỏ càng tốt nhưng vẫn giữ chất lượng cao nhất có thể. Kích thước 1.000 pixel cho cạnh dài là lựa chọn tốt.
- Sử dụng đúng định dạng ảnh. Ví dụ, ảnh chụp nên dùng JPEG, trong khi đồ họa nên dùng PNG hoặc định dạng hiện đại hơn.
- Dùng công cụ tối ưu hóa ảnh trực tuyến sau khi thay đổi kích thước. ShortPixel (có mã giảm giá miễn phí 50%) là một ứng dụng tuyệt vời, và TinyPNG là ví dụ phổ biến lâu đời.
Khi đã tối ưu hóa ảnh, bạn sẽ có các ảnh có kích thước nhỏ hơn, điều này sẽ giúp tránh được lỗi.
3. Tăng giới hạn bộ nhớ PHP
Vì yêu cầu HTTP sử dụng PHP làm ngôn ngữ xử lý, bạn có thể cần phân bổ thêm bộ nhớ cho các tác vụ này.
May mắn là chúng tôi đã có bài viết hướng dẫn cách tăng giới hạn bộ nhớ PHP cho máy chủ và cài đặt của bạn. Khi bạn tăng giá trị này, lỗi HTTP khi tải ảnh lên WordPress sẽ không còn xảy ra.
4. Thay đổi thư viện chỉnh sửa ảnh của WordPress
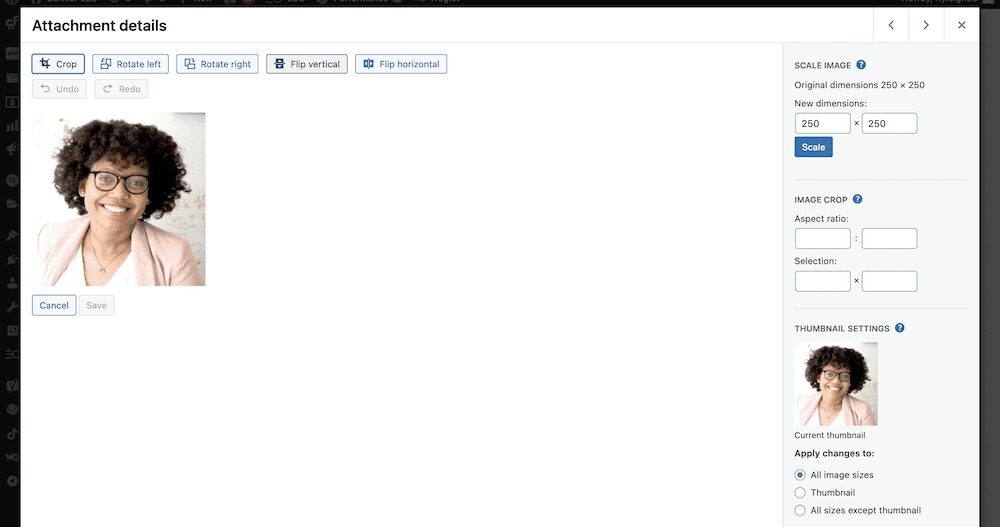
Trong WordPress, có một số chức năng chỉnh sửa ảnh cơ bản trong Thư viện Media.

Tuy nhiên, chức năng này sử dụng một trong hai thư viện khác nhau: Imagick hoặc GD Library.
Nếu cài đặt của bạn đang dùng Imagick, có thể sẽ gặp một số vấn đề về bộ nhớ khi tải ảnh lên. Trong trường hợp này, bạn có thể chuyển sang thư viện khác.
Bạn có thể thêm đoạn mã sau vào tệp functions.php của mình hoặc sử dụng một plugin hỗ trợ mã snippet:
function default_editor_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'default_editor_gd' );Chỉnh sửa .htaccess để tối ưu hóa thư viện chỉnh sửa ảnh
Imagick có một tính năng tuyệt vời là có thể sử dụng nhiều luồng xử lý để xử lý ảnh nhanh hơn. Tuy nhiên, nhiều nhà cung cấp dịch vụ lưu trữ chia sẻ không cho phép điều này, gây ra lỗi HTTP khi tải ảnh lên WordPress.
Để khắc phục, bạn có thể thêm dòng lệnh sau vào tệp .htaccess của trang web (nếu bạn đang sử dụng máy chủ Apache):
SetEnv MAGICK_THREAD_LIMIT 1
Dòng này sẽ giới hạn Imagick chỉ sử dụng một luồng xử lý. Điều này giúp vượt qua các hạn chế từ máy chủ chia sẻ và khắc phục lỗi HTTP.
Tổng kết các khắc phục lỗi HTTP
WordPress đôi khi sẽ gặp lỗi khi bạn tải lên một ảnh mà nền tảng không biết xử lý ra sao. Tuy nhiên, khi bạn thấy lỗi HTTP khi tải ảnh lên WordPress, có nhiều cách khắc phục:
- Đôi khi chỉ cần chờ hoặc đổi trình duyệt là đủ.
- Tệp ảnh của bạn có thể quá lớn so với cài đặt hoặc máy chủ, dẫn đến lỗi.
- Bạn có thể cần tăng bộ nhớ PHP để xử lý việc tải ảnh.
- Trong một số trường hợp, hãy chuyển thư viện chỉnh sửa ảnh mà WordPress sử dụng, hoặc chỉnh sửa tệp
.htaccess.
Lựa chọn phương pháp khắc phục sẽ tùy thuộc vào nguyên nhân cụ thể của lỗi bạn gặp phải.

