Thiết kế trải nghiệm người dùng (UX) là yếu tố quan trọng trong việc phát triển trang web, giúp nội dung dễ tiếp cận và tăng khả năng tương tác. Một cách đơn giản nhưng hiệu quả để cải thiện UX cho nội dung dài hoặc có nhiều phần là add anchor links.

Với liên kết anchor, người đọc có thể nhanh chóng nhảy đến phần mong muốn trong bài viết mà không cần cuộn nhiều. Trong bài viết này, chúng ta sẽ khám phá các cách khác nhau để thêm liên kết anchor trong WordPress, giúp trang web của bạn dễ sử dụng hơn và mang đến trải nghiệm tuyệt vời cho người dùng.
Contents
Anchor Links là gì?
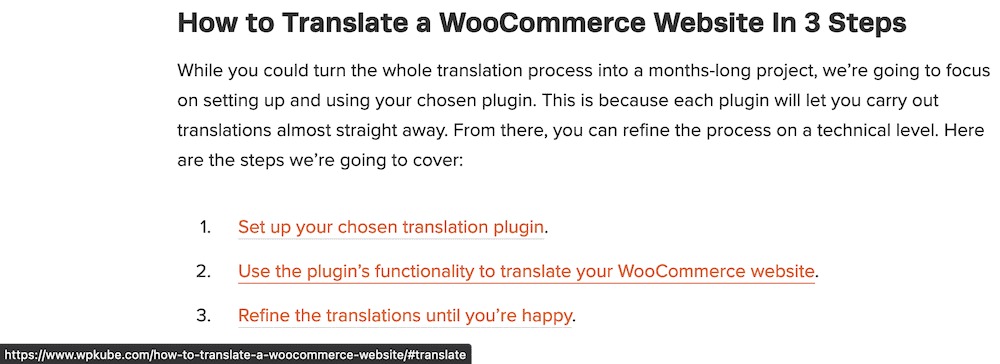
Về cơ bản, liên kết anchor là một phần điều hướng nội tuyến có thể nhấp vào. Chúng dành riêng cho một phần nội dung và sẽ đưa bạn đến một điểm nhất định trong trang.

Nếu bạn nhấp vào liên kết, trang sẽ chuyển đến phần nội dung mà bạn đã chỉ định. Đây là một cách triển khai đơn giản nhưng có thể mang lại ảnh hưởng lớn đến khả năng sử dụng của trang web.
Lợi ích của việc sử dụng liên kết Anchor trong WordPress
Chúng tôi đề cập rằng khả năng sử dụng là lý do chính để sử dụng liên kết anchor trong WordPress. Tuy nhiên, còn nhiều trường hợp khác nữa:
- Nếu bạn cung cấp nội dung dài (như bài viết 3.000 từ), bạn sẽ thường có bảng mục lục. Đây là một trường hợp lý tưởng để sử dụng liên kết anchor.
- Liên kết anchor cũng hữu ích khi bạn chia sẻ các bài viết. Khi bạn thêm anchor vào URL, người đọc sẽ nhảy thẳng đến phần bạn muốn họ xem.
- SEO của bạn có thể được cải thiện vì trong một số trường hợp, các công cụ tìm kiếm sẽ hiển thị các liên kết anchor trong WordPress dưới dạng các mục riêng.
Nói ngắn gọn, nếu bạn muốn người đọc ở lại trang web và tương tác với nội dung, liên kết anchor là một công cụ quan trọng để tăng lượng truy cập.
Cách add Anchor links vào HTML
Cơ bản của việc add anchor links trong WordPress là sử dụng HTML. Có hai phần: anchor và tag.
Đầu tiên, bạn sẽ thêm liên kết anchor như các liên kết thông thường bằng thẻ <a>. Đối với liên kết, bạn sử dụng dấu ‘#’ trước tên của anchor:
<a href="#anchor-link">Chuyển xuống trang</a>
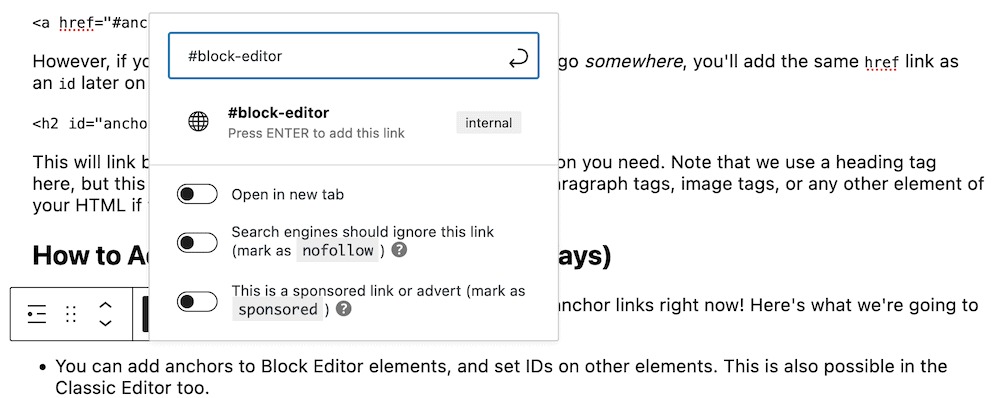
Sau đó, thêm cùng liên kết href này dưới dạng id trong nội dung, nhưng không có dấu ‘#’:
<h2 id="anchor-link">Tiêu Đề Được Đặt Anchor</h2>
3 cách add Anchor links trong WordPress
1. Thêm thủ công trong Block Editor
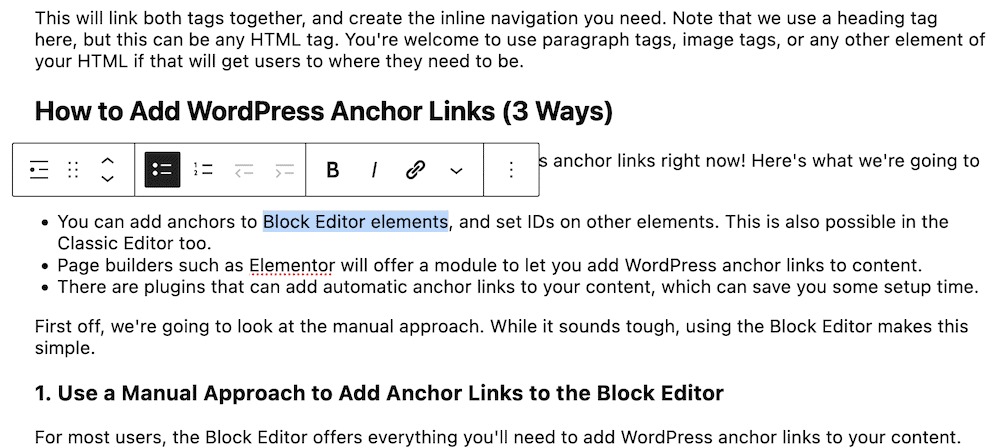
Với Block Editor, bạn có thể thêm liên kết anchor dễ dàng. Đầu tiên, tô sáng đoạn văn bản muốn liên kết đến, như cách bạn thêm một siêu liên kết.

Sau đó, chọn tùy chọn để thêm liên kết và thêm anchor với dấu ‘#’.

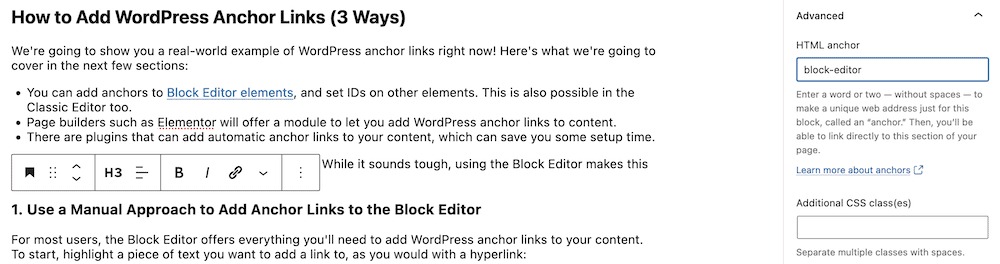
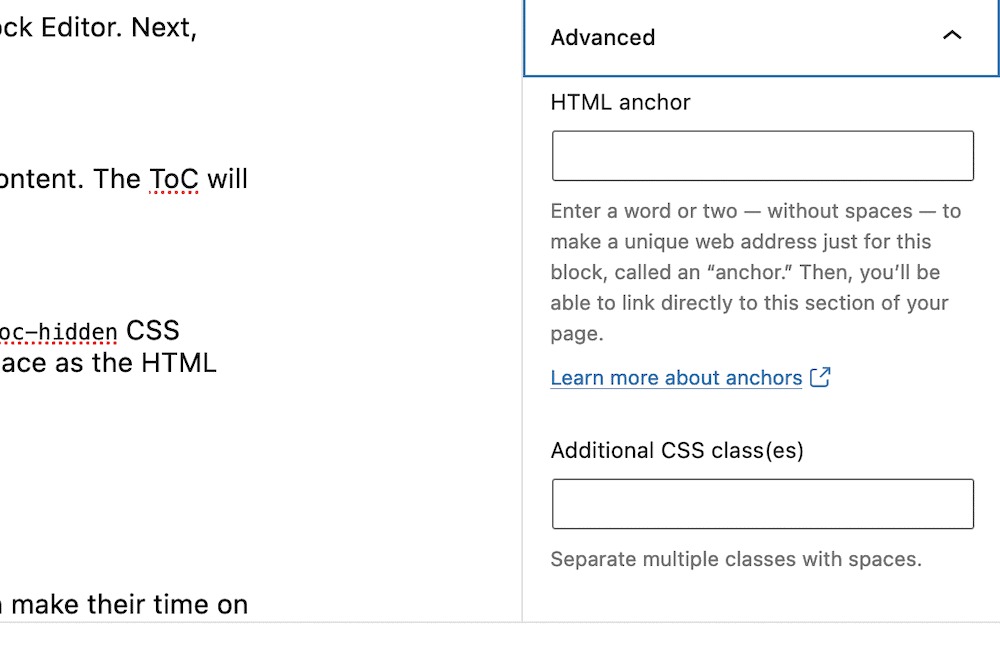
Sau đó, đến phần nội dung bạn muốn đặt anchor. Mở Block > Advanced ở thanh bên phải và mở rộng nó. Tại đây, bạn sẽ thấy trường HTML anchor, nhập văn bản của liên kết anchor mà không có dấu ‘#’.

2. Add Anchor links bằng Plugin xây dựng trang
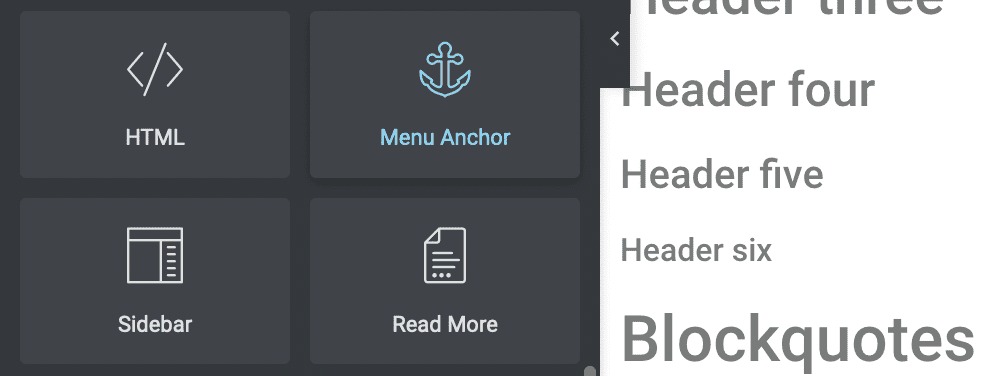
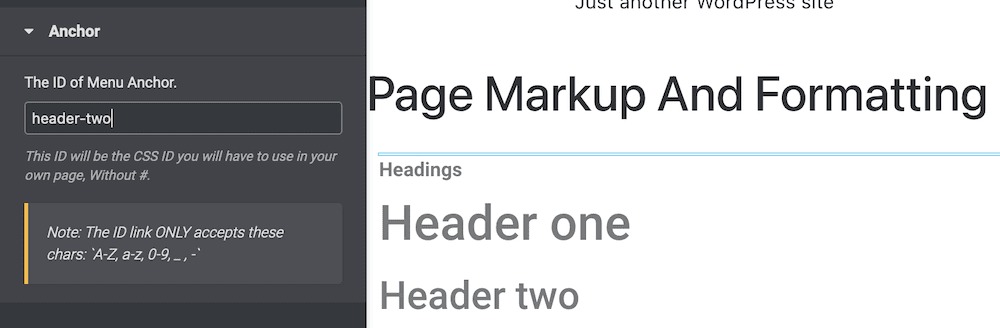
Nhiều plugin xây dựng trang như Elementor hoặc Beaver Builder có các module để thêm liên kết anchor vào nội dung. Trong Elementor, bạn sử dụng module Menu Anchor.

Kéo nó đến điểm bạn chọn, tốt nhất là trước các phần tiêu đề cần gắn anchor.

3. Sử dụng Plugin để add Anchor links tự động
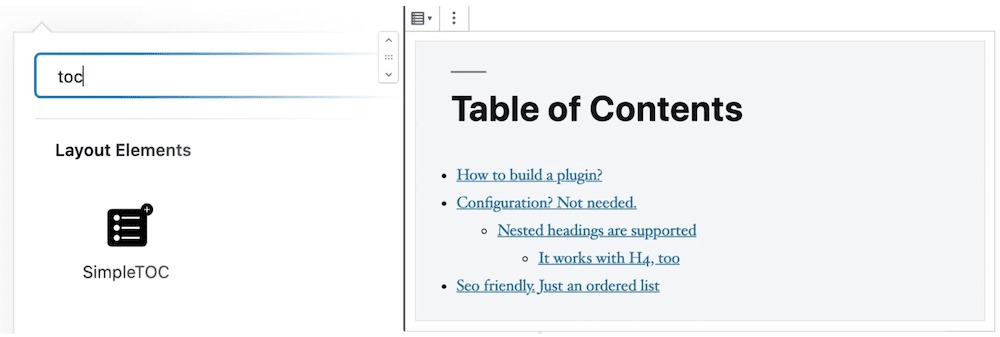
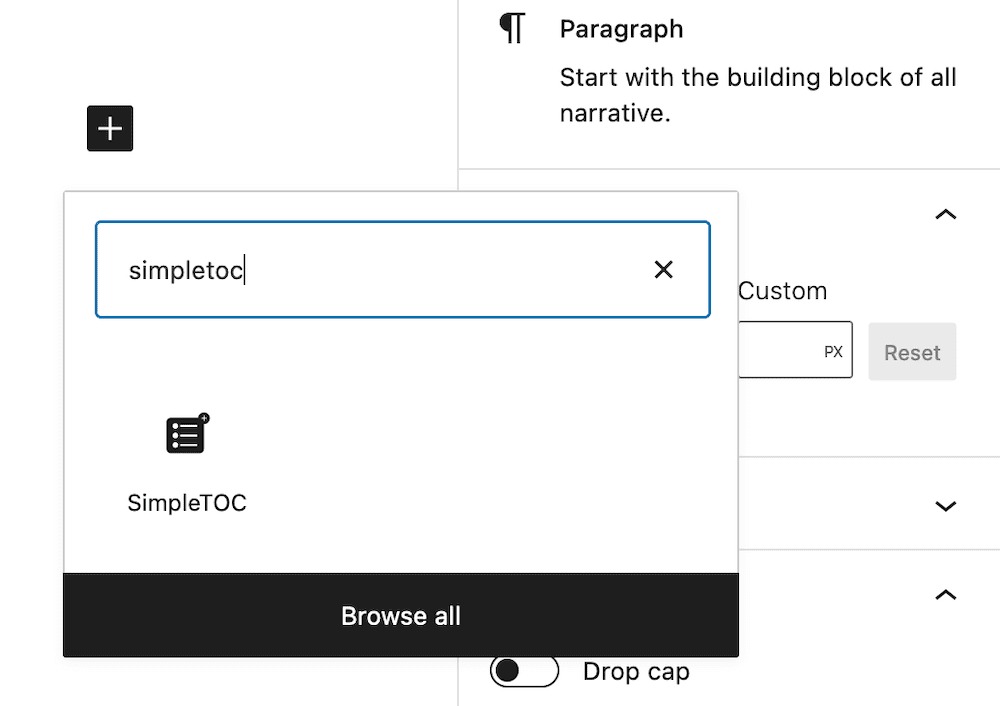
Nếu muốn thêm nhiều chức năng và tạo liên kết anchor tự động, bạn có thể sử dụng plugin Table of Contents (ToC) như SimpleTOC.

Cài đặt plugin, sau đó tìm SimpleTOC Block trong Block Editor.

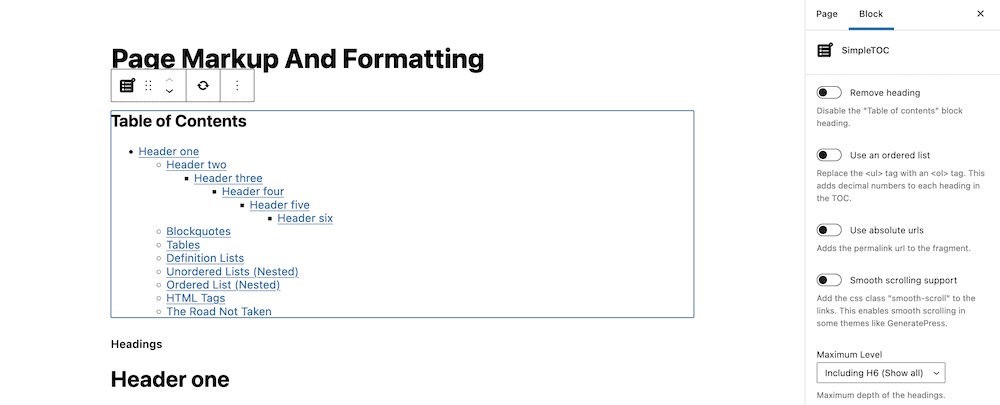
Sau khi thêm vào bài viết, plugin sẽ tự động lấy các liên kết cho bất kỳ tiêu đề nào trong nội dung.

Bạn có thể giới hạn một số tiêu đề bằng cách thêm lớp CSS simpletoc-hidden.

Kết luận
Tóm lại, việc add anchor links là một phương pháp hữu hiệu để tăng khả năng sử dụng và tính tương tác cho trang web của bạn. Bằng cách tạo điều hướng nội tuyến, bạn giúp người đọc dễ dàng tiếp cận nội dung cần thiết mà không gặp khó khăn.
Từ việc thêm thủ công bằng Block Editor, sử dụng plugin xây dựng trang đến các plugin tự động, bạn có nhiều cách để thêm liên kết anchor vào nội dung một cách dễ dàng và linh hoạt.

