Nền tảng WordPress cung cấp nhiều công cụ hỗ trợ những người không có kinh nghiệm lập trình có thể thêm nhiều chức năng vào website. Tuy nhiên, trong một số trường hợp, bạn cần thêm mã header và footer trong WordPress để các dịch vụ bên thứ ba có thể nhúng chức năng của chúng vào.

Một ví dụ phổ biến cho điều này là tích hợp Google Analytics vào trang web của bạn. Tuy nhiên, còn có nhiều lý do khác mà bạn có thể muốn thực hiện điều này – có thể bạn đã biết lý do tại sao mình cần làm việc này.
Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn một vài cách để thêm mã vào header và footer trong WordPress. Trước tiên, hãy cùng tìm hiểu lý do bạn nên thực hiện điều này.
Contents
Một trang web tiêu chuẩn thường được chia thành một vài thành phần khác nhau, giống như một tài liệu văn bản:
- Header: Header của trang web chứa nhiều thành phần “tải trước”, thông tin về chứng chỉ SSL, mã hóa, JavaScript và nhiều hơn nữa.
- Footer: Footer hoạt động tương tự như header, nhưng nằm ở cuối trang.
- Body: Hầu hết các chức năng bạn thêm vào trang web sẽ nằm trong phần “body” của nội dung. Đây là phần chính của mọi thứ bạn thấy trong bảng điều khiển của WordPress và body đại diện cho những gì bạn nhìn thấy trên trang.
Máy chủ sẽ tải các trang theo trình tự: header, body, rồi footer. Điều này có nghĩa là mã trong header sẽ tải đầu tiên, trong khi mã ở footer sẽ tải sau mọi thứ khác.
Các trường hợp sử dụng đoạn mã hằng ngày
Các công cụ tối ưu hóa SEO và mạng xã hội thường yêu cầu bạn thêm mã vào header trong WordPress. Điều này là do các dịch vụ đó cần ưu tiên khi trang web tải để ghi lại mọi thứ xảy ra sau đó.
Tình huống tương tự cũng xảy ra với mã CSS, vì mã này quyết định giao diện của trang web. Nếu CSS nằm ở footer, bạn sẽ thấy các thay đổi về bố cục trước khi thấy phong cách trang.
Trong khi JavaScript giúp tạo, xem và tương tác với các trang web hiện đại, nó không phải là một thành phần cần thiết (về mặt kỹ thuật). Vì vậy, JavaScript trong footer có thể cải thiện hiệu suất trong nhiều trường hợp, và nếu có thể, bạn nên chọn phương pháp này.
Tuy nhiên, trong tình huống WordPress điển hình, bạn không thể truy cập vào các phần header và footer của trang web. Để thực hiện điều này, bạn cần tự tay làm, hoặc nhờ đến sự trợ giúp bên ngoài.
Trong phần còn lại của bài viết, chúng tôi sẽ giới thiệu hai cách để thêm mã vào header và footer trong WordPress. Cả hai cách đều đơn giản, nhưng chúng tôi ưu tiên một cách hơn:
- Sử dụng plugin để thêm mã vào đúng phần trên trang web.
- Thêm mã vào tệp functions.php, tuy nhiên bạn sẽ cần có thêm kiến thức về cách truy cập tệp trên trang web của mình.
Trước tiên, chúng ta sẽ xem xét phương pháp dùng plugin.
Nếu bạn muốn thực hiện một điều gì đó trong WordPress, plugin có thể giúp bạn. Trong hầu hết các trường hợp, chúng tôi khuyên bạn nên dùng plugin. Nếu bạn muốn thêm mã vào header và footer trong WordPress, plugin Embed Code sẽ là giải pháp lý tưởng.

Đây là một công cụ do trang DesignBombs phát triển, giúp bạn thêm mã nhanh chóng và dễ dàng vào toàn bộ trang web, các trang hoặc bài viết cụ thể, và thậm chí là các loại bài viết tùy chỉnh.
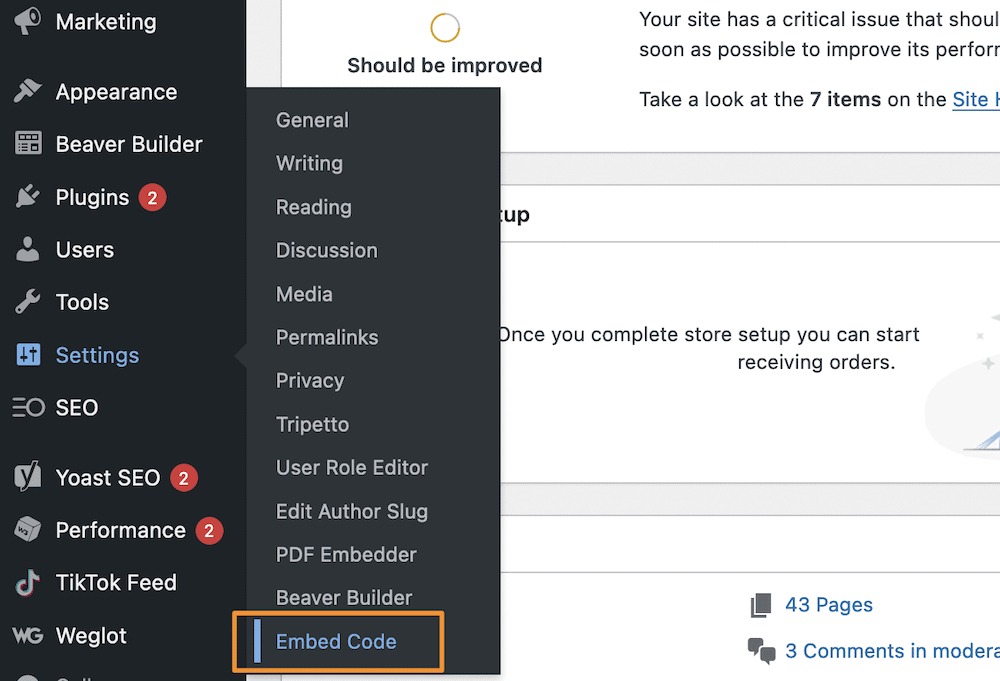
Để sử dụng, bạn cài đặt và kích hoạt plugin theo cách thông thường trong WordPress. Sau khi hoàn tất, bạn sẽ thấy một mục mới Settings > Embed Code trong bảng điều khiển:

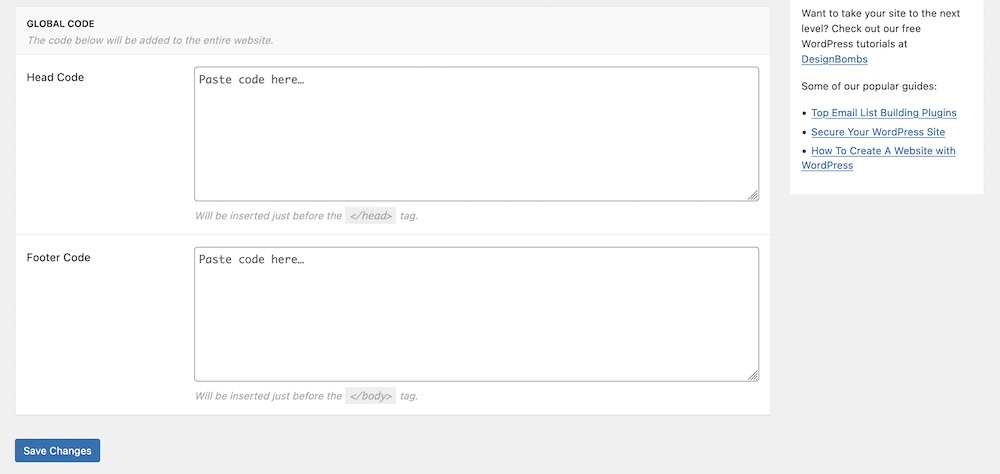
Trên màn hình này, bạn sẽ thấy hai khu vực nhập văn bản: một cho header và một cho footer. Bạn cũng sẽ thấy một gợi ý về vị trí mã sẽ nằm trong HTML của bạn.

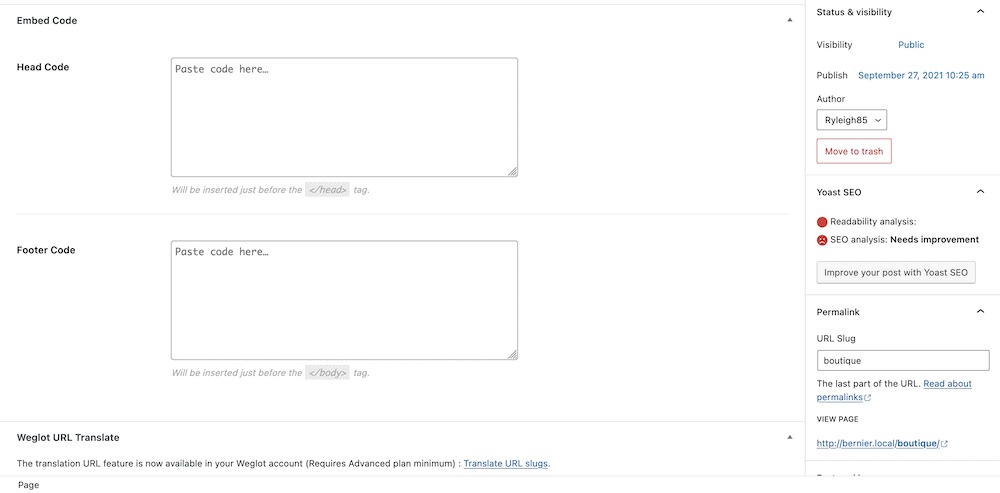
Việc sử dụng công cụ này rất đơn giản. Sau khi nhập mã của bạn, hãy lưu lại thay đổi. Điều này sẽ thêm mã vào trang trên toàn bộ website. Tuy nhiên, bạn cũng có thể chỉ muốn thêm mã vào một bài viết hoặc trang cá nhân. Bạn có thể thực hiện điều này qua Block Editor – metabox và các tùy chọn cần thiết nằm ở cuối màn hình.

Mặc dù Embed Code là phương pháp chúng tôi ưu tiên và giúp tiết kiệm thời gian, vẫn còn một cách khác để đạt được kết quả mong muốn. Hãy xem xét phương pháp tiếp theo.
2. Thêm đoạn mã vào tệp functions.php
Mỗi cài đặt WordPress đều có thể truy cập một tệp functions.php nằm trong thư mục cấp cao nhất hoặc thư mục chuyên biệt của giao diện.
Tệp này cho phép bạn thêm các đoạn mã để WordPress có thể sử dụng thêm các chức năng. Tuy nhiên, có một số yêu cầu cơ bản bạn cần hiểu và chuẩn bị trước khi bắt đầu:
- Bạn cần truy cập các tệp cốt lõi của WordPress – và cụ thể là tệp functions.php – bằng Giao thức Truyền Tệp An Toàn (SFTP). Vì vậy, bạn cần có kiến thức về cách sử dụng SFTP để tìm và làm việc với các tệp trang web của bạn.
- Chúng tôi khuyên bạn nên sử dụng một theme con để bảo toàn thay đổi nếu theme nhận được bản cập nhật.
- Bạn cần có kiến thức cơ bản về các hook, action, và filter trong WordPress. Bạn cũng cần hiểu cách WordPress truy cập vào header và footer qua các hook này.
- Bạn có thể muốn xem thư viện hook dành cho nhà phát triển WordPress, đặc biệt là các mục cho wp_head và wp_footer, mặc dù điều này là tùy chọn.
Từ đây, quy trình sẽ gồm một vài bước. Trước tiên, mở máy chủ trang web trong trình khách SFTP của bạn, sau đó điều hướng đến wp-content/themes.
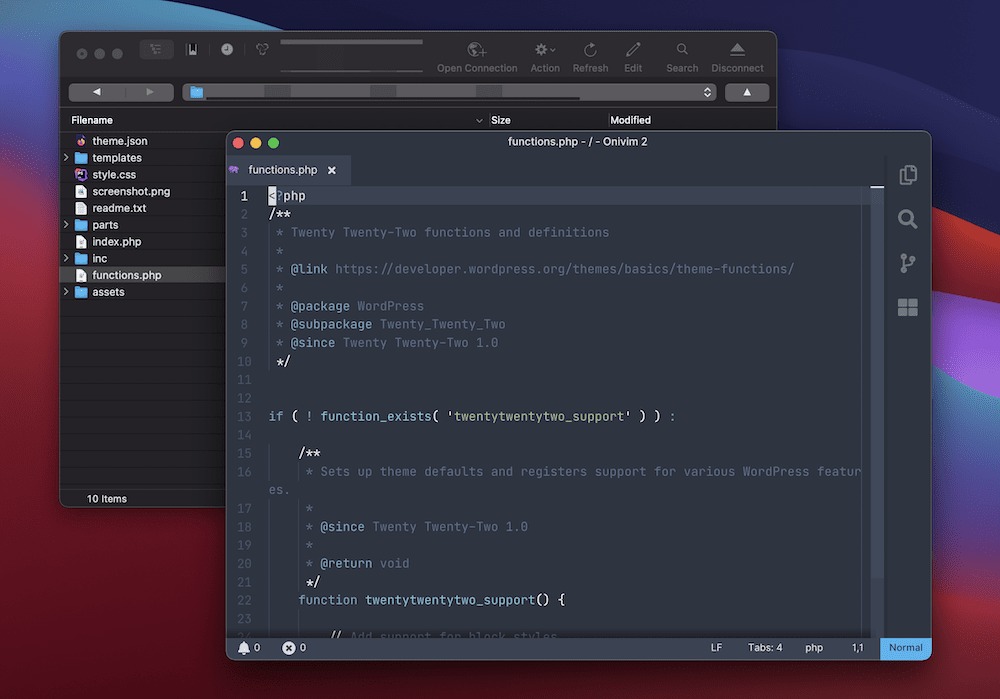
Tại đây, mở thư mục giao diện hiện tại của bạn và tìm tệp functions.php:

Mở tệp này trong trình chỉnh sửa văn bản hoặc mã yêu thích của bạn. Trong tệp này, bạn có thể đặt đoạn mã mẫu sau:
add_action( 'wp_head', '<SNIPPET_NAME>' );
function <SNIPPET_NAME>() {
?>
<!-- Đặt mã HTML hoặc mã khác của bạn ở đây. -->
<?php
}Nói một cách ngắn gọn, đoạn mã này thêm một hook action vào WordPress sử dụng bất kỳ tên nào bạn đặt cho <SNIPPET_NAME>. Trong hàm đó, bạn sẽ thay thế hoặc nhập mã bên dưới dòng chú thích (tức là dòng bắt đầu bằng <!–). Nếu bạn muốn thêm mã vào footer, hãy thay ‘wp_head’ bằng ‘wp_footer’ và tiếp tục như bình thường.
Sau khi lưu các thay đổi, mã sẽ được áp dụng cho trang web. Tùy thuộc vào mã bạn thêm, bạn có thể thấy thay đổi trên giao diện trước của trang web, trong bảng điều khiển của WordPress, hoặc thậm chí trên bảng điều khiển của dịch vụ bên thứ ba.
Tổng kết
Mặc dù WordPress không yêu cầu kiến thức lập trình để sử dụng đầy đủ, trong một số trường hợp, bạn cần thêm mã vào header và footer.
Ví dụ, bạn có thể muốn dùng các công cụ phân tích – đây là một lý do phổ biến để mở và chỉnh sửa các tệp của trang web.
Bài viết này đã giới thiệu hai cách khác nhau để thêm mã header và footer:
- Plugin như Embed Code giúp bạn thêm mã vào header và footer trong WordPress thông qua bảng điều khiển, chỉ cần sao chép và dán mà không cần truy cập vào máy chủ.
- Tuy nhiên, nếu bạn có kỹ năng, bạn có thể thêm đoạn mã vào tệp functions.php. Điều này đòi hỏi bạn phải hiểu biết về SFTP và có kinh nghiệm làm việc với các tệp của WordPress, nhưng cách này cũng hiệu quả như dùng plugin.

