Hướng dẫn chi tiết cách cài đặt và sử dụng Elementor Pro – Plugin Page Builder giúp bạn tạo các trang WordPress đẹp mắt chỉ với các thao tác kéo thả đơn giản.
Contents
- Hướng dẫn cài đặt Elementor Pro
- Hướng dẫn sử dụng Elementor Pro
Hướng dẫn cài đặt Elementor Pro
Đầu tiên bạn cần cài đặt Plugin Elementor miễn phí trước (Elementor free là một Plugin thông thường nên cách cài đặt cũng không có gì khác biệt) , sau đó mới mua phiên bản Elementor Pro.
Sau khi đã mua gói thích hợp thì bạn sẽ được cấp một tài khoản riêng biệt thông qua Email. Khi đăng nhập vào trang của Elementor, sẽ có mục Download Elementor Pro và kèm theo đó là License Key. Lưu ý, đây là Key để giúp bạn kích hoạt bản quyền mà mình vừa mua. Tiếp theo, bạn hãy thực hiện theo các bước sau đây nhé!
Bước 1: Truy cập vào trang My.elementor.com và dùng thông tin trên Email nhận được để đăng nhập.
Bước 2: Bạn vào phần tài khoản của tôi để tải Plugin bằng tệp .Zip về máy tính để bàn.
Bước 3: Sau đó, bạn vào trang WordPress để thêm và cài đặt Plugin vừa tải về.

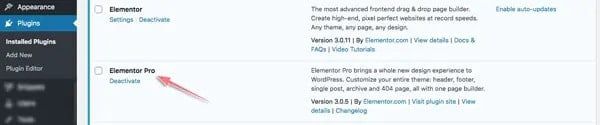
Bước 4: Khi đã cài đặt xong, bạn sẽ nhận được thông báo kích hoạt trên đầu bảng điều khiển.
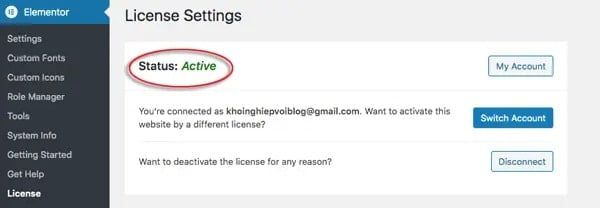
Bước 5: Bạn vào phần Elementor và chọn tiếp License, sau đó nhập License Key để kích hoạt Plugin.

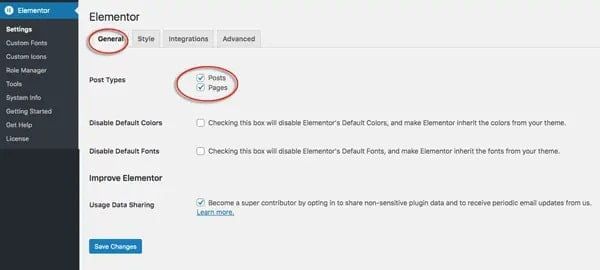
Bước 6: Tiếp theo Click vào Setting và chọn qua Tab General, sao đó là Click chọn Post & Page. Bước này có nghĩa là bạn cho phép Elementor hoạt động trên cả Page và bài Post.

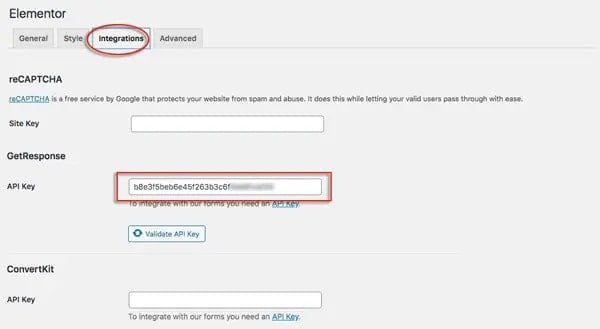
Bước 7: Cuối cùng chuyển sang Tab Integrations để bạn kết nối với dịch vụ bên thứ ba bằng API Key. Mục đích là để Elementor tự động kết nối danh bạ sẵn có khi bạn tạo Form thu thập Email.

Vậy bạn đã cài đặt xong rồi!
Hướng dẫn sử dụng Elementor Pro
1. Tạo Post/Page bằng Elementor Pro
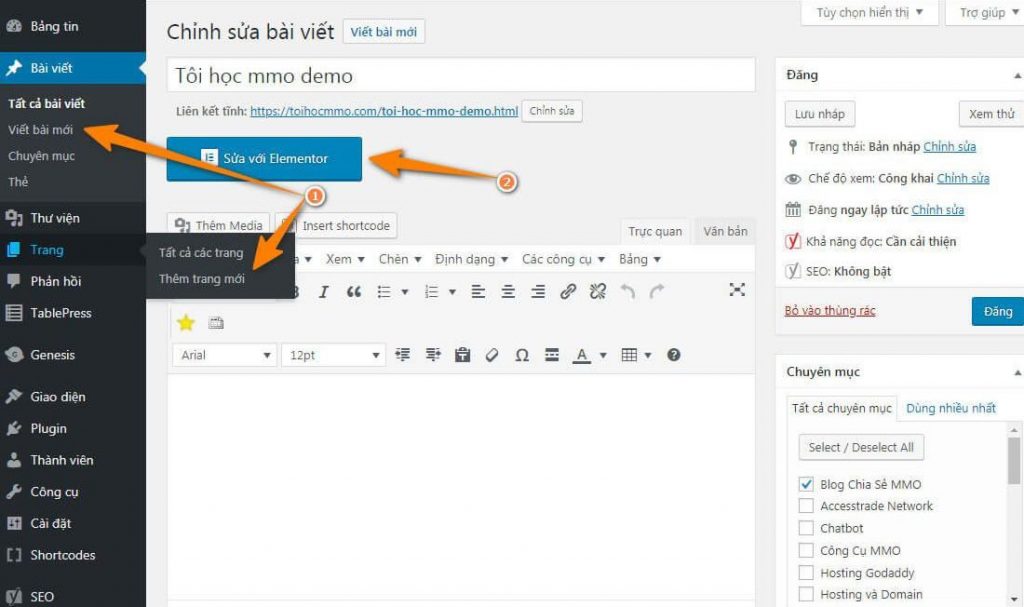
Để tạo bài đăng dạng bài viết hoặc trang, bạn sẽ thao giống như bình thường. Sau đó bạn lựa chọn “Sửa với Elementor” để đến giao diện dựng trang Elementor page builder.

Kích hoạt trình dựng page Elementor
2. Giao diện Elementor Pro
Bảng điều khiển của Elementor là tập hợp của các phần tử và công cụ hỗ trợ tạo trang.
Giao diện làm việc của Elementor hoạt động ổn định và trực quan. Đặc biệt chúng không chiếm nhiều không gian trên màn hình soạn thảo, điều này rất có ích nếu màn hình máy tính của bạn có kích cỡ không lớn.

Giao diện đơn giản và tiện dụng
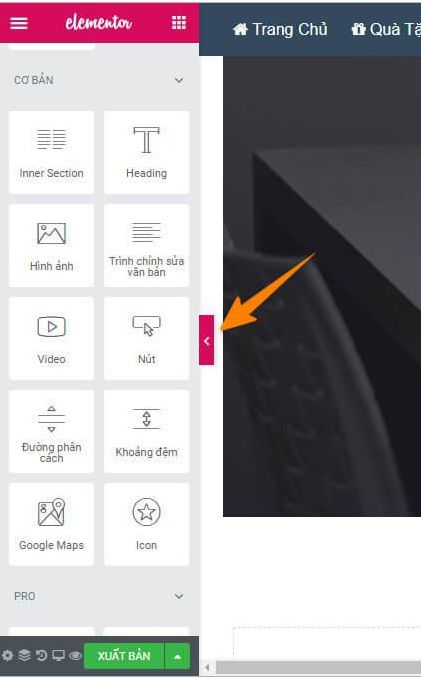
- Với cách sử dụng mũi tên nhỏ trên bảng điều khiển, cho phép bạn xem trước bài đăng. Tất nhiên bạn không thể chỉnh sửa trong bản xem trước này.
Mẹo nhỏ: Bạn có thể sử dụng phím tắt “Ctrl + P” trên bản phím để sử dụng chức năng này của Elementor.

Bạn có thể ẩn/hiện menu làm việc
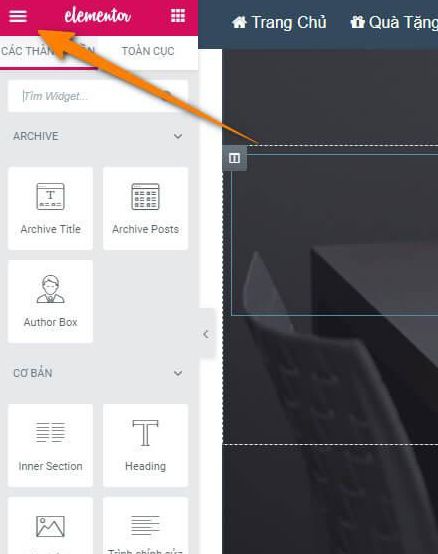
- Ở trên cùng bên trái, bạn sẽ tìm thấy cài đặt trang. Tại đây có nhiều công cụ mà bạn sẽ cần dùng tới chúng trong quá trình làm nội dung.

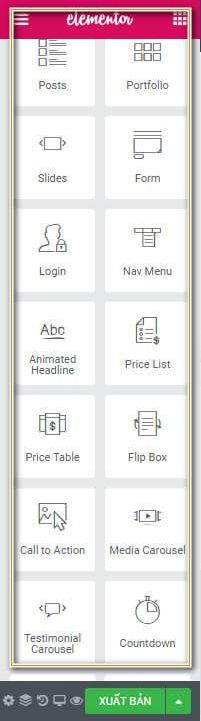
Menu chứa các phần tử
- Dưới cùng bên góc trái, có thêm các tùy chọn hữu ích khác.

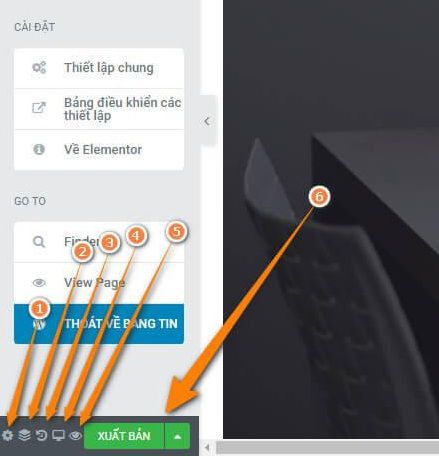
Tuỳ chọn phục vụ hiển thị và tạo trang
Trong đó
(1) – Cài đặt: Các tùy chọn chung cho bài đăng như tiêu đề, kiểu nền, layout…
(2) – Nagivator: Trình quản lý bài đăng theo layer, bạn có thể quản lý vị trí phần tử bằng cách kéo thả tại đây.
(3) – Lịch sử: Các thao tác chỉnh sửa và layout của bạn sẽ được lưu tại đây. Bạn có thể hoàn tác bất kỳ thao tác lỗi nào.
(4) – Chế độ Responsive: Các chế độ xem trước của bài đăng trên các thiết bị, bao gồm máy tính, máy tính bảng, thiết bị di động. Bạn có thể chỉnh sửa giao diện bài đăng phù hợp cho từng thiết bị riêng biệt mà không ảnh hưởng tới các thiết bị khác.
(5) – Biểu tượng Preview: Chế độ xem trước bài đăng trước khi xuất bản.
(6) – Xuất bản: Đăng bài đăng (post, page).
Biểu tưởng góc cùng bên phải sẽ là nơi đưa bạn đến giao diện quản lý các phần tử dựng trang.

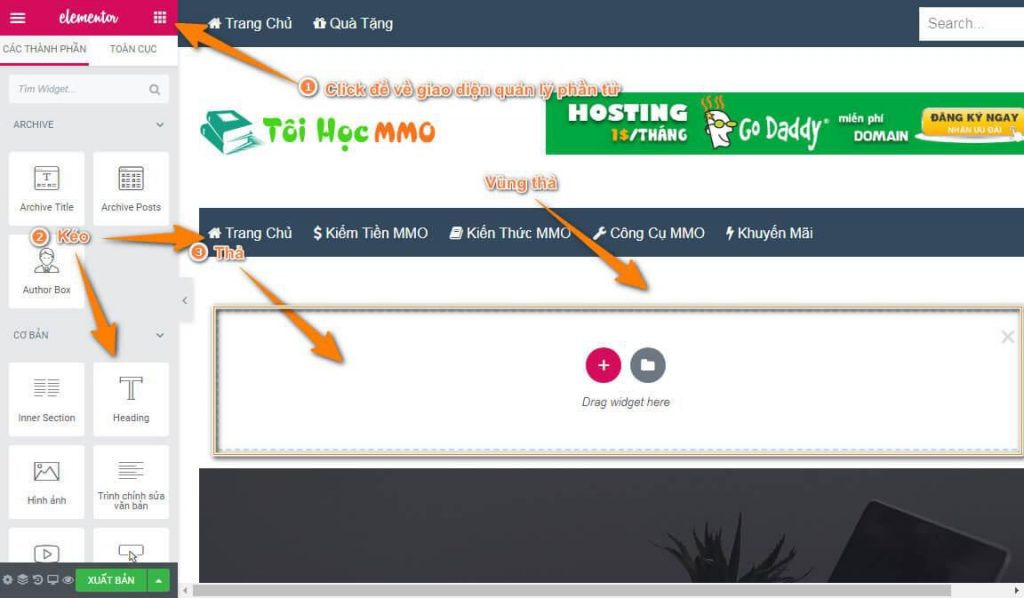
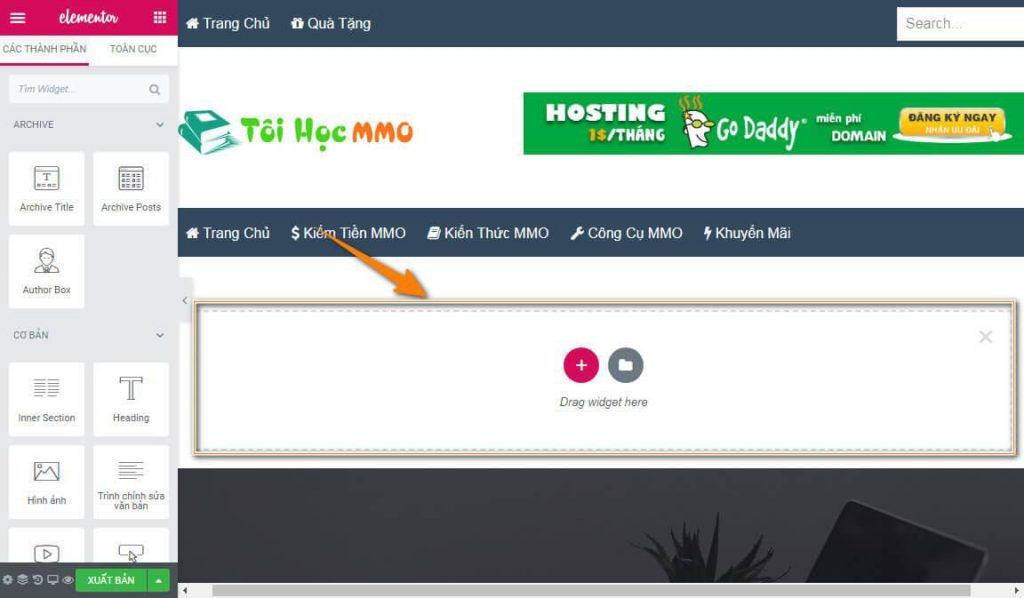
Dựng trang tạo nội dung bằng kéo thả
Để thêm các phần tử dựng trang vào nội dung bài đăng, bạn chỉ việc kéo chúng từ danh sách quản lý, sau đó thả vào vùng layout của trang.
Về phần giao diện quản lý phần chính chỉ có như vậy. Chúng ta sẽ mất một chút thời gian để làm quen với chúng. Nhìn chung, giao diện quản lý của Elementor rất gọn gàng và dễ sử dụng.
3. Tùy chọn bố cục và cột
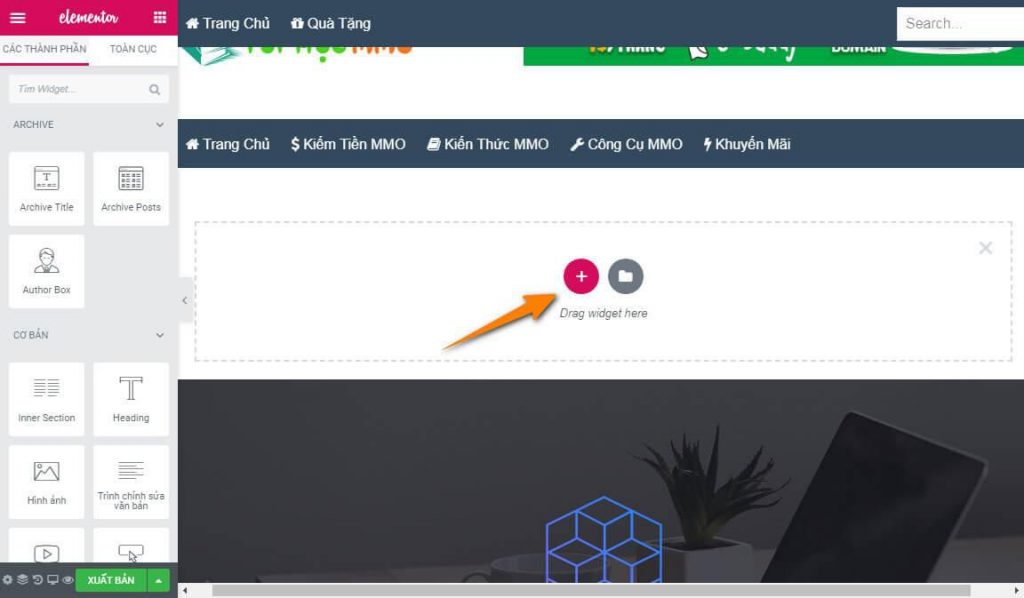
- Trong khu vực layout.

Bạn cần chọn bố cục theo cột và vùng trước tiên
- Click vào lựa chọn “Thêm mục mới“.

Thêm bố cục để bắt đầu
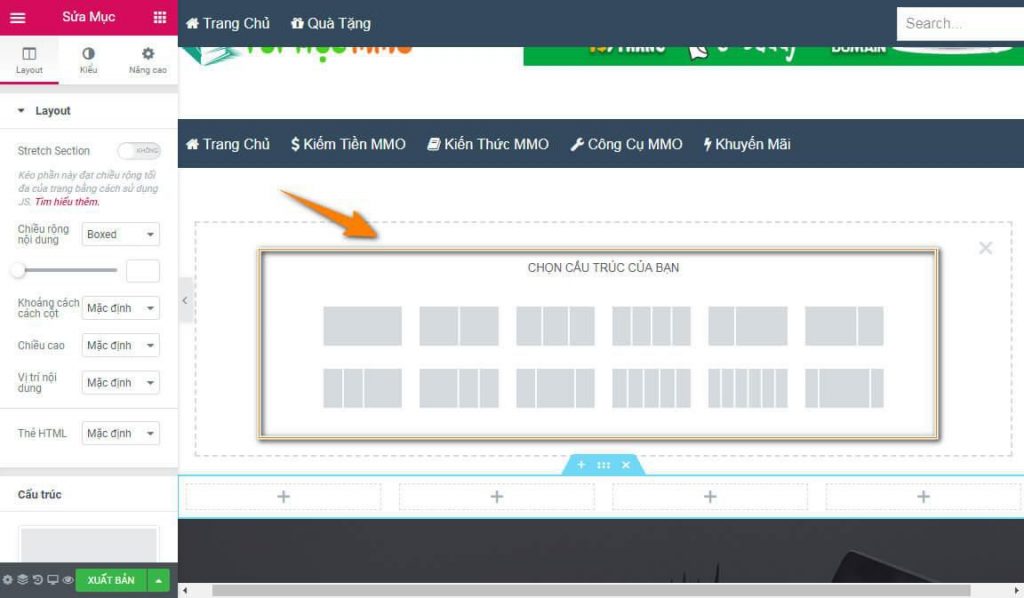
Các bố cục tùy chọn cho bài đăng sẽ hiện ra. Bạn có thể lựa chọn bất kỳ bố cục layout nào phù hợp với nội dung của bạn.

Lựa chọn bố cục phù hợp với nội dung
Thông thường, bố cục 1 cột duy nhất sẽ là măc định cho tất cả các bài đăng.
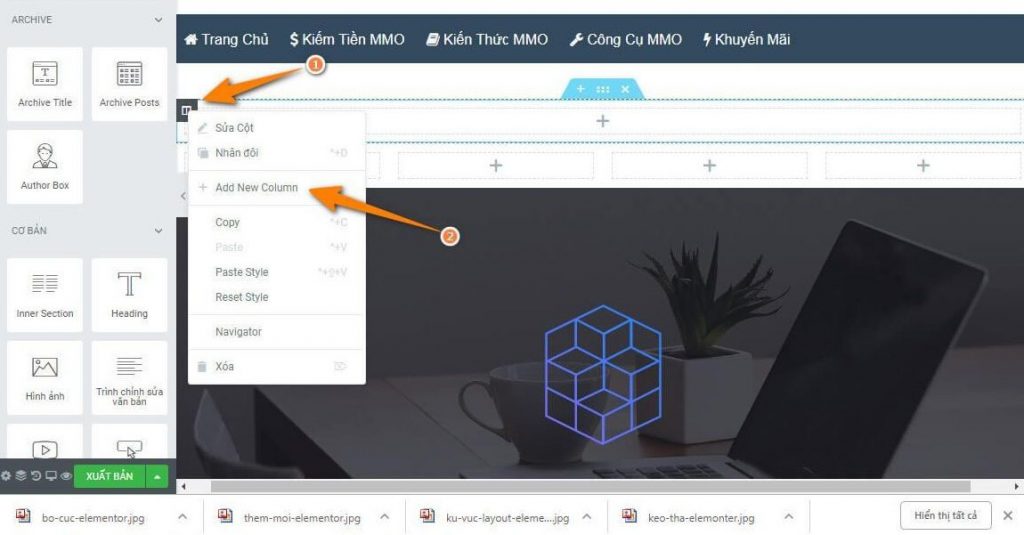
- Ngoài ra, việc thêm một cột cũng hoàn toàn dễ dàng trong quá trình làm nội dung. Bằng cách click vào biểu tượng cột và chọn “Add new column“.

Thêm bớt cột nhanh chóng
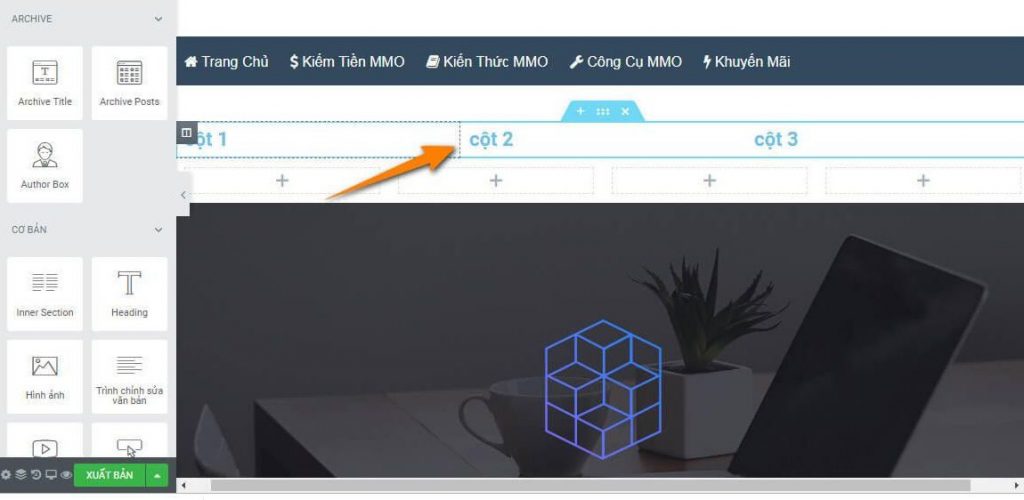
- Bạn có thể chỉnh sửa độ rộng từng cột bằng cách di chuyển qua phần tử cột để hiển thị đường viền, sau đó kéo để tăng/giảm.

Tăng giảm kích thước cột dễ dàng
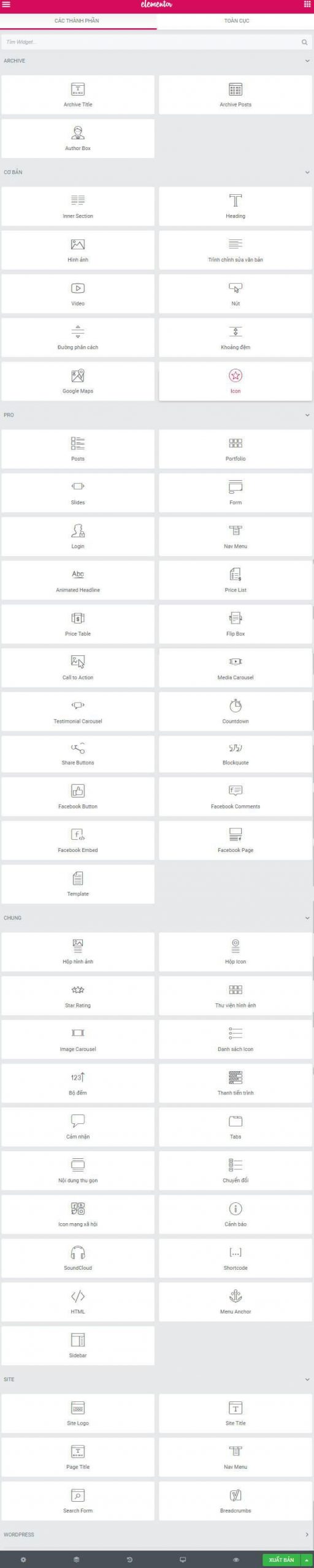
4. Các phần tử Widget
Đây là những phần tử nhỏ mà bạn sử dụng để thể hiện nội dung của bài đăng. Elementor cung cấp một thư viện (elementor template) rất nhiều các công cụ để bạn lựa chọn như header, icons, table…

Các phần tử cần thiết khi dựng trang
5. Lưu Widget và sử dụng cho Post/Page
Bạn có thể lưu những thiết kế để sử dụng lại trong bất kỳ post/page.
Quy trình thực hiện như sau.
5.1 Lưu Widget vào thư viện
Việc lưu riêng lẻ những mẫu Widget sau khi hoàn thành giúp chúng ta có thể sử dụng lại chúng bất cứ khi nào muốn. Đối với Elementor thì việc này hoàn toàn dễ dàng và nhanh chóng.
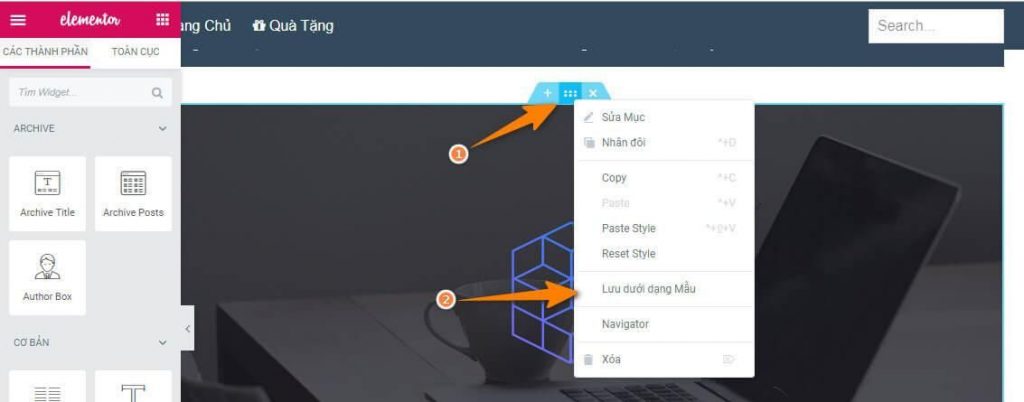
- Click chuột phải vào biểu tượng “Sửa mục” của phần tử muốn lưu > Click “Lưu dưới dạng mẫu“.

Sao lưu và dùng lại nhanh chóng với Elementor
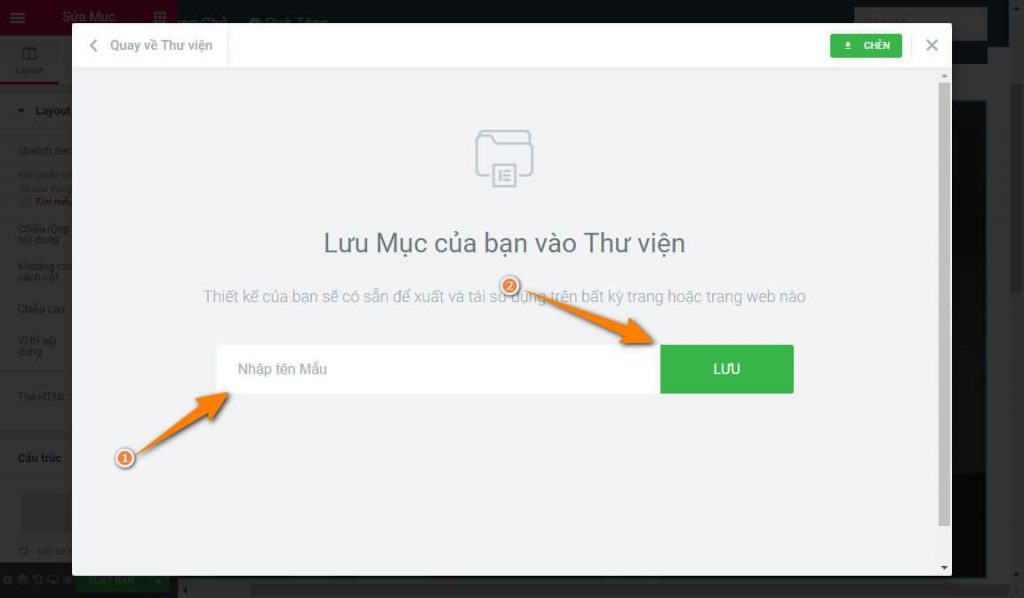
- Nhập tên mẫu, sau đó click “Lưu“.

Đặt tên để dễ dàng phân biệt
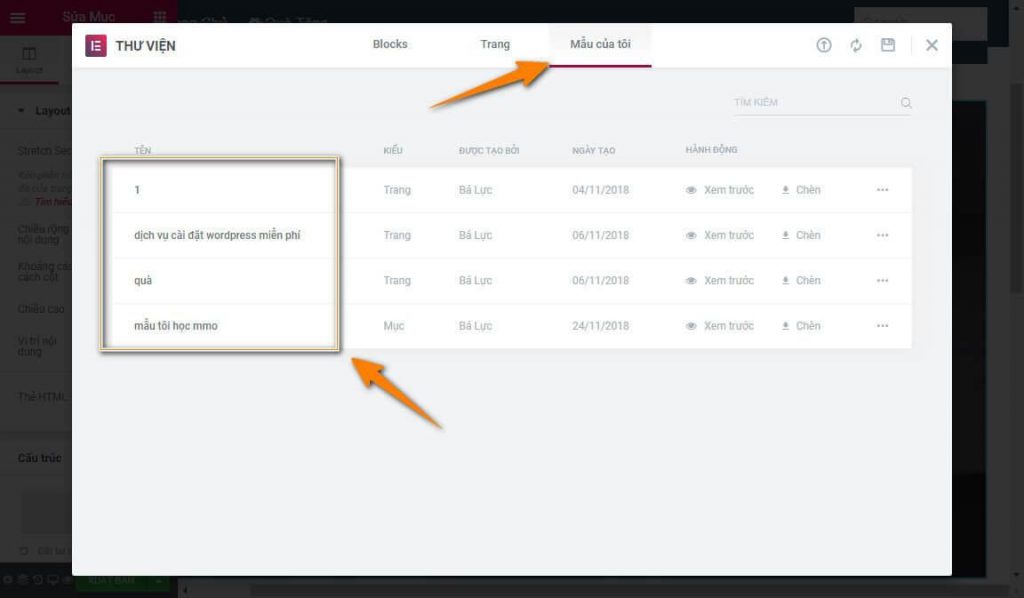
- Mẫu bạn lưu sẽ được tự động thêm vào “Mẫu của tôi” trong “Thư viện” của Elementor.

Thư viện mẫu sẽ chứa toàn bộ danh sách bạn đã lưu
5.2 Sử dụng các Widget đã lưu trong thư viện
Sau khi lưu Widget, bạn sẽ sử dụng được chúng trong tất cả các bài đăng bằng Elementor hoặc trình soạn thảo WordPress.
*Thêm mẫu bằng trình sửa Elementor
Khi bạn đang thao tác trực tiêp trên trình tạo trang Elementor bạn sẽ thực hiện như sau.
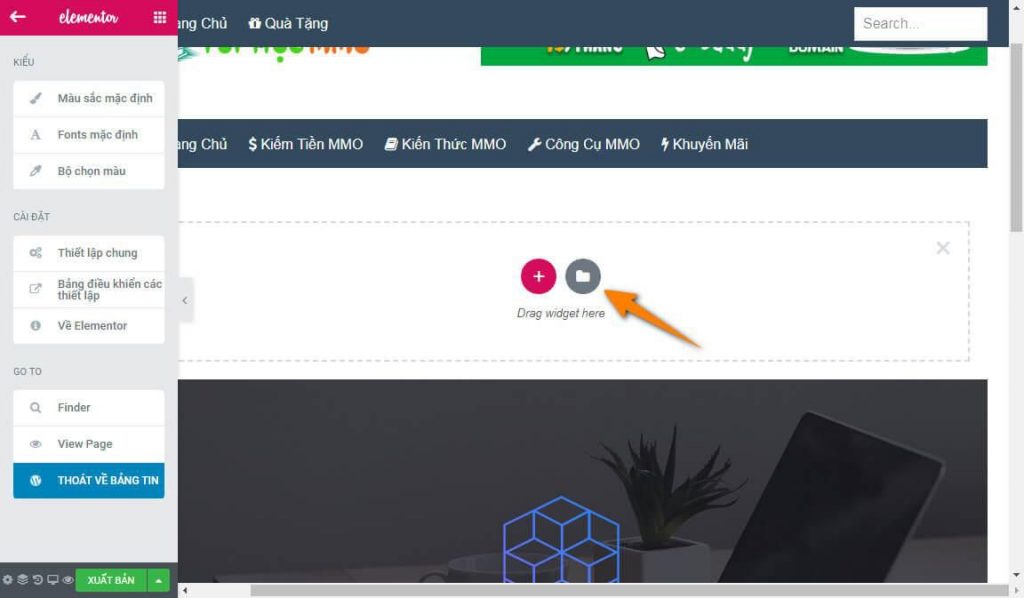
- Trong phần layout, bạn chọn “Thêm mẫu“.

Lựa chọn mẫu đã lưu trong thư viện
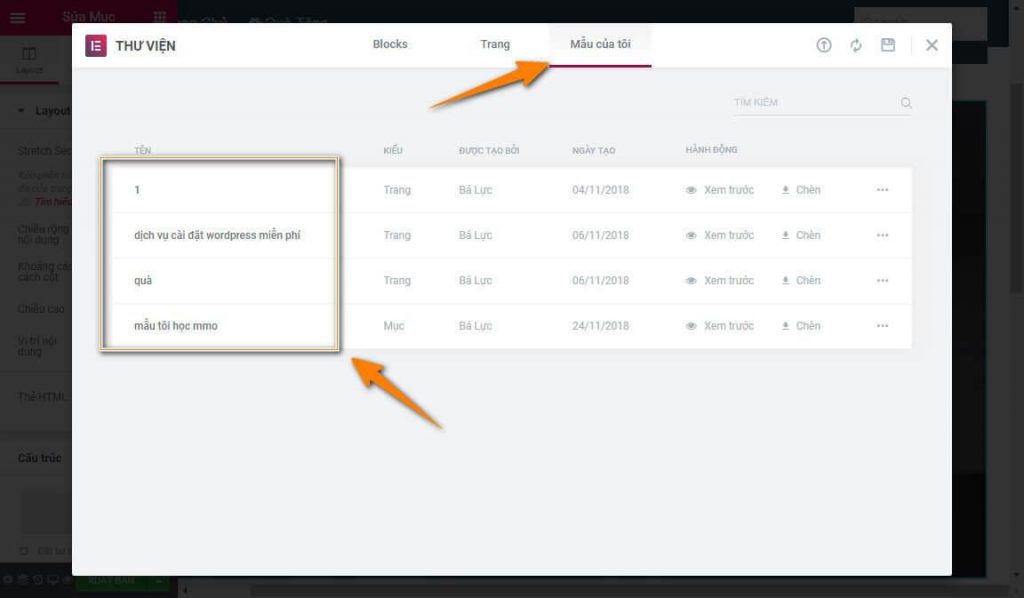
- Tìm đến “Mẫu của tôi” trong menu thư viện, và lựa chọn Widget cần sử dụng.

Lựa chọn tên mẫu cần dùng
Trường hợp sử dụng trình tạo trang mặc định của wordpress, bạn cần sử dụng mẫu bằng “id”.
**Thêm mẫu bằng trình soạn thảo WordPress bằng ID
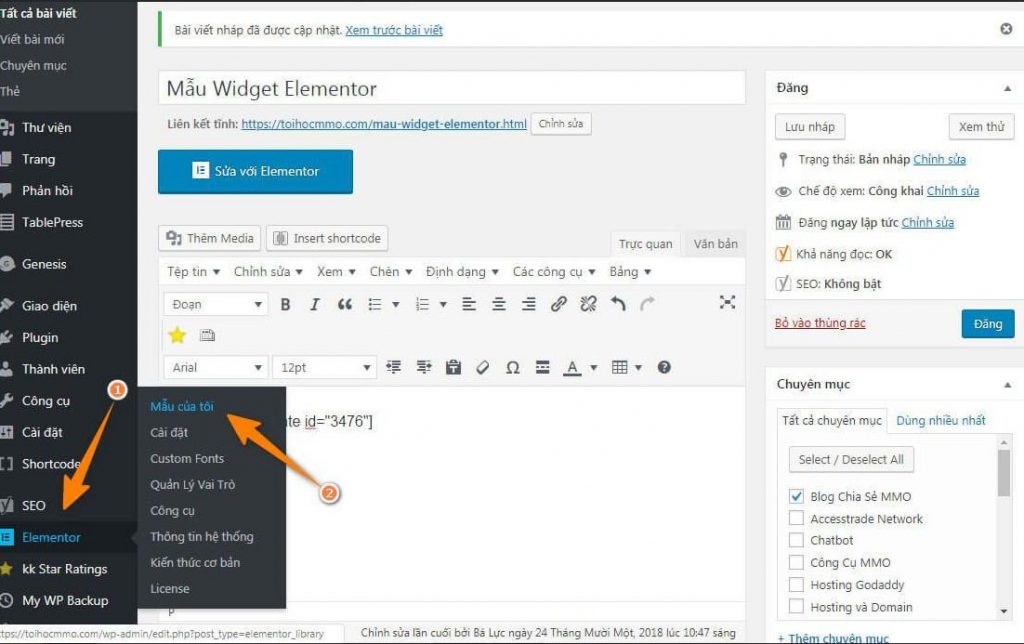
- Tại trang quản trị WordPress > Chọn “Elementor” > Chọn “Mẫu của tôi“.

Thêm mẫu từ menu wordpress
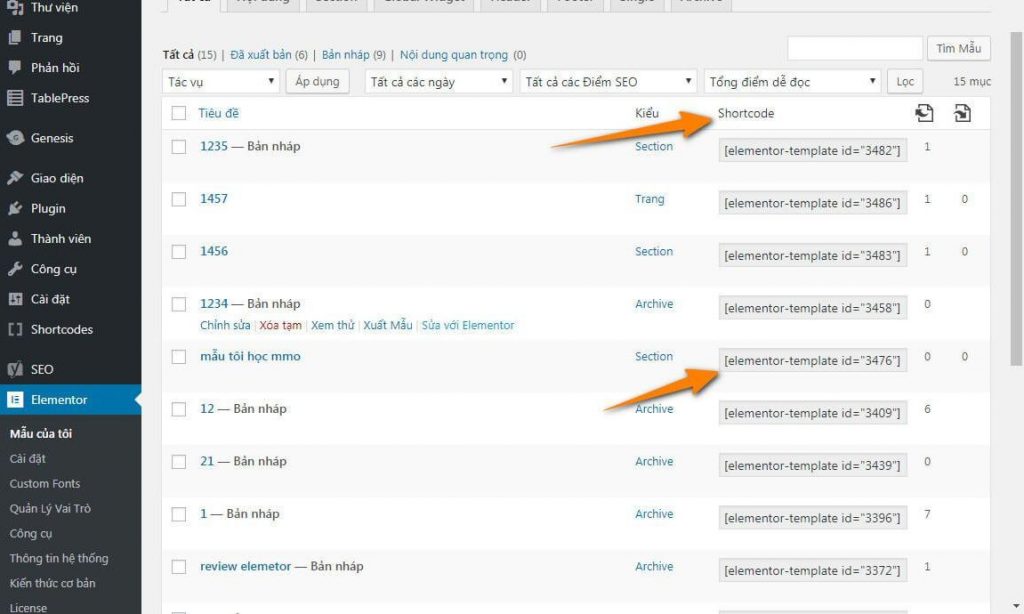
- Trong phần “Shortcode” > Chọn và copy “Elementor template id” tương ứng với mẫu bạn mong muốn thêm vào nội dung bài đăng.

Lựa chọn mẫu bằng cách copy “shortcode”
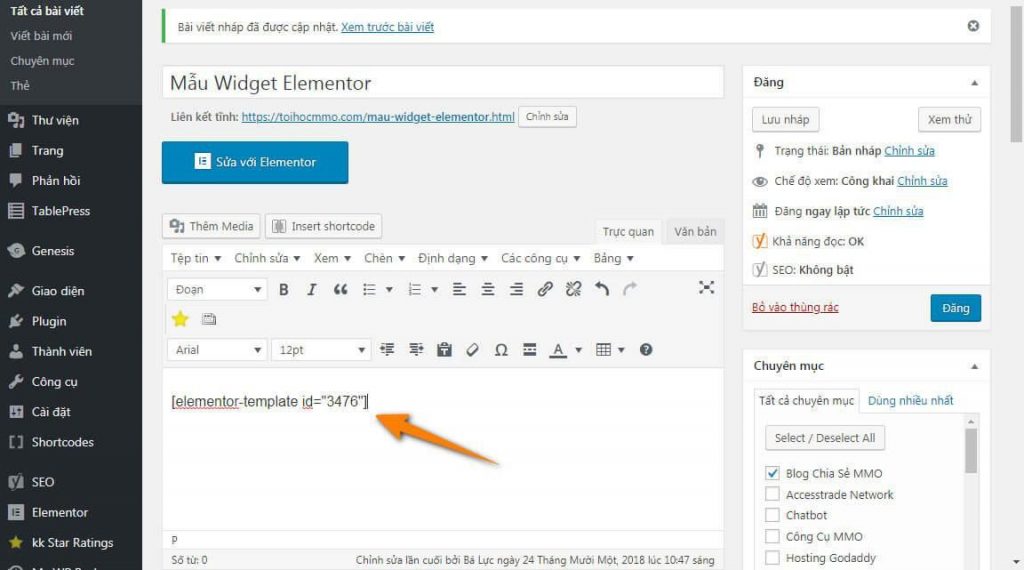
- Paste “Elementor template id” vào trình soạn thảo WordPress. Nội dung mẫu bạn lưu sẽ hiển thị như một bài đăng bình thường.

Shortcode sẽ hoạt động sau khi paste
6. Sử dụng thư viện Elementor Pro – Elementor template
Thư viện của Elementor có đầy đủ các mẫu cho bạn lựa chọn, bao gồm:
- Blocks: Mẫu bố cục nhỏ như phần giới thiệu, đồng hồ đếm ngược, review.
- Page: Trang đã được bố cục đẹp theo nhiều dạng và chủ đề khác nhau.
Cách sử dụng 2 loại mẫu này như sau
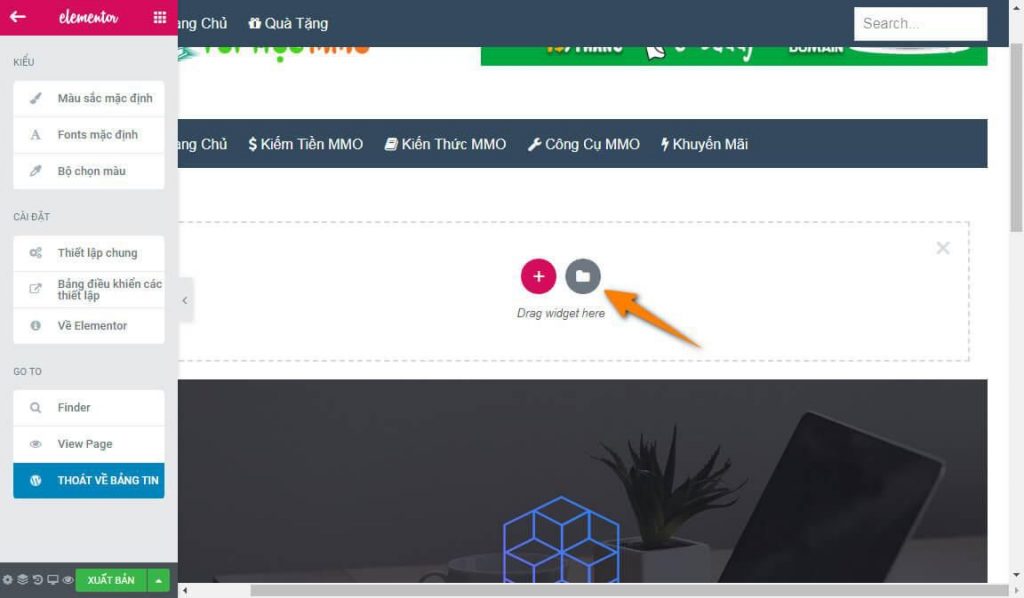
- Trong phần layout, bạn chọn “Thêm mẫu“.

Thêm mẫu từ trình tạo trang
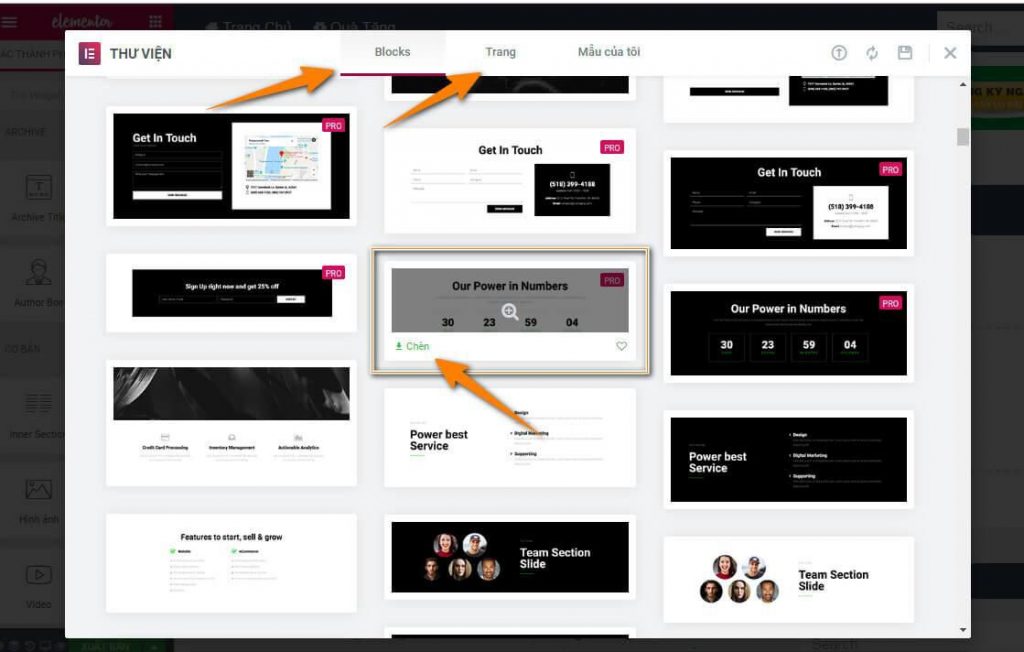
- Thêm mẫu đối với “Blocks” và “Trang” đều giống nhau. Bạn kéo trỏ chuột tới mẫu cần thêm, sau đó click “Chèn“.

Chọn trang hoặc blocks
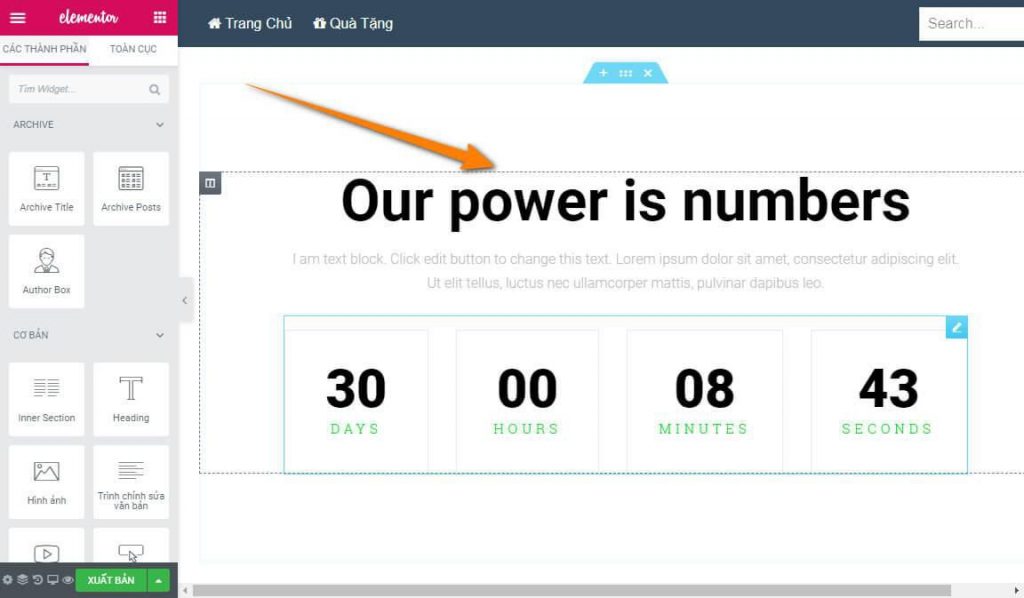
- Sau khi chèn, mẫu sẽ xuất hiện trong bài đăng. Bạn có thể tùy chỉnh nội dung và hình ảnh của mẫu đã chèn.

Mẫu hiển thị ngay khi chọn
7. Hoàn tác và lịch sử sửa đổi
Trong quá trình làm việc với nội dung bài đăng, chúng ta khó có thể tránh khỏi sai sót về text cũng như bố cục. Việc khắc phục những sai sót đối với Elementor hoàn toàn đơn giản và nhanh chóng bằng công cụ “Lịch sử“.
Ngoài ra, phím tắt hoàn tác thông thường “Ctrl + Z” cũng sẽ sử dụng được trong Elementor.
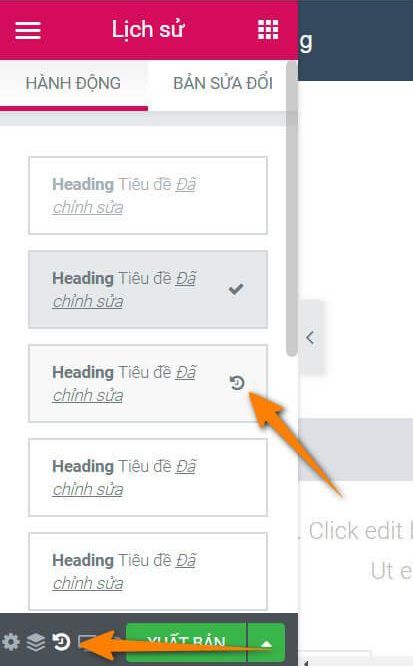
Các hành động nhỏ nhất sẽ được lưu lại ngay sau khi bạn thực hiện. Chúng sẽ được lưu lần lượt từ cũ và mới theo từng lớp hành động. Bạn chỉ cần di chuột tới hành động cần “hoàn tác” và click vào biểu tượng trong hình.

Lịch sử thao tác được lưu lại hoàn toàn
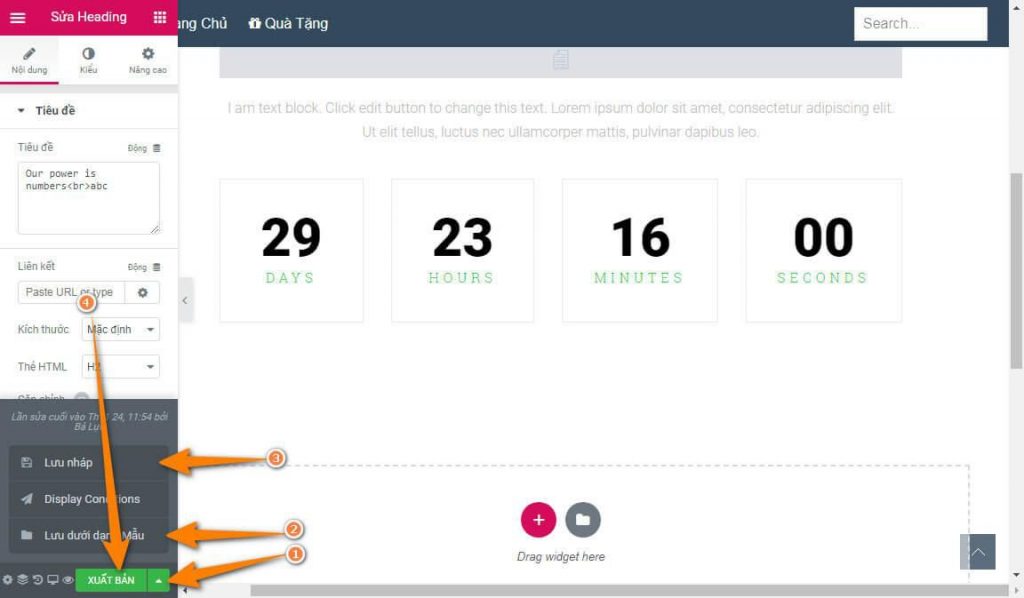
8. Lưu nháp và xuất bản nội dung
Sau khi hoàn thành việc chỉnh sửa nội dung và bố cục bài đăng. Bạn có thể lưu bài đăng dưới dạng nháp hoặc thành dạng mẫu để sử dụng sau này.
Nếu bài đăng nội dung đã đạt yêu cầu nội dung và bố cục. Bạn có thể đăng nó ngay trong Elementor.

Lưu hoặc xuất bản ngay đều được với Elementor
Chú ý sau khi xuất bản bài đăng, bạn vẫn phải vào trình soạn thảo WordPress để thực hiện các bước tối ưu SEO.
Trên đây là hướng dẫn chi tiết cách cài đặt và sử dụng Elementor Pro giúp các bạn không rành về Code cũng có thể tạo được Website chuyên nghiệp và bắt mắt cho riêng mình.
Chúc bạn thành công!
Nguồn: Tổng hợp

