Việc add Google Fonts vào website WordPress là một cách tuyệt vời để cải thiện giao diện và thu hút sự chú ý của khách truy cập. Phông chữ đóng vai trò quan trọng trong việc tạo ấn tượng đầu tiên, giúp truyền tải nội dung một cách rõ ràng và chuyên nghiệp.

Bằng cách sử dụng Google Fonts, bạn không chỉ có thể cá nhân hóa kiểu chữ của mình mà còn làm nổi bật phong cách và thương hiệu của website. Trong bài viết này, chúng ta sẽ khám phá cách add Google Fonts vào WordPress bằng nhiều phương pháp khác nhau, từ chỉnh sửa mã đến sử dụng plugin.
Điều hữu ích cần biết là tất cả các phông chữ đều thuộc về một trong hai loại:
- Serif: Có thêm các đường nét hoặc nét uốn cong ở cuối mỗi nét chữ.
- Sans-serif: Không có các nét này.
Lựa chọn phông chữ
Có nhiều nơi bạn có thể truy cập để tìm kiếm các phông chữ đẹp, chẳng hạn như FontSquirrel. Hãy kiểm tra xem giấy phép đính kèm của các nguồn này có cho phép bạn sử dụng cho mục đích của mình không.
Nhiều theme trên website cũng đi kèm với các phông chữ riêng, và bạn nên tận dụng chúng. Ngoài ra, bạn cũng có thể mua các phông chữ cao cấp từ Typekit.
Khi lựa chọn phông chữ, hãy ưu tiên phong cách phù hợp với mục tiêu hoặc đối tượng của website. Ví dụ, một website dành cho trẻ em có thể sử dụng các phông chữ giống như chữ viết tay của trẻ. Nếu kết hợp hai phong cách, hãy chọn các phong cách đối lập, chẳng hạn như dày và mỏng. Quan trọng nhất, phông chữ phải dễ đọc.
Add Google Fonts vào Website
Google Fonts có một thư viện phông chữ phong phú, được cập nhật thường xuyên. Sau khi chọn được phông chữ, bạn có thể thêm chúng vào website bằng nhiều cách:
- Tải xuống file phông chữ: Cách này tốn dung lượng máy chủ và không phải file phông nào cũng tương thích với tất cả các trình duyệt.
- Dùng script enqueue: Để liên kết các script bên ngoài với website.
- Sử dụng plugin: Để thêm Google Fonts.
Phương pháp 1: add Google Fonts bằng mã Code
Vì phương pháp này yêu cầu chỉnh sửa theme hiện tại, bạn nên làm việc trên child theme để tránh mất thay đổi khi cập nhật theme.
Bước 1: Chọn phông chữ trên Google Fonts
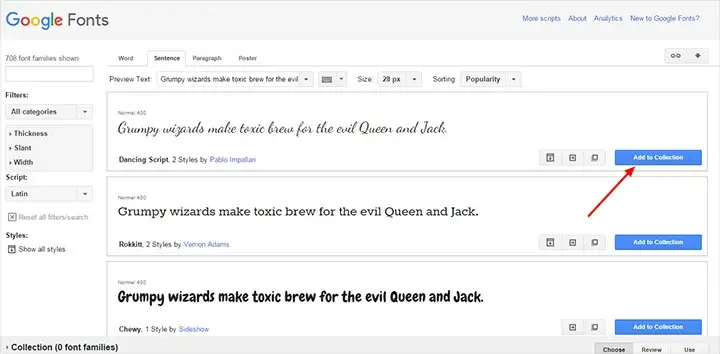
Mở trang Google Fonts trên trình duyệt và duyệt qua các tùy chọn. Khi tìm thấy phông chữ mong muốn, nhấp vào Add to Collection.
Trong hướng dẫn này, ví dụ sẽ sử dụng phông chữ Dancing Script với trọng số 700 và 400. Nếu chọn nhiều phông chữ, bạn cần kết hợp chúng bằng ký tự |. Nếu tên phông chữ có nhiều từ, sử dụng + giữa các từ.

Một cửa sổ bật lên ở cuối màn hình sẽ hiển thị các phông chữ đã chọn.

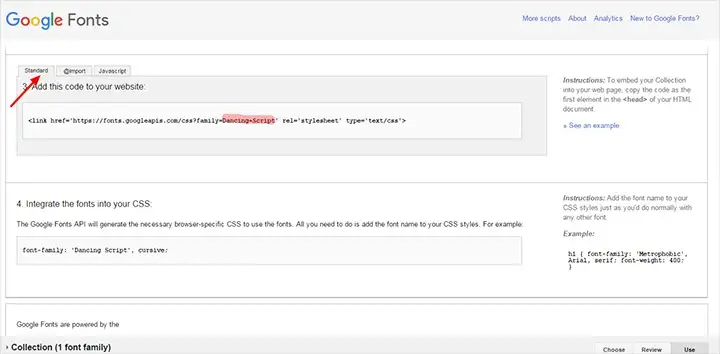
Bước 2: Tùy chọn và sao chép mã nhúng
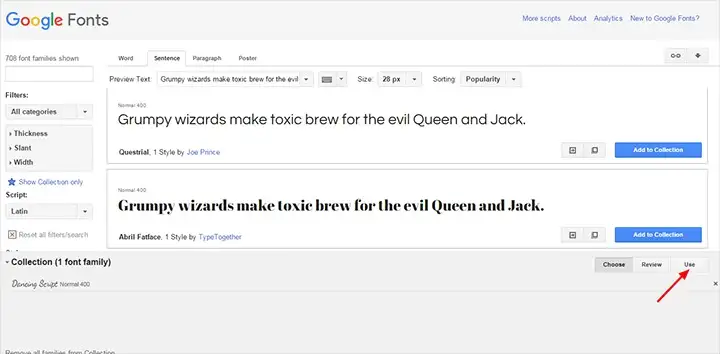
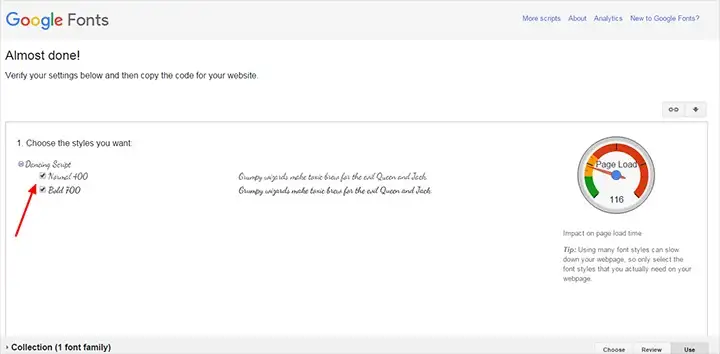
Nhấp vào nút Use bên phải. Một trang mới sẽ mở ra, nơi bạn có thể chọn trọng số và ký tự đặc biệt nếu cần.

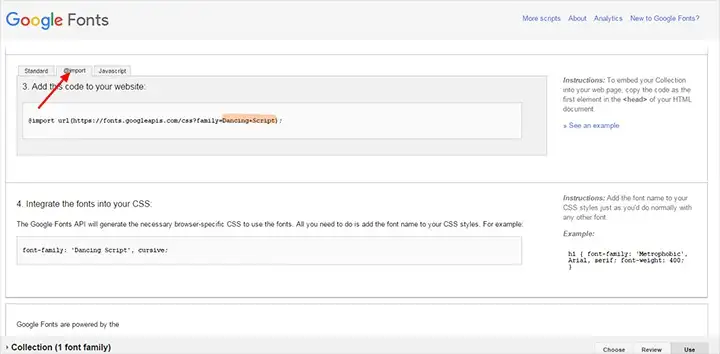
Trong phần Step 3, bạn sẽ thấy ba tab: Standard, Import, và Javascript. Bạn có thể chọn một trong các tab này để nhúng mã vào website.

1. Tab Import: Mã trông như sau:
@import url(//fonts.googleapis.com/css?family=Dancing+Script:400,700);
Dán đoạn mã này vào file style.css của theme. Tuy nhiên, cách này có thể làm chậm website vì file phông phải được tải trước khi nội dung khác.
2. Tab Standard: Mã này tốt hơn, nhưng không nên dán trực tiếp vào file header.php của theme chính. Thay vào đó, hãy chỉnh sửa functions.php trong child theme như sau:

Bước 3: Sử dụng Functions.php
Chèn đoạn mã sau vào file functions.php trong child theme:
function load_fonts() {
wp_register_style('googleFonts',
'//fonts.googleapis.com/css?family=Dancing+Script:400,700');
wp_enqueue_style('googleFonts');
}
add_action('wp_enqueue_scripts', 'load_fonts');Lưu file sau khi chỉnh sửa.
Với đoạn mã này, mã phông sẽ được thêm vào header mà vẫn giữ nguyên chức năng của theme gốc.
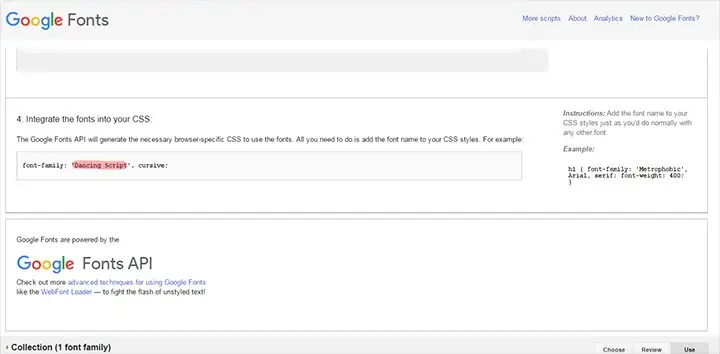
Bước 4: Tích hợp Google Fonts vào CSS

Cuối cùng, vào file CSS chính và thêm khai báo như sau:
body {
font-family: 'Dancing Script', sans-serif;
font-size: 14px;
color: #191919;
}Bạn có thể áp dụng định dạng tương tự cho các phần tử khác trong CSS, sau đó lưu file.
Nếu chọn mã từ tab Javascript, dán đoạn mã vào file header.php, ngay sau thẻ <head>.
Phương pháp 2: add Google Fonts bằng Plugin
Như đã đề cập ở phần đầu, bạn cũng có thể thêm Google Fonts vào website WordPress bằng cách sử dụng plugin. Việc cài đặt và kích hoạt các plugin này rất dễ dàng. Tuy nhiên, việc chọn đúng phông chữ với một số plugin có thể hơi phức tạp, vì nó có thể yêu cầu tùy chỉnh bằng CSS.
Có nhiều plugin hỗ trợ thêm phông chữ vào website, bao gồm cả Google Fonts. Một số plugin đáng chú ý bao gồm: Fontmeister, Supreme Google Webfonts, Typecase Web Fonts, Google Web Fonts Manager. Dưới đây là hai plugin phổ biến nhất để thêm Google Fonts:
WP Google Fonts

Plugin WP Google Fonts giúp thêm mã cần thiết vào website của bạn. Plugin này cho phép thêm phông chữ từ thư viện Google Fonts theo hai cách:
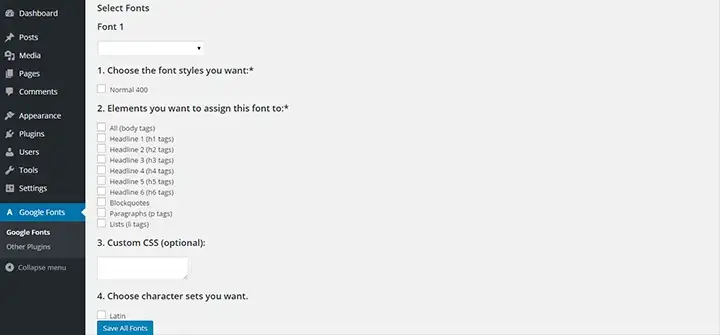
- Từ bảng quản trị WordPress, bạn có thể gán Google Fonts cho các phần tử CSS cụ thể trên website.
- Làm việc từ trong stylesheet của theme mà bạn sử dụng.
Bạn có thể tùy chỉnh phông chữ bằng cách kiểm tra các tùy chọn trong trang cài đặt. Tuy nhiên, plugin này không có tùy chọn xem trước phông chữ trước khi lưu thay đổi.
Plugin cho phép lưu tối đa 6 cài đặt khác nhau và gán chúng vào 6 thẻ CSS riêng biệt. WP Google Fonts được cập nhật khi thư viện Google Fonts bổ sung các phông chữ mới.
Hiện tại, plugin này có hơn 100.000 lượt cài đặt hoạt động. Tuy nhiên, điểm trừ là plugin này kèm theo quảng cáo cho các dịch vụ khác. Plugin được người dùng đánh giá 3.9 sao.
Easy Google Fonts

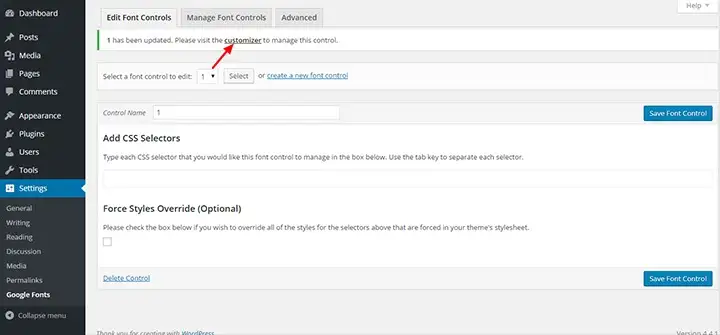
Plugin Easy Google Fonts tích hợp với WordPress Customizer và cho phép bạn tạo các phông chữ tùy chỉnh cho website. Bạn có thể xem trước các phông chữ trước khi quyết định sử dụng và lưu thay đổi. Plugin này giúp bạn chèn phông chữ và các biến thể phông chữ mà không cần phải viết mã.
Mọi khía cạnh của phông chữ đều có thể tùy chỉnh, bao gồm:
- Trọng số (Weight)
- Kích thước (Size)
- Chiều cao dòng (Line Height)
- Màu sắc (Color)
- Khoảng cách (Spacing)
Khi bạn chọn một Google Font, tất cả các tệp stylesheet của phông chữ đó sẽ được tự động enqueue (liên kết).
Một ưu điểm lớn của plugin này là không cần chỉnh sửa file stylesheet của theme. Điều này có nghĩa là bạn có thể cập nhật theme mà không lo mất các phông chữ đã thêm. Plugin này còn hỗ trợ dịch thuật với các file .mo và .po đi kèm.
Easy Google Fonts lý tưởng cho các chủ sở hữu website muốn giữ nguyên theme hiện tại, nhưng chỉ muốn thay đổi kiểu chữ mà không cần viết mã. Nó cũng phù hợp với những ai có kiến thức cơ bản về lập trình và muốn thêm một số quy tắc phông chữ tùy chỉnh.
Hiện tại, plugin này có hơn 200.000 lượt cài đặt và được đánh giá cao 4.9 sao.
Kết luận
Bây giờ bạn đã biết cách thêm Google Fonts vào website, hãy thử áp dụng để tạo sự đa dạng cho giao diện website của mình. Tuy nhiên, hãy nhớ rằng thêm quá nhiều kiểu phông chữ có thể làm chậm tốc độ tải trang. Vì vậy, hãy chỉ chọn số lượng phông chữ tối thiểu mà bạn thực sự cần sử dụng.

