Hướng dẫn cách tự chèn bài viết liên quan vào giữa bài viết WordPress cho những bạn thích tìm hiểu và mày mò trong code.
Contents
Bước 1: Cài đặt plugin Related Posts By Taxonomy
Related Posts By Taxonomy là một trong những plugin bài viết liên quan WordPress tốt nhất hiện nay. Hơn nữa, plugin cũng cho phép chúng ta chèn nhanh các bài viết liên quan vào widget như sidebar, footer hoặc nhiều vị trí khác rất dễ dàng.
Mục đích việc cài đặt plugin này là cho phép chúng ta sử dụng shortcode của nó để chèn vào các đoạn mã khai báo trong function.php mà lát nữa chúng ta sẽ sử dụng.
Các bước thực hiện:
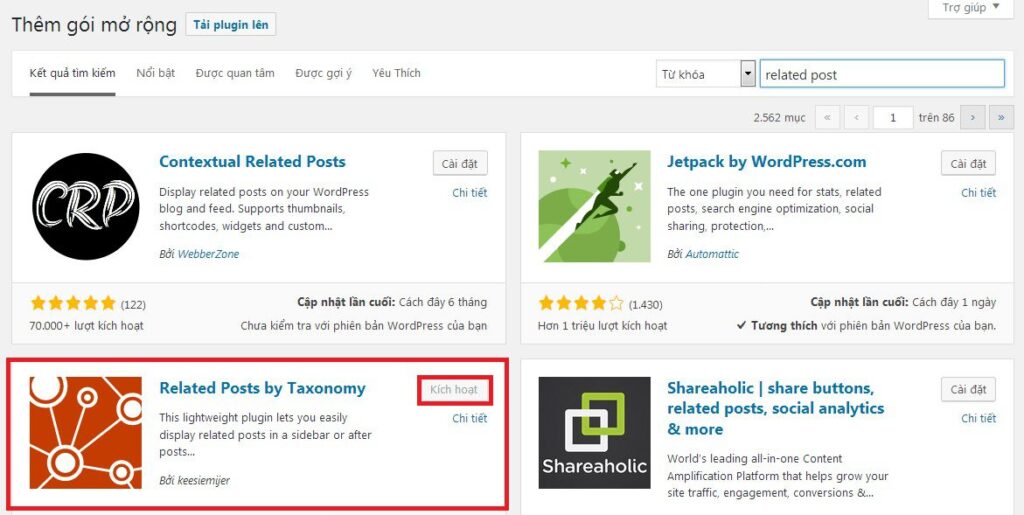
- Trong trang quản trị, các bạn vô Gói mở rộng > Cài mới > Gõ tìm kiếm “Related Post”.
- Cài đặt và kích hoạt plugin “Related Post by Taxanomy”

- Sau khi cài đặt và kích hoạt thành công, các bạn không cần quan tâm các bước khai báo hay setting gì cho plugin này đâu. Vì nó chẳng có bảng option để mình cài đặt gì cả!
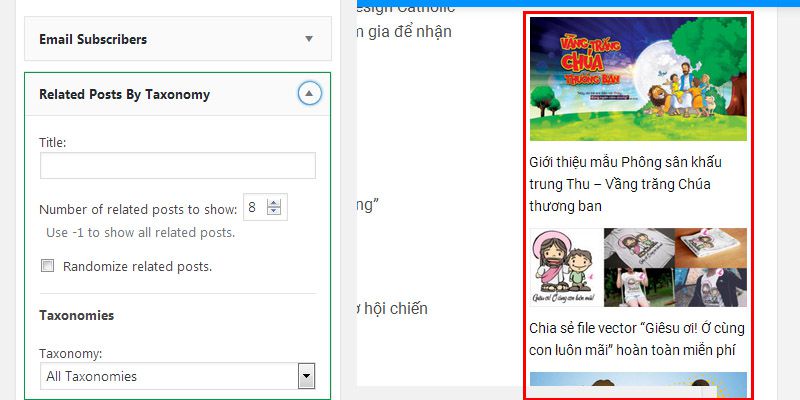
Ngay lúc này, các bạn có thể chèn bài viết liên quan vào widget Sidebar được luôn rồi nhé! Các bạn khai báo các thông số để hiển thị bài viết liên quan như: Post type (kểu định dạng hiển thị post hay page hay cả hai); Display (kiểu hiển thị có ảnh, không có ảnh hoặc chỉ có tóm tắt…); Image Display (ảnh đại diện)…

Chèn bài viết liên quan vào sidebar
Bước 2: Chèn bài viết liên quan vào giữa bài viết
- Chèn code đếm số dòng văn bản trong bài viết
Phải đếm số dòng trong văn bản để xác định được vị trí chính xác chúng ta chèn shortcode hiển thị bài viết liên quan. Theo hệ thống WordPress, mỗi khi bạn Enter xuống dòng thì nó tự định nghĩa đoạn văn bản đó nằm trong cặp thẻ <p>…</p>. Do đó, code đếm số dòng (hay chính xác là đếm đoạn) thì nó cũng dựa vào thẻ <p>…</p> để đếm. Ta có hàm count_paragraph có nhiệm vụ xác định các cặp thẻ <p>…</p>.
Copy đoạn code sau và paste vào file function.php của theme Flatsome (theme gốc) mà không cần sửa gì hết!
// Code đếm số dòng trong văn bản
function count_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '</p>';
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;
}
}
return implode( '', $paragraphs );
}- Chèn bài viết liên quan vào giữa nội dung
Nhiệm vụ tiếp theo chúng ta sử dụng hàm count_paragraph đã tạo ở trên và filter trong WordPress để chèn bài viết liên quan. Copy và paste đoạn này vào funtion.php của theme Flatsome (theme gốc):
//Chèn bài liên quan vào giữa nội dung
add_filter( 'the_content', 'prefix_insert_post_ads' );
function prefix_insert_post_ads( $content ) {
$related_posts= "<div class='meta-related'>".do_shortcode('[related_posts_by_tax title=""]')."</div>";
if ( is_single() ) {
return count_paragraph( $related_posts, 1, $content );
}
return $content;
}Trong đó ta có biến $related_posts chứa hàm thực thi shortcode của plugin “Related Post by Taxanomy”.
Kế tiếp, chúng ta phân tích đoạn này:
if ( is_single() ) { return count_paragraph( $related_posts, 1, $content ); }Đoạn này chúng ta có hàm is_single() để kiểm tra trang đó phải là bài viết thì nó mới áp dụng, tránh trường hợp áp dụng cả vào page tranh chủ thì không đẹp!
Kế tiếp là đoạn return count_paragraph( $related_posts, 1, $content ). Số 1 nghĩa là bài viết liên quan sẽ chèn vào sau đoạn 1 của bài viết. Bạn có thể thay số 1 thành số tự nhiên bất kỳ >1 nhé!
Như vậy, bạn đã hoàn thành việc chèn bài viết liên quan vào giữa bài viết rồi nhé.
Bước 3: CSS cho bài viết liên quan
Về cơ bản là chúng ta đã chèn được bài viết liên quan vào giữa bài viết rồi. Bước tiếp theo, các bạn cần CSS cho chúng được đẹp và phù hợp với thiết kế website của bạn.
Bạn để ý đoạn code trên có đoạn $related_posts= “<div class=’meta-related’>”.do_shortcode(…).”</div>”;. Nghĩa là toàn bộ phần bài viết liên quan sẽ nằm trong một cặp thẻ <div>…</div> có class = “meta-related”. Do đó, chúng ta sẽ CSS cho .meta-related nhé!
Copy đoạn CSS dưới đây và paste vào Giao diện > Tùy chỉnh > Tùy chỉnh CSS của theme:
.meta-related{display:block;
margin-top:10px;
margin-bottom: 10px;
}
.meta-related ul li {
list-style: square;
font-size: 15px;
margin-bottom:0px;
}
.meta-related ul li a{
color: #0092ff;
text-transform: none; }
.meta-related ul li a:hover{
color: #0072c8;
}Chúc bạn thành công!
Mọi người cũng tìm kiếm: taxonomy là gì, bài viết liên quan, plugin bài viết liên quan wordpress, related posts by taxonomy, plugin bài viết liên quan, related post wordpress code

