Trong quá trình phát triển trang web, việc đảm bảo trải nghiệm tốt cho người dùng di động là vô cùng quan trọng. WordPress mobile preview là một công cụ hữu ích, cho phép bạn xem trước cách trang web của mình sẽ hiển thị trên các thiết bị di động.

Tuy nhiên, tính năng xem trước này của WordPress chỉ cung cấp một cái nhìn sơ lược, và để kiểm tra chính xác hơn, bạn sẽ cần sử dụng các phương pháp khác như chế độ xem dành cho nhà phát triển trong Chrome hoặc các công cụ giả lập thiết bị bên thứ ba.
Trong bài viết này, chúng ta sẽ khám phá các cách hiệu quả nhất để kiểm tra và tối ưu hóa trang WordPress cho người dùng di động, giúp mang lại trải nghiệm mượt mà trên nhiều loại thiết bị khác nhau.
Contents
- 1. Tại sao việc kiểm tra WordPress mobile preview lại quan trọng?
- 2. Phương pháp 1: sử dụng chế độ WordPress mobile preview tích hợp sẵn
- 3. Phương pháp 2: WordPress mobile preview bằng chế độ nhà phát triển trong Chrome
- 4. Phương pháp 3: WordPress mobile preview bằng trình mô phỏng thiết bị của bên thứ ba hoặc dịch vụ kiểm tra
- 5. Kiểm tra WordPress mobile preview và thử nghiệm trang Web để đảm bảo đã tối ưu cho di động
- 6. Làm thế nào để trang WordPress thân thiện với di động?
- Kết luận
1. Tại sao việc kiểm tra WordPress mobile preview lại quan trọng?
Thiết bị di động đã vượt qua máy tính để bàn và trở thành phương thức duyệt web chính trong vài năm trở lại đây. Trong quý đầu tiên của năm 2021, thiết bị di động chiếm 54,8% lưu lượng truy cập web toàn cầu và điện thoại cùng máy tính bảng chiếm 57,37% thị phần trên toàn thế giới trong năm vừa qua.
Tại một số khu vực trên thế giới, tỷ lệ sử dụng di động cao hơn nhiều so với máy tính để bàn. Ví dụ, ở Ấn Độ, di động chiếm hơn 77% thị phần.
Để phản ứng với sự gia tăng của việc sử dụng internet di động, Google đã bắt đầu phạt các trang web không cung cấp trải nghiệm tốt trên di động.
Trong vài năm qua, đã có một số cập nhật thuật toán nhằm cải thiện trải nghiệm tìm kiếm cho người dùng di động. Bản cập nhật “Mobilegeddon” năm 2015 là bước chuyển mạnh mẽ nhất khi Google chuyển sang mô hình ưu tiên di động.
Là người dùng WordPress, việc chọn một giao diện tương thích với di động là bước đầu tiên để đảm bảo trang của bạn trông đẹp và hoạt động tốt trên di động.
Nhưng với trình chỉnh sửa block, người dùng có thể kiểm soát định dạng của từng trang nhiều hơn trước. Do đó, việc kiểm tra trang của bạn trên thiết bị di động mỗi khi thêm nội dung mới là rất quan trọng, ngay cả khi bạn không phát triển các theme hay plugin.
Điều này đặc biệt quan trọng nếu bạn sử dụng các trình dựng trang kéo và thả như Divi hay Elementor để tạo bố cục trang mới hoặc thêm nội dung vào trang.
2. Phương pháp 1: sử dụng chế độ WordPress mobile preview tích hợp sẵn
Bạn luôn có thể xem trước các bài viết và trang trước khi xuất bản chúng. Nhưng bạn có biết rằng bạn cũng có thể xem trước trang của mình trên di động?
Có hai nơi bạn có thể truy cập chế độ xem trước di động trong WordPress:
- Từ trình chỉnh sửa bài viết và trang (không phải lúc nào cũng chính xác)
- Từ trình tùy chỉnh WordPress
WordPress mobile preview trong Post/Page Editor
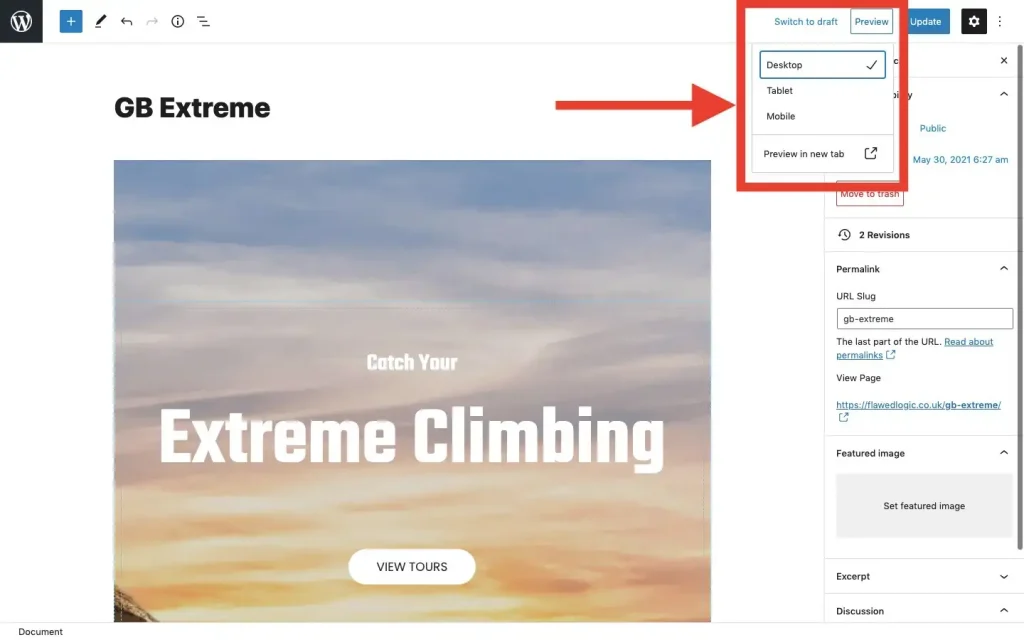
Trước tiên, hãy xem cách chế độ xem trước di động trong trình chỉnh sửa bài viết và trang hoạt động. Nhấn vào nút “Preview” nằm cạnh nút “Publish” hoặc “Update”

Trong menu thả xuống xuất hiện, chọn “Tablet” hoặc “Mobile” trước khi nhấp chuột.
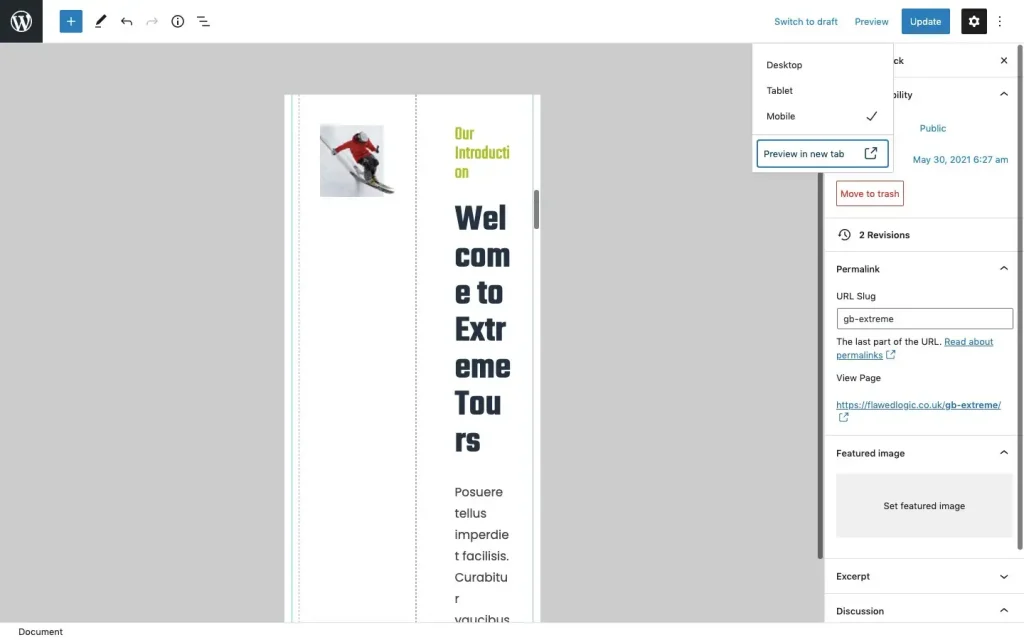
Điều này sẽ điều chỉnh kích thước của trình chỉnh sửa trang ngay lập tức. Tuy nhiên, đây chỉ là một ước lượng khá thô sơ về cách nội dung sẽ trông như thế nào và có thể không hoàn toàn chính xác, đặc biệt nếu bạn sử dụng các block tùy chỉnh hoặc CSS tải từ bên ngoài.
Trong ví dụ này, trình chỉnh sửa chỉ đơn giản là thay đổi kích thước các block để vừa với màn hình nhỏ hơn và dàn chữ theo chiều dọc.

Tuy nhiên, nếu bạn xem trang trực tiếp trên kích thước màn hình nhỏ hơn, bạn sẽ thấy nó không trông như vậy. Thay vào đó, cài đặt thiết kế đáp ứng sẽ được kích hoạt để sắp xếp lại các block và thay đổi kích thước chữ.

Bài học: đừng tin vào chế độ xem trước di động trong trình chỉnh sửa bài viết và trang. Thành thật mà nói, đây là một tính năng khá mới, chỉ xuất hiện từ WordPress 5.5, ra mắt vào giữa năm 2020. Hy vọng rằng chế độ xem trước di động sẽ được cải thiện trong tương lai.
WordPress mobile preview trong Customizer Preview
Vậy chế độ xem trước trong Trình tùy chỉnh của WordPress có tốt hơn không? Hãy cùng xem xét.
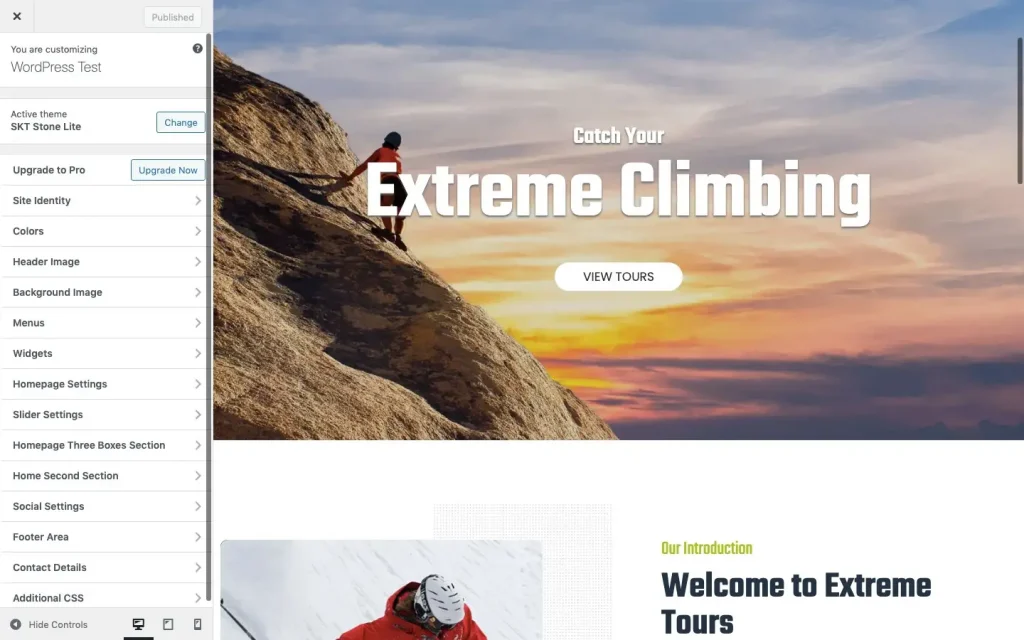
Để truy cập chế độ xem trước di động của WordPress, vào Appearance > Customize trong bảng điều khiển WordPress.
Điều này sẽ hiển thị bản xem trước về cách trang của bạn trông và cho phép bạn thấy các thay đổi về kiểu dáng ảnh hưởng đến giao diện của nó trong thời gian thực. Bạn có thể điều hướng đến bất kỳ trang nào trên trang web và cuộn lên xuống giống như bản trực tiếp của trang.

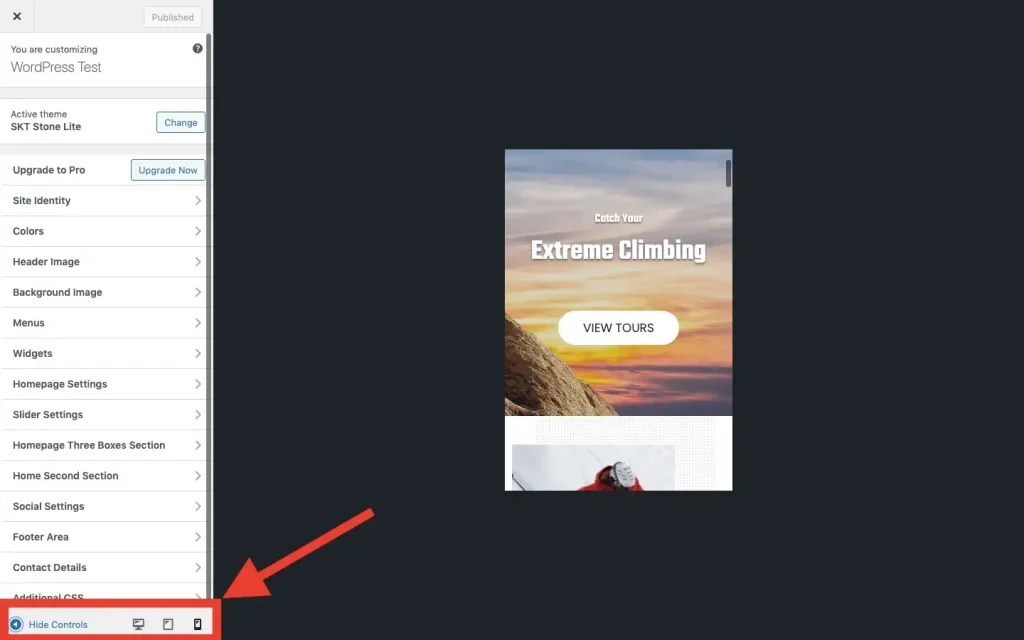
Để xem trang của bạn sẽ trông như thế nào trên kích thước màn hình khác, sử dụng các biểu tượng ở cuối menu tùy chỉnh để chuyển đổi giữa các chế độ xem thiết bị.
Mặc định là máy tính để bàn, máy tính bảng ở giữa và điện thoại thông minh ở bên phải.

Đây là cách dễ nhất và nhanh nhất để xem phiên bản di động của trang vì nó nằm trong bảng điều khiển WordPress và có thể truy cập chỉ trong vài lần nhấp.
Tuy nhiên, chế độ này chỉ cung cấp cho bạn cùng góc nhìn như khi bạn thay đổi kích thước cửa sổ trình duyệt. Nó không tái tạo chính xác cách trang web của bạn hiển thị và hoạt động trên mọi thiết bị di động.
Ngoài ra, chế độ này chỉ cho phép bạn xem trang ở ba chiều rộng màn hình khác nhau. Thiết bị di động có nhiều kích thước màn hình và độ phân giải khác nhau.
Như đề xuất ban đầu của đội phát triển WordPress cho tính năng này: “Chỉ có ba tùy chọn mặc định và chúng cố ý mơ hồ. Thay vì trông giống các thiết bị cụ thể, mục đích là để hiểu trang trông như thế nào trên một thiết bị cỡ máy tính bảng, định dạng dọc hoặc một thiết bị cỡ điện thoại.”
Ngoài ra, trình tùy chỉnh WordPress chỉ khả dụng với các theme hỗ trợ tính năng này. Điều này có nghĩa là nếu bạn đang sử dụng theme không tương thích với trình tùy chỉnh, bạn sẽ không thể sử dụng phương pháp này để xem trước trang trên di động.
WordPress mobile preview trong các Page Builders
Nếu bạn đang sử dụng một trình dựng trang như Divi, Elementor, Visual Composer, v.v., hầu hết các công cụ này đều đi kèm với các công cụ riêng để xem trước phiên bản di động của trang và xem thiết kế đáp ứng trông như thế nào trên các kích thước màn hình khác nhau.
Hãy tham khảo hướng dẫn sử dụng của trình dựng trang mà bạn đang sử dụng để biết cách chỉnh sửa và xem trước trang WordPress của bạn trên thiết bị di động.
3. Phương pháp 2: WordPress mobile preview bằng chế độ nhà phát triển trong Chrome
Một số trình duyệt có tích hợp sẵn trình mô phỏng thiết bị. Chrome là một trong những trình duyệt phổ biến nhất, và bạn có thể sử dụng nó để xem trước cách trang web của bạn hiển thị trên nhiều thiết bị và độ phân giải khác nhau.
Chế độ thiết bị của Chrome tiên tiến hơn nhiều so với chế độ xem di động của WordPress. Ngoài việc có thể chuyển đổi giữa các thiết bị phổ biến, bạn còn có thể xem cách trang web hiển thị khi phóng to, xoay màn hình và thậm chí mô phỏng kết nối internet bị giảm tốc độ.
Tuy nhiên, mặc dù điều này mang lại nhiều tùy chọn xem trước hơn so với chế độ xem di động tích hợp của WordPress, nó vẫn chỉ là một sự ước tính về cách trang web sẽ hiển thị.
Điều quan trọng là bạn sẽ chỉ có thể xem trang của mình trong Chrome. Nhiều thiết bị di động sử dụng các trình duyệt khác nhau, nên thử nghiệm chỉ với Chrome có thể không đủ.
Nhưng đây là một cách nhanh chóng và dễ dàng để kiểm tra trang web của bạn ở các kích thước khác nhau và có thể giúp bạn phát hiện ra bất kỳ vấn đề lớn nào.
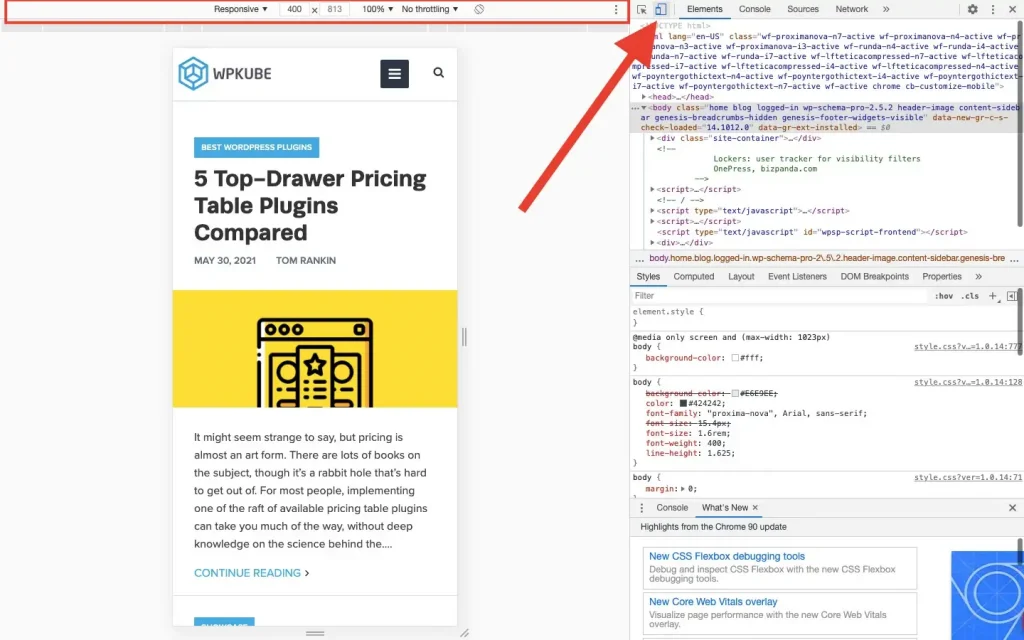
Để sử dụng Chrome trong “Device Mode”, vào menu View > Developer > Developer Tools.
Điều này sẽ chia màn hình trình duyệt của bạn thành hai phần với trang web của bạn ở một bên và phần mã cũng như bộ kiểm tra phần tử ở bên kia.
Nhấn vào biểu tượng nhỏ ở phía trên cùng của công cụ nhà phát triển trông giống như một chiếc điện thoại di động và một chiếc máy tính bảng. Điều này sẽ thay đổi kích thước màn hình trình duyệt để bạn có thể xem cách trang web hiển thị ở độ phân giải thấp hơn.

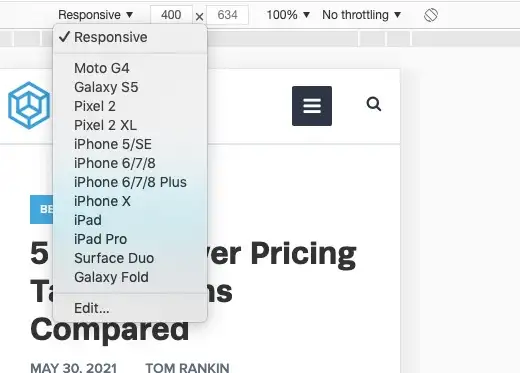
Ngoài ra còn có thanh công cụ bổ sung ở phía trên của chế độ xem trình duyệt. Bạn có thể sử dụng thanh công cụ này để thay đổi thiết bị được mô phỏng, đặt độ phân giải màn hình theo cách thủ công, điều chỉnh mức độ phóng to, xoay thiết bị và thiết lập mức giảm tốc độ để xem thời gian tải trang bị ảnh hưởng như thế nào.

4. Phương pháp 3: WordPress mobile preview bằng trình mô phỏng thiết bị của bên thứ ba hoặc dịch vụ kiểm tra
Việc thử nghiệm kỹ lưỡng các trang web, chủ đề và plugin cho WordPress rất quan trọng đối với các nhà phát triển. Để làm việc này, sử dụng trình giả lập hoặc mô phỏng thiết bị là điều cần thiết.
Một trình giả lập sẽ tái tạo cả phần cứng và phần mềm của một thiết bị, trong khi trình mô phỏng chỉ mô phỏng hệ điều hành và giao diện người dùng.
Việc cài đặt và chạy trình giả lập có thể phức tạp và chúng thường chạy chậm. May mắn thay, chúng thường được sử dụng chủ yếu để thử nghiệm ứng dụng và trò chơi, và không cần thiết cho việc thử nghiệm trang web.
Trước đây, bạn phải cài đặt phần mềm giả lập trên máy tính để chạy các bài kiểm tra. Hiện nay đã dễ dàng hơn nhiều, vì có một số dịch vụ hoạt động trực tuyến trên đám mây.
Điều này có nghĩa là bạn có thể kiểm tra trang WordPress của mình trên hầu hết mọi thiết bị bạn muốn, với bất kỳ trình duyệt nào.
Một số dịch vụ bạn có thể thử bao gồm:
- MobileMoxie – Cho phép bạn kiểm tra cả trang web và kết quả tìm kiếm di động trên hơn 50 điện thoại di động. Bạn có thể sử dụng dịch vụ miễn phí với một số giới hạn hoặc đăng ký $29 mỗi tháng để kiểm tra trực tiếp không giới hạn.
- LambdaTest – Nền tảng thử nghiệm trên đám mây với các bản xem trước trang web trên hàng ngàn trình duyệt và hệ điều hành trên nhiều thiết bị với công cụ gỡ lỗi theo thời gian thực. Gói miễn phí bao gồm 60 phút kiểm tra mỗi tháng, và các gói trả phí bắt đầu từ $15 một tháng.
- BrowserStack – Đây thực tế không phải là trình mô phỏng mà là một dịch vụ cho phép bạn kiểm tra trang web của mình trên hơn 2,000 trình duyệt và thiết bị thực tế trên cơ sở hạ tầng đám mây. Dịch vụ có giá $39 mỗi tháng, nhưng có thử nghiệm miễn phí.
5. Kiểm tra WordPress mobile preview và thử nghiệm trang Web để đảm bảo đã tối ưu cho di động
Bất kỳ phương pháp nào ở trên sẽ cho phép bạn thấy cách trang web của bạn hiển thị trên thiết bị di động. Tuy nhiên, bạn có thể muốn chạy thêm một số thử nghiệm để xem liệu có bất kỳ cải thiện nào bạn có thể thực hiện cho người dùng di động hay không.
Kiểm tra khả năng thân thiện với di động của Google
Công cụ trực tuyến đơn giản này cho phép bạn nhập bất kỳ URL nào và sẽ cho bạn biết liệu nó có được coi là “thân thiện với di động” hay không.
Để sử dụng công cụ này, chỉ cần vào //search.google.com/test/mobile-friendly và nhập URL của trang bạn muốn kiểm tra.
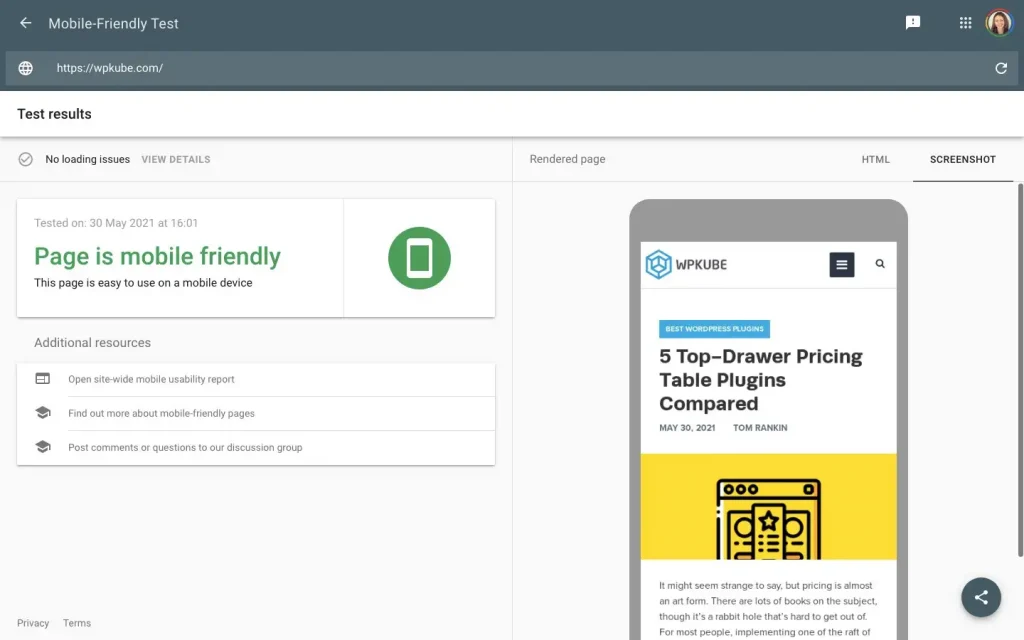
Nếu may mắn, bạn sẽ nhận được phản hồi như sau:

Điều này cũng cung cấp một bản xem trước tiện dụng về cách trang web của bạn hiển thị trên thiết bị di động. Dù chỉ là một ảnh chụp màn hình, nó có thể cảnh báo bạn nếu có bất kỳ vấn đề lớn nào.
Nếu có bất kỳ sự cố tải hoặc vấn đề nào, bạn có thể xem chi tiết và khuyến nghị về cách cải thiện trang.
Lưu ý: kết quả “Page is mobile-friendly” màu xanh không có nghĩa là Google đã phê duyệt hoàn toàn và trang web của bạn hoàn toàn tối ưu cho di động. Nó chỉ đảm bảo rằng không có vấn đề nghiêm trọng nào khiến trang không thể đọc được hoặc không thể sử dụng được cho người dùng di động.
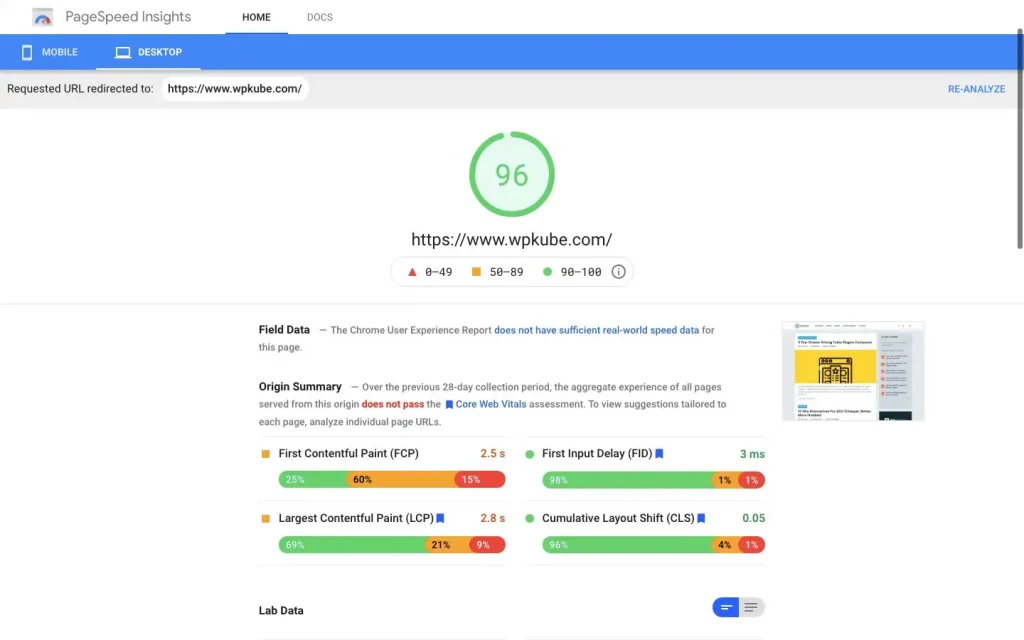
Google PageSpeed Insights
PageSpeed Insights là một công cụ miễn phí khác của Google sẽ cung cấp cho bạn điểm số từ 100 dựa trên mức độ tối ưu của trang web cho tốc độ.

Bạn có thể chuyển đổi giữa di động và máy tính để bàn (bạn sẽ nhận được điểm số cho mỗi cái) và công cụ sẽ cung cấp cho bạn một danh sách các việc bạn có thể làm để tăng tốc độ trang, cùng với ước tính thời gian tiết kiệm cho từng việc.
MobiReady

MobiReady là một công cụ miễn phí sẽ thực hiện các bài kiểm tra về khả năng sẵn sàng cho di động trên trang web của bạn và cung cấp báo cáo về mức độ hoạt động.
Bạn có thể so sánh trang web của mình với đối thủ, và cũng nhận được các phân tích và khuyến nghị về các bước bạn có thể thực hiện để cải thiện trang web cho người dùng di động.
6. Làm thế nào để trang WordPress thân thiện với di động?
Nếu bạn đang sử dụng WordPress, bạn đã có sẵn một số công cụ để đảm bảo trang web của bạn hoạt động tốt trên di động.
Dưới đây là một số bước bạn nên thực hiện để đảm bảo rằng trang WordPress của bạn cung cấp trải nghiệm tuyệt vời cho người dùng di động.
Sử dụng chủ đề WordPress đáp ứng
Nếu bạn đang sử dụng một chủ đề hiện đại được cập nhật thường xuyên, bạn có thể yên tâm về điều này.
Tuy nhiên, nếu bạn đang sử dụng một chủ đề đã vài năm tuổi, bạn nên kiểm tra xem nó có được xây dựng để đáp ứng với di động hay không.
Đảm bảo các Plugin cũng đáp ứng
Phần lớn các plugin sẽ không ảnh hưởng đến giao diện trên di động. Nhưng nếu chúng thêm bất kỳ yếu tố nào hiển thị trên trang web, bạn cần kiểm tra chúng hoạt động tốt trên màn hình nhỏ.
Vô hiệu hóa Pop-up trên thiết bị di động
Pop-up có thể gây phiền toái trên máy tính, nhưng chúng có thể làm cho trang của bạn không thể sử dụng được trên thiết bị di động.

Đảm bảo hình ảnh và Video tự điều chỉnh và có thể thay đổi kích thước
Đảm bảo rằng các phần tử phương tiện hiển thị khi chúng được thu nhỏ.
Tối ưu hóa tốc độ và hiệu suất trang Web
Việc đảm bảo trang của bạn tải nhanh luôn quan trọng, nhưng thời gian tải trang đặc biệt quan trọng đối với người dùng di động.
Kết luận
Bạn có thể sử dụng bất kỳ phương pháp nào trong số này để kiểm tra cách WordPress mobile preview, nhưng không có phương pháp nào hoàn toàn tái tạo trải nghiệm thực tế.
Hãy chắc chắn rằng bạn kiểm tra trang trên ít nhất một chiếc điện thoại thông minh thật trước khi ra mắt trang web mới hoặc thực hiện bất kỳ thay đổi lớn nào.

