Bạn cần tích hợp Facebook chat vào website WordPress để chăm sóc khách hàng nhanh chóng và hiệu quả hơn? Dưới đây là 3 cách tích hợp Messenger cực hiệu quả cho bạn tham khảo.
Trước khi thực hiện, hãy đảm bảo bạn đã chuẩn bị 2 thứ quan trọng:
- Đầu tiên bạn cần một Website WordPress chạy trên Internet
- Tiếp theo là một tài khoản Facebook & một Fanpage: Nếu không có bạn sẽ không thể tích hợp Facebook Messenger vào Website.
Contents
Cách 1: Tích hợp Facebook Messenger vào website WordPress bằng plugin
Hướng dẫn tích hợp Messenger vào website bằng plugin là cách nhanh & dễ nhất để bạn có một khung trò chuyện Messenger mà không cần chạm quá nhiều đến mặt kỹ thuật.
- Cụ thể bạn hãy cài đặt plugin Messenger customer chat trên WordPress.

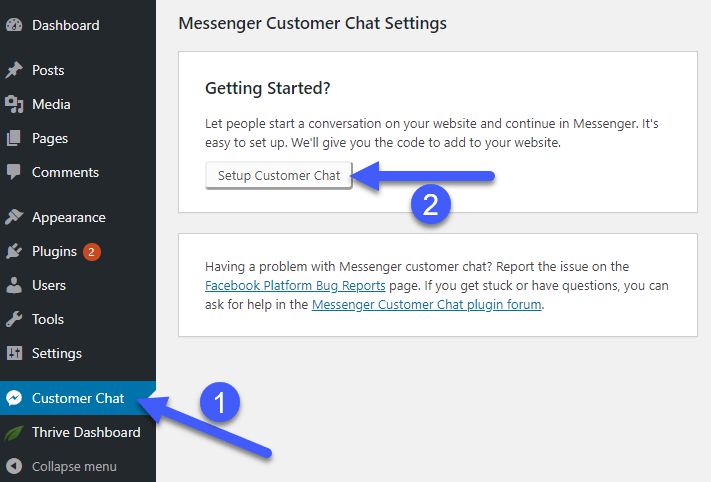
- Sau khi kích hoạt xong plugin chat Facebook cho WordPress này, bạn hãy nhìn vào menu quản trị sẽ có một mục mới với tên Customer Chat tick vào nó & tiếp tục chọn Setup Customer Chat.

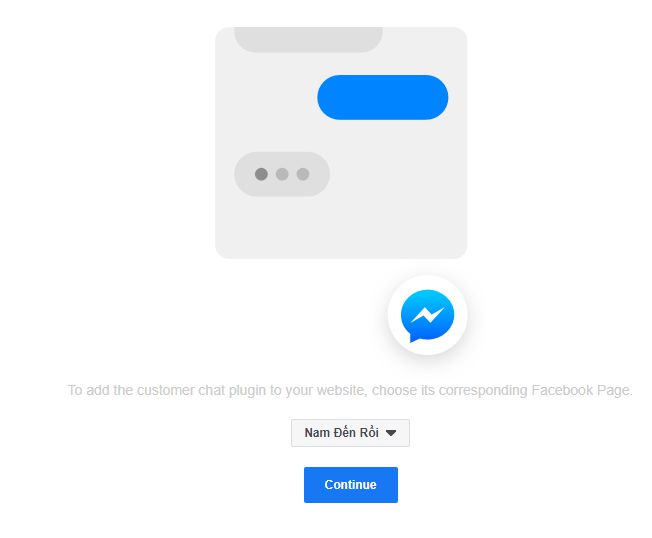
- Một cửa sổ mới sẽ bật lên yêu cầu bạn đăng nhập sau đó hãy bạn chọn trang (Fanpage) cần kết nối với Website.

- Nhấn Continue -> Tiếp ở trang mới
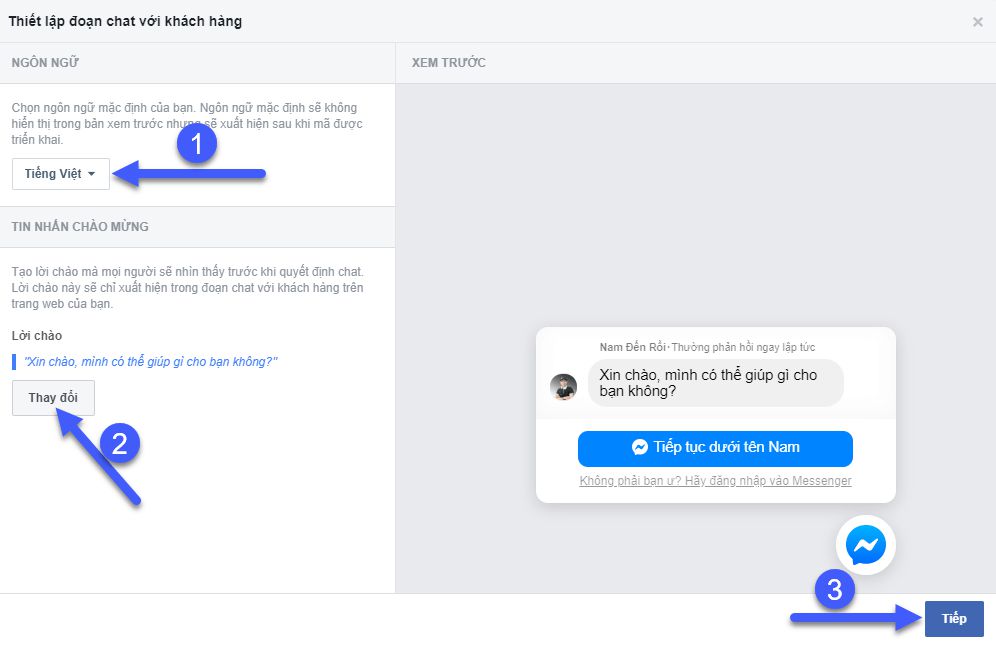
- Sau đó bạn hãy chọn ngôn ngữ, thay đổi lời chào mặc định theo ý muốn & nhấn tiếp.
Lời chào cũng khá quan trọng để khách hàng có thiện cảm với bạn & khiến họ nhấp vào nút mở cuộc trò chuyện. Vì vậy hãy nghĩ ra một lời chào độc đáo cho riêng bạn. Ví dụ:
– Xin chào, rất vui khi bạn đã đến đây, mình có thể giúp gì cho bạn không?
– Chúc một bạn một ngày tốt lành và giờ mình có thể giúp gì cho bạn?
– Bạn cần tư vấn? Đừng ngại để lại lời nhắn với chúng tôi!

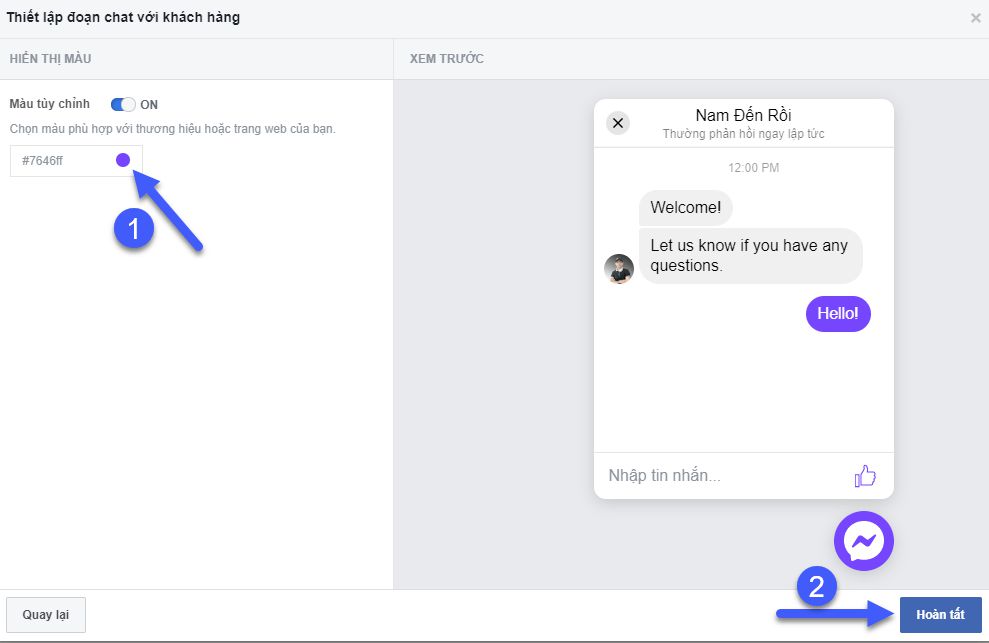
- Ở bước này bạn có thể chọn màu sắc của chat theo ý thích thương hiệu Website của bạn. Tick vào ô chấm màu sẽ có một khu vực cho phép bạn dán mã màu theo hệ hex.

Sau đó nhấn Hoàn tất, chờ vài giây để hệ thống lưu thay đổi của bạn
- Một thông báo thành công hiện ra & nhấn Xong để kết thúc.

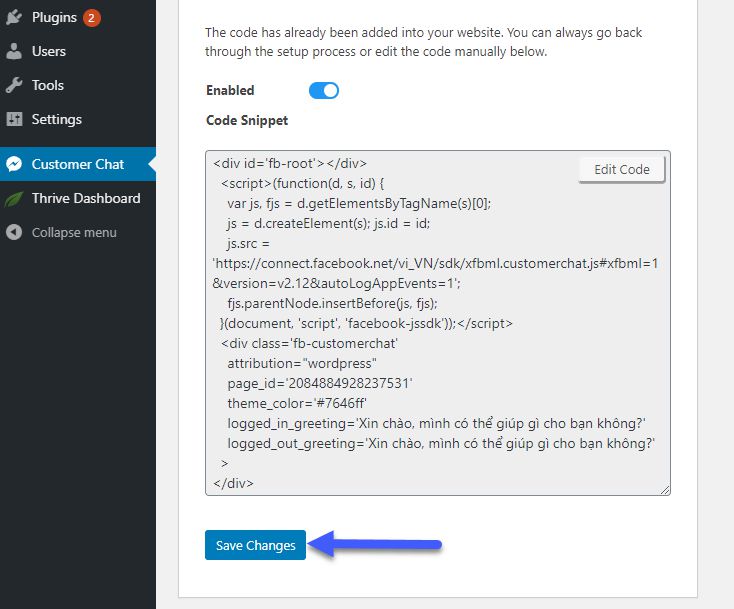
- Bây giờ bạn sẽ thấy một đoạn code mới được chèn vào Website, nhấn Save Changes để bắt đầu tích hợp Facebook Messenger vào Website WordPress.

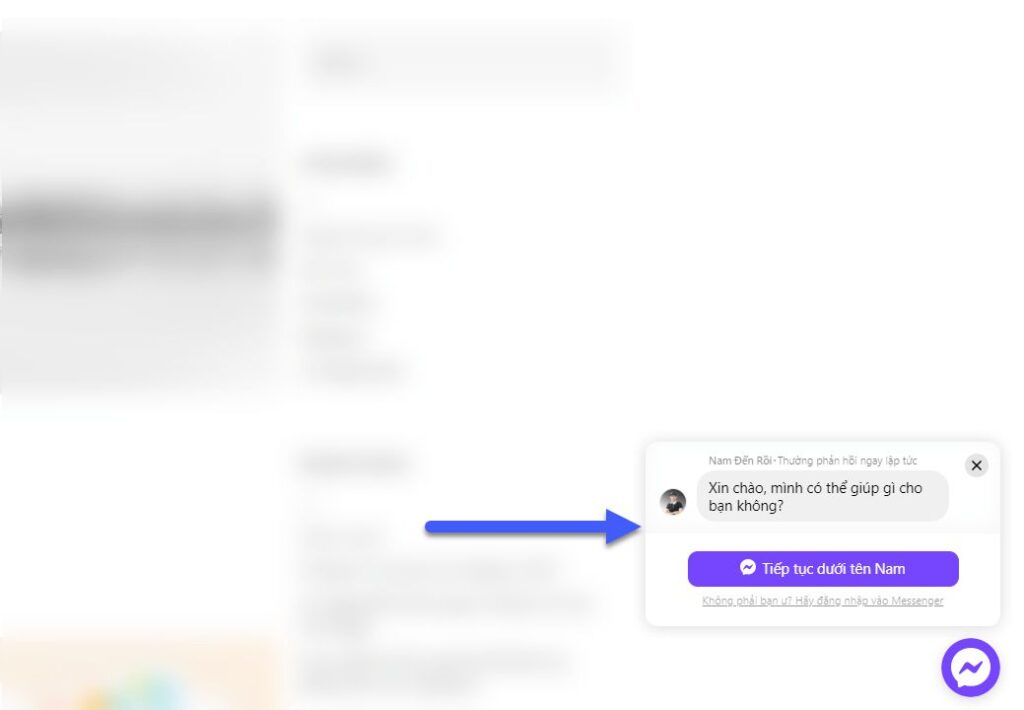
- Và đây là thành quả của mình sau khi chèn Facebook Messenger vào website WordPress bằng plugin.

Cách 2: Tích hợp Facebook chat vào website bằng cách cấu hình thủ công & dán code
Nếu bạn dùng WordPress nhưng lại lo sợ cài đặt nhiều plugin sẽ làm nặng nề Website, chắc chắn giải pháp thủ công sẽ là lựa chọn tốt nhất.
Cách này cũng áp dụng được nếu như bạn dùng một nền tảng Web khác miễn là bạn biết cách mở tệp code code của nền tảng đó.
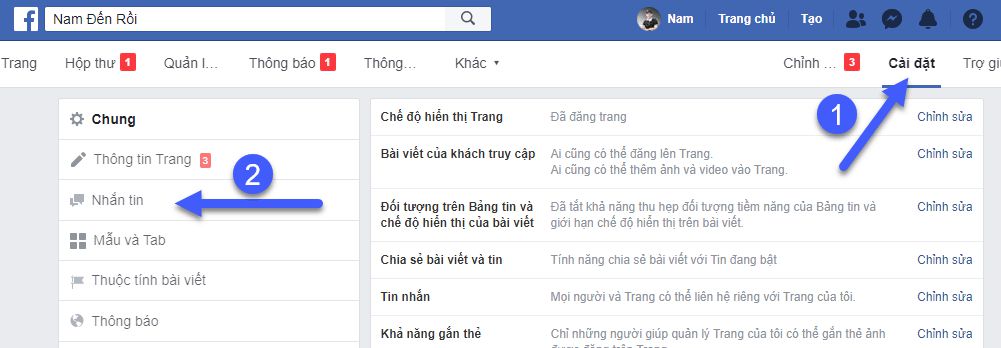
- Đầu tiên bạn cần đi đến giao diện chính của Fanpage cần kết nối Messenger chat với Website, sau đó chọn tab cài đặt.

- Tiếp tục chọn Tab nhắn tin
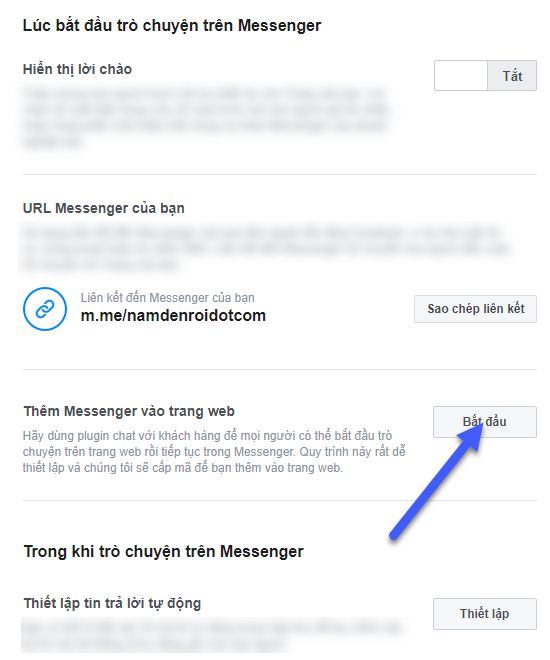
- Hãy kéo xuống dưới tìm mục “thêm Messenger vào trang Web” & nhấn “Bắt đầu“.

- Nhấn “Tiếp” để đến bước sau.

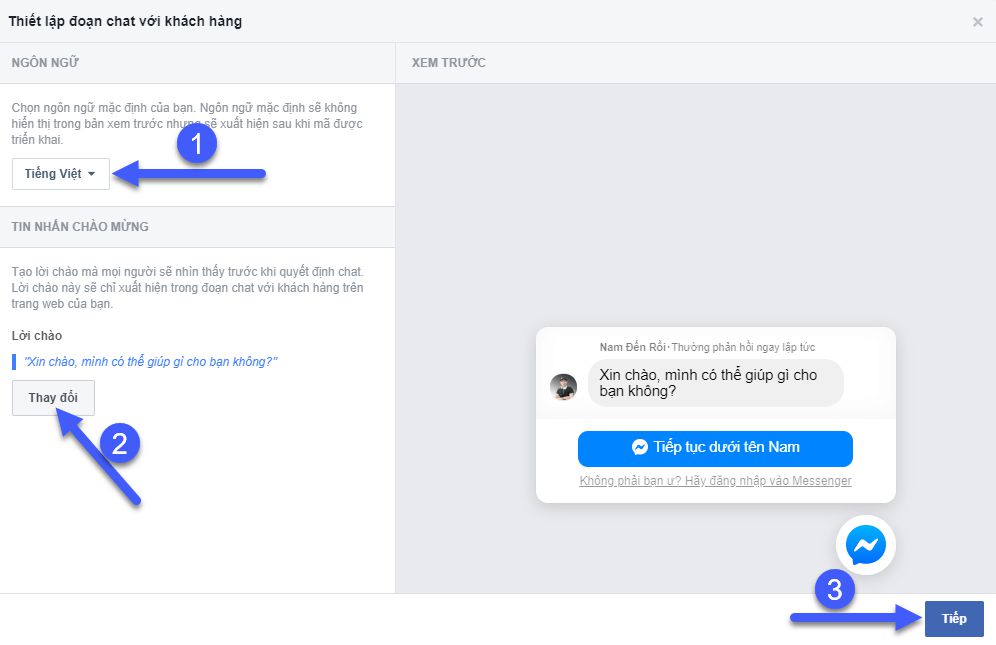
- Tương tự như cách 1, chọn ngôn ngữ & thay đổi lời chào của bạn. Sau đó nhấn “Tiếp“.

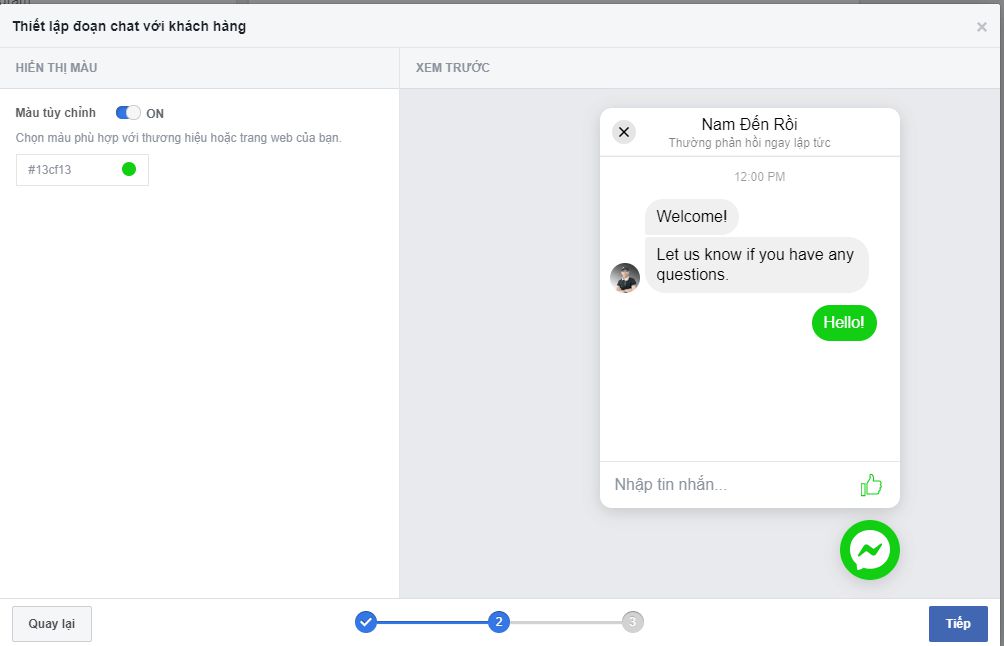
- Tiếp tục thay đổi màu sắc theo hương hiệu của bạn sau đó nhấn “Tiếp“.

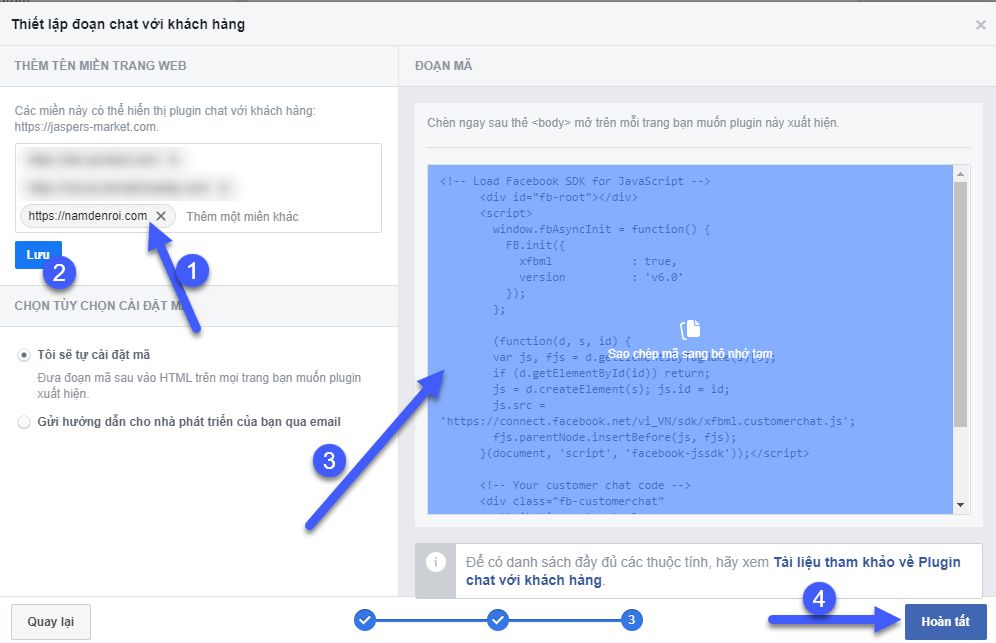
- Bây giờ hãy thêm tên miền của bạn bằng cách điển vào ô chỉ định.
Lưu ý: Bạn phải điền chính xác giao thức của Website (// hoặc //).
Trong hình dưới đây do mình có chứng chỉ SSL nên sẽ là //.

Nhớ nhấn Lưu lại sau khi thêm tên miền.
Sau đó rê chuột vào vùng code & nhấn chuột trái để sao chép (lát nữa bạn sẽ dán mã này vào Website).
Cuối cùng nhấn “Hoàn tất” để kết thúc.
- Một thông báo hiện ra thành công & nhấn Xong.

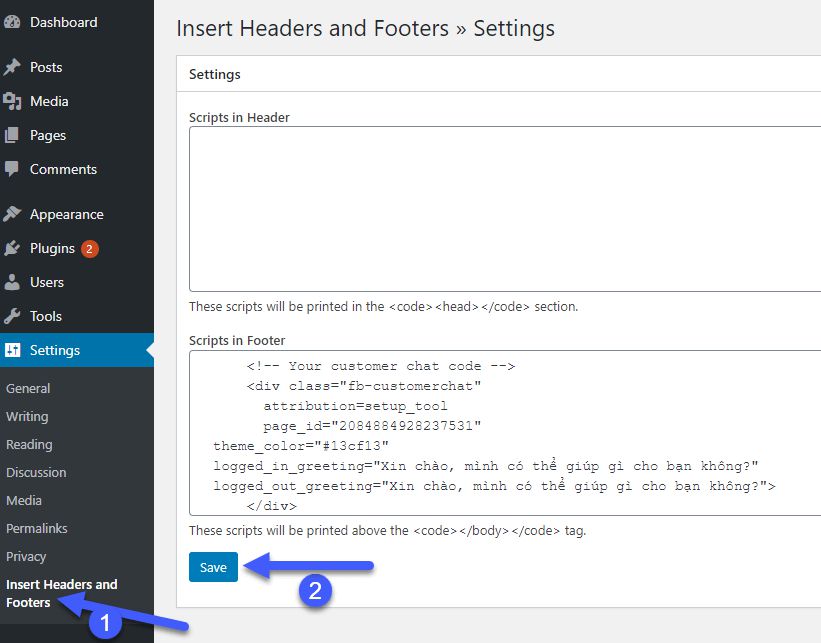
- Bây giờ hãy quay lại Website của bạn & dán đoạn mã vừa sao chép vào thẻ body. Và trong thẻ body vị trí lý tưởng để bạn chèn code là Footer.
Nếu dùng WordPress bạn hãy xem hướng dẫn cách chèn code vào Header & Footer.

Hoặc nếu bạn dùng những Theme cao cấp như Divi hay Mythemeshop thì nó sẽ có một vùng dán mã do cho bạn.
Còn khi bạn dùng một nền tảng Web khác WordPress bạn hãy tìm tệp footer & dán vào cuối tệp đó. (Mình biết sơ sơ là vậy thôi nhé, nếu chắc thì nên hỏi người đã làm ra Website cho bạn họ sẽ giúp, còn không giúp được thì chuyển sang WordPress sài cho sướng).
- Dán xong nhớ Lưu lại rồi xem thành quả sau khi nhúng Messenger vào website WordPress nhé!
Cách 3: Tích hợp Facebook Messenger vào WordPress bằng cách sử dụng nền tảng chatbot
Nếu như kiến thức Marketing của bạn đến một trình độ nhất định chắc chắn bạn sẽ nghe về chatbot, một công nghệ giúp bạn tạo ra các cuộc trò chuyện tự động.
Những nền tảng tạo chatbot thường hỗ trợ tích hợp Facebook Messenger chat vào sản phẩm của họ nhằm để người dùng kích hoạt các cuộc trò chuyện tự động được thiết lập sẵn. Tất nhiên nó vẫn có tùy chọn nhập tin nhắn cho người cần đặt câu hỏi.
>>> Top 6 plugin chatbot WordPress tốt nhất hiện nay
Cách này mình chỉ để bạn tham khảo thôi chứ nếu như bạn vừa mới phát triển Web thì đừng nên áp dụng. Sẽ mất không ít thời gian để bạn thiết lập một chatbot toàn diện.
GỢI Ý: Lựa chọn thay thế Facebook Messenger chat
Mặc dù Facebook Messenger vẫn là tùy chọn tốt nhất để bạn chăm sóc khách hàng trên Website. Tuy nhiên mình nghĩ Livechat vẫn có những lợi ích của riêng nó để khiến bạn cân nhắc.
Cụ thể với Livechat người dùng sẽ nhanh chóng gửi nội dung của họ bằng cách nhập thông tin vào các trường bắt buộc. Họ sẽ không cần chuyển đến đăng nhập Facebook trong trường hợp họ không lưu thông tin vào thiết bị của mình.
Chưa kể người dùng có xu hướng bảo mật thông tin các nhân trong trải nghiệm Web. Đặc biệt là hồ sơ mạng xã hội lớn như Facebook.
Đồng thời Livechat còn có thể cho người dùng biết mình có nhận được phải hồi ngay lập tức hay không. Vì nó có tính năng hiển thị tình trạng hoạt động (đang Online hay Offline) của bộ phận chăm sóc khách hàng.
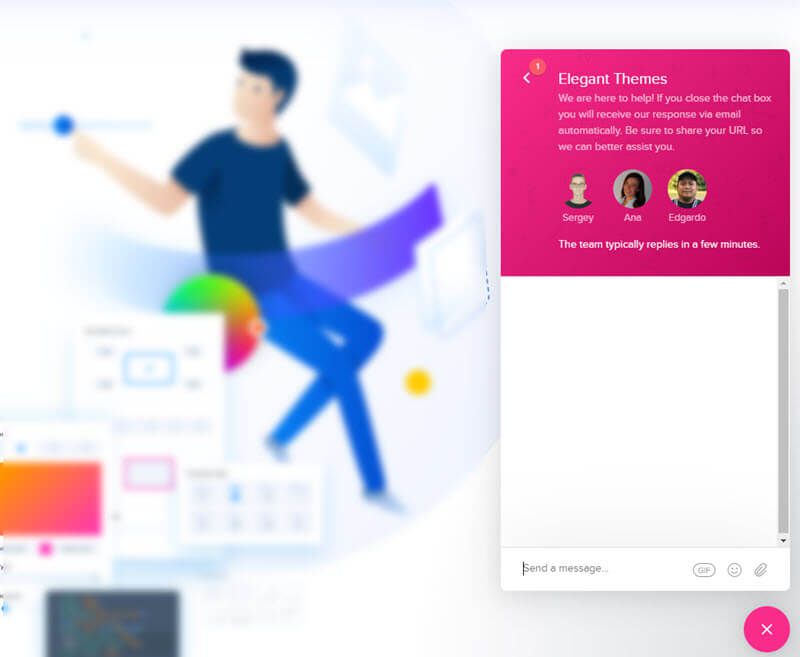
Ví dụ đây là Livechat của Elegant Themes rất đẹp mắt.

Mình nghĩ Livechat sẽ vẫn luôn tốt hơn nếu như doanh nghiệp của bạn có quy mô từ trung bình & có từ 2 nhân viên chăm sóc khách hàng trở lên.
Trên đây là 3 cách hướng dẫn tích hợp Facebook Messenger chat vào WordPress giúp chăm sóc khách hàng và cải thiện doanh thu cho website.
Chúc bạn thành công!
Nguồn: namdenroi

