Bạn đã bao giờ thay đổi giao diện WordPress và nhận thấy hình ảnh thumbnail của mình bị méo mó chưa? Nếu có, đừng lo lắng. Đây là vấn đề khá phổ biến và mặc dù gây phiền phức, nhưng không có gì bất thường cả. Thường thì, khi bạn thay đổi giao diện, các hình ảnh thumbnail WordPress hiển thị bên cạnh trích đoạn bài viết của bạn sẽ bị tải lên với kích thước không đúng.

Điều này xảy ra vì mỗi giao diện có tỷ lệ và kích thước hình ảnh thumbnail khác nhau so với giao diện trước đó. Kết quả là những hình ảnh thumbnail bị hiển thị sai cách trên website của bạn.
Thậm chí, khi bạn thử khắc phục bằng cách vào Settings > Media để thay đổi kích thước hiện tại, vấn đề vẫn không được giải quyết.
Vậy phải làm thế nào?
Hôm nay, chúng tôi sẽ hướng dẫn bạn cách tạo lại kích thước hình ảnh thumbnail trên trang web WordPress để các hình ảnh trên website của bạn không còn bị méo mó.
Contents
Tổng quan về hình ảnh Thumbnail WordPress
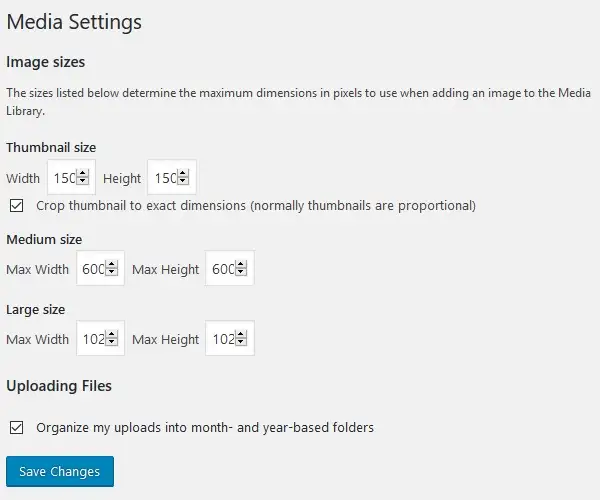
Mặc định, khi bạn tải một hình ảnh lên trang WordPress, hệ thống sẽ tự động tạo ra các kích thước hình ảnh khác nhau và lưu chúng lại để sử dụng sau này. Thông thường, thiết lập mặc định cho thumbnail WordPress là 150px x 150px, với tỷ lệ hình vuông.
Ngoài ra, bạn có thể chọn kích thước Trung bình mặc định (600px x 600px) và Lớn (1024px x 1024px), tất cả đều có tỷ lệ hình vuông.
Những kích thước này rất cần thiết để hiển thị hình ảnh đúng cách trên trang web của bạn, bất kể kích thước gốc của hình ảnh là bao nhiêu. Và bạn có thể dễ dàng thay đổi các kích thước này bằng cách truy cập Settings > Media.

Tuy nhiên, việc chỉnh sửa cài đặt Thư viện không phải lúc nào cũng khắc phục được vấn đề hiển thị hình ảnh trên website. Ngoài ra, khi bạn thay đổi giao diện, nhiều hình ảnh sẽ được lưu ở các kích thước và tỷ lệ mới, khác với giao diện ban đầu, để phù hợp khi hiển thị cho người đọc.
Không may, những kích thước hình ảnh mới này chỉ áp dụng cho các hình ảnh tải lên sau khi kích hoạt giao diện mới. Điều này có nghĩa là tất cả các hình ảnh cũ đã lưu trong cơ sở dữ liệu WordPress của bạn sẽ vẫn giữ nguyên kích thước ban đầu và hiển thị méo mó trên giao diện người dùng.
Để khắc phục vấn đề này, bạn cần tạo lại kích thước mới cho tất cả các hình ảnh đã tải lên trước đây.
May mắn thay, điều này có thể được xử lý dễ dàng bằng cách sử dụng plugin miễn phí Regenerate Thumbnails, có sẵn trong kho plugin WordPress. Điểm tuyệt vời của plugin này là nó cho phép bạn tạo lại kích thước thumbnail cho tất cả các hình ảnh, từng hình ảnh riêng lẻ hoặc các hình ảnh cụ thể theo nhóm.
Cách tạo lại kích thước Thumbnail WordPress

Bước 1: Cài đặt và kích hoạt Plugin
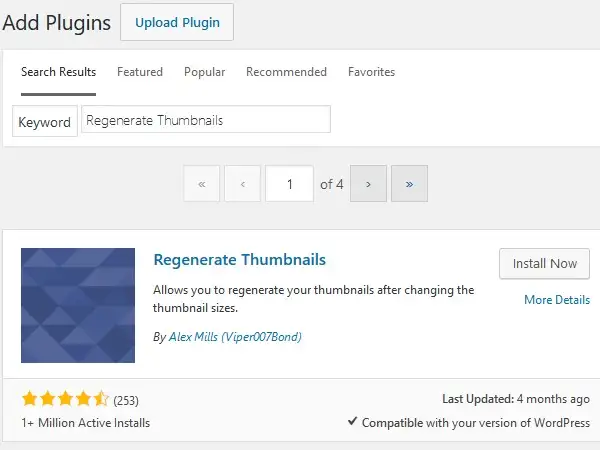
Đầu tiên, truy cập Plugins > Add Newtrong bảng điều khiển WordPress của bạn.

Tìm kiếm plugin Regenerate Thumbnails, sau đó nhấn Install Now và Activateđể bắt đầu sử dụng plugin trên website của bạn.
Bước 2: Tạo lại kích thước Thumbnail
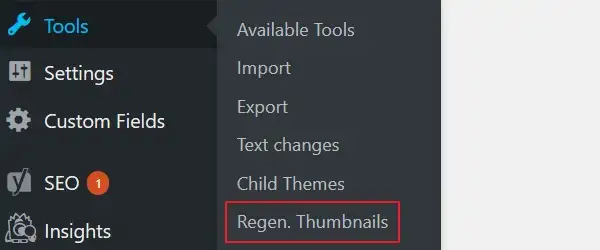
Tiếp theo, truy cập Tools > Regen. Thumbnails trong bảng điều khiển WordPress để bắt đầu quá trình tạo lại kích thước hình ảnh.

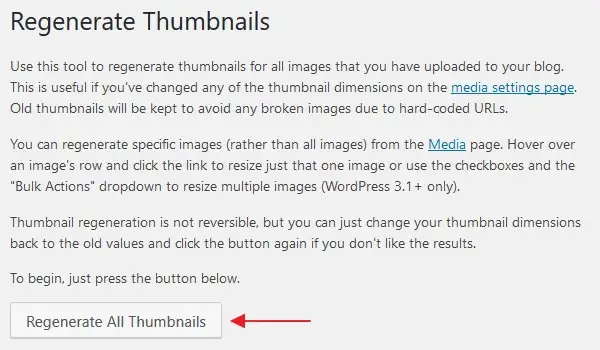
Sau khi nhấp vào mục Regen. Thumbnails, bạn sẽ thấy một màn hình giải thích về mục đích của plugin này. Ngoài ra, bạn sẽ thấy nút Regenerate All Thumbnails để thay đổi tất cả kích thước hình ảnh cũ sao cho phù hợp với giao diện mới của bạn.

Đơn giản chỉ cần nhấn nút Regenerate All Thumbnails, và tất cả hình ảnh của bạn sẽ được tạo lại để hiển thị đúng cách trên giao diện người dùng của trang web.

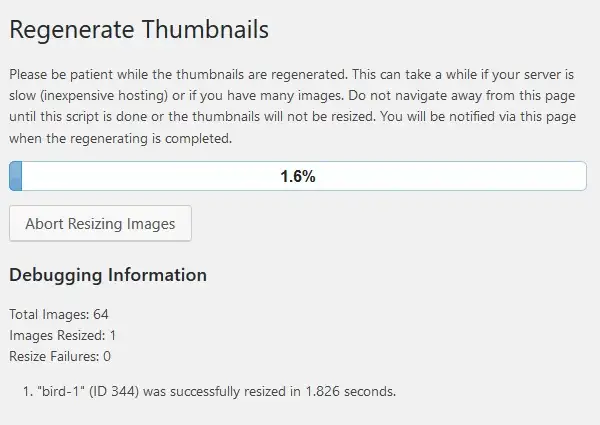
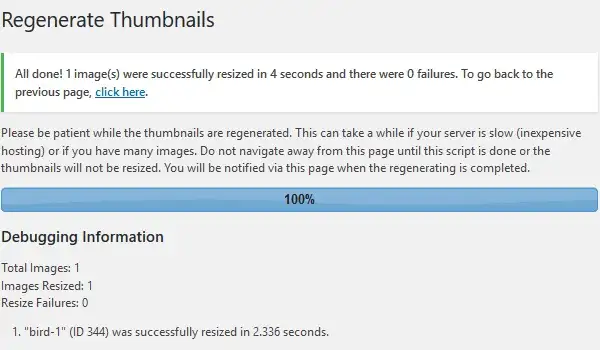
Khi các hình ảnh được tái tạo, bạn sẽ thấy thanh tiến trình, nút để hủy quá trình, và thông tin gỡ lỗi như tổng số hình ảnh, số hình ảnh đã tái tạo thành công và số lỗi gặp phải. Quá trình này có thể mất một khoảng thời gian, đặc biệt nếu bạn có nhiều hình ảnh cũ. Hãy kiên nhẫn và để plugin hoạt động.
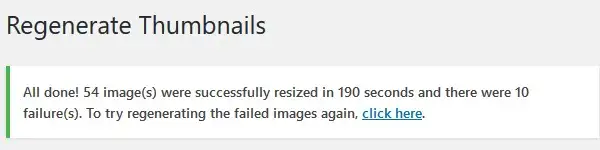
Khi hoàn tất, bạn sẽ nhận được thông báo hoàn thành với số lượng hình ảnh được tạo lại thành công và số lượng lỗi gặp phải. Ngoài ra, bạn có thể chọn thử tái tạo lại các hình ảnh bị lỗi chỉ bằng cách nhấp vào liên kết có sẵn.

Lưu ý rằng việc tái tạo lại kích thước hình ảnh bằng plugin này không thể hoàn tác. Một khi các kích thước hình ảnh đã được thay đổi, bạn không thể quay lại. Tuy nhiên, nhà phát triển plugin đề xuất một giải pháp thay thế:
Nếu bạn quyết định không muốn các hình ảnh được tái tạo lại, chỉ cần thay đổi kích thước thumbnail về giá trị cũ và nhấn nút Regenerate All Thumbnails một lần nữa.
Bước 3: Tạo lại kích thước cho các hình ảnh cụ thể
Nếu bạn muốn tái tạo lại kích thước cho từng hình ảnh cụ thể thay vì toàn bộ, Regenerate Thumbnails có giải pháp dành cho bạn.
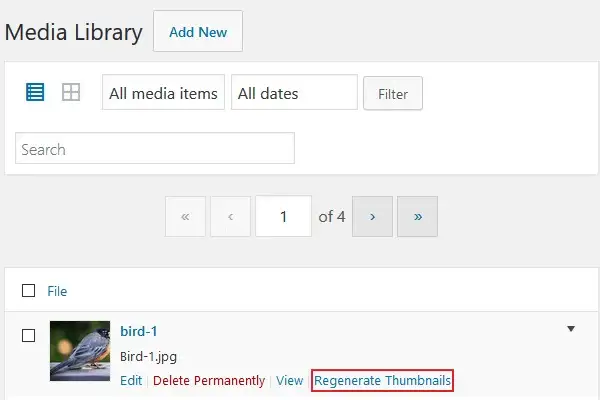
Để làm điều này, truy cập Media > Library và đảm bảo bạn đang ở chế độ xem danh sách. Sau đó, di chuột qua hình ảnh mà bạn muốn tái tạo và nhấp vào Regenerate Thumbnails.

Bạn sẽ thấy cùng một màn hình như khi thay đổi toàn bộ hình ảnh.

Lưu ý rằng việc tái tạo kích thước hình ảnh trên website để phù hợp với yêu cầu của giao diện mới sẽ không ảnh hưởng đến hình ảnh gốc. Thực tế, nó chỉ tạo ra các bản sao bổ sung của hình ảnh với kích thước mới được xác định để hiển thị chính xác trên giao diện người dùng.
Ngoài ra, nó không xóa các kích thước hình ảnh đã tạo trước đây. Tuy nhiên, nếu bạn cảm thấy không còn sử dụng các kích thước hình ảnh cũ, bạn có thể xóa chúng khỏi Media Libraryđể tiết kiệm tài nguyên máy chủ.
Kết luận
Cuối cùng, việc hiển thị hình ảnh không nhất quán hoặc méo mó trên website WordPress của bạn không chỉ khiến bạn trông thiếu chuyên nghiệp trong mắt khách truy cập mà còn có thể dẫn đến các lỗi kỹ thuật ảnh hưởng xấu đến trải nghiệm người dùng.
Việc duy trì tính nhất quán về kích thước hình ảnh thumbnail WordPress trên website là điều cực kỳ quan trọng. Và đôi khi, giải pháp duy nhất là tái tạo lại toàn bộ để chúng hiển thị đồng nhất.

