Add Font Awesome vào website WordPress của bạn để tạo một giao diện hiện đại, tinh tế với những biểu tượng hấp dẫn. Bạn có thể đã nhìn thấy những biểu tượng nổi bật này trên các trang web khác—những hình ảnh nhỏ như cây bút hoặc biểu tượng menu hamburger, giúp làm cho nội dung trở nên sinh động và dễ hiểu hơn.

Dù bạn muốn thêm biểu tượng đơn giản để tăng tính thẩm mỹ hay cải thiện trải nghiệm người dùng, việc tích hợp Font Awesome sẽ giúp người dùng tương tác với website của bạn dễ dàng hơn.
Contents
Font Awesome là gì?
Font Awesome là một bộ biểu tượng hiện đại và rất phổ biến. Về cơ bản, nó chứa hàng ngàn biểu tượng khác nhau trong một gói mà bạn có thể chèn vào trang WordPress của mình.
Font Awesome rất tuyệt vời vì chúng hoạt động giống như bất kỳ phông chữ thông thường nào. Điều đó có nghĩa là chúng:
- Tương thích trên mọi trình duyệt.
- Là ảnh vector (bạn có thể thay đổi kích thước tùy ý mà không bị giảm chất lượng).
- Dễ dàng tùy chỉnh. Bạn có thể xử lý chúng như một phông chữ thông thường, ví dụ như thay đổi màu sắc dễ dàng.
Hơn nữa, việc thêm Font Awesome vào WordPress rất dễ nhờ vào sự hỗ trợ rộng rãi từ cộng đồng.
Lợi ích của việc sử dụng biểu tượng như Font Awesome
Ban đầu, tôi chỉ nghĩ rằng các biểu tượng Font Awesome làm cho website trông thật tuyệt. Nhưng sau đó, khi tôi nghĩ đến cách mình duyệt web trong thời đại thiết bị di động hiện nay, tôi bắt đầu tìm hiểu về lợi ích của các biểu tượng này đối với trải nghiệm người dùng.
Và bạn biết không? Nhóm nghiên cứu nổi tiếng về trải nghiệm người dùng Nielsen Norman Group (NNG) đã đi sâu vào vấn đề này.
Hóa ra, khi bạn kết hợp các biểu tượng vào thiết kế website của mình, bạn không chỉ làm cho nó đẹp hơn mà còn:
- Dễ dàng cho người dùng nhấp vào menu: Điều này đặc biệt hữu ích cho các thiết bị cảm ứng, nhưng NNG cũng nhấn mạnh rằng nó cũng áp dụng cho thiết bị dùng chuột.
- Tiết kiệm không gian: Biểu tượng giúp bạn giảm bớt văn bản và cô đọng menu của mình.
- Tăng tốc độ hiểu menu của người đọc: Ví dụ, tất cả chúng ta đều biết biểu tượng “bút chì” nghĩa là “chỉnh sửa”.
- Quốc tế hóa website của bạn: Tương tự như trên, không chỉ người dùng nói tiếng Anh mà cả người dùng trên toàn thế giới đều hiểu ý nghĩa của các biểu tượng phổ biến.
Tuy nhiên, khi sử dụng biểu tượng, hãy luôn nhớ cung cấp nhãn văn bản đi kèm. Nhiều nghiên cứu cho thấy biểu tượng đơn lẻ có thể gây nhầm lẫn cho người dùng. Nhưng khi được sử dụng như một phần trong cấu trúc trang, chúng tăng cường tính khả dụng và làm cho trang của bạn trông thẩm mỹ hơn.
Cách thêm Font Awesome vào WordPress thủ công
Bạn có thể sử dụng plugin để thêm Font Awesome vào WordPress. Plugin này cho phép bạn chèn chúng bằng shortcode, mặc dù bạn vẫn cần tùy chỉnh chúng thủ công. Tôi sẽ nói về điều đó trong phần tiếp theo. Nhưng đối với những ai thích tự mình làm mọi thứ, việc thêm Font Awesome thủ công thực sự rất dễ dàng.
Về cơ bản, bạn chỉ cần thêm stylesheet Font Awesome vào trang web của mình. Sau đó, bạn có thể chèn và tùy chỉnh các biểu tượng bằng CSS. Cùng tìm hiểu cách thực hiện…
Bước 1: Thêm Font Awesome Stylesheet vào tệp Functions.php
Stylesheet của Font Awesome là danh sách luôn được cập nhật với các biểu tượng mới nhất. Bạn có thể thêm nó vào trang của mình theo hai cách:
- Tải xuống stylesheet mới nhất từ Font Awesome và tải nó lên trang của bạn qua FTP.
- Liên kết đến phiên bản được lưu trữ bởi Bootstrap CDN (tôi đã sử dụng cách này mà không gặp vấn đề gì).
Dù chọn cách nào, các bước tiếp theo vẫn giống nhau. Điều duy nhất thay đổi là URL đến stylesheet.
Để tải xuống stylesheet, hãy vào đây và tải nó lên trang của bạn qua FTP, sau đó sao chép đường dẫn tệp.
Nếu không, chỉ cần sử dụng URL của stylesheet được lưu trữ trên Bootstrap CDN:
//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css
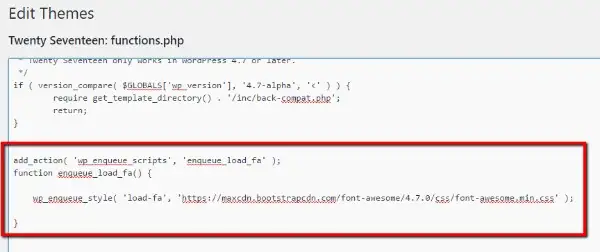
Tiếp theo, bạn cần thêm đoạn mã sau vào tệp functions.php của child theme (hy vọng bạn đang sử dụng child theme!):
add_action( 'wp_enqueue_scripts', 'enqueue_load_fa' );
function enqueue_load_fa() {
wp_enqueue_style( 'load-fa', '//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css' );
}Nếu bạn đã tải stylesheet lên trang của mình, chỉ cần thay thế liên kết đến Bootstrap CDN bằng URL dẫn đến stylesheet được lưu trữ trên trang của bạn.
Đoạn mã của bạn sẽ trông giống như thế này:

Lưu ý quan trọng:
Một số người sẽ nói rằng bạn chỉ cần chèn liên kết đến stylesheet vào tệp header.php. Tuy nhiên, đừng làm vậy. Mặc dù cách này vẫn hoạt động, việc enqueue như trên là cách làm đúng tiêu chuẩn.
Bước 2: Thêm biểu tượng Font Awesome vào WordPress
Sau khi bạn đã thêm stylesheet, bạn đã sẵn sàng để bắt đầu chèn biểu tượng Font Awesome vào WordPress. Việc này thực sự rất đơn giản. Để thêm bất kỳ biểu tượng cơ bản nào, bạn chỉ cần đoạn mã sau:
<i class="ICON NAME" aria-hidden="true"></i>
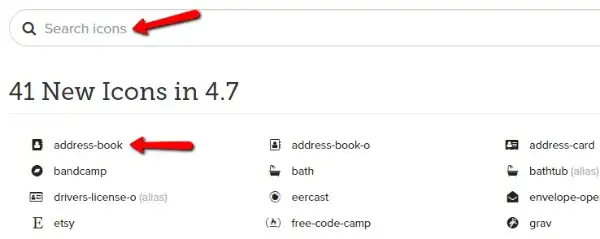
Làm thế nào để tìm “ICON NAME”? Rất dễ dàng, chỉ cần truy cập vào trang web của Font Awesome, sau đó duyệt hoặc tìm kiếm biểu tượng mong muốn:

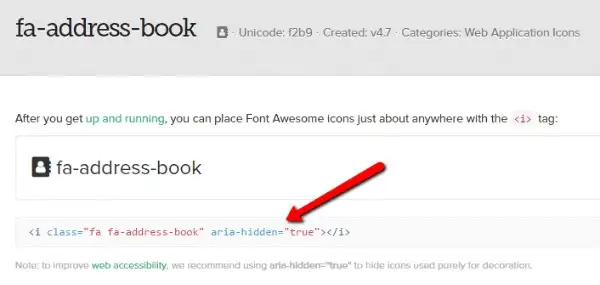
Khi bạn nhấp vào một biểu tượng, trang web sẽ đưa bạn đến trang chi tiết của biểu tượng đó. Sau đó, chỉ cần cuộn xuống và tìm đoạn mã HTML:

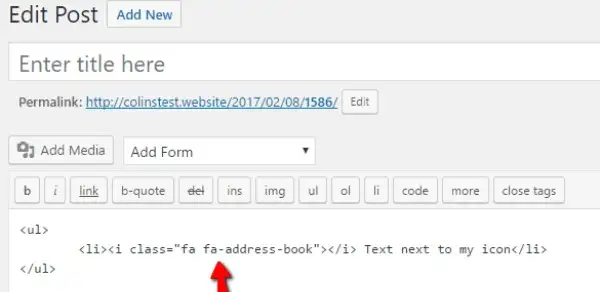
Nếu bạn muốn sử dụng biểu tượng trong các bài viết, hãy đảm bảo thêm chúng vào tab Text của WordPress Editor. Ví dụ, thêm đoạn mã sau vào tab Text:

<i class="fa fa-address-book"></i>
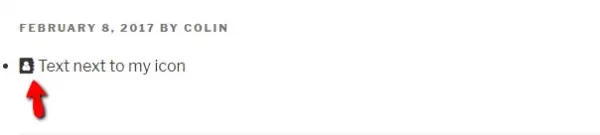
Sẽ hiển thị như thế này ở giao diện người dùng:

Bước 3: Tùy chỉnh biểu tượng Font Awesome
Như bạn có thể thấy trong ví dụ trên, kích thước mặc định của biểu tượng khá nhỏ. Thông thường, bạn sẽ muốn làm cho biểu tượng lớn hơn một chút. May mắn thay, việc này rất dễ thực hiện với CSS (nhớ rằng tôi đã nói biểu tượng hoạt động giống như phông chữ!).
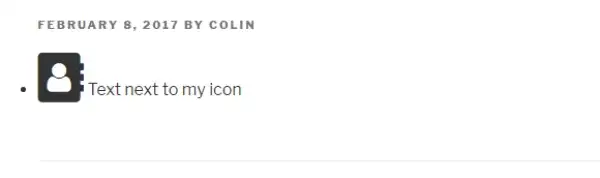
Để làm biểu tượng lớn hơn, bạn chỉ cần thêm một đoạn nhỏ vào class của biểu tượng. Ví dụ, để làm cho biểu tượng sổ địa chỉ lớn hơn gấp 3 lần, bạn chỉ cần thêm fa-3x vào cuối class như sau:
<li><i class="fa fa-address-book fa-3x"></i></li>
Và bạn sẽ có được kết quả như sau:

Bạn cũng có thể xoay biểu tượng, tạo hiệu ứng động cho biểu tượng, và làm nhiều điều khác. Để xem đầy đủ danh sách các tùy chỉnh mà bạn có thể thực hiện, hãy tham khảo trang Examples của Font Awesome.
Cách add Font Awesome icon vào WordPress bằng Plugin
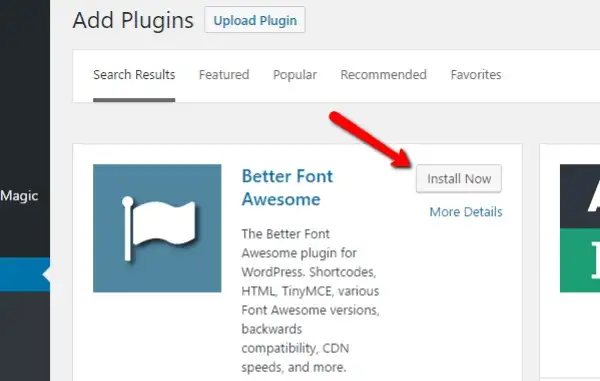
Nếu bạn không muốn làm mọi thứ thủ công, bạn cũng có thể sử dụng plugin tên là Better Font Awesome.
Thú thực, tôi không nghĩ rằng plugin này tiết kiệm được nhiều thời gian hơn so với việc làm thủ công. Tuy nhiên, nó cung cấp cho bạn một trình tạo shortcode tiện lợi trong WordPress Editor.
Plugin này hoàn toàn miễn phí, vì vậy bạn có thể cài đặt và kích hoạt nó trực tiếp từ bảng điều khiển WordPress:

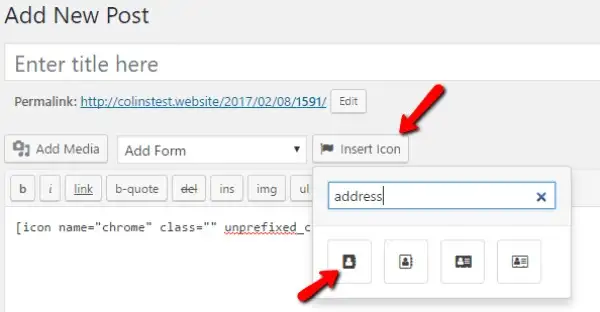
Khi bạn đã kích hoạt, không cần phải cấu hình nhiều. Bạn sẽ thấy một trình tạo shortcode mới với tên Insert Icon trong WordPress Editor. Chỉ cần nhấp vào, lọc biểu tượng bạn muốn, và chèn biểu tượng mong muốn vào:

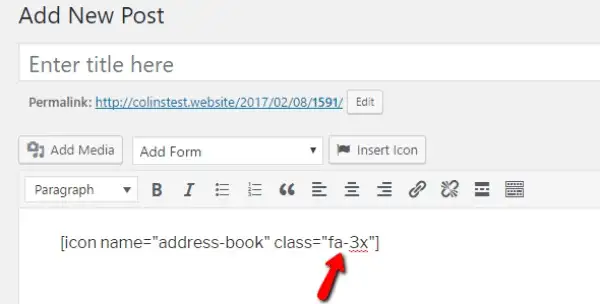
Để tùy chỉnh biểu tượng, bạn cần sử dụng các class giống như tôi đã chỉ ra trong ví dụ thủ công ở trên. Ví dụ, để làm biểu tượng lớn hơn gấp 3 lần, bạn cần thêm class này vào shortcode:

[icon name="fa-address-book" size="3x"]
Việc bạn vẫn cần phải tùy chỉnh biểu tượng thủ công là lý do tôi không thấy plugin này tiện lợi hơn so với cách thủ công.
Add Font Awesome icon vào mục Menu
Nếu bạn muốn thêm biểu tượng Font Awesome vào các mục menu trong WordPress, có một plugin khác tên là Font Awesome 4 Menus.
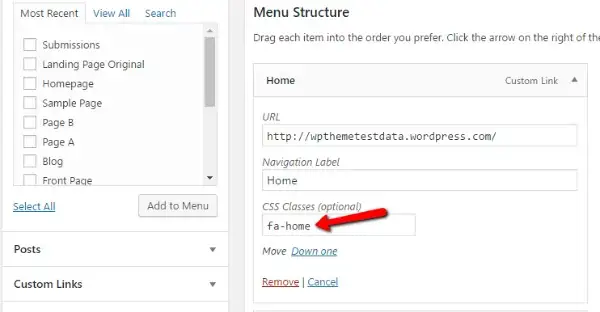
Khi bạn đã kích hoạt, bạn có thể thêm biểu tượng Font Awesome vào các mục menu bằng cách nhập tên biểu tượng Font Awesome vào ô CSS Classes (optional):

Giống như các tùy chọn khác, bạn có thể sử dụng các tùy chỉnh tương tự để tăng kích thước biểu tượng, tạo hiệu ứng động, hoặc làm các điều chỉnh khác.
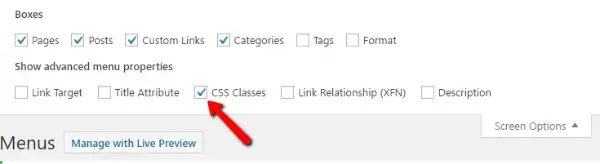
Nếu bạn không thấy ô CSS Classes ngay lập tức, bạn có thể cần vào Screen Options và bật nó lên:

Kết luận
Việc add Font Awesome icon vào WordPress là một cách tuyệt vời để cải thiện thẩm mỹ cho trang web của bạn cũng như giúp người dùng dễ dàng điều hướng hơn.
Cá nhân tôi thích add Font Awesome theo cách thủ công bằng cách enqueue stylesheet trong tệp functions.php của child theme. Tuy nhiên, nếu bạn không muốn tự thực hiện, cả hai plugin mà tôi đã giới thiệu đều giúp bạn bắt đầu dễ dàng.

