Bài viết liên quan trong WordPress là một trong những thiết lập hữu ích giúp người dùng ở lại trang web lâu hơn. Vậy làm thế nào để hiển thị Related post WordPress?
Contents
1. Hiển thị bài viết liên quan trong WordPress bằng Theme option
Một số theme phổ biến cho phép người dùng tạo bài viết liên quan cho WordPress là Qode, Behold,…
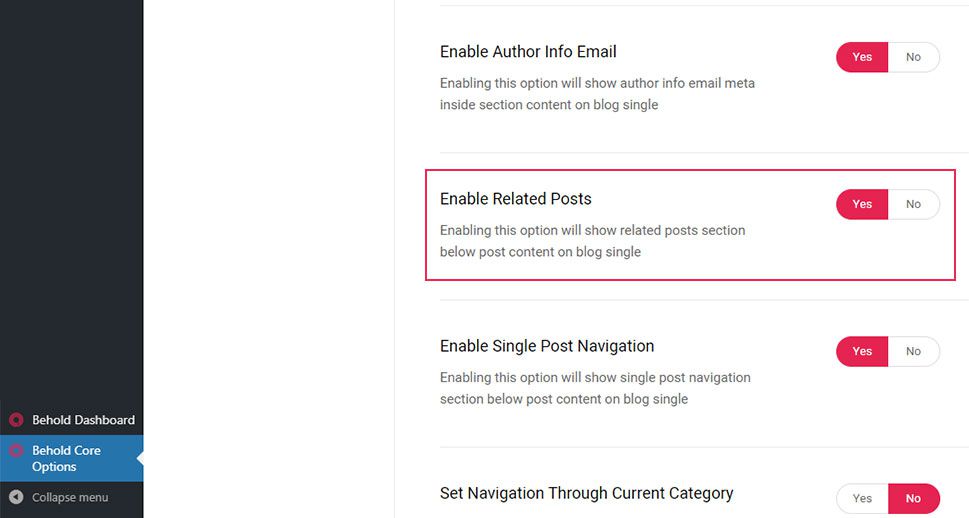
Ví dụ trong theme Behold, bạn có thể vào phần Options > Blog rồi chọn Enable Related Posts. Các theme khác cách làm cũng sẽ tương tự như vậy.

Để kiểm tra bạn có thể vào một vài bài viết bất kỳ và xem đã có phần bài viết liên quan như hình minh họa bên trên chưa.
Việc sử dụng sẵn các cài đặt của theme là cách nhanh nhất để thêm bài viết liên quan WordPress vì ta không cần cài đặt thêm bất kỳ phần mềm bổ trợ nào cả. Tuy nhiên không phải theme nào cũng hỗ trợ tính năng này, hoặc đôi khi cài đặt mặc định của theme không phù hợp với nhu cầu của một số người dùng. Khi đó ta có thể cân nhắc sử dụng thêm hai cách ở dưới đây.
2. Sử dụng plugin bài viết liên quan WordPress
WordPress cung cấp đến hơn 50,000 plugin miễn phí khác nhau cho người dùng, vì vậy ta có thể dễ dàng tìm ra một số plugin cho phép hiển thị bài viết liên quan trong WordPress dễ dàng.

Những điều cần quan tâm tới một plugin hiển thị Related post WordPress:
- Giao diện
Để phần nội dung liên quan phù hợp với thiết kế chung của toàn bộ trang web, bạn cần 1 plugin cho phép tuỳ chỉnh style và bố cục. Ví dụ, bạn chỉ muốn hiển thị các bài viết dưới dạng danh sách? hay hiển thị cả ảnh đại diện? Hiển thị trên sidebar? hay ở bên dưới, bên trong bài viết?
Một số plugin thậm chí còn cung cấp các tùy chọn nâng cao, cho phép hiển thị các loại nội dung khác nhau (vd: giá sản phẩm WooCommerce)
- Tính năng & tùy chọn
Có 2 tính năng quan trọng mà bạn nên lưu ý:
- Lựa chọn nội dung liên quan – ví dụ, bạn có thể muốn loại bỏ các bài viết cùng chuyên mục ra khỏi phần kết quả trong bài viết liên quan, hoặc chỉ hiện thị bài viết trong một số chuyên mục nhất định.
- Công thức xác định bài viết liên quan – ví dụ, có thể bạn không muốn dựa vào tag để xác định bài viết liên quan. Hoặc bạn muốn đánh trọng số, ưu tiên những bài viết cùng chuyên mục trước, sau đó mới đến các bài viết khác.
Một số pluign cung cấp cả 2 tính năng trên, một số khác thì không.
- Hiệu suất
Các plugin bài viết liên quan có thể làm chậm tốc độ website vì tiêu tốn kha khá tài nguyên của cơ sở dữ liệu, đặc biệt khi bạn muốn truyền tải quá nhiều nội dung. Một số đơn vị cung cấp hosting như WP Engine và Flywheel thậm chí còn cấm một số plugin bài viết liên quan phổ biến vì lý do này.
Để khắc phục vấn đề này, bạn nên chọn những plugin xử lý các bài viết liên quan trên máy chủ của bên thứ ba hoặc sử dụng cache để giảm tải truy vấn tới cơ sở dữ liệu.
- Định dạng hỗ trợ
Nếu bạn chỉ muốn hiện thị các bài viết thì hãy bỏ qua tính năng này. Còn nếu bạn muốn hiển thị các định dạng nội dung khác (vd: sản phẩm WooCommerce, sự kiện, đánh giá…), hãy chắc chắn rằng plugin mà bạn chọn hỗ trợ tính năng này.
Tham khảo: Top 5 plugin bài viết liên quan WordPress tốt nhất hiện nay
3. Code bài viết liên quan WordPress
Nếu vẫn chưa có được kết quả như ý muốn, bạn có thể dùng code để trực tiếp thêm bài viết liên quan vào WordPress. Tất nhiên, cách này chỉ được khuyến khích cho những web developer có kinh nghiệm, hoặc có kiến thức căn bản về code, bởi vì chỉ cần một dòng code sai cũng có thể ảnh hưởng nghiêm trọng đến toàn bộ website.
Lưu ý: Trước khi bắt đầu, hãy backup lại các file WordPress để đề phòng trường hợp rủi ro.
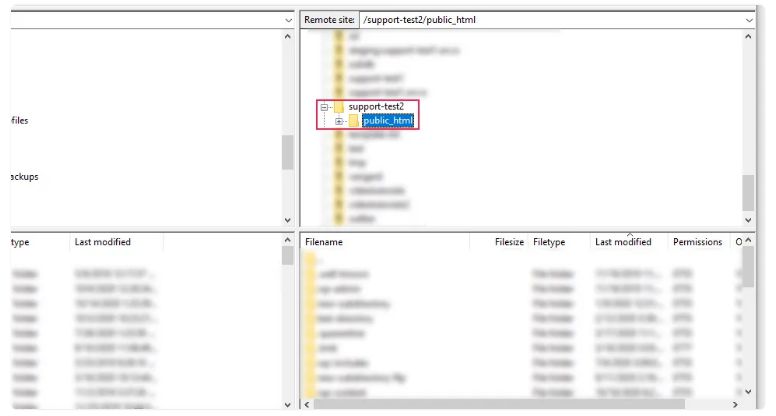
- Kết nối đến server thông qua FTP rồi chuyển đến root directory của WordPress, thường có tên là public_html.

Hướng dẫn code bài viết liên quan WordPress
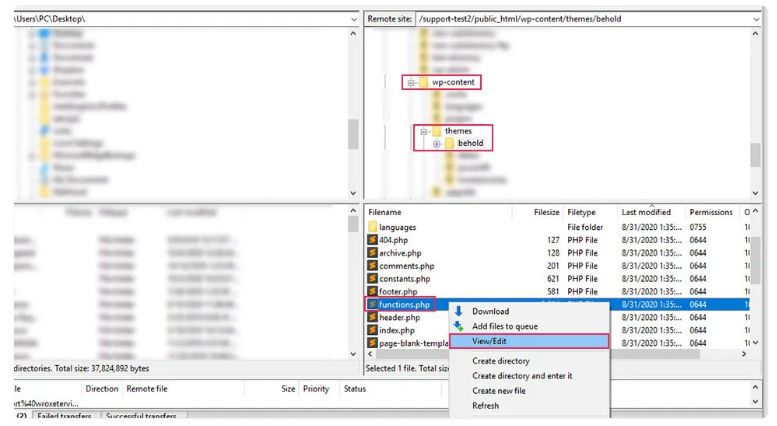
- Sau đó vào directory /wp-content/themes rồi click vào folder theme. Tìm file functions.php, click chuột phải rồi chọn vào View/Edit.

Cách code hiển thị bài viết liên quan trong WordPress
- Mở file bằng một text editor bất kỳ, kéo xuống dưới cùng rồi thêm đoạn code sau:
function custom_related_posts( $content ) {
global $post;
$current_post_id = get_the_ID();
$html = '';
if ( is_singular( 'post' ) ) {
//get the categories of the current post
$cats = get_the_category( $current_post_id );
$cat_array = array();
foreach ( $cats as $key1 => $cat ) {
$cat_array[ $key1 ] = $cat->slug;
}
//get the tags of the current post
$tags = get_the_tags( $current_post_id );
$tag_array = array();
foreach ( $tags as $key2 => $tag ) {
$tag_array[ $key2 ] = $tag->slug;
}
$related_posts = new WP_Query(
array(
'post_type' => 'post',
'post_status' => 'publish',
'tax_query' => array(
'relation' => 'OR',
array(
'taxonomy' => 'category',
'field' => 'slug',
'terms' => $cat_array
),
array(
'taxonomy' => 'post_tag',
'field' => 'slug',
'terms' => $tag_array
)
),
'posts_per_page' => 3,
'post__not_in' => array( $current_post_id ),
'orderby' => array( 'title' => 'ASC', 'date' => 'DESC' )
)
);
if ( $related_posts->have_posts() ) {
$html .= '<div class="related-posts"><h3>Related posts</h3>';
while ( $related_posts->have_posts() ) {
$related_posts->the_post();
$html .= '<div class="related-posts-link"><a rel="bookmark" href="';
$html .= get_the_permalink();
$html .= '">';
if ( has_post_thumbnail( $post->ID ) ) {
$image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
$html .= '<img class="featured-image" src="' . esc_url( $image[0] ) . '">';
}
$html .= '<h4 class="related-post-title">' . get_the_title() . '</h4>';
$html .= '</a></div>';
}
$html .= '</div>';
wp_reset_postdata();
} else {
$html .= '<div class="related-posts">' . esc_html__( 'No related posts were found.', 'textdomain' ) . '</div>';
}
$content .= $html;
}
return $content;
}
add_filter( 'the_content', 'custom_related_posts' );
Bash- Sau đó lưu lại các thay đổi, upload file vừa chỉnh sửa lên server lại để áp dụng.
Cụ thể về chức năng của từng đoạn code như sau:
function custom_related_posts( $content ) {
global $post;
$current_post_id = get_the_ID();
$html = '';
if ( is_singular( 'post' ) ) {
// Some code here
$content .= $html;
}
return $content;
}
add_filter( 'the_content', 'custom_related_posts' );
BashTrước hết, đây là một hàm filter với tên gọi custom_related_posts, được nối (hook) với filter “the_content” thông qua hàm add_filter. Về cơ bản thì các hàm filter là một cách để thay đổi thông tin được đưa vào hàm ban đầu. Trong trường hợp này, thông tin ban đầu là $content, cho biết nội dung mà ta insert vào một trang hay bài viết thông qua page builder.
Câu lệnh điều kiện is_singular(‘post’) giúp ta đảm bảo rằng những thay đổi mới đã được áp dụng trên các bài blog. Để giải thích phần còn lại của đoạn code, Vietnix sẽ chia thành hai phần nhỏ: query (truy vấn) và WordPress loop (vòng lặp).
Truy vấn
//get the categories of the current post
$cats = get_the_category( $current_post_id );
$cat_array = array();
foreach ( $cats as $key1 => $cat ) {
$cat_array[ $key1 ] = $cat->slug;
}
//get the tags of the current post
$tags = get_the_tags( $current_post_id );
$tag_array = array();
foreach ( $tags as $key2 => $tag ) {
$tag_array[ $key2 ] = $tag->slug;
}
$related_posts = new WP_Query(
array(
'post_type' => 'post',
'post_status' => 'publish',
'tax_query' => array(
'relation' => 'OR',
array(
'taxonomy' => 'category',
'field' => 'slug',
'terms' => $cat_array
),
array(
'taxonomy' => 'post_tag',
'field' => 'slug',
'terms' => $tag_array
)
),
'posts_per_page' => 3,
'post__not_in' => array( $current_post_id ),
'orderby' => array( 'title' => 'ASC', 'date' => 'DESC' )
)
);
BashTruy vấn này có nhiệm vụ tìm tất cả bài đăng trên blog đã được xuất bản, nằm trong cùng một category hoặc tag với bài viết hiện tại. Truy vấn này cũng loại trừ các bài viết đang được mở để tránh nhân bản ra nhiều bài viết trùng nhau. Bên cạnh đó, nó cũng giới hạn số lượng bài viết được hiển thị trong phần bài viết liên quan (giới hạn ở đây là 3). Thứ tự sắp xếp của các bài viết khớp với truy vấn này là: bảng chữ cái > ngày xuất bản (mới nhất đến cũ nhất).
Vòng lặp
if ( $related_posts->have_posts() ) {
$html .= '<div class="related-posts"><h3>Related posts</h3>';
while ( $related_posts->have_posts() ) {
$related_posts->the_post();
$html .= '<div class="related-posts-link"><a rel="bookmark" href="';
$html .= get_the_permalink();
$html .= '">';
if ( has_post_thumbnail( $post->ID ) ) {
$image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
$html .= '<img class="featured-image" src="' . esc_url( $image[0] ) . '">';
}
$html .= '<h4 class="related-post-title">' . get_the_title() . '</h4>';
$html .= '</a></div>';
}
$html .= '</div>';
wp_reset_postdata();
} else {
$html .= '<div class="related-posts">' . esc_html__( 'No related posts were found.', 'textdomain' ) . '</div>';
BashPhần này có nhiệm vụ tạo HTML bằng một vòng lặp trong WordPress. Nếu có bất kỳ bài viết nào khớp với truy vấn trước đó, nó sẽ hiển thị tiêu đề Related Posts, sau đó là một số subsection tương ứng với từng bài viết khớp với truy vấn. Các subsection này chứa featured image (nếu có) và tiêu đề bài viết. Nếu không có bài viết nào khớp với truy vấn, thông báo No related posts sẽ được trả về.
Như vậy là ta đã hoàn tất phần code bài viết liên quan WordPress. Bây giờ bạn có thể thêm một vài đoạn code CSS để chỉnh lại style của phần này sao cho khớp với bố cục tổng thể của trang.
Trước hết, vào phần Appearance > Customize > Additional CSS rồi nhập đoạn code sau:
.related-posts{
text-align: center;
}
.related-posts-link {
display: -webkit-inline-box;
display: -ms-inline-flexbox;
display: inline-flex;
max-width: 300px;
padding: 0 10px;
margin: 0 0 20px;
}
BashBên cạnh đó, ta cũng có thể tạo và enqueue một stylesheet CSS bằng hàm wp_enqueue_style(). Bây giờ trang WordPress của ta sẽ có phần bài viết liên quan như dưới đây:

Giao diện bài viết liên quan trong WordPress
Chúc bạn thành công!

