Hướng dẫn chi tiết cách tăng tốc load Google Fonts cho WordPress giúp tăng điểm PageSpeed Insights và trải nghiệm người dùng.
Trừ phi bạn sử dụng system fonts, còn phần lớn các website hiện nay đều dùng Google Fonts cho typography. Tuy vậy, cách load Google Fonts theo chỉ dẫn của Google cho các website thông thường hoặc theo cách mà phần lớn các theme WordPress làm thông qua việc enqueue CSS đều có 2 nhược điểm là:
- Khi đang load fonts thì các resource kế tiếp (CSS, JS, hình ảnh, …) bị block. Phải đợi load fonts xong thì mới load tiếp được.
- Khi đang load fonts, chỗ đoạn text nào dùng Google Fonts sẽ không hiển thị mà sẽ chỉ có 1 vùng trắng.
Nhược điểm đầu tiên sẽ khiến website của bạn load chậm, và theo đó các điểm trên Google PageSpeed Insights sẽ bị thấp (tất nhiên cả điểm SEO cũng thế). Nhược điểm thứ 2 khiến cho trải nghiệm người dùng rất tệ.
Vậy làm thế nào có thể khắc phục được 2 nhược điểm đó?

Contents
Cách load Google Fonts tối ưu
Mục tiêu của chúng ta là khắc phục 2 điểm yếu ở trên, cụ thể là:
- Khi đang load fonts thì các resource khác vẫn phải được load bình thường, để website được load xong nhanh hơn.
- Khi đang load fonts, phần text vẫn phải hiển thị bình thường. Khi nào font được load xong thì sẽ sử dụng font đó cho hiển thị. Điều này có thể gây ra một giây nháy nháy khi chuyển font. Tuy nhiên, hiệu ứng này có thể chấp nhận được vì nó xảy ra rất nhanh.
Để làm 2 việc này cùng một lúc, chúng ta sẽ sử dụng đoạn script Google Fonts được cung cấp bởi PerfPerfPerf. Cách làm như sau:
Giả sử ta cần load font Roboto vào website, thông thường chúng ta phải thêm đoạn sau vào phần <head> của website (trong file header.php của theme):
<link href="//fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
Hoặc enqueue vào trong theme WordPress như sau (trong file functions.php):
add_action( 'wp_enqueue_scripts', 'themeprefix_scripts' );
function themeprefix_scripts() {
wp_enqueue_script( 'themeprefix-fonts', themeprefix_fonts_url() );
}
function themeprefix_fonts_url() {
return '//fonts.googleapis.com/css?family=Roboto';
}Thay vì làm như vậy, bây giờ chỉ cần copy URL của font //fonts.googleapis.com/css?family=Roboto và truy cập vào trang web này, paste URL đó vào ô URL fonts, sau đó copy đoạn code ở ô textarea và paste đoạn code đó vào phần <head> của website. Hoặc nếu bạn dùng WordPress thì có thể hook vào wp_head như sau (chèn vào file functions.php của theme):
add_action( 'wp_head', 'themeprefix_load_fonts' );
function themeprefix_load_fonts() {
?>
<!-- Code snippet to speed up Google Fonts rendering: googlefonts.3perf.com -->
<link rel="dns-prefetch" href="//fonts.gstatic.com">
<link rel="preconnect" href="//fonts.gstatic.com" crossorigin="anonymous">
<link rel="preload" href="//fonts.googleapis.com/css?family=Roboto" as="fetch" crossorigin="anonymous">
<script type="text/javascript">
!function(e,n,t){"use strict";var o="//fonts.googleapis.com/css?family=Roboto",r="__3perf_googleFontsStylesheet";function c(e){(n.head||n.body).appendChild(e)}function a(){var e=n.createElement("link");e.href=o,e.rel="stylesheet",c(e)}function f(e){if(!n.getElementById(r)){var t=n.createElement("style");t.id=r,c(t)}n.getElementById(r).innerHTML=e}e.FontFace&&e.FontFace.prototype.hasOwnProperty("display")?(t[r]&&f(t[r]),fetch(o).then(function(e){return e.text()}).then(function(e){return e.replace(/@font-face {/g,"@font-face{font-display:swap;")}).then(function(e){return t[r]=e}).then(f).catch(a)):a()}(window,document,localStorage);
</script>
<!-- End of code snippet for Google Fonts -->
<?php
}Sau đó, bạn hãy load lại website và bạn sẽ thấy khi fonts đang được load thì các resources khác vẫn được load bình thường, text vẫn hiển thị bình thường. Khi fonts load xong thì text sẽ được hiển thị đúng font đó.
Cơ chế làm việc và tính tương thích với các trình duyệt
Script của PerfPerfPerf mới được tạo ra gần đây, và sở dĩ nó giải quyết được các vấn đề trên là nhờ một số công nghệ mới được cập nhật trên các trình duyệt.
Cơ chế làm việc của script này khá đơn giản (nhưng rất hiệu quả):
- Sử dụng cơ chế preload để load font (xem docs tại đây). Cơ chế này cho phép trình duyệt ưu tiên load các resource ngầm và không ảnh hưởng đến việc load của các resource khác. Hiện tại các trình duyệt trừ Firefox và IE đều hỗ trợ tốt cho preload.
- Sử dụng cơ chế font-display: swap (xem docs tại đây) để hiển thị text trước và sau khi font load xong thì chuyển lại thành font đẹp. Các trình duyệt trừ IE, Edge đều hỗ trợ thuộc tính này.
Trong trường hợp trình duyệt không hỗ trợ (một hoặc cả 2 cơ chế trên) thì font sẽ được download như bình thường và website của bạn vẫn hiển thị như cũ.
Lưu ý là để dùng font-display: swap thì khi bạn khai báo font trong CSS, bạn phải có fall-back font ở cuối cùng, như sau:
h1, h2 { font-family: Roboto, sans-serif; }Chứ không được viết:
h1, h2 { font-family: Roboto; }Cách load Google Fonts trong WordPress themes
Cách làm trên rất phù hợp khi bạn làm với các website của riêng mình. Tuy nhiên, đối với các theme WordPress, nhất là các theme đang enqueue Google Fonts theo hướng dẫn của ThemeShaper (là cách enqueue fonts “chuẩn” được dùng trong các themes mặc định và hầu hết các themes khác), thì cần phải sửa đổi một chút.
Dưới đây là đoạn code mà mình đã sử dụng cho theme EightyDays của GretaThemes:
add_action( 'wp_head', 'themeprefix_load_fonts' );
function themeprefix_load_fonts() {
$url = themeprefix_fonts_url();
?>
<link rel="dns-prefetch" href="//fonts.gstatic.com">
<link rel="preconnect" href="//fonts.gstatic.com" crossorigin="anonymous">
<link rel="preload" href="<?php echo esc_url( $url ); ?>" as="fetch" crossorigin="anonymous">
<script type="text/javascript">
!function(e,n,t){"use strict";var o="<?php echo esc_url( $url ); ?>",r="__3perf_googleFontsStylesheet";function c(e){(n.head||n.body).appendChild(e)}function a(){var e=n.createElement("link");e.href=o,e.rel="stylesheet",c(e)}function f(e){if(!n.getElementById(r)){var t=n.createElement("style");t.id=r,c(t)}n.getElementById(r).innerHTML=e}e.FontFace&&e.FontFace.prototype.hasOwnProperty("display")?(t[r]&&f(t[r]),fetch(o).then(function(e){return e.text()}).then(function(e){return e.replace(/@font-face {/g,"@font-face{font-display:swap;")}).then(function(e){return t[r]=e}).then(f).catch(a)):a()}(window,document,localStorage);
</script>
<?php
}
function themeprefix_fonts_url() {
$fonts = array();
$subsets = 'latin-ext';
/* translators: If there are characters in your language that are not supported by Crimson Text, translate this to 'off'. Do not translate into your own language. */if ( 'off' !== _x( 'on', 'Crimson Text font: on or off', 'themeprefix' ) ) {
$fonts[] = 'Crimson Text:400,400i,700,700i';
}
/* translators: If there are characters in your language that are not supported by Merriweather, translate this to 'off'. Do not translate into your own language. */if ( 'off' !== _x( 'on', 'Merriweather font: on or off', 'themeprefix' ) ) {
$fonts[] = 'Merriweather:400,400i,700,700i';
}
$fonts_url = add_query_arg( array(
'family' => rawurlencode( implode( '|', $fonts ) ),
'subset' => rawurlencode( $subsets ),
), '//fonts.googleapis.com/css' );
return $fonts_url;
}Đoạn code này làm các việc sau:
- Cho phép người dùng chọn các font được load và cả subset cho ngôn ngữ của họ thông qua hàm themeprefix_fonts_url. Làm điều này bằng cách dịch các từ on sang off (hoặc giữ nguyên nó) trong theme. Nếu bạn chưa biết cách dịch một theme WordPress sang ngôn ngữ khác, hãy tham khảo bài viết này.
- Generate đoạn code JavaScript cho các font thông qua hàm themeprefix_load_fonts. Đoạn script này được copy từ trang PerfPerfPerf ở trên, ở đây chỉ dùng PHP để thay URL của fonts mà thôi.
Lưu ý là bạn phải thay themeprefix bằng slug của theme của bạn.
Cách xử lý với các page builders hoặc theme WordPress đã load sẵn Google Fonts
Không phải lúc nào bạn cũng xây dựng theme từ đầu. Phần lớn chúng ta sử dụng theme của một nhà cung cấp theme nào đó. Hoặc bạn sử dụng các plugin page builder như Beaver Builder hay Elementor. Trong trường hợp này, bạn không kiểm soát được cách load Google Fonts, và khó áp dụng đoạn script mà PerfPerfPerf cung cấp.
Tuy nhiên, vẫn có cách để có thể làm được điều đó. Ở đây, mình lấy ví dụ trang web GretaThemes, trang web này sử dụng Beaver Builder và theme có sẵn của họ để xây dựng. Vì sử dụng page builder, nên việc lựa chọn font rất đơn giản, chỉ vài cú click chuột là xong. Vậy để load Google Fonts tối ưu thì làm như thế nào?
Bước 1: Xem các Google Fonts nào được dùng
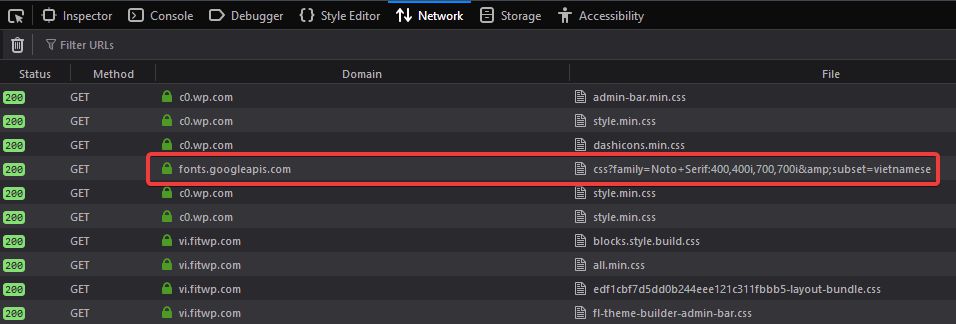
Để biết được bạn đang dùng font nào, bạn có thể xem trong theme bạn đang dùng, phần enqueue style. Tuy nhiên, nếu dùng page builder thì không thể lấy được hết tất cả các font như vậy. Cách dễ nhất để lấy toàn bộ fonts là nhấn F12 khi bạn đang mở trang web bằng Google Chrome hoặc Firefox và xem URL của các fonts đó trong tab Network:

Get Google Fonts URL in browser dev tools
Sau đó, hãy copy URL đó và lưu lại cho bước 3 ở dưới.
Bước 2: Disable toàn bộ Google Fonts được load bởi theme và plugin
Trước tiên, chúng ta phải tắt toàn bộ Google Fonts được load bởi theme và plugin. Việc này có thể làm bằng cách dequeue các file CSS được enqueue bởi theme và plugin. Tuy nhiên, việc này khá mất thời gian vì bạn phải biết ID của các file CSS này. Đối với theme thì dễ, nhưng nếu bạn sử dụng page builder thì việc này khá khó khăn.
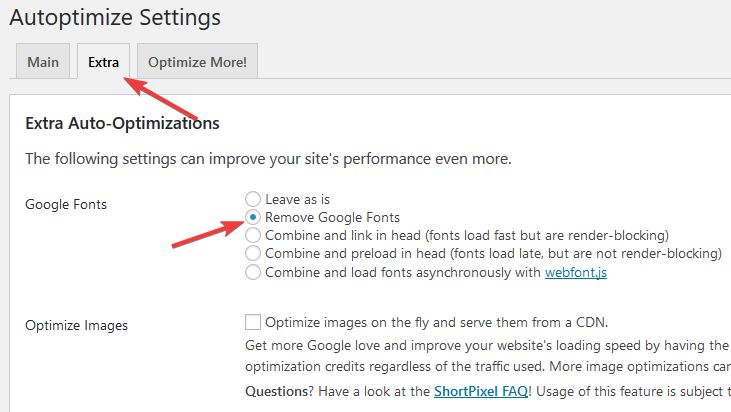
Thay vì làm như vậy, chúng ta có thể sử dụng plugin Autoptimize. Plugin này cho phép disable toàn bộ Google Fonts trên website. Chỉ cần truy cập vào Settings → Autoptimize và chọn tab Extra, sau đó ở mục Google Fonts, chọn Remove Google Fonts.

Disable Google Fonts with Autoptimize
Bước 3: Load Google Fonts vào website
Sau khi các Google Fonts được disable, chúng ta cần phải load các fonts bằng tay. Bạn hãy copy URL của các fonts mà bạn lấy được ở bước 1, rồi truy cập vào trang PerfPerfPerf, paste vào đó để generate ra đoạn script.
Sau đó, bạn có thể chèn đoạn script đó vào website bằng cách thêm đoạn code sau vào file functions.php của theme (hoặc child theme):
add_action( 'wp_head', 'themeprefix_load_fonts' );
function themeprefix_load_fonts() {
?>
<!-- Code snippet to speed up Google Fonts rendering: googlefonts.3perf.com -->
<link rel="dns-prefetch" href="//fonts.gstatic.com">
<link rel="preconnect" href="//fonts.gstatic.com" crossorigin="anonymous">
<link rel="preload" href="//fonts.googleapis.com/css?family=Roboto" as="fetch" crossorigin="anonymous">
<script type="text/javascript">
!function(e,n,t){"use strict";var o="//fonts.googleapis.com/css?family=Roboto",r="__3perf_googleFontsStylesheet";function c(e){(n.head||n.body).appendChild(e)}function a(){var e=n.createElement("link");e.href=o,e.rel="stylesheet",c(e)}function f(e){if(!n.getElementById(r)){var t=n.createElement("style");t.id=r,c(t)}n.getElementById(r).innerHTML=e}e.FontFace&&e.FontFace.prototype.hasOwnProperty("display")?(t[r]&&f(t[r]),fetch(o).then(function(e){return e.text()}).then(function(e){return e.replace(/@font-face {/g,"@font-face{font-display:swap;")}).then(function(e){return t[r]=e}).then(f).catch(a)):a()}(window,document,localStorage);
</script>
<!-- End of code snippet for Google Fonts -->
<?php
}Lưu ý là thay đoạn script ở trên bằng đoạn script mà bạn copy từ trang PerfPerfPerf nhé.
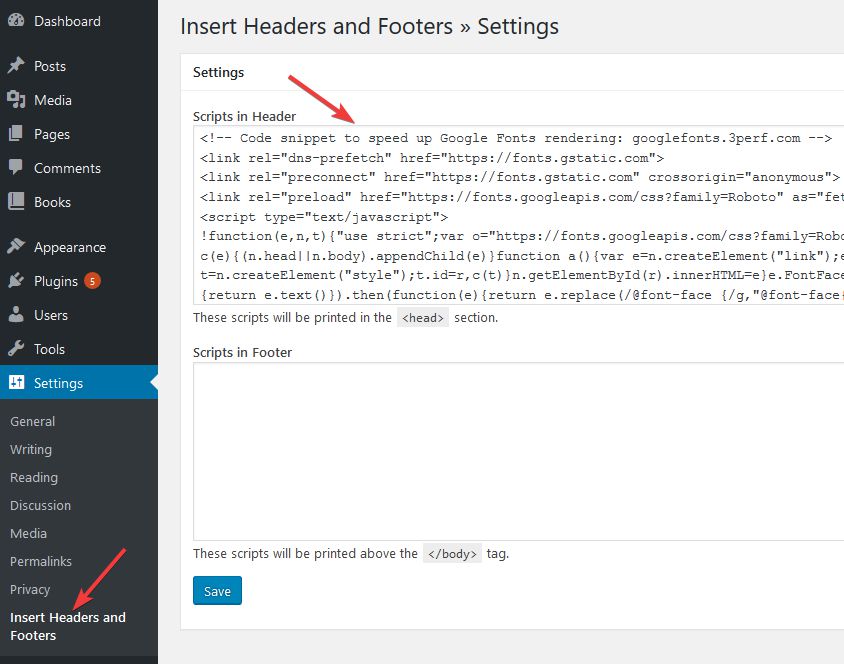
Nếu bạn ngại động vào code, bạn có thể cài plugin Insert Headers and Footers để chèn đoạn code đó. Truy cập vào Settings → Insert Headers and Footers và paste đoạn script vào là được:

Insert script with Insert Headers and Footers plugin
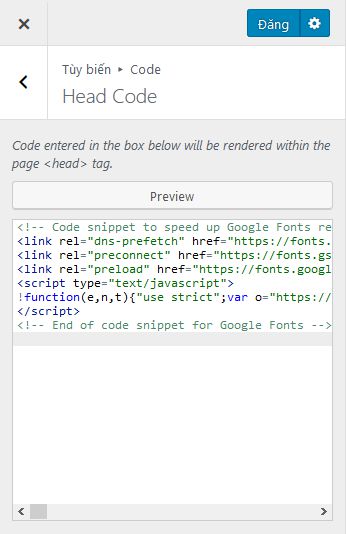
Nếu bạn dùng Beaver Theme, bạn có thể làm đơn giản hơn bằng cách truy cập vào Customizer → Code → Head Code và paste trực tiếp đoạn script từ PerfPerfPerf vào đó:

Insert Google Fonts script in Beaver Builder
Trên đây là hướng dẫn cách tăng tốc độ load Google Fonts cho WordPress bằng tay, plugin và cách xử lý với các page builder plugin. Với cách làm này, tốc độ website của bạn và trải nghiệm người dùng sẽ tăng đáng kể.
Chúc bạn thành công!

