Breadcrumb là gì? Làm thế nào để tạo breadcrumb cho WordPress? Bài viết hôm nay sẽ giúp bạn giải quyết vấn đề này.
Contents
Breadcrumb là gì?
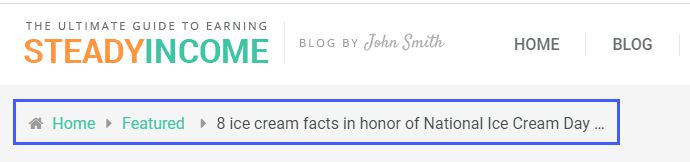
Breadcrumb là thanh điều hướng chứa các link liên kết ngay trên bài viết để người dùng biết chính xác vị trí của họ. Breadcrumb hỗ trợ người dùng định hướng và chuyển hướng từ trang này sang trang khác dễ dàng. Website càng phức tạp thì càng cần có breadcrumb để tránh cho người đọc không biết mình đang ở đâu.

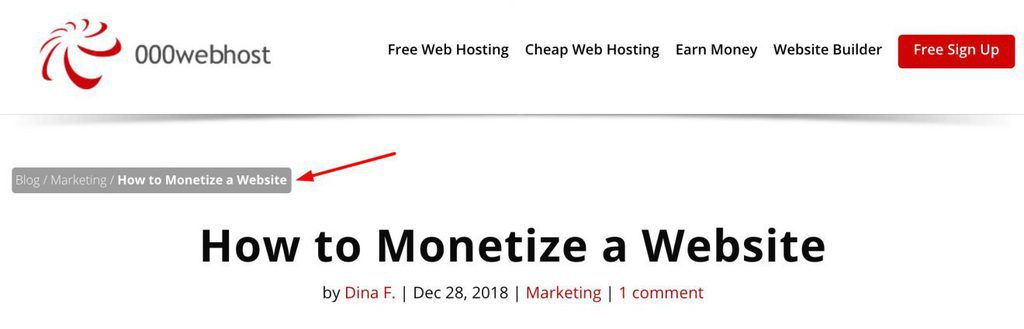
Một ví dụ của Breadcrumb
Nó không chỉ hỗ trợ định vị. Nhiều người còn cho rằng breadcrumb tạo được ảnh hưởng tích cực lên thứ hạng tìm kiếm. Do Google cũng hiển thị breadcrumb bên dưới tiêu đề bài viết trong thanh tìm kiếm.

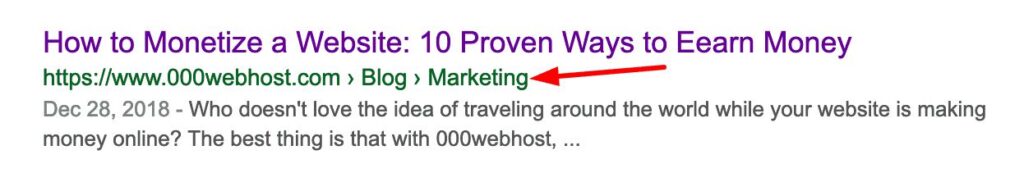
Ví dụ breadcrumb trên kết quả Google
Thông thường, cả trải nghiệm người dùng và SEO đều được cải thiện khi website kích hoạt breadcrumb. Nên nếu website của bạn có nhiều nội dung, nhiều hạng mục, thì hãy tìm hiểu cách thêm breadcrumb vào WordPress như sau nhé.
NavXT plugin có cài dễ dàng thông qua repository trong WordPress. Bạn chỉ cần tìm từ khóa Breadcrumb NavXT, bạn sẽ thấy nó hiện lên. Tải, cài đặt và kích hoạt nó.
Plugin NavXT thêm breadcrumb thông qua widget. Để sử dụng, bạn hãy chuyển tới tab Appearances, mở Widgets. Chỉ cần thả widget NavXT widget vào trang web nơi bạn muốn breadcrumb WordPress hiện lên là được.
Nếu bạn cần thêm breadcrumb trực tiếp vào theme, bạn sẽ cần thêm đoạn code snippet sau vào file header.php:
Lưu ý: Chúng tôi khuyến nghị backup WordPress site trước khi thực hiện bất kỳ thay đổi lớn vào, và sử dụng child theme nếu muốn chỉnh sửa file theme.
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="//schema.org/">
<?php
if(function_exists('bcn_display'))
{
bcn_display();
}?>
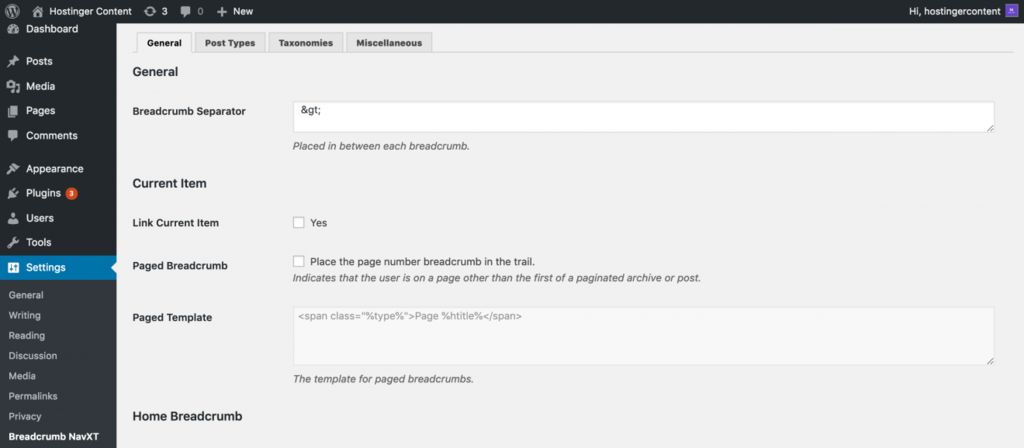
</div>Sau khi hoàn tất, bạn có thể sử dụng plugin này để hiển thị breadcrumb ở chỗ cần thiết. Để cấu hình chi tiết tiết, di chuyển vào page setting của plugin.

Tại đây, bạn có thể thay đổi một số thuộc tính của breadcrumbs như taxonomies để khiến cho breadcrumbs đặc biệt hơn. Bạn cũng có thể tạo phon gcách cho breadcrumb WordPress bằng việc sử dụng class đặc biệt trong CSS3 sheet.
Cách 2: Sử dụng Yoast SEO để thêm Breadcrumb vào website WordPress
Cài plugin Yoast SEO cũng tương tự như plugin khác. Tải và cài đặt Yoast SEO plugin, sau đó kích hoạt plugin là được.
>>> Hướng dẫn cài đặt và thiết lập plugin Yoast SEO
Sau khi cài đặt, thêm snippet code vào trong child theme WordPress của bạn. Code Snippet bên dưới có thể thêm vào bất kỳ template nào đang sử dụng. Tuy nhiên, chúng tôi khuyên đặt nó vào single.php, page.php, hay header.php.
3 nơi này đảm bảo breadcrumbs hiện lên mỗi bài viết, trang web, và trên toàn website. Đây là đoạn code:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
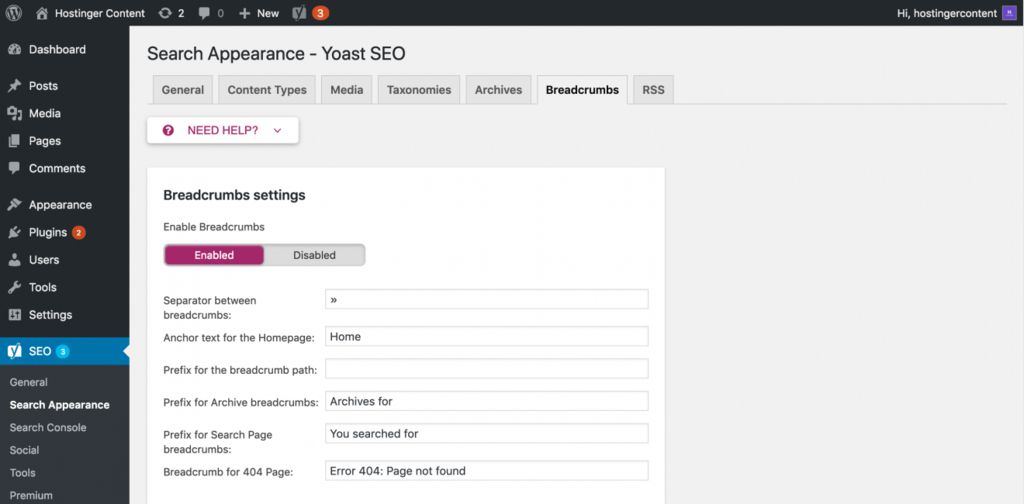
?>Sau khi bạn thêm code vào, kích hoạt breadcrumbs bằng Yoast SEO -> Search Appearance -> Breadcrumbs

Cách 3: Dùng một Theme WordPress có tích hợp Breadcrumb
Cách tạo Breadcrumb đơn giản nhất là tận dụng những tính năng có sẵn trên các theme WordPress.
Các nhà phát triển Theme rất nhạy bén và lắng nghe người dùng của họ, vì vậy một tính năng hay ho như breadcrumb khả năng cao sẽ được cách chuyên gia tích hợp ngay trong theme.

Với một số theme thì Breadcrumb đã được hiển thị cố định nên hầu như bạn không phải làm gì khác.
Tuy nhiên với một số theme thì bạn có thể bật tắt trong mục customize của WordPress hoặc bảng tùy chỉnh riêng của nó.
Nếu bạn cần một vài gợi ý theme tốt nhất có hỗ trợ breadcrumb thì có thể tham khảo danh sách dưới đây:
- Mythemeshop: Schema, Ad-sense, SteadyIncome, SociallyViral
- ThemeForest: Newspaper, Soledad, Rehub, Voice.
- Theme-junkie: True Review, Review pro, Insido, Beginner.
- StudioPress: Hầu hết theme tại đây đều có tùy chỉnh bật breadcrumb.
Chúc bạn tạo breadcrumb cho WordPress thành công!

