Việc xây dựng một website WooCommerce có thiết kế ấn tượng và hiệu năng cao là mục tiêu của nhiều người kinh doanh trực tuyến. Nhờ kết hợp sức mạnh của WordPress, Elementor, và WooCommerce – ba nền tảng hàng đầu trong lĩnh vực quản lý nội dung, xây dựng trang và thương mại điện tử – bạn hoàn toàn có thể dễ dàng tạo ra một cửa hàng trực tuyến chuyên nghiệp mà không cần biết lập trình.

Trong bài viết này, chúng tôi sẽ hướng dẫn từng bước cách sử dụng Elementor để tối ưu hóa thiết kế cho website WooCommerce của bạn, giúp sản phẩm nổi bật và cải thiện trải nghiệm mua sắm của khách hàng.
Contents
Tại sao nên kết hợp WordPress, Elementor và WooCommerce?
Đáng để xem xét kỹ hơn về cách mà WordPress, Elementor và WooCommerce kết hợp với nhau giúp bạn tạo ra các cửa hàng trực tuyến đỉnh cao.

Đầu tiên, WordPress là CMS được sử dụng nhiều nhất trên thị trường. Tất nhiên, điều này chưa đủ để có được vị thế thống trị như vậy.
Thực tế, chúng tôi đã thảo luận chi tiết về điều này trong một bài viết trước. Tóm lại, WordPress là một nền tảng bảo mật, ổn định và có khả năng mở rộng, bạn có thể xây dựng dựa trên đó.
Ngoài ra, bạn cũng có WooCommerce. Do Automattic phát triển, plugin này tích hợp rất tốt với WordPress, nhưng đó chưa phải là tất cả.

WooCommerce còn là nền tảng thương mại điện tử phổ biến nhất. Trong hệ sinh thái WordPress, WooCommerce chiếm khoảng 20% thị phần, tương đương với khoảng 8% trên tổng số các trang web. So với đó, Shopify chỉ chiếm khoảng 5-6% thị phần.
WooCommerce giúp đơn giản hóa quy trình tạo một cửa hàng trực tuyến. Bạn có thể bắt đầu trong vài phút và sở hữu một nền tảng thương mại điện tử mạnh mẽ, có khả năng mở rộng và sẵn sàng hoạt động.
Để kết nối những điều này lại, bạn có Elementor. Đây là một trình tạo trang kéo-thả với cách tiếp cận độc đáo giúp bạn xây dựng toàn bộ trang web từ đầu.

Elementor cung cấp nhiều tính năng mạnh mẽ mà các công cụ khác không có, đặc biệt là WooCommerce Builder.
Yêu cầu của một website WooCommerce từ một trình tạo trang
Một wwebsite WooCommerce cần từ một trình tạo trang các tính năng sau:
- Tích hợp chặt chẽ để không xảy ra xung đột giữa trình tạo trang và WooCommerce.
- Nhiều tùy chọn tùy chỉnh để làm nổi bật sản phẩm và trang cửa hàng của bạn.
- Khả năng chỉnh sửa các phần tử riêng lẻ trong một trang sản phẩm.
- Các tính năng bổ sung để nâng cấp cửa hàng của bạn.
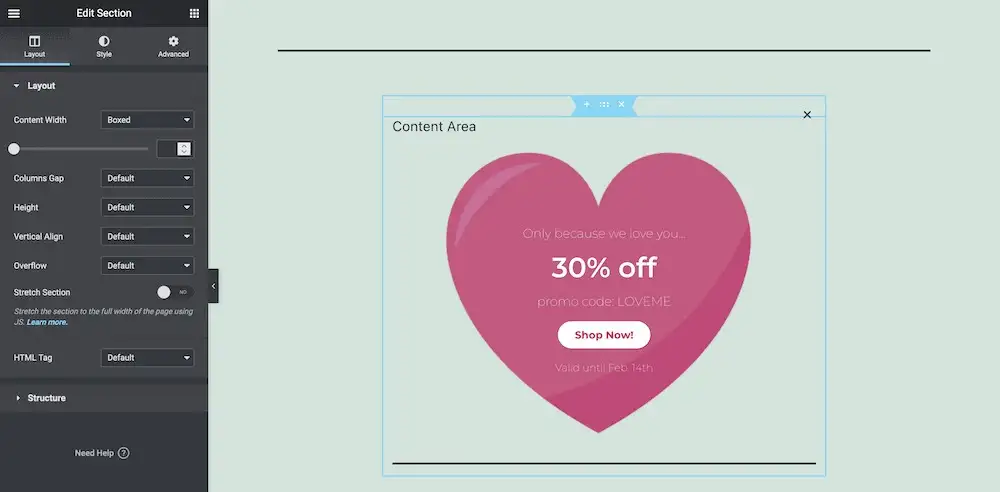
Elementor đáp ứng đầy đủ các yêu cầu này. Ví dụ, Popup Builder của Elementor rất hiệu quả cho các chiến dịch bán hàng, ưu đãi giới hạn thời gian, mã giảm giá, và nhiều hơn nữa.

Bạn có thể tạo popup như các mẫu trang khác và áp dụng chúng nhanh chóng. Bạn cũng có thể tùy chỉnh chúng theo nhiều cách khác nhau.
Cách chọn giao diện website WooCommerce phù hợp
Yếu tố quan trọng là chọn giao diện tương thích với Elementor và WooCommerce. Một số giao diện nổi bật bao gồm:
- Storefront: Có thể ít tương thích với Elementor trong tương lai do công nghệ Block Editor là công nghệ gốc.
- Hello: Đây là giao diện khởi đầu trống của Elementor, rất lý tưởng để phát triển trang WooCommerce từ đầu.
- GeneratePress: Là một giao diện có cấu trúc linh hoạt, phù hợp với cả Block Editor, Elementor, hay các công cụ khác.
Chúng tôi khuyến khích bạn chọn giao diện phù hợp trước khi bắt tay vào tạo trang của mình. Kết quả tốt nhất sẽ đến khi bạn sử dụng một giao diện tương thích với Elementor và WooCommerce.
Cách tạo một website WooCommerce sử dụng Elementor trong 3 bước
Dưới đây là ba bước chính để tạo trang WooCommerce sử dụng Elementor:
- Cài đặt và thiết lập WooCommerce
- Tạo sản phẩm và sử dụng Elementor để xây dựng các trang sản phẩm
- Thiết kế trang Cửa hàng (Shop) sử dụng Elementor
Trong hướng dẫn này, chúng tôi sẽ giả định rằng bạn đã cài đặt và kích hoạt Elementor Pro.
1. Cài đặt website WooCommerce và thiết lập
Có hai khía cạnh cần xem xét khi cài đặt WooCommerce: plugin và cài đặt cửa hàng. Việc cài đặt plugin diễn ra như bất kỳ plugin WordPress nào khác.
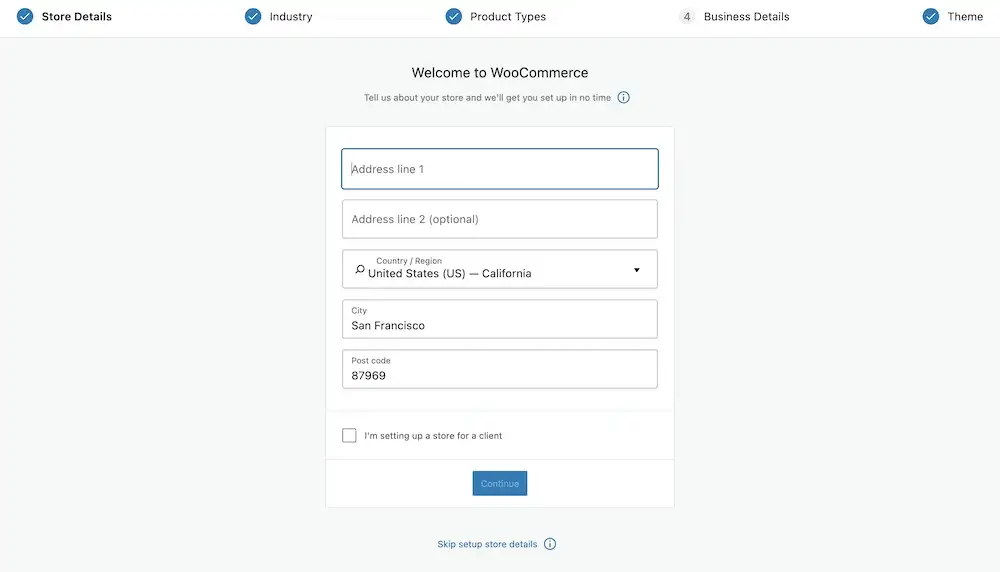
Bạn nên dành thời gian thực hiện từng bước trong Setup Wizard của WooCommerce để thiết lập các cài đặt cần thiết.

2. Tạo sản phẩm WooCommerce
Sau khi cài đặt WooCommerce, bạn có thể bắt đầu tạo sản phẩm trong phần quản lý trang. Bạn có thể tham khảo hướng dẫn chi tiết về WooCommerce của chúng tôi, nhưng đây là các bước tóm tắt:
- Truy cập Sản phẩm > Thêm mới trong WordPress.
- Điền tên sản phẩm và mô tả ngắn.
- Sử dụng các hộp meta của WooCommerce để nhập dữ liệu sản phẩm, như giá cả.
- Thêm hình ảnh.
- Xuất bản sản phẩm.
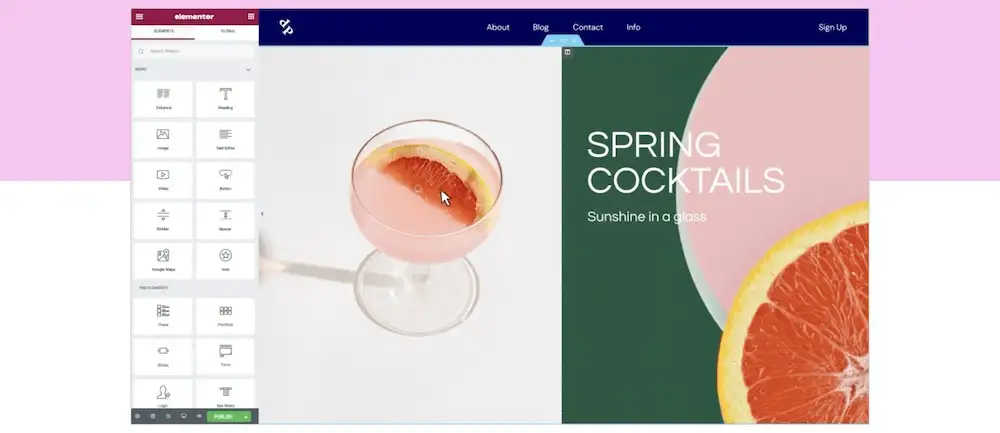
Đây là lúc Elementor phát huy sức mạnh của mình với WooCommerce Builder – cho phép bạn thiết kế trang sản phẩm bằng trình xây dựng trang.
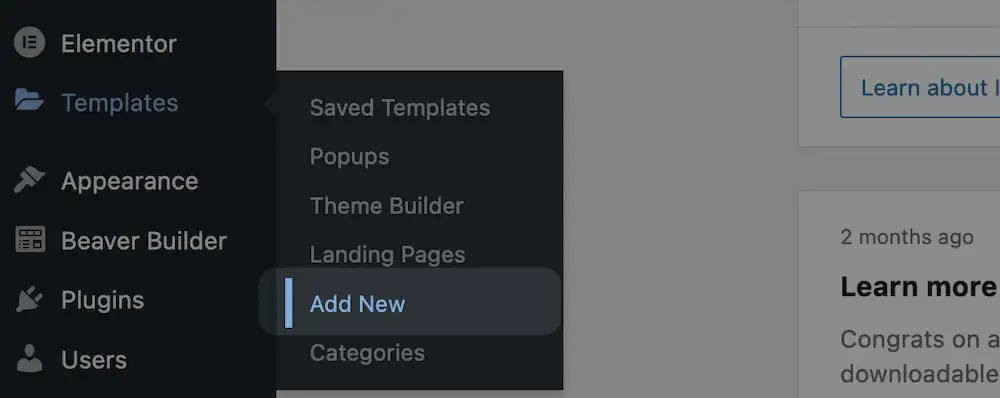
Để bắt đầu, nhấp vào Templates > Add Newtrong WordPress:

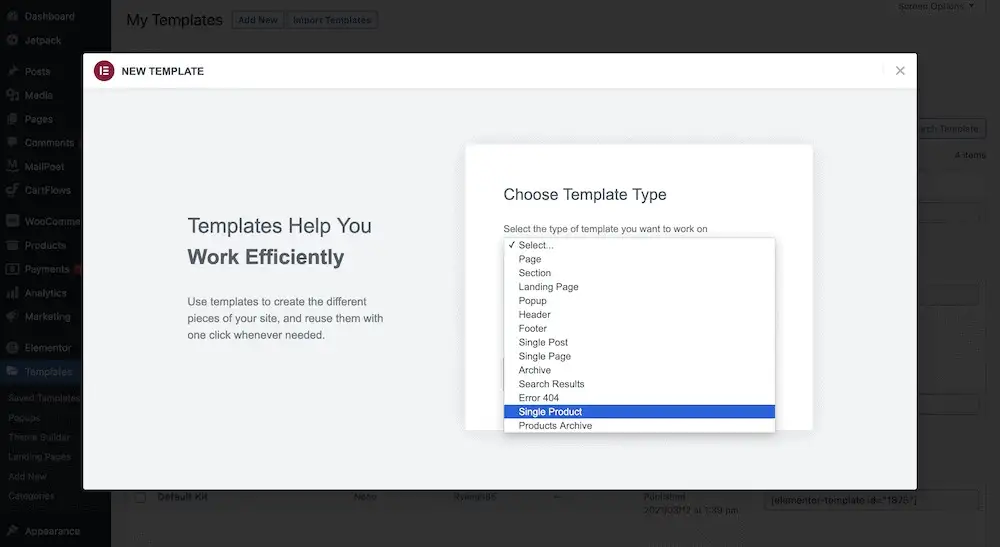
Từ đây, chọn Single Producttừ menu thả xuống Mẫu, và nhập tên tùy chọn:

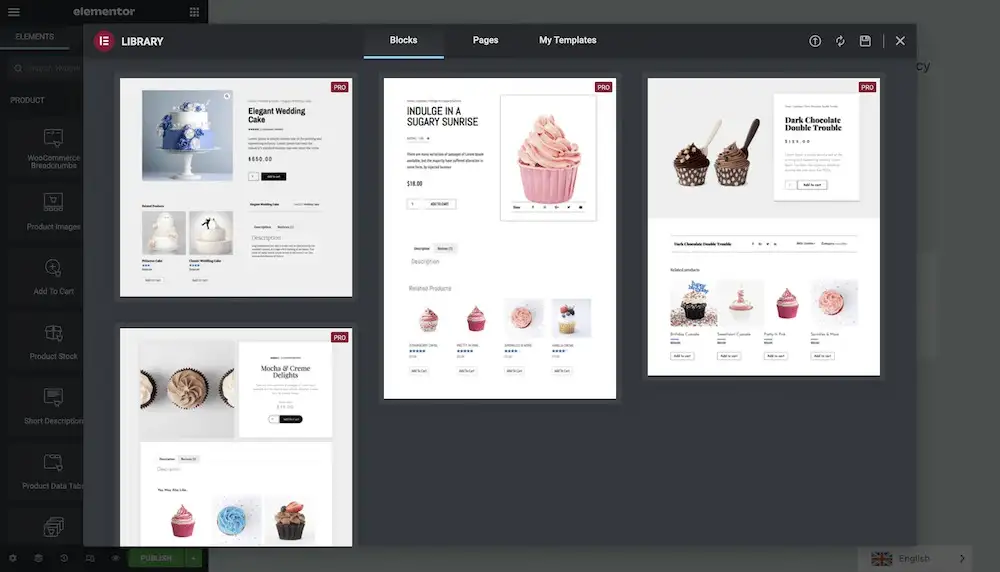
Điều này sẽ mở Template Library, nơi hiển thị tất cả các Block có sẵn:

Khi bạn tìm thấy thiết kế ưng ý, nhấp Insertvà Elementor sẽ nhập Block vào.

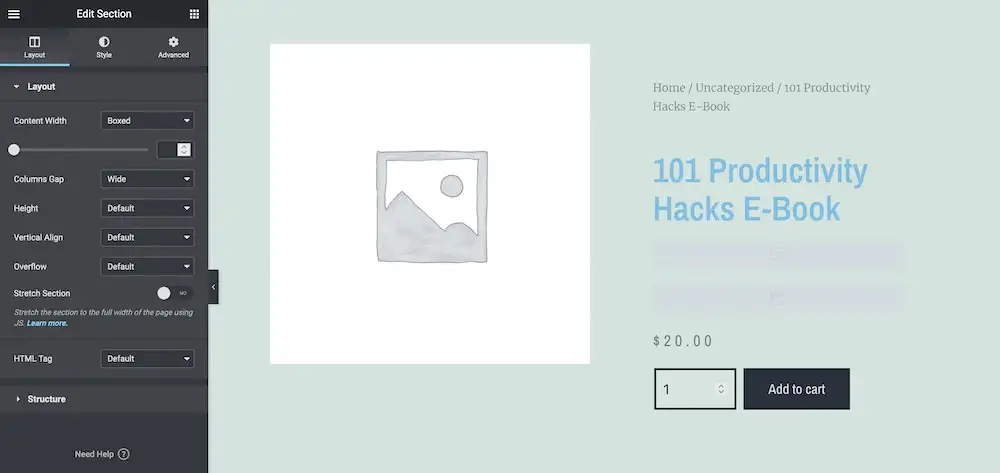
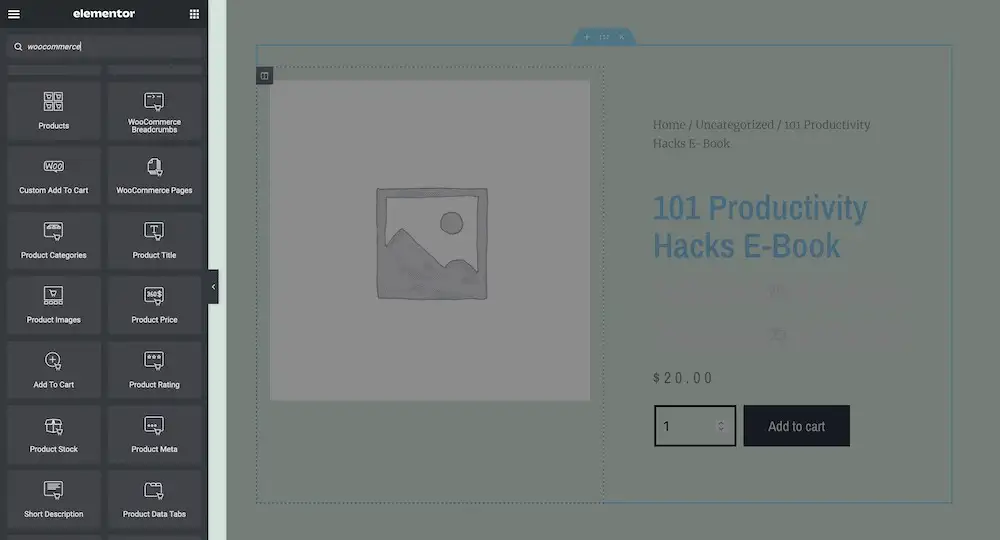
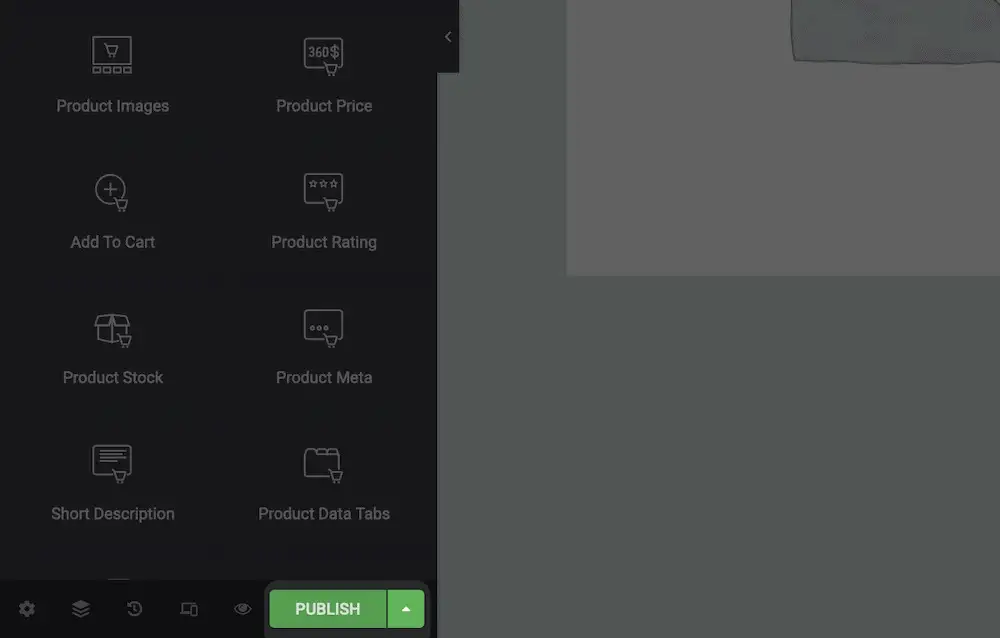
Đây là cách nhanh chóng để tạo một trang sản phẩm riêng biệt. Bạn cũng có thể thêm nhiều chi tiết khác. Elementor cung cấp nhiều widget dành riêng cho WooCommerce để bạn tạo các trang sản phẩm.

Khi đã có bố cục trang mong muốn, nhấp nút Xuất bản màu xanh ở cuối màn hình:

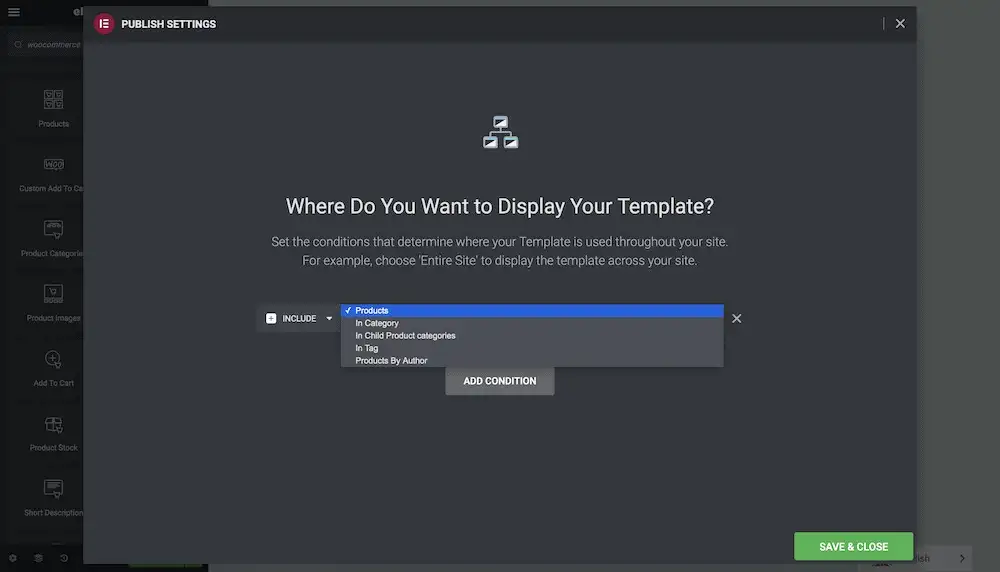
Thao tác này sẽ hiện lên một cửa sổ để bạn thiết lập điều kiện hiển thị mẫu:

Khi đã sẵn sàng, nhấp Lưu & Đóng. Từ đây, bạn có thể thêm sản phẩm mới, tạo thêm mẫu hoặc bắt đầu làm việc trên trang Cửa hàng (Shop) riêng biệt.
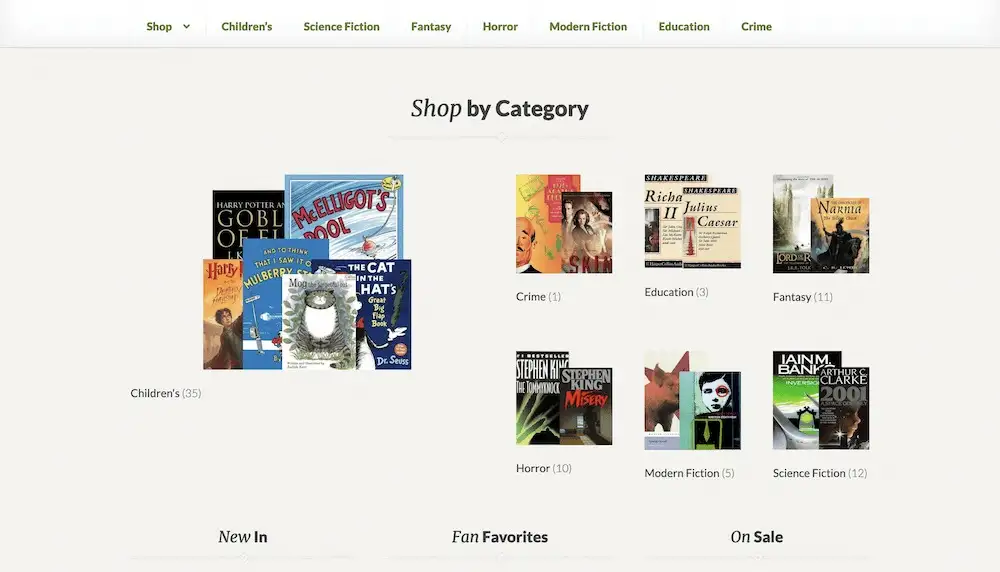
3. Thiết kế trang cửa hàng riêng sử dụng Elementor và WooCommerce
Một trong những lợi thế về Trải nghiệm Người dùng (UX) của WooCommerce là nó tự động tạo các trang cần thiết cho cửa hàng của bạn. Trang Cửa hàng là trang quan trọng nhất vì đây là mặt tiền của cửa hàng.
Nếu sử dụng WordPress và WooCommerce với giao diện hỗ trợ WooCommerce như Storefront, bạn có thể tùy chỉnh trang Cửa hàng qua Customizer. Tuy nhiên, với Elementor, bạn có thể tạo trang Cửa hàng bằng cách sử dụng trang Lưu Trữ Sản phẩm.
Trang này cho phép bạn tùy chỉnh cách sản phẩm hiển thị trên trang web, nhưng không xử lý các phần khác trên trang. Trong một số trường hợp, việc quản lý hai bộ tùy chỉnh và cài đặt có thể khó khăn, nhưng trong kinh nghiệm của chúng tôi thì không có vấn đề gì.
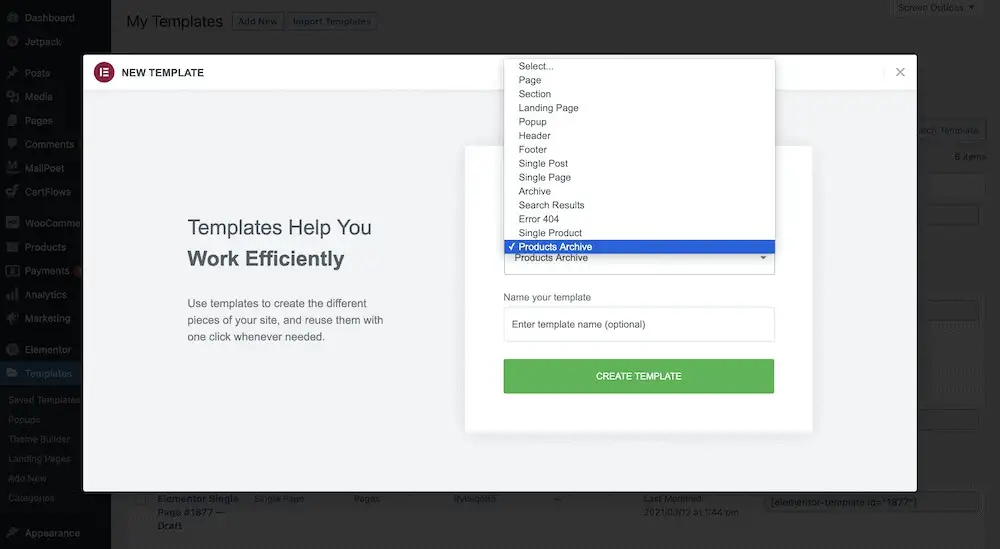
Cũng như với sản phẩm, bạn cần truy cập Templates > Add New trong WordPress, sau đó chọn Products Archivetừ menu thả xuống:

Một lần nữa, bạn có thể chọn một Block, chỉnh sửa trang từ đầu, hoặc kết hợp cả hai để tạo ra trang độc đáo. Như trước, bạn có thể sử dụng bất kỳ widget nào của WooCommerce để tạo một trang theo ý thích.
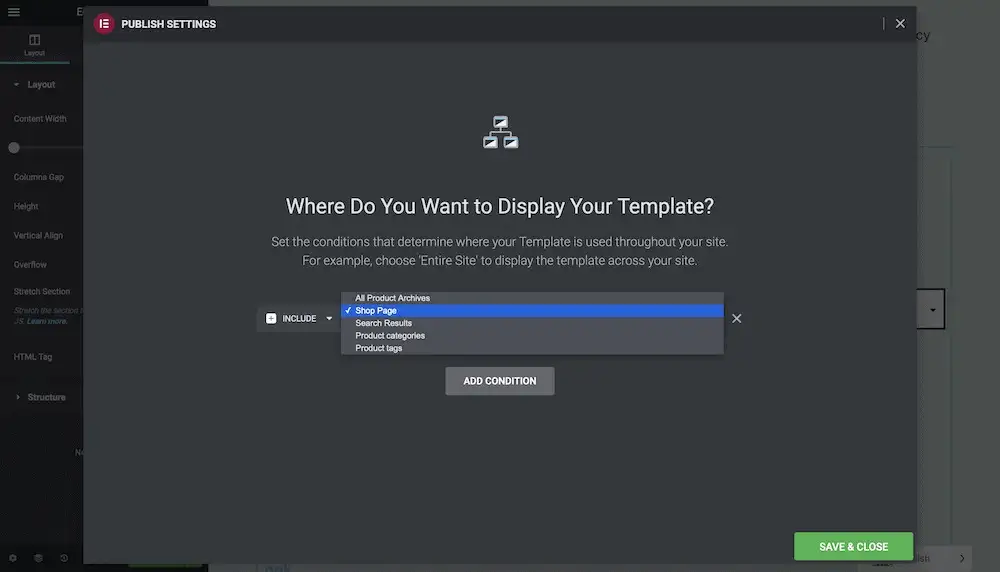
Khi nhấp vào nút Xuất bản và mở hộp thoại Cài đặt Xuất bản, bạn có thể thiết lập để mẫu này xuất hiện trên trang Shop Page:

Ngoài ra, bạn có thể thêm các điều kiện bổ sung để áp dụng mẫu ở nhiều nơi trên trang web của bạn, giúp duy trì tính nhất quán và hấp dẫn cho khách hàng.
Một lưu ý nhanh về các website WooCommerce khác
Trước khi kết thúc, chúng tôi muốn đề cập đến các trang khác mà WooCommerce tạo ra. Tin buồn là bạn không thể chỉnh sửa các trang như Thanh toán hay Cảm ơn bằng Elementor. Để chỉnh sửa các trang này, bạn sẽ cần các tiện ích mở rộng của WooCommerce.
Nếu việc chỉnh sửa các trang này là cần thiết, bạn có thể cân nhắc Checkout Field Editor ($49/năm) và Custom Thank You Pages ($49/năm).
Kết luận
Với sự kết hợp hoàn hảo của WordPress, Elementor và WooCommerce, việc tạo một website WooCommerce không chỉ trở nên đơn giản mà còn thú vị và sáng tạo.
Sau khi hoàn thành các bước tạo sản phẩm, thiết kế trang Cửa hàng, và thêm các tính năng bổ sung, bạn sẽ sở hữu một cửa hàng trực tuyến đáp ứng mọi nhu cầu kinh doanh.
Hãy bắt đầu ngay hôm nay và biến website WooCommerce của bạn thành một điểm đến mua sắm hấp dẫn cho khách hàng.

