Add Google Tag Manager vào trang WordPress của bạn để đơn giản hóa việc quản lý mã và theo dõi dữ liệu. Google Tag Manager mang lại sự tiện lợi tuyệt vời, cho phép bạn dễ dàng tích hợp các công cụ như Google Analytics, theo dõi sự kiện, và Google Optimize mà không cần phải chèn mã thủ công. Nếu bạn thường xuyên thêm mã hoặc muốn tối ưu hóa các nỗ lực tiếp thị với dữ liệu hành động, đây là công cụ không thể thiếu.

Trong hướng dẫn này, chúng tôi sẽ hướng dẫn bạn cách thêm Google Tag Manager vào trang WordPress và chỉ cho bạn cách tạo, xuất bản thẻ đầu tiên một cách dễ dàng. Hãy bắt đầu ngay thôi!
Contents
- Các bước add Google Tag Manager vào WordPress
- Cách kiểm tra xem các thẻ riêng lẻ có hoạt động hay không
- Tài nguyên giúp bạn trở thành chuyên gia
Các bước add Google Tag Manager vào WordPress
Bước 1: Đăng ký tài khoản Google Tag Manager
Nếu bạn chưa có, việc đầu tiên cần làm là đăng ký một tài khoản Google Tag Manager miễn phí.
Bạn có thể thực hiện điều này bằng cách truy cập tại đây.
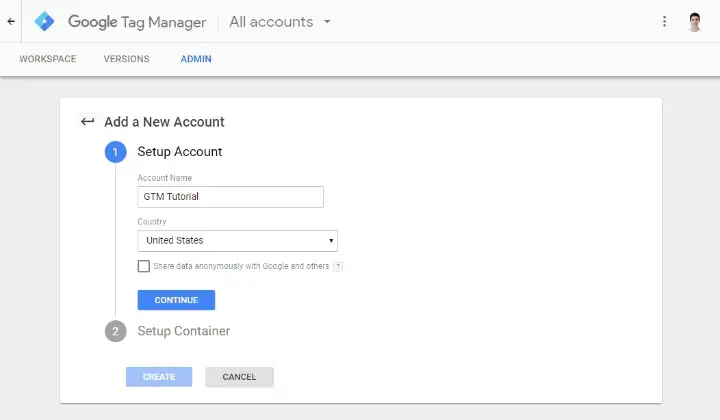
Sau khi đăng ký, bạn sẽ được đưa đến giao diện Add a New Account. Hãy nhập tên công ty của bạn:

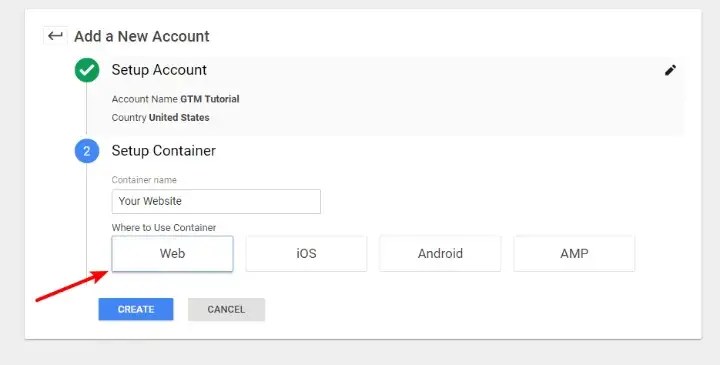
Tiếp theo, trong phần Setup Container, nhập tên trang web của bạn vào trường Container name và chọn Web:

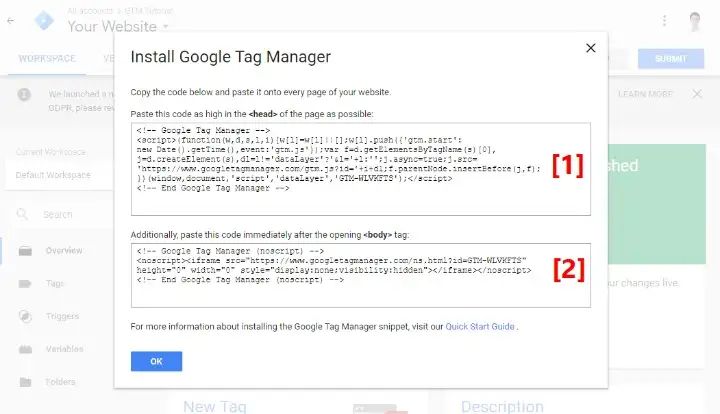
Khi bạn chấp nhận Điều khoản Dịch vụ của Google, Google sẽ đưa bạn đến giao diện Google Tag Manager và hiển thị hai đoạn mã. Giữ cửa sổ này mở vì bạn sẽ cần thêm cả hai đoạn mã này vào trang WordPress của mình trong bước tiếp theo.

Bước 2: Thêm đoạn mã Google Tag Manager vào trang Web
Đây là phần hơi phức tạp. Trước đây, bạn chỉ cần thêm một đoạn mã vào phần <head> của giao diện (theme), nhưng bây giờ Google Tag Manager yêu cầu bạn thêm hai đoạn mã:
- Đoạn mã đầu tiên nằm trong phần
<head> - Đoạn mã thứ hai nằm ngay sau thẻ mở
<body>
Tuy nhiên, WordPress không cung cấp cách dễ dàng để chèn mã vào sau thẻ <body> và mỗi giao diện lại hoạt động khác nhau, vì vậy tôi không thể đưa ra hướng dẫn áp dụng cho tất cả các giao diện.
Vì vậy:
- Nếu bạn đã quen với việc chỉnh sửa tệp của giao diện con (child theme), bạn có thể thực hiện điều đó trực tiếp.
- Nếu không thoải mái khi làm việc trực tiếp với tệp giao diện, tôi sẽ chỉ cho bạn hai phương pháp khác: một plugin thân thiện với người mới bắt đầu và một phương pháp mã hóa đơn giản.
Nếu bạn sẵn sàng sử dụng một plugin dành riêng cho Google Tag Manager, cách đơn giản nhất để thêm mã là dùng plugin miễn phí Head, Footer and Post Injections.
Để bắt đầu, hãy cài đặt và kích hoạt plugin này. Sau đó, vào Cài đặt → Header and Footer trong bảng điều khiển WordPress của bạn để truy cập giao diện plugin.
Bây giờ:
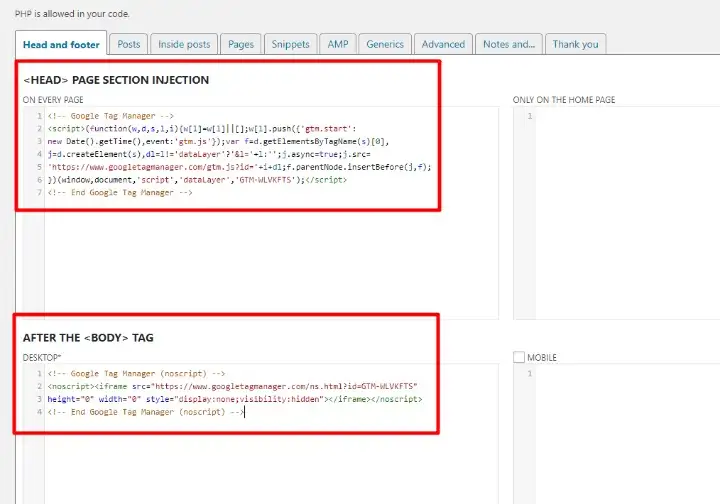
- Dán đoạn mã Google Tag Manager đầu tiên vào ô ON EVERY PAGE trong phần <HEAD> PAGE SECTION INJECTION.
- Dán đoạn mã Google Tag Manager thứ hai vào ô DESKTOP trong phần AFTER THE <BODY> TAG (đừng lo lắng – đoạn mã này vẫn sẽ hoạt động trên thiết bị di động. Plugin Head, Footer, and Post Injections cho phép bạn sử dụng mã khác nhau nếu bạn đánh dấu vào ô dành cho thiết bị di động).
Nó sẽ trông giống như sau:

Tùy chọn 2: Sử dụng đoạn mã trong tệp Functions.php
Trước tiên, tôi muốn nói rằng phương pháp này về mặt kỹ thuật không hoàn toàn tối ưu 100%. Nó hoạt động tốt cho hầu hết các trang web, nhưng tôi sẽ giải thích lý do sau khi hướng dẫn bạn thực hiện.
Để sử dụng phương pháp này, bạn chỉ cần thêm đoạn mã dưới đây vào tệp functions.php của giao diện con (child theme):
add_action('wp_head', 'gtm_head_code');
function gtm_head_code() {
?>
FIRST_SCRIPT_FROM_GTM_INTERFACE
<?php
}
add_action('wp_footer', 'gtm_body_code');
function gtm_body_code() {
?>
SECOND_SCRIPT_FROM_GTM_INTERFACE
<?php
}Hãy thay thế các phần FIRST_SCRIPT_FROM_GTM_INTERFACE và SECOND_SCRIPT_FROM_GTM_INTERFACE bằng đoạn mã thực tế từ giao diện Google Tag Manager.
Tại sao phương pháp này không hoàn toàn tối ưu?
Vì phương pháp này đặt đoạn mã thứ hai trong phần footer, thay vì ngay sau thẻ mở <body>. Điều này có thể khiến thẻ (tag) không kích hoạt được nếu người truy cập không tải trang đầy đủ (hiếm xảy ra, nhưng vẫn có khả năng). Đó là lý do Google khuyên bạn nên đặt mã càng cao càng tốt trong mã nguồn của trang.
Nhưng đối với hầu hết các trang web, phương pháp này vẫn hoàn toàn ổn.
Bước 3: Kiểm tra để đảm bảo các đoạn mã đã hoạt động
Để kiểm tra xem bạn đã cài đặt đúng Google Tag Manager hay chưa:
1. Truy cập công cụ miễn phí GA Checker.
2. Nhập URL của trang web của bạn.
3. Nhấp vào Check Your Site.
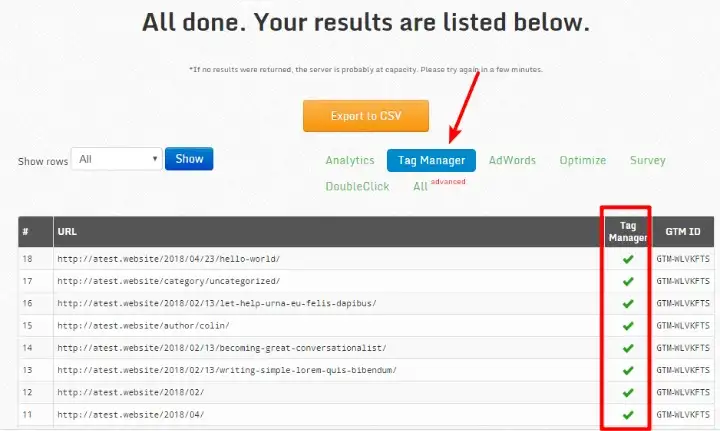
4. Chuyển sang tab Tag Manager trong kết quả và tìm dấu tích màu xanh trong cột Tag Manager:

Nếu thấy dấu tích, xin chúc mừng! Bạn đã cài đặt đúng các đoạn mã Google Tag Manager trên trang WordPress của mình.
Bước 4: Tạo thẻ đầu tiên
Sau khi bạn đã thêm các đoạn mã vào trang web, bạn có thể quay lại giao diện Google Tag Manager và tạo thẻ đầu tiên của mình.
Thẻ (tag) về cơ bản là một đoạn mã cụ thể mà bạn muốn chèn vào trang web thông qua Google Tag Manager.
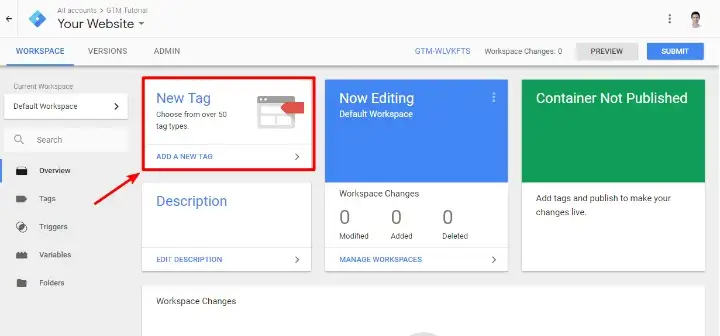
Để bắt đầu, hãy tạo một thẻ mới trong bảng điều khiển Google Tag Manager:

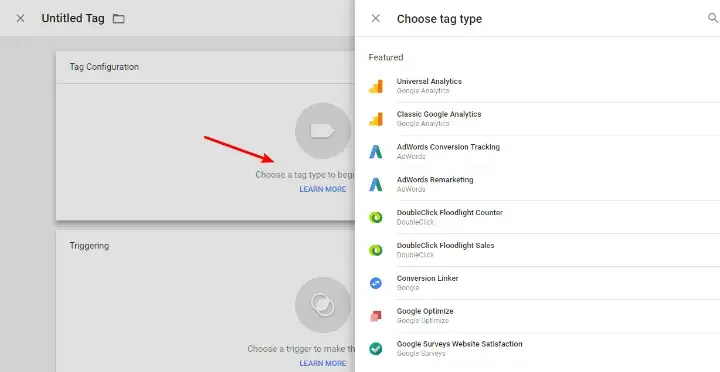
- Bằng cách nhấp vào Tag Configuration, bạn có thể chọn loại thẻ muốn tạo. Google cung cấp rất nhiều tùy chọn có sẵn như Google Analytics, Google Optimize, và các dịch vụ bên thứ ba khác.
- Bạn cũng có thể sử dụng các thẻ Custom HTML hoặc Custom Image để chèn bất kỳ đoạn mã phía máy khách nào:

Sau khi chọn Tag Type, bạn cần cấu hình nó theo các cài đặt mong muốn.
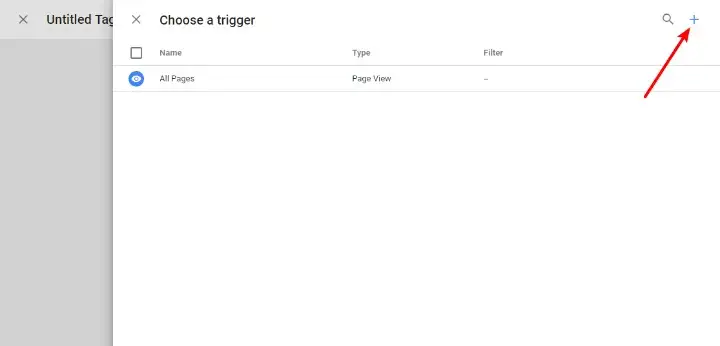
Tiếp theo, nhấp vào phần Triggering để chọn thời điểm kích hoạt thẻ.
- Mặc định là All Pages, nhưng bạn cũng có thể tùy chỉnh chi tiết hơn bằng cách nhấp vào biểu tượng dấu +:

Khi đã thiết lập xong, nhấp Save.
Bước 5: Xuất bản Container
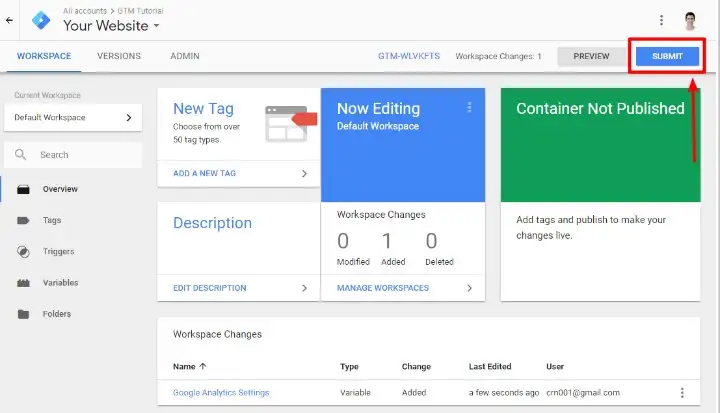
Để các thẻ hoạt động trên trang web của bạn, bạn cần xuất bản Container.
1. Nhấp vào nút SUBMIT trong giao diện Google Tag Manager.

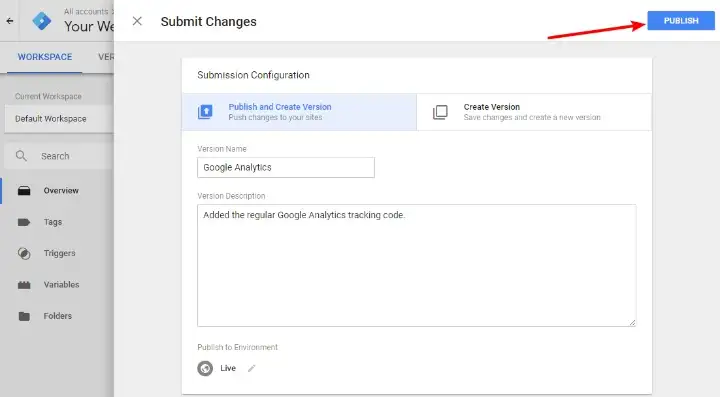
2. Nhập tên phiên bản (Version Name) và mô tả phiên bản (Version Description).
Tôi khuyên bạn nên ghi chú chi tiết để hỗ trợ quản lý phiên bản sau này, chẳng hạn mô tả rõ các thẻ đã thêm và chức năng của chúng.
3. Nhấp vào PUBLISH:

Vậy là xong! Bạn đã xuất bản thẻ đầu tiên của mình.
Cách kiểm tra xem các thẻ riêng lẻ có hoạt động hay không
Nếu muốn kiểm tra từng thẻ trong Container có kích hoạt hay không, Google cung cấp một tiện ích mở rộng miễn phí cho trình duyệt Chrome có tên là Tag Assistant.
Tài nguyên giúp bạn trở thành chuyên gia
Đến đây, bạn đã add Google Tag Manager thành công vào WordPress. Tuy nhiên, Google Tag Manager có rất nhiều chức năng phức tạp, vượt ra ngoài phạm vi bài viết này.
Để tìm hiểu thêm về các thẻ có thể triển khai trong Google Tag Manager, hãy tham khảo các bài viết liên quan của chúng tôi về Google Analytics và mục tiêu Google Analytics cho WooCommerce.

