Ảnh SVG là gì? Có tác dụng gì? Upload file SVG lên WordPress như thế nào? Cùng chúng tôi tìm hiểu chi tiết nhé!
Contents
Ảnh SVG là gì?
SVG là định dạng hình ảnh dựa trên XML để hiển thị đồ họa trên web và trong các ứng dụng. Về cơ bản, một tệp SVG chỉ đơn giản là một tập hợp mã XML chỉ định các hình dạng và màu sắc khác nhau được sử dụng trong một hình ảnh SVG.

Và vì bạn có thể mở các tệp SVG bằng trình soạn thảo văn bản, nên cũng dễ dàng thực hiện các tùy chỉnh bằng cách sử dụng mã CSS3 và mã cơ bản. Do đó, SVG rất được người dùng web hiện đại ưa chuộng vì tính linh hoạt linh hoạt của chúng.
Quan trọng nhất, W3C công nhận SVG là một tiêu chuẩn hàng đầu trong ngành. Vì vậy, SVG hoạt động hoàn hảo cùng với các công nghệ dựa trên Web khác như DOM, HTML, v.v.
Tại sao nên dùng ảnh SVG?
- Bảo đảm chất lượng hình
Một trong những lý do bạn nên dùng SVG đó là để bảo đảm chất lượng hình ảnh.
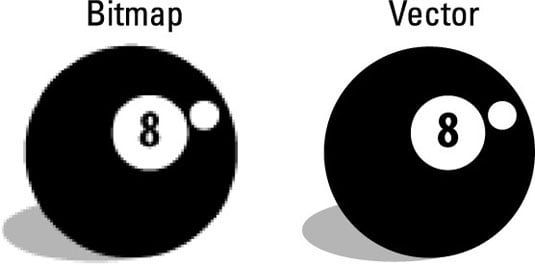
Hãy xem hình bên dưới, đây là 2 hình ảnh giống nhau, bên trái là hình ảnh với định dạng thông thường, tức là hình ảnh sử dụng cấu trúc từng pixel, hình bên phải là một hình ảnh vector. Và khi chúng ta phóng to hình ra, đây là kết quả:

Hình ảnh vector có thể hiển thị tốt trên bất kì kích thước/độ phân giải nào (vì thế nên các bác designer thích dùng các phần mềm như Corel, Illustrator khi thiết kế các banner quảng cáo/in ấn,…)
- Tiết kiệm dung lượng
Vì là hình ảnh dạng vector nên dung lượng một file hình ảnh SVG rất nhỏ so với một file hình ảnh thông thường.
Ví dụ hình ảnh sau được vẽ bằng Sketch 3 và export ra SVG, cho dung lượng 22KB, trong khi nếu export ra PNG với kích thước 1440×900 thì sẽ là 1.2MB

- Animation
Như đã nói ở trên, tất cả mọi element và thuộc tính của chúng trong file SVG đều có thể animate được. Nên chúng ta hoàn toàn có thể sử dụng một file SVG duy nhất và dùng CSS hoặc Javascript để làm animation cho từng thành phần của hình ảnh đó. Để thực hiện công việc tương tự cho các định dạng ảnh khác, chúng ta phải export từng thành phần muốn làm animation thành từng hình ảnh riêng biệt, điều này sẽ giúp tăng thêm số request để load ảnh và làm cho trang web của bạn load chậm một cách thần kì.
- Độ tương thích
Ở thời điểm hiện tại, hầu hết các trình duyệt đã hỗ trợ tốt định dạng SVG, nên chúng ta có thể sử dụng thoải mái mà không cần phải lăn tăn gì nữa.
Có thể xem chi tiết về độ tương thích với các trình duyệt tại đây: //caniuse.com/#feat=svg
Tầm quan trọng của ảnh SVG với website WordPress
Hình ảnh SVG dựa trên vector, do đó, hình ảnh SVG có thể được thu nhỏ vô hạn trên màn hình mà không làm giảm chất lượng. Tương tác cốt lõi trong vấn đề này là Trình duyệt XML; trong đó Trình duyệt vẽ sơ đồ đặc tả XML với mỗi lần tăng hoặc giảm.
Không cần phải nói, các tệp SVG linh hoạt hơn nhiều so với các định dạng truyền thống như PNG hoặc JPEG. Và tương tác trực tiếp giữa CSS và JavaScript có nghĩa là bạn có thể điều chỉnh hình ảnh SVG của mình khi đang di chuyển. Điều này rất quan trọng khi bạn đang làm việc trên một thiết kế mới.

Liên quan đến hiệu suất, hình ảnh SVG có xu hướng kích thước nhỏ hơn đáng kể so với bất kỳ đối tác nào. Kết quả là, thường thấy các hình minh họa, logo và biểu tượng được xây dựng dưới dạng đồ họa vector. Điều này cũng đã dẫn đến sự phát triển của nhiều Phông chữ Biểu tượng, mà chúng tôi sẽ đề cập ngắn gọn trong bài viết sau.
Tóm lại, các SVG cung cấp tính linh hoạt, giảm kích thước hình ảnh và nền tảng vững chắc để cải thiện hiệu suất hình ảnh trên trang web WordPress của bạn .
Hướng dẫn upload ảnh file SVG lên website WordPress
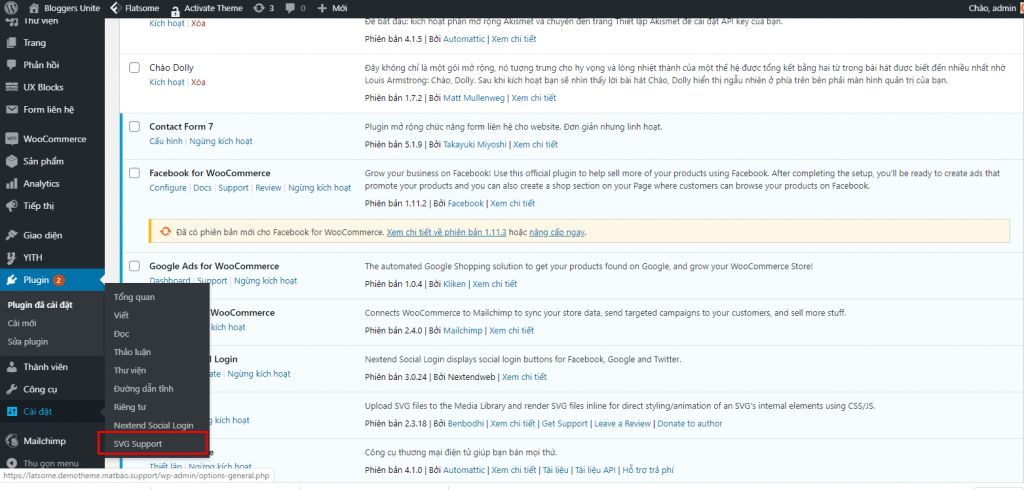
Trước tiên, bạn cần cài đặt và kích hoạt plugin SVG Support bằng cách:
Bước 1: Truy cập vào giao diện WordPress admin → Plugins → Add new.
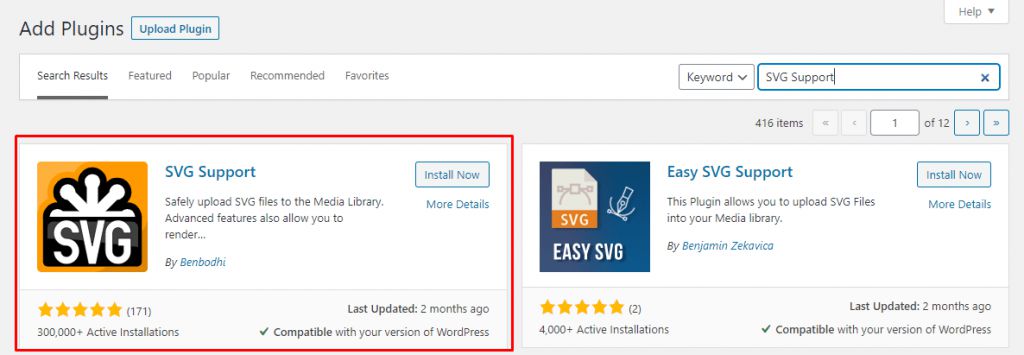
Bước 2: Gõ từ khóa SVG Support trên thanh công cụ tìm kiếm.
Bước 3: Hệ thống trả về kết quả, chọn Plugin SVG Support và nhấn nút Install Now để cài đặt. Khi cài đặt kết thúc, nhấn Active để sử dụng.

Sau khi cài đặt và kích hoạt Plugins hãy truy cập Settings (Cài đặt) -> SVG Support để mở trang thiếp lập plugins.

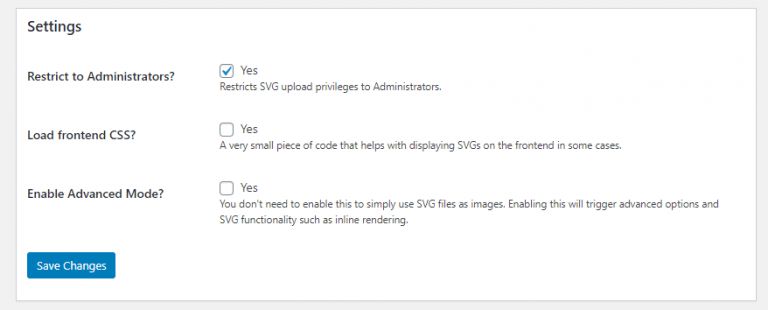
Tại đây hãy tích chọn Restrict to Administrators. Bạn có thể tích chọn Enable Advanced Mode? này nếu bạn muốn sử dụng các tính năng nâng cao như CSS animations và inline SVG rendering.

Đừng quên bấm vào nút Save Changes (Lưu thay đổi) để lưu trữ cài đặt của bạn. Bây giờ bạn đã có thể tải lên hình ảnh SVG để có thể sử dụng.
Chúc bạn upload file SVG lên WordPress thành công!
Mọi người cũng tìm kiếm: file svg là gì, tang kich thuoc file upload wordpress, svg là file gì, upload là gì, svg là gì, ảnh svg

