Hướng dẫn cách sử dụng WPBakery Page Builder (Visual Composer bản cũ) giúp bạn tạo ra các trang Web bằng các thao tác kéo thả cực đơn giản.
Contents
Giới thiệu về WPBakery Page Builder
WPBakery Page Builder ( tên cũ Visual Composer) là một trong những công cụ thiết kế website hiệu quả nhất hiện nay. Đây là một WordPress plugin cực mạnh để hỗ trợ quá trình xây dựng và phát triển trang web, chủ yếu về bố cục và nội dung, chỉ với thao tác kéo – thả.
Bên cạnh đó, công cụ này còn giúp website của bạn lung linh hơn với nhiều hiệu ứng mới mẻ, sinh động, gồm cả miễn phí lẫn trả phí.

Từ 10/2017 khi lần đầu tiên Visual Composer được đổi tên thành WPBakery Page Builder. Sau đó, tiêu đề Visual Composer đã được sử dụng cho một dự án khác. Đó là xây dựng trang web với đầy đủ tính năng và được đặt tên là Visual Composer Website Builder. Vậy nên hiện tại, WPBakery Page Builder và Visual Composer là 2 sản phẩm khác nhau nhé!
Hướng dẫn sử dụng các Content Element của Visual Composer
Bạn sẽ hoàn toàn có thể sử dụng Visual Composer vì những hướng dẫn vô cùng rõ ràng và dễ hiểu, chủ yếu là hai thao tác kéo – thả.
Chúng ta có thể hiểu các khối nội dung bất kỳ đều là các hình chữ nhật, có thể đặt cạnh hoặc lồng vào nhau. Bạn có thể thực hiện các thao tác liên quan đến các thuộc tính của đường viên, ảnh nền, màu nền, hiệu ứng, các lề,…
Giao diện trang web sẽ được chia thành các hàng và cột giống như Microsoft Excel. Sau đó, bạn sẽ sắp xếp khối hình chữ nhật đó vào các hàng, cột. Đối với các khối nội dung, bạn có thể điền giá trị, lựa chọn giá trị sẵn có, bấm nút hoặc các thao tác khác.
Chính vì giao diện trực quan, khi nhìn vào bạn đã có thể thực hiện theo hướng dẫn thế nên cũng sẽ không có bất kỳ vấn đề gì nếu như bạn không biết về code.
Các khối nội dung chính trong Visual Composer:
- Row – Hàng: Đây là một trong hai thành phần cơ bản nhất của Visual Composer. Khi thêm bất kỳ một hàng nào vào web, bạn sẽ có thể chỉnh được số cột mà hàng đó đi qua. Và các khối nội dung sẽ nằm trong một cột bất kỳ của hàng.
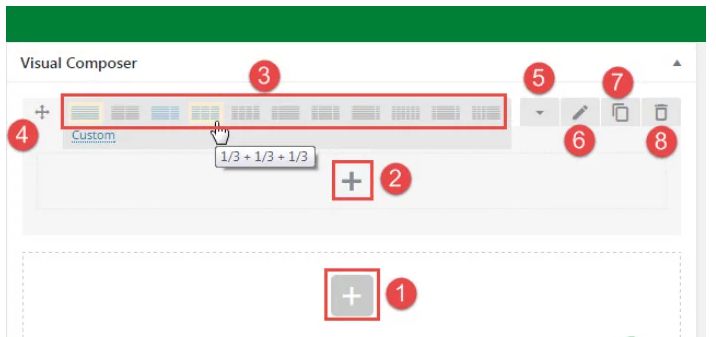
Tại giao diện backend, khi bạn thêm một khối (add element), rồi chọn Row trong danh sách khối nội dung, bạn sẽ thêm 1 hàng vào trang web như hình dưới:

Giải thích hình trên:
- 1 và 2 (dấu cộng): Thêm một khối nội dung.
- 3: Chia hàng thành ba cột bằng nhau tùy vào biến số cột trong một hàng, độ rộng của một Hàng là 1 đơn vị.
- 4: Kéo – thả để di chuyển khối nội dung.
- 5: Thu hoặc mở một hàng.
- 6: Chỉnh sửa các thuộc tính của element.
- 7: Nhân bản khối nội dung.
- 8: Xóa khối nội dung.
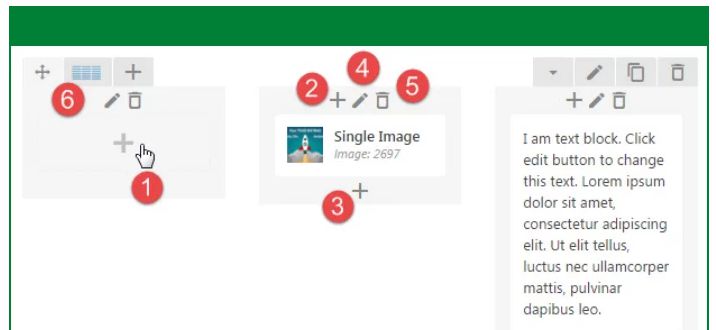
Tham khảo hình tiếp theo:

Giải thích hình trên:
- 1: Dấu + để thêm khối vào cột.
- 2: Dấu + bên trên chèn một Khối vào trước một Khối có sẵn trong Cột.
- 3: Dấu + bên dưới sẽ chèn một Khối vào sau một Khối có sẵn trong Cột.
- 4: Chỉnh sửa Cột.
- 5: Xóa Cột, với hình này nếu bấm vào Hàng sẽ còn 2 Cột, độ rộng vẫn là 1/3 đơn vị.
- 6: Di chuột qua biểu tượng này sẽ tùy biến lại số Cột (nếu muốn).
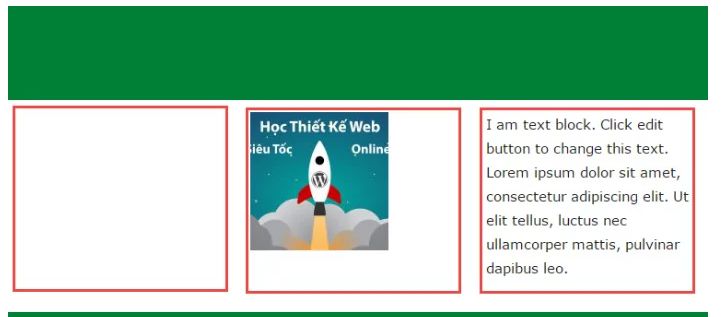
Kết quả hiển thị ngoài Frontend như sau:

Bạn có thể thấy chia 3 cột cực nhanh, cột đầu chưa thêm nội dung nên đang trống.
- Text Block: Khối văn bản (Text) có sử dụng trình chỉnh sửa WYSIWYG (là trình chỉnh sửa với các công cụ như Word) Cũng giống hệt trình chỉnh sửa mặc định của WordPress.
- Icon: Biểu tượng đặc biệt từ các thư viện biểu tượng đẹp như Font Awesome. Các icon này rất đặc biệt, không phải dạng ảnh, mà nó giống font chữ. Có thể tùy chỉnh cỡ thước và màu sắc cho icon như chỉnh font chữ.
- Separator: Đường phân cách ngang. Có nhiều dạng cho bạn chọn như solid (nét liền), dashed (nét đứt), dotted (nét chấm) v.v…Và cho phép chỉnh độ dày của nét.
- Separator with Text: Tương tự trên, nhưng cho phép bạn thêm cả đoạn Text vào giữa đường phân cách. Kèm theo cả 1 icon tùy chỉnh nếu thích.
- Message Box: Tạo 1 khối thông báo có màu nền + icon + văn bản. Mục đích thường dùng để nhấn mạnh 1 thông báo nào đó.
- FAQ: Một khối có khả năng mở rộng – thu hẹp được nội dung khi bấm vào nó. Thường được dùng để tạo Câu hỏi thường gặp, giúp tiết kiệm diện tích trang web.
- Single Image: Tạo khối ảnh đơn kèm theo hiệu ứng hiển thị đẹp mắt.
- Image Gallery: Tạo bộ sưu tập, gồm nhiều hình xếp cạnh nhau, với thiết kế Responsive.
- Image Carousel: Khối nhiều ảnh, nhưng chỉ xem được từng ảnh một. Chuyển qua lại giữa các ảnh với hiệu ứng trượt đẹp mắt.
- Tabs: Tạo tab nội dung ngang, giúp tiết kiệm diện tích hiển thị. Có thể cho các khối khác trong Danh sách Khối Nội Dung vào trong các tab này.
- Tour: Tương tự như trên nhưng đây là tạo tab nội dung dọc.
- Accordion: Tạo khối có thể thu hẹp – mở rộng nội dung bên trong. Gần giống với khối FAQ ở trên.
- Custom Heading: Tạo tiêu đề kèm tùy chỉnh font chữ. Đặc biệt được tích hợp thư viện Google Fonts đẹp mắt.
- Button: Tạo nút bấm với đường link, action hay các tùy chọn khác. Có thể thêm icon vào các vị trí khác nhau trên nút. Có thể tùy chỉnh các kiểu nút như 3D, Flat… rồi bo tròn góc hay vuông góc.
- Call to Action: Tạo khối kêu gọi hành động, thường để tập trung sự chú ý, kêu gọi người đọc có hành động nào đó theo mục đích của bạn. Thêm được icon cho khối, chèn văn bản cùng với trình soạn thảo WYSIWYG. Đặc biệt cũng thêm được nút bấm vào khối.
- Video Player: Nhúng 1 video (YouTube, Vimeo) vào trang web. Với nhiều tùy chỉnh cho trình phát như độ rộng, hiệu ứng…
- Chart – Biểu đồ: Gồm có ba loại biểu đồ chính:
- Pie Chart: tạo biểu đồ dạng bánh.
- Round Chart: tạo biểu đồ dạng tròn.
- Line Chart: tạo biểu đồ dạng cột.
Kết luận
WPBakery Page Builder là một công cụ thiết kế trang mạnh mẽ, giúp bạn dễ dàng tạo ra các giao diện chuyên nghiệp mà không cần biết lập trình. Qua bài viết này, hy vọng bạn đã nắm được cách sử dụng những tính năng cơ bản và nâng cao của plugin để tùy chỉnh trang web WordPress theo ý muốn.
Hãy tận dụng tối đa khả năng linh hoạt của WPBakery Page Builder để tạo nên các thiết kế độc đáo, hấp dẫn, mang lại trải nghiệm tốt nhất cho người dùng. Chúc bạn thành công!
Mọi người cũng tìm kiếm: wpbakery page builder, wpbakery, wpbakery visual composer, page builder là gì, page builder, wp bakery

