Có lẽ bạn đã biết tầm quan trọng của thời gian tải trang trên website WordPress đối với sự thành công của bạn. Nhưng liệu bạn đã làm mọi thứ có thể để tăng tốc trang web của mình? Chắc chắn bạn đã làm những điều cơ bản như chọn một nhà cung cấp hosting WordPress tuyệt vời và cài đặt một plugin caching. Nhưng liệu bạn đã thử lazy loading một số nội dung trên WordPress của mình chưa?

Trong bài viết này, tôi sẽ giải thích lazy loading là gì và nó có thể mang lại lợi ích gì cho hiệu suất của trang web của bạn. Sau đó, tôi sẽ hướng dẫn bạn cách lazy load ba khu vực quan trọng trên website WordPress:
- Bình luận
- Hình ảnh
- Video YouTube
Hãy cùng tìm hiểu…
Contents
Lazy Loading là gì?
Có lẽ cha mẹ và thầy cô của bạn đã dạy rằng sự lười biếng là xấu. Nhưng hãy để tôi đưa ra một quan điểm trái ngược:
Sự lười biếng là tốt… khi nó giúp tăng tốc trang web WordPress của bạn.
Lazy loading là một thủ thuật tối ưu hóa hiệu suất, hoạt động bằng cách trì hoãn việc tải một số tài nguyên cho đến khi trang đã tải xong ban đầu. Điều này có thể nghe có vẻ chuyên ngành, vậy hãy cùng xem xét điều này trong thực tế.
Khi người dùng lần đầu truy cập trang của bạn, họ chỉ thấy nội dung ở phần màn hình có thể nhìn thấy (hay còn gọi là nội dung trên “fold”), đúng không?
Do đó, bất kỳ nội dung nào nằm bên dưới “fold” (tức là không nhìn thấy) không cần thiết phải tải ngay lập tức. Lazy load cơ bản là trì hoãn việc tải một số nội dung đó cho đến khi người dùng bắt đầu cuộn xuống, lúc này nội dung đó mới cần được tải.
Lazy Loading giúp tăng tốc trang Web WordPress của bạn như thế nào?
Mọi thứ đều liên quan đến việc giảm kích thước trang và số lượng yêu cầu tải.
Ví dụ, bạn có biết rằng, trung bình, 65% kích thước trang của bạn đến từ hình ảnh không? Dưới đây là số liệu cụ thể:
- Kích thước trung bình của một trang web là khoảng 2MB
- 1,3MB trong số đó đến từ hình ảnh
Lazy load giúp bạn giảm bớt một phần lớn trong số đó ngay từ lần tải trang đầu tiên. Một thủ thuật phổ biến là lazy load tất cả hình ảnh trong các bài viết trên blog của bạn. Bằng cách đó, bạn chỉ cần tải những hình ảnh chiếm dung lượng lớn khi người dùng bắt đầu tương tác với trang của bạn.
Ngay sau hình ảnh, video chiếm khoảng 10% kích thước của một trang web trung bình, vì vậy chúng là mục tiêu lý tưởng để lazy load.
Cuối cùng, mục tiêu thứ ba phổ biến để lazy load trên WordPress là phần bình luận của bạn. Trên mọi theme WordPress tôi từng thấy, bình luận luôn nằm dưới bài viết và trang. Do đó, bạn thực sự không cần phải tải chúng cho đến khi người đọc bắt đầu cuộn xuống trang.
Lazy load phần bình luận trở nên đặc biệt quan trọng nếu bạn đang sử dụng hệ thống bình luận của bên thứ ba như Disqus hoặc Facebook. Những hệ thống này tạo ra các yêu cầu bổ sung có thể làm chậm thời gian tải trang nếu tải ngay lập tức.
Đủ lý thuyết rồi – giờ chúng ta sẽ tìm hiểu cách bạn có thể thực hiện lazy load cho bình luận, hình ảnh và video YouTube trên WordPress.
Cách Lazy Loading bình luận WordPress
Dưới đây là cách lazy load bình luận trên WordPress:
Plugin chính xác bạn cần sẽ phụ thuộc vào hệ thống bình luận bạn đang sử dụng. May mắn thay, một nhà phát triển đã tạo ra các plugin riêng biệt cho:
- Bình luận WordPress gốc
- Bình luận Disqus
- Bình luận Facebook
Tôi sẽ hướng dẫn bạn cách thiết lập từng loại…
Cách Lazy Load bình luận WordPress gốc
Bình luận WordPress gốc là hệ thống bình luận có sẵn trong mọi cài đặt WordPress. Trừ khi bạn cài đặt một plugin để thay đổi cách bạn xử lý bình luận, bạn đang sử dụng bình luận WordPress gốc.
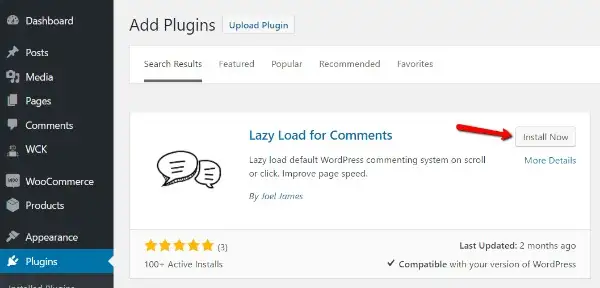
Để thêm tính năng lazy load cho bình luận WordPress gốc, bạn sẽ cần một plugin miễn phí có tên là Lazy Load for Comments. Bạn có thể cài đặt plugin này trực tiếp từ bảng điều khiển của mình bằng cách đi đến Plugins → Add New và tìm kiếm nó:

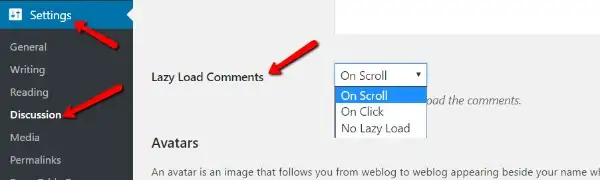
Sau khi kích hoạt plugin, bạn có thể cấu hình Lazy Load for Comments bằng cách vào Settings → Discussion và tìm mục Lazy Load Comments:

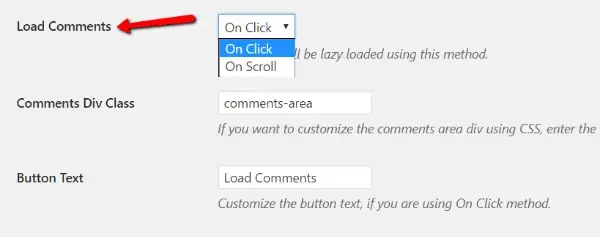
Như bạn thấy, chỉ có một tùy chọn thả xuống để cấu hình. Tuy nhiên, đây là một cài đặt khá quan trọng. Dưới đây là ý nghĩa của từng lựa chọn trong menu thả xuống:
- On Scroll – bình luận sẽ tự động tải khi người dùng cuộn xuống trang. Không yêu cầu bất kỳ hành động nào từ người dùng.
- On Click – bình luận sẽ chỉ tải khi người dùng nhấn vào nút Tải Bình Luận. Cần hành động từ người dùng.
- No Lazy Load – hoàn toàn tắt chức năng lazy load.
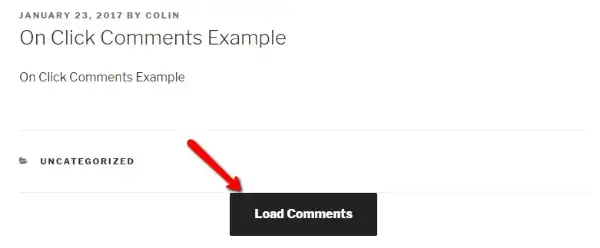
Để tham khảo, đây là giao diện của tùy chọn On Click:

Khi bạn chọn xong, vậy là xong! Bình luận của bạn sẽ bắt đầu lazy load ngay từ bây giờ.
Cách Lazy Load bình luận Disqus trên WordPress
Nếu bạn đang sử dụng Disqus, lazy loading là điều cần thiết. Disqus thêm nhiều yêu cầu ngoại vi vào trang web của bạn. Nếu không sử dụng lazy loading, những yêu cầu này có thể làm chậm trang web của bạn.
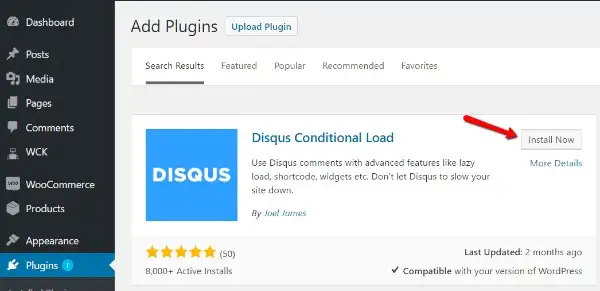
Để lazy load bình luận Disqus, bạn có thể sử dụng plugin Disqus Conditional Load. Giống như plugin Lazy Load for Comments, nó miễn phí và có thể cài đặt trực tiếp từ bảng điều khiển WordPress của bạn.
Lưu ý – Disqus Conditional Load là một plugin độc lập. Điều này có nghĩa là nó không chỉ tích hợp bình luận Disqus vào trang web của bạn mà còn thêm tính năng lazy loading. Nếu bạn đang sử dụng plugin Disqus chính thức, bạn sẽ cần phải vô hiệu hóa nó trước khi cài đặt Disqus Conditional Load.

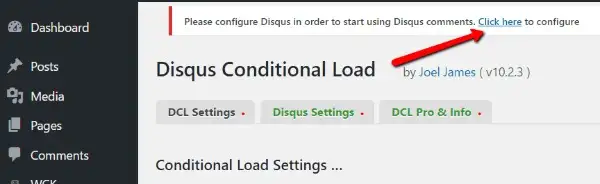
Sau khi kích hoạt Disqus Conditional Load, bạn có thể cấu hình cài đặt của nó bằng cách đi đến tùy chọn DCL Settings trong thanh bên bảng điều khiển của bạn.
Đầu tiên, bạn cần cấu hình các chức năng cơ bản của bình luận Disqus:

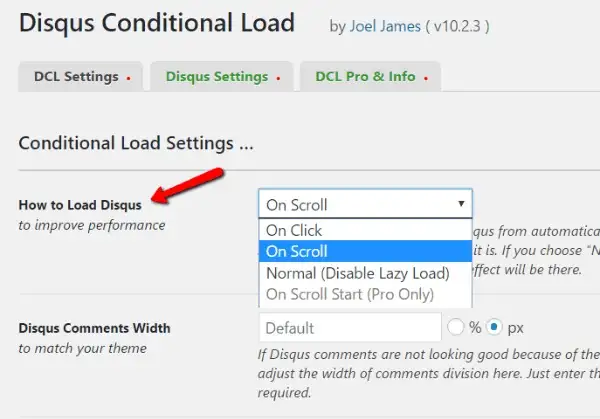
Sau khi thiết lập bình luận Disqus, bạn có thể cấu hình cách bạn muốn chúng lazy load. Bạn có những tùy chọn giống hệt như Lazy Load for Comments:
- On Click – yêu cầu người dùng nhấp vào nút Tải Bình Luận.
- On Scroll – bình luận sẽ tự động tải khi người dùng cuộn xuống trang.
- Normal (Tắt Lazy Load)

Nếu bạn cuộn xuống dưới, bạn cũng có thể tùy chỉnh thông điệp mà người dùng sẽ thấy trong suốt quá trình lazy load theo phương thức bạn chọn.
Cách Lazy Load bình luận Facebook trên WordPress
Cuối cùng, nếu bạn đang sử dụng Facebook Comments cho WordPress, bạn sẽ cần một plugin có tên Lazy Facebook Comments. Plugin này đến từ cùng một nhà phát triển với hai plugin trước đó, vì vậy bạn có thể mong đợi một giao diện và quy trình thiết lập tương tự.
Giống như Disqus Conditional Load, Lazy Facebook Comments là một plugin độc lập. Nó sẽ giúp bạn cả việc thêm và lazy load bình luận Facebook cho WordPress.
Bạn có thể cài đặt nó trực tiếp từ bảng điều khiển WordPress của bạn:

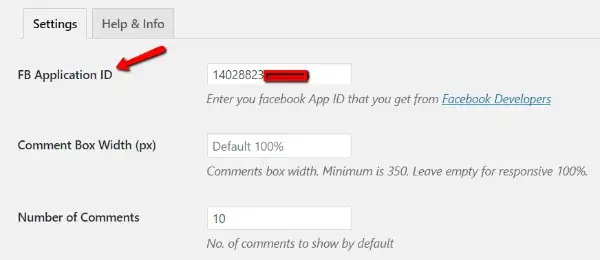
Sau đó, đi đến Cài đặt → Lazy FB Comments để cấu hình. Đầu tiên, bạn sẽ cần thêm Facebook App ID của mình (nếu bạn chưa có App ID, đây là hướng dẫn để lấy một):

Sau khi thêm ID ứng dụng của bạn, bạn sẽ có một phần bình luận Facebook hoạt động. Tiếp theo, chỉ cần cuộn xuống trang cài đặt và cấu hình cách bạn muốn bình luận lazy load:

Trên trang này, bạn cũng có thể cấu hình các cài đặt chung như số lượng bình luận hiển thị và cách sắp xếp bình luận.
Cách Lazy Loading hình ảnh WordPress
Bây giờ bạn đã hoàn thành lazy load cho phần bình luận, hãy chuyển sang mục tiếp theo: hình ảnh.
Để lazy load hình ảnh, tôi khuyên bạn nên sử dụng plugin có tên Lazy Load.
Tại sao lại là plugin này? Đầu tiên, nó đến từ Automattic, điều này khiến tôi tin tưởng hơn vào chất lượng của nó. Thứ hai, hầu hết những gì bạn cần làm là cài đặt, kích hoạt và tận hưởng các hình ảnh được lazy load.
Bạn có thể cài đặt Lazy Load trực tiếp từ bảng điều khiển WordPress của bạn. Chỉ cần vào Plugins → Add new và tìm kiếm:

Sau khi kích hoạt plugin, bạn xong rồi! Hình ảnh của bạn sẽ trì hoãn việc tải cho đến khi chúng xuất hiện trong vùng nhìn thấy của người dùng.
Một plugin khác tôi thích là BJ Lazy Load. Nó cung cấp cho bạn nhiều tính linh hoạt hơn trong việc chọn hình ảnh nào sẽ lazy load và cách thức hoạt động của lazy loading.
Nếu bạn muốn có thêm các tùy chọn tùy chỉnh, hãy thử plugin này. Tuy nhiên, tôi đã đọc vài báo cáo về việc nó tiêu tốn nhiều tài nguyên CPU – vì vậy hãy cẩn trọng.
Cách Lazy Loading Video YouTube trên WordPress
Nếu bạn nhúng nhiều video YouTube vào bài viết, bạn nên cân nhắc việc lazy load chúng để giảm thiểu các yêu cầu bên ngoài không cần thiết và giảm kích thước trang web.
Để lazy load video YouTube, bạn có thể sử dụng plugin WP YouTube Lyte. Plugin này hoạt động bằng cách sử dụng các nhúng YouTube “lite”. Chúng trông giống như video thật, nhưng chỉ tải trình phát HTML5 tốn tài nguyên khi người dùng nhấp vào.
Để bắt đầu, cài đặt plugin này bằng cách vào Plugins → Add Newvà tìm kiếm:

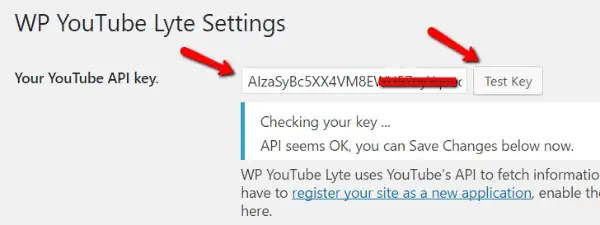
Sau đó, cấu hình plugin bằng cách vào Settings → WP YouTube Lyte. Để có hiệu suất tốt nhất, bạn nên nhập một YouTube API key. Mặc dù không hoàn toàn cần thiết cho plugin hoạt động, nhưng nhà phát triển khuyến khích làm vậy để đạt hiệu suất tối ưu.
Tạo API key của bạn bằng cách làm theo hướng dẫn này. Sau đó, nhập key vào cài đặt và nhấp Test Key:

Nếu key của bạn hoạt động, bạn đã sẵn sàng! Nếu muốn, bạn cũng có thể cấu hình một số cài đặt bổ sung cho cách video hiển thị – nhưng chúng không phải là điều bắt buộc.
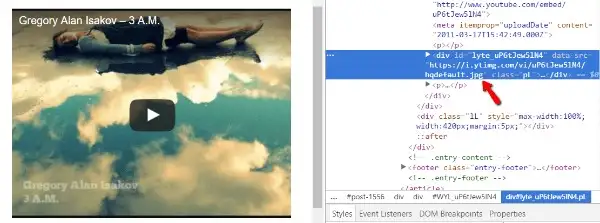
Bây giờ, tất cả những gì bạn cần làm là nhúng video YouTube như bình thường. Lúc đầu, video YouTube nhúng sẽ trông giống như video bình thường. Tuy nhiên, nếu bạn xem mã nguồn, bạn sẽ thấy rằng plugin thực sự tạo ra một hình ảnh .jpg nhẹ thay vì nhúng YouTube đầy đủ:

Khi người dùng nhấp vào, trình phát YouTube thật sẽ tải và tự động phát video.
Tổng kết
Lazy loading một mình sẽ không giúp bạn có một trang WordPress nhanh như gió. Nhưng khi là một phần của chiến lược tổng thể, đây là một cách tuyệt vời để tăng hiệu suất cho trang web của bạn.
Vì vậy, hãy chắc chắn rằng bạn đã thực hiện theo các mẹo trong hướng dẫn tối ưu tốc độ WordPress của chúng tôi. Sau đó, thêm các công cụ lazy load này để tăng tốc thêm nữa.

