Trang web WordPress của bạn là trung tâm tuyệt vời để tiếp thị trực tuyến. Một lý do là WordPress tích hợp tốt với mạng xã hội. Ví dụ: nếu bạn muốn nhúng nội dung từ Twitter, hiển thị bài viết từ TikTok hoặc hiển thị hình ảnh Pinterest WordPress, thì nền tảng này rất xuất sắc.

WordPress bao gồm một vài cách để hiển thị nội dung từ Pinterest, nhưng cũng có các phương pháp ‘chính thức’. May mắn thay, tất cả đều dễ dàng thực hiện trên trang web của bạn.
Trong bài viết này, chúng tôi sẽ giới thiệu hai cách để hiển thị hình ảnh Pinterest trong WordPress và hướng dẫn bạn từng bước. Trước tiên, hãy nói về lý do Pinterest là một nền tảng mạng xã hội tuyệt vời để tích hợp.
Contents
Lợi ích của việc tích hợp Pinterest và WordPress
Ngay từ đầu, chúng tôi sẽ thừa nhận rằng Pinterest không phải là nền tảng phù hợp cho mọi trang web. Ví dụ, các doanh nghiệp pháp lý hoặc y tế sẽ không thường hoạt động trên nền tảng này do trọng tâm của Pinterest là hình ảnh.
Mặc dù Pinterest có nội dung thông tin, định dạng hình ảnh chính không phù hợp với các ngành công nghiệp ‘nghiêm túc’ hơn.
Tuy nhiên, vẫn có một số ngành rất phù hợp với Pinterest:
- Các trang web thời trang.
- Doanh nghiệp phong cách sống, như các studio yoga.
- Cửa hàng thủ công và các trang web sáng tạo hoặc nghệ thuật.
Nếu bạn đang ở trong một trong các lĩnh vực này, bạn đang ở trong một cộng đồng rộng lớn. Pinterest có gần 460 triệu người dùng vào cuối năm 2020. Chỉ cần nhắm mục tiêu 0,10% số người dùng này cũng mang lại cho bạn khán giả tiềm năng 460.000 người.
Pinterest là cách lý tưởng để giới thiệu sản phẩm của bạn, đặc biệt nếu bạn đang bán hàng. Khi thị trường ngách của bạn và khán giả trùng lặp, bạn sẽ có một thị trường tiềm năng để quảng bá.
Cách hiển thị hình ảnh Pinterest trong bài viết hoặc trang WordPress (2 phương pháp)
Dù có thể có nhiều cách để hiển thị hình ảnh Pinterest trong WordPress, chúng tôi sẽ tập trung vào hai cách sau:
- Tạo tiện ích bằng công cụ chính thức của Pinterest.
- Sử dụng Khối Pinterest của Jetpack nếu bạn đã sử dụng plugin của Automattic.
Chúng tôi sẽ hướng dẫn bạn từng bước và giải thích tại sao một số phương pháp khác (như plugin WordPress hoặc mã nhúng) không được đề cập chi tiết trong bài viết này.
1. Sử dụng Pinterest Widget Builder
Trước tiên, Pinterest Widget Builder là một cách tuyệt vời để nhúng nội dung vào WordPress. Tuy nhiên, có một tùy chọn tương tự trên bề mặt nhưng không thực sự phù hợp.
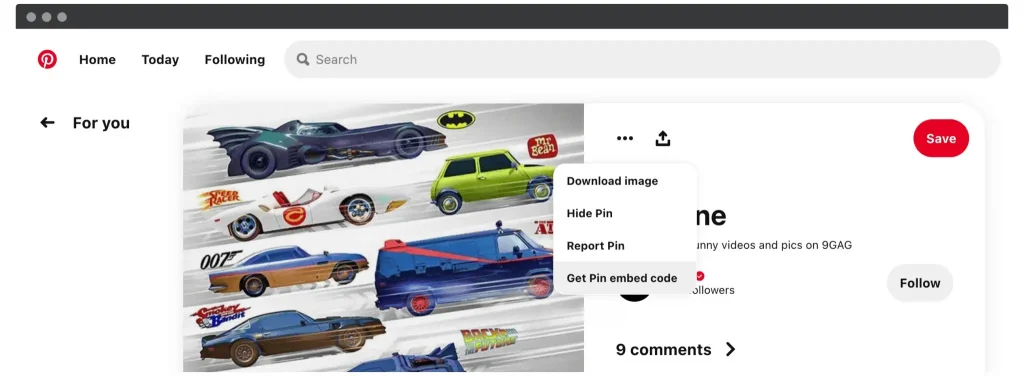
Khi duyệt các Pin, bạn có thể thấy tùy chọn Get Pin embed code trong menu tùy chọn:

Nó cung cấp đoạn mã iFrame để bạn có thể dán vào trang web. Tuy nhiên, khi thử nghiệm, chúng tôi không thể làm cho chức năng hoạt động. Thật tiếc vì nếu nó hoạt động, nó sẽ là lựa chọn lý tưởng để nhúng một Pin duy nhất.
Widget Builder dễ sử dụng, và chúng tôi khuyến khích sử dụng phương pháp này mặc dù cần điều chỉnh trong các tệp cốt lõi của WordPress. Hãy cùng tìm hiểu cách sử dụng nó.
1.1. Tìm URL của Pin
Trước hết, bạn cần URL của Pin (tức là hình ảnh bạn muốn hiển thị trong WordPress).

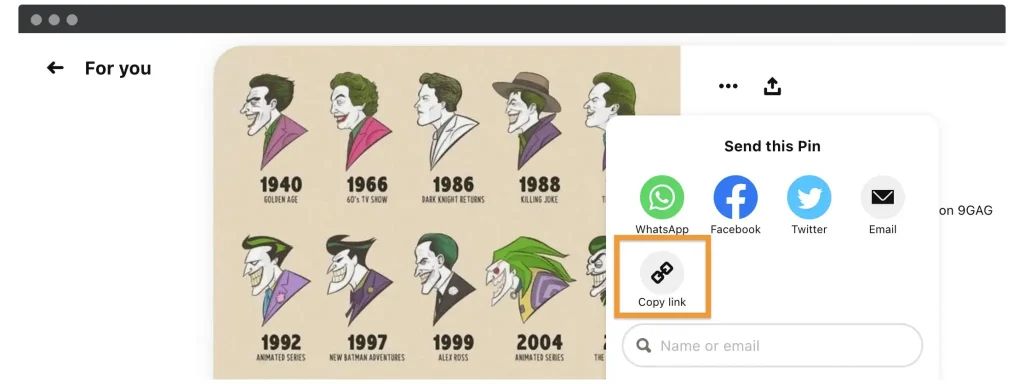
Bạn có thể lấy URL này dễ dàng từ thanh địa chỉ của trình duyệt hoặc nút Copy link trong biểu tượng Chia sẻ.

1.2. Tạo tiện ích Pin
Tiếp theo, truy cập Pinterest Widget Builder. Có năm tùy chọn để bạn chọn, nhưng chúng tôi tập trung vào tiện ích Pin:

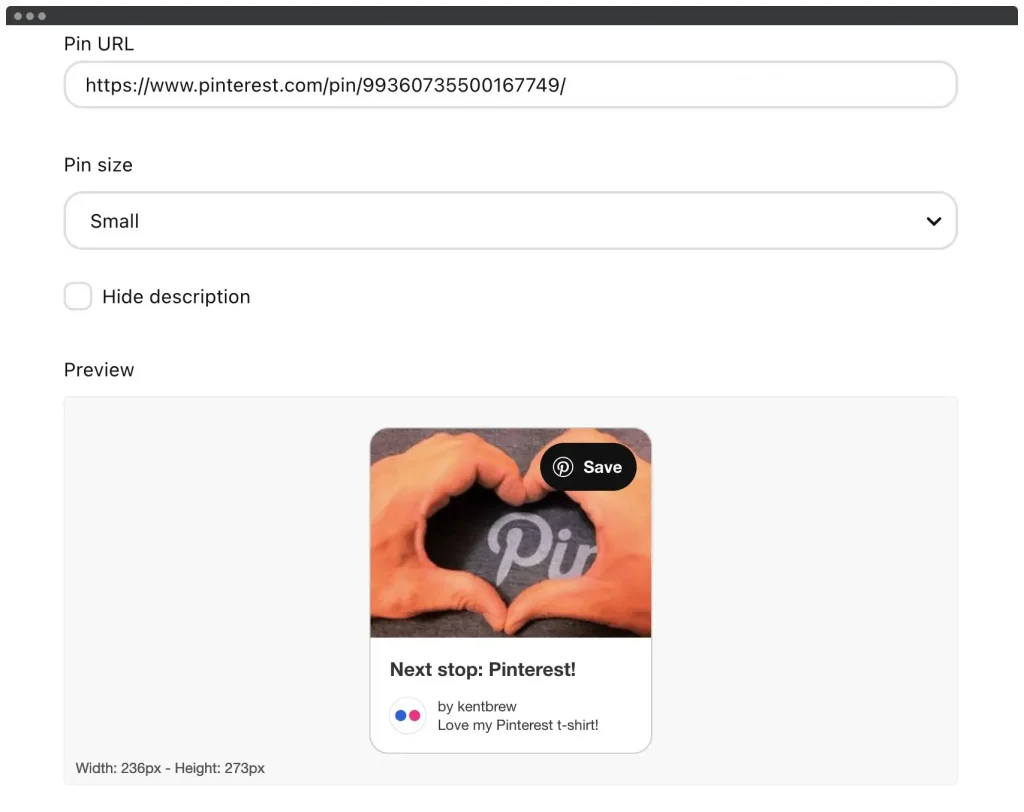
Có một số trường để bạn điều chỉnh tiện ích:
- Pin URL: Dán địa chỉ web của Pin vào đây.
- Pin size: Bạn có thể chọn Kích thước Nhỏ, Trung bình hoặc Lớn cho Pin và cũng có thể ẩn phần mô tả.
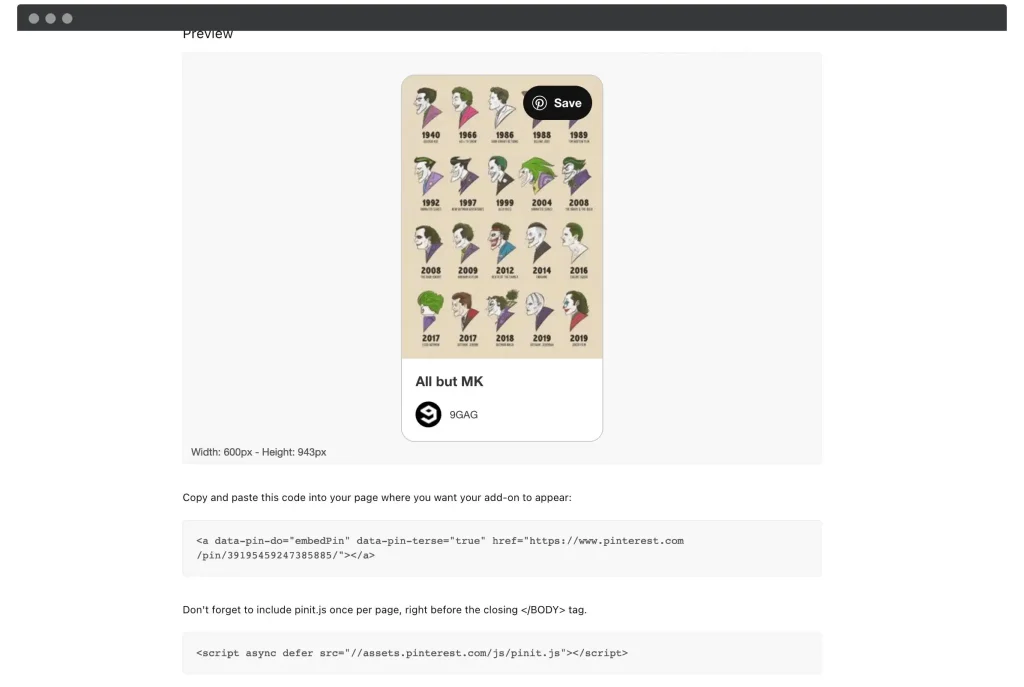
Sau khi điều chỉnh, bạn sẽ thấy bản xem trước của tiện ích. Ở dưới sẽ có hai đoạn mã mà bạn sẽ cần trong bước tiếp theo.

1.3. Thêm mã tiện ích vào tệp cốt lõi của WordPress
Để hiển thị hình ảnh Pinterest trong bài viết hoặc trang WordPress, bạn cần chèn hai đoạn mã từ Widget Builder của Pinterest. Trước khi bắt đầu, hãy đảm bảo bạn có bản sao lưu mới nhất và một child theme để bảo vệ trang web khi có cập nhật.
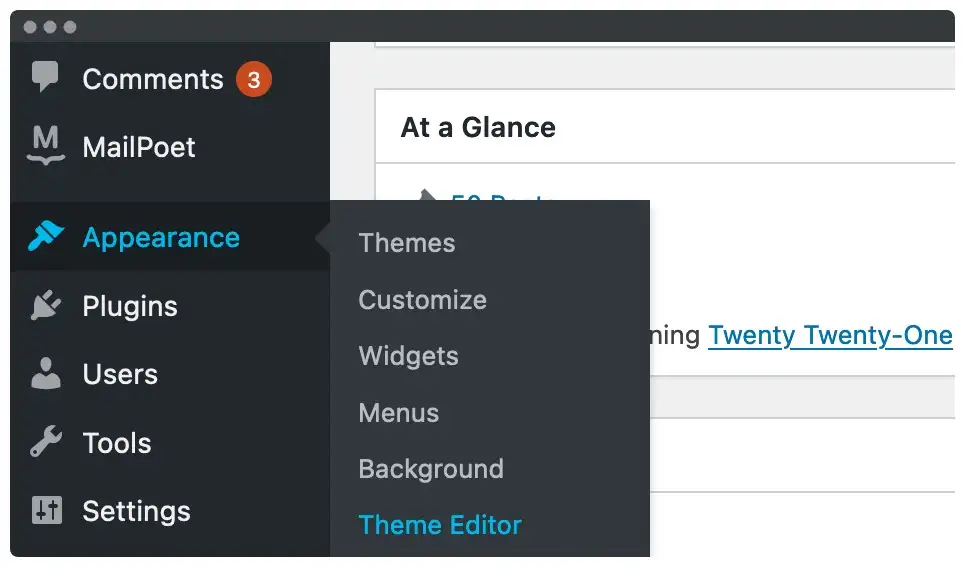
- Tìm trình chỉnh sửa mã tại màn hình Appearance > Theme Editor trong bảng điều khiển WordPress.

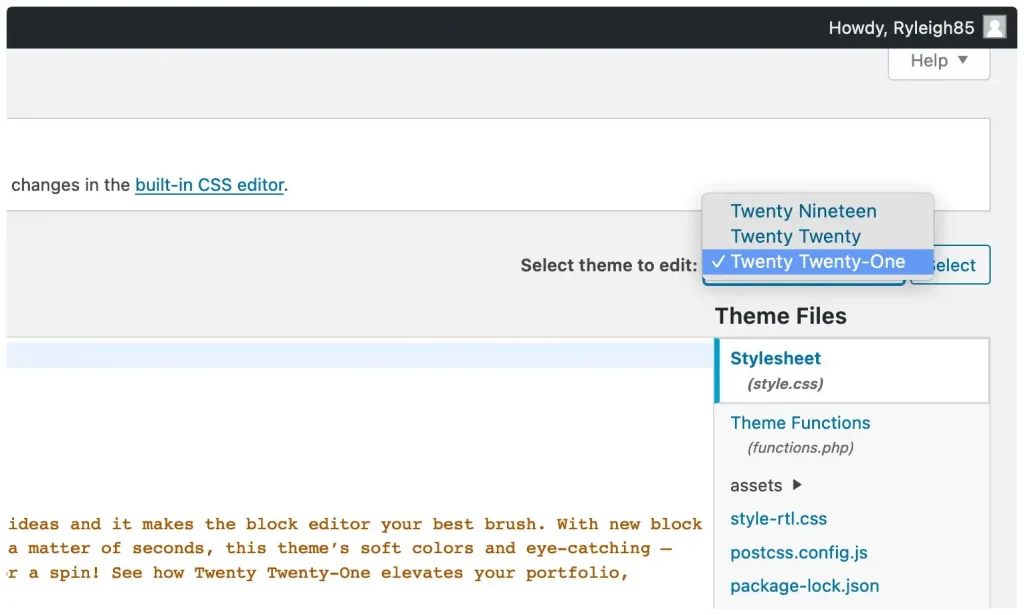
- Chọn child theme của bạn ở góc trên cùng bên phải.

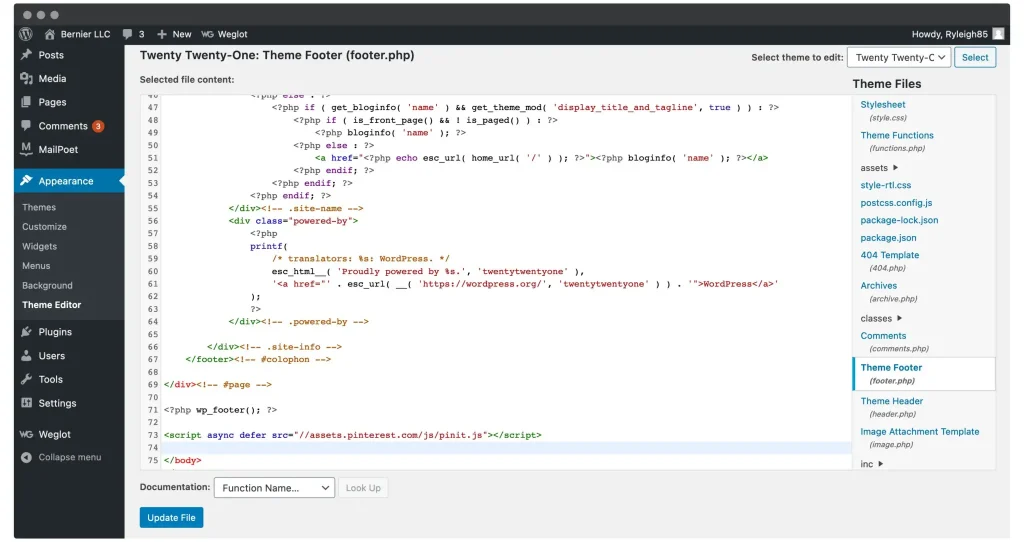
- Tìm tệp Theme Footer trong danh sách bên phải, và cuộn xuống thẻ
</body>. Trước thẻ này, dán đoạn mã sau:
<script async defer src="//assets.pinterest.com/js/pinit.js"></script>
Nếu gặp khó khăn, hãy tìm dòng <?php wp_footer(); ?>.

Sau khi hoàn tất, lưu thay đổi và vào bài viết hoặc trang bạn muốn hiển thị hình ảnh Pinterest.
1.4. Thêm mã tiện ích vào WordPress
Để hiển thị Pin Pinterest, vào bài viết hoặc trang của bạn, và chèn một Paragraph Block mới.
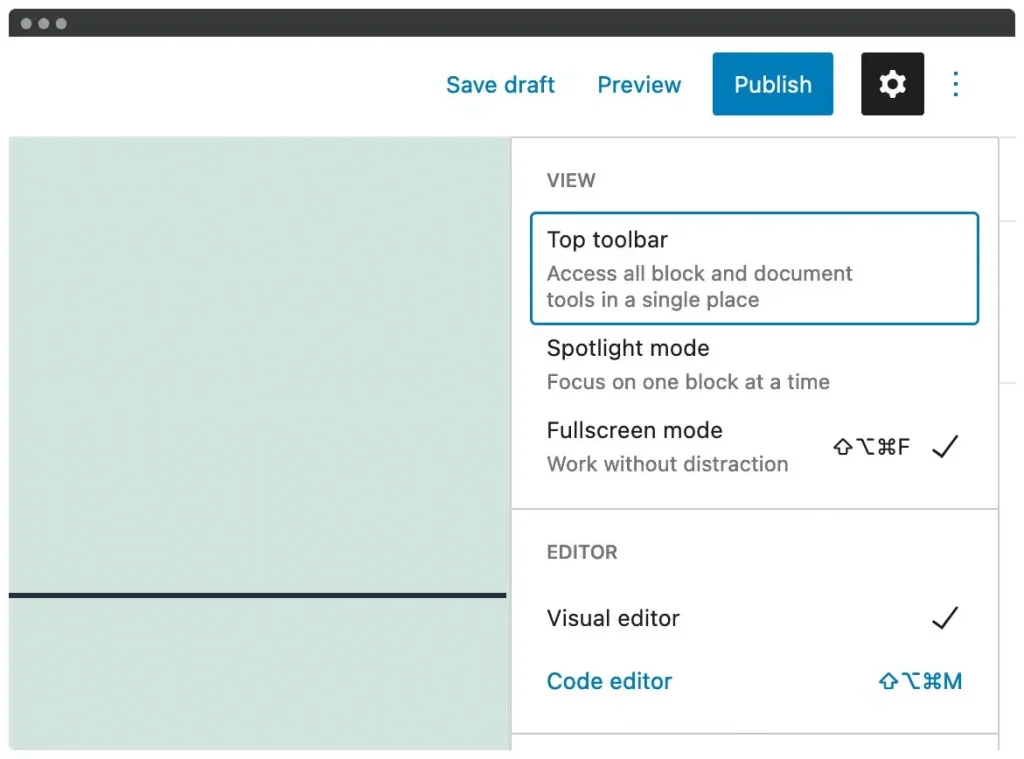
Bạn có thể sử dụng Custom HTML Block, nhưng Paragraph Block là lựa chọn khả thi hơn để giữ nguyên chức năng của tiện ích. Sau khi chèn khối, mở Code editor từ menu WordPress ở góc trên cùng bên phải:

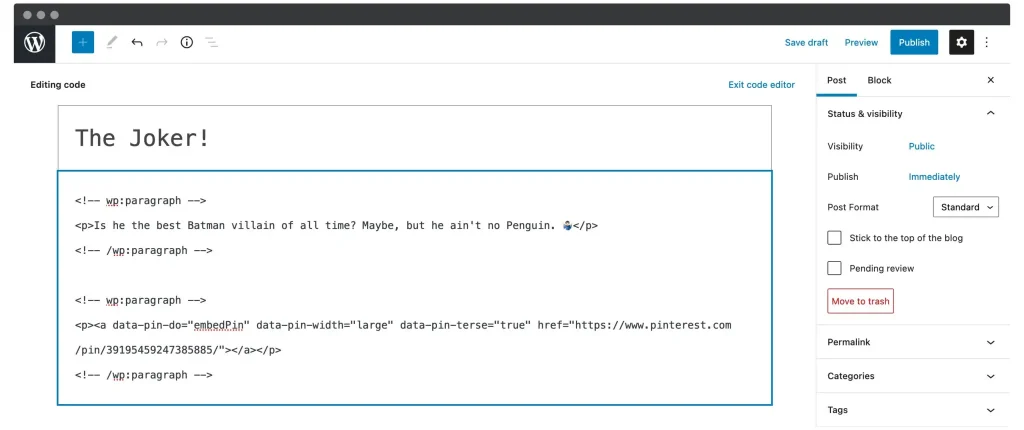
Tìm đoạn mã trong Paragraph Block mới của bạn và dán mã từ Widget Editor.

Bạn có thể thoát Code editor và lưu thay đổi. Bây giờ, bạn có thể căn giữa tiện ích Pin hoặc điều chỉnh theo ý bạn.

2. Sử dụng Jetpack để hiển thị hình ảnh Pinterest trong bài viết hoặc trang WordPress
Thật tiếc là không có nhiều plugin phù hợp để hiển thị hình ảnh Pinterest trong bài viết hoặc trang WordPress.

Ví dụ, GS Pins for Pinterest có vẻ có thể làm điều này, nhưng bạn chỉ có thể hiển thị các Pin đơn lẻ dưới dạng tiện ích. Điều này không linh hoạt lắm cho nhu cầu của chúng ta, dù plugin được cập nhật thường xuyên và có đánh giá tốt.
Jetpack là plugin duy nhất mà chúng tôi biết có chức năng nhúng một Pin duy nhất trên trang web của bạn và cũng đáp ứng yêu cầu của chúng ta.

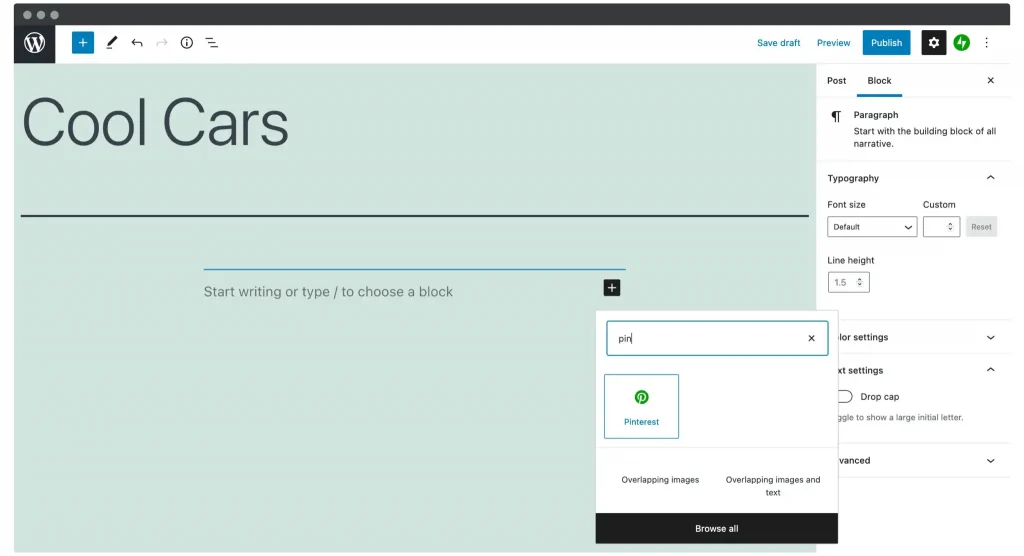
Dĩ nhiên, Jetpack được cài đặt và kích hoạt giống như các plugin khác. Sau khi sẵn sàng, bạn cần lấy URL của Pin mà bạn muốn, giống như phương pháp đầu tiên. Sau khi có URL, hãy truy cập vào bài viết hoặc trang của bạn và thêm một Pinterest Block:

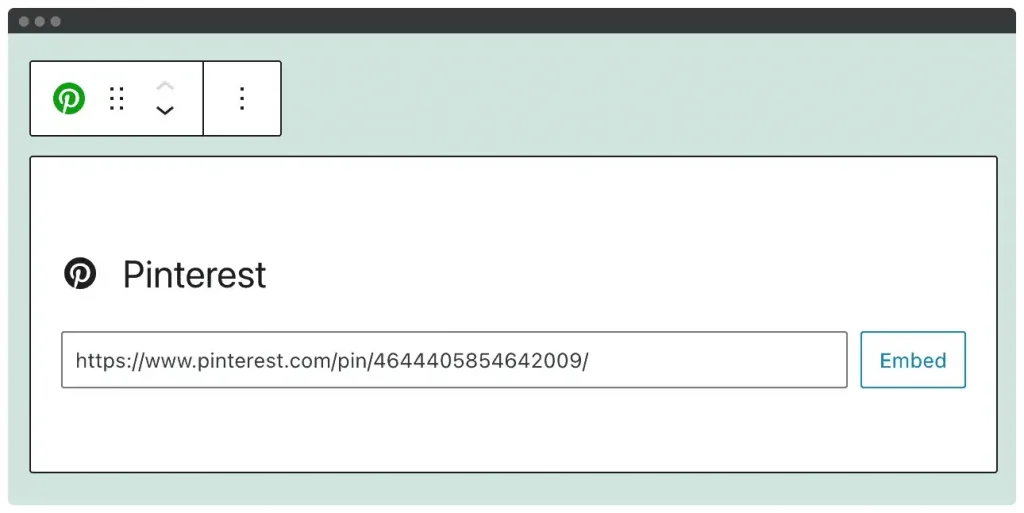
Tiếp theo, thêm URL của Pin và nhấn Embed:

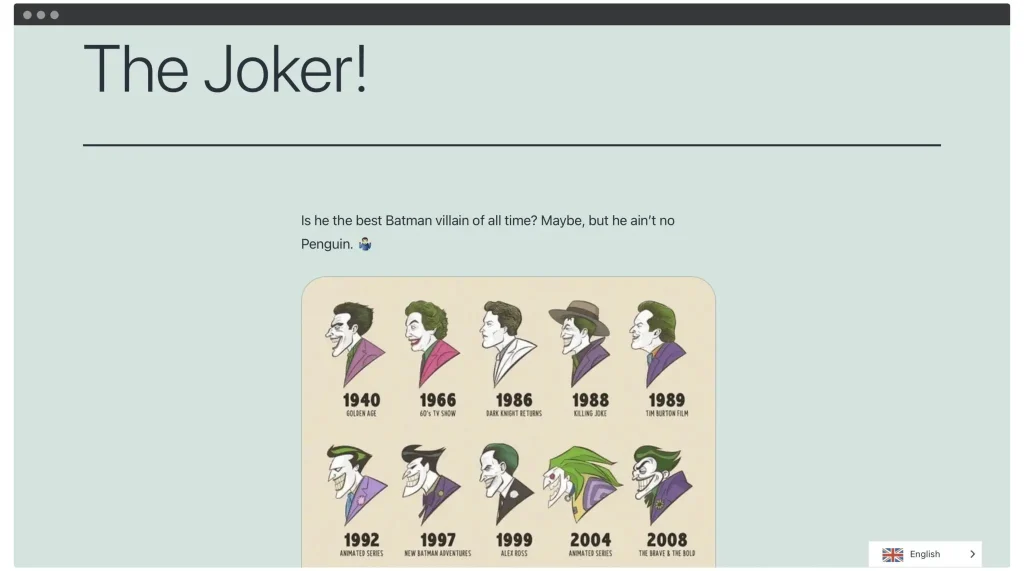
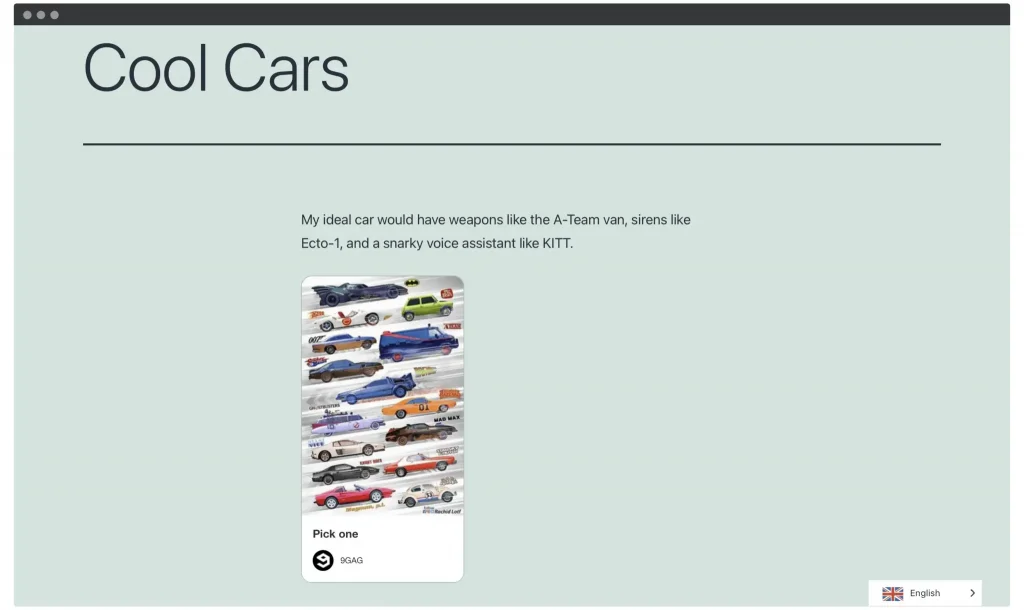
Cuối cùng, lưu thay đổi và xem hình ảnh Pinterest trên giao diện phía trước của trang web của bạn:

Thật không may, không có nhiều tùy chọn để tùy chỉnh. Đây là một điều đáng tiếc, vì đối với người dùng Jetpack, đây sẽ là phương pháp đầu tiên được nghĩ tới. Nếu bạn không muốn thêm các lớp CSS tùy chỉnh, có lẽ cách này sẽ không hoàn toàn đáp ứng được nhu cầu của bạn.
Tổng kết
Pinterest có thể không phải là nền tảng mạng xã hội mà mọi doanh nghiệp đều muốn sử dụng. Tuy nhiên, với những công ty phù hợp với nền tảng này, số lượng người dùng là rất lớn – và thu nhập tiềm năng của bạn cũng có thể tương xứng.
Có hai cách chính để hiển thị hình ảnh Pinterest trong WordPress. Hãy nhanh chóng nhắc lại:
- Sử dụng công cụ Pinterest Widget Builder chính thức để tạo một tiện ích nhúng phong phú trong WordPress.
- Nếu bạn là người dùng Jetpack, bạn có thể sử dụng Pinterest Block được tích hợp để hiển thị hình ảnh trong các bài viết và trang WordPress.

