Bài viết hôm nay sẽ hướng dẫn bạn cách tối ưu LiteSpeed Cache để tăng điểm PageSpeed Insights cho website WordPress.
Contents
Tải plugin Litespeed và WebP Converter for Media
- Đầu tiên các bạn vào phần plugin của WordPress, sau đó search từ khóa Litespeed dể tìm plugin và tiến hành tải về và cài đặt nhé.

- Sau đó các bạn cài plugin WebP Converter for Media nữa. Plugin này có chức năng sẽ chuyển các file hình ảnh trở về dạng Webp, một định dạng mà GSI gợi ý nên sử dụng để website được load nhanh hơn.
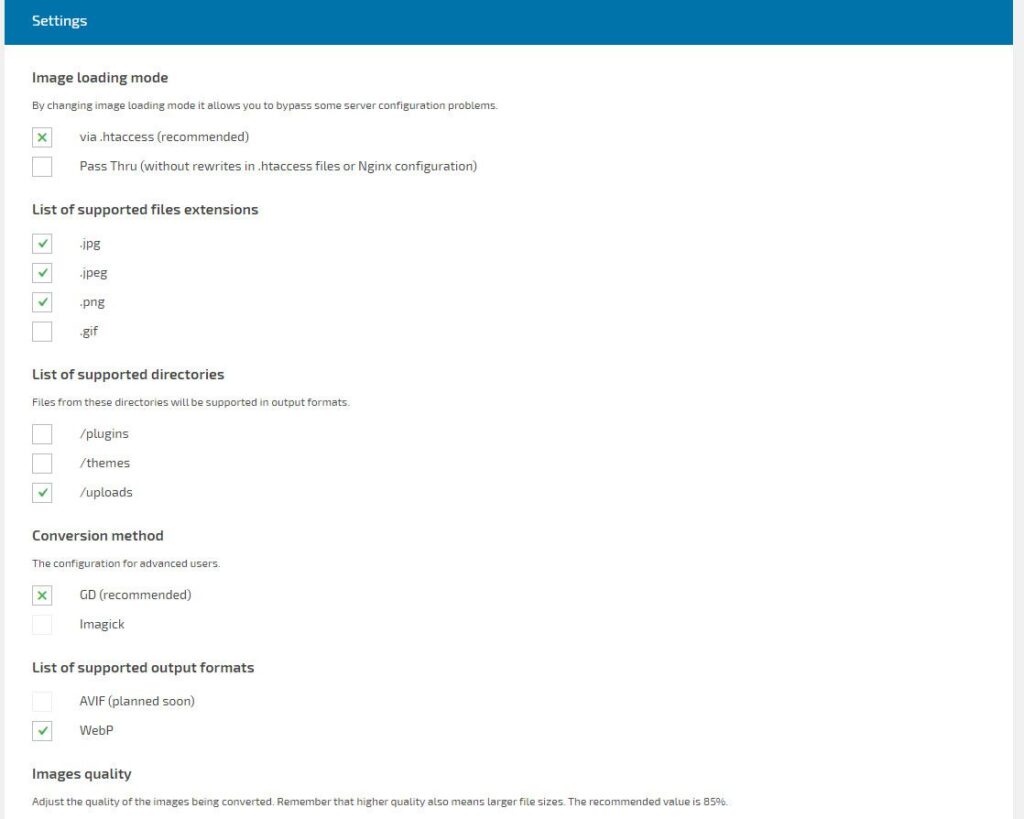
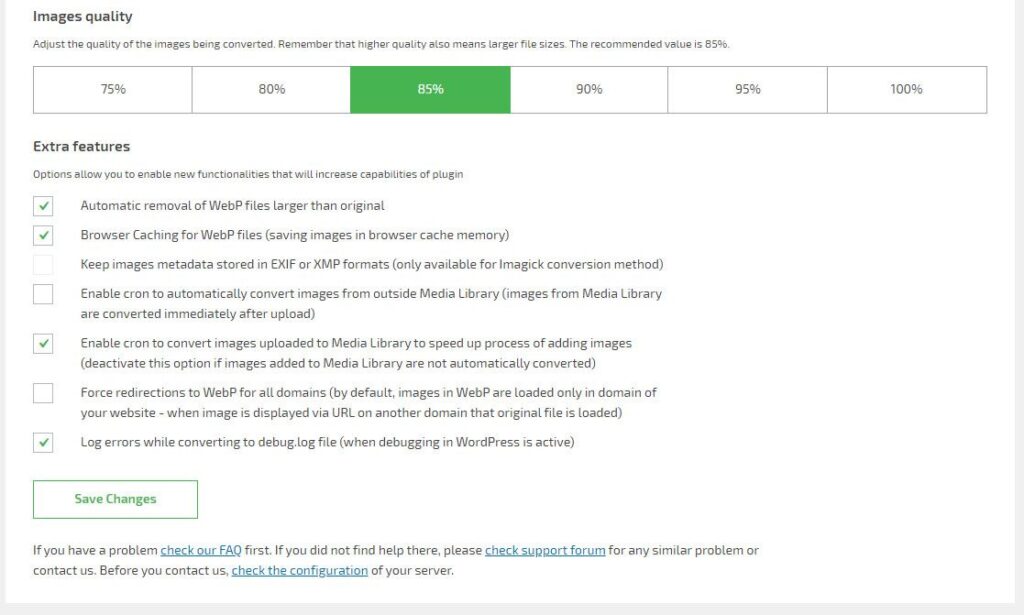
Setup thông số cho plugin WebP Converter for Media
- Thiết lập các thông số giống với hình ảnh bên dưới nhé! Nó giải thích khá rõ nên các bạn đọc hoàn toàn có thể hiểu được.


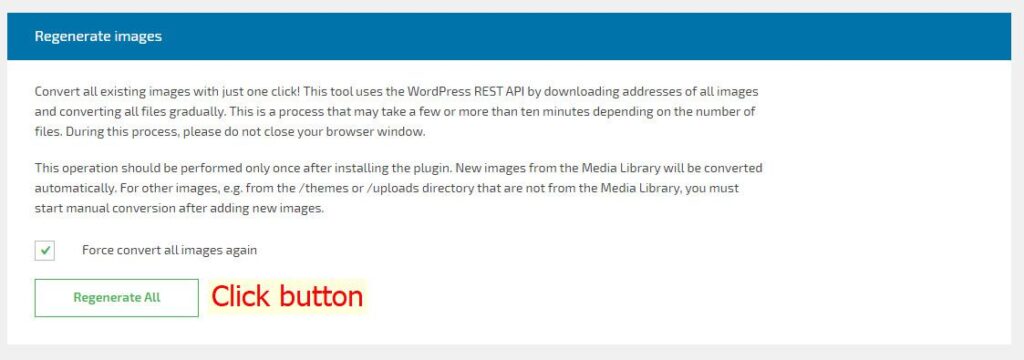
- Sau đó chúng ta sẽ tiến hành conver những hình ảnh cũ đã post lên website sang dạng webp

Thời gian để thực thi cũng mất tầm 15p, nên các bạn vui lòng đợi cho nó chạy hết rùi hãy thao tác tiếp.
Setup plugin Litespeed Cache
Lưu ý: Ở đây mình không sử dụng CDN nên sẽ không nhắc đến CDN trong bài viết này.
Plugin sẽ chia ra làm nhiều mục và trong nhiều mục đó lại chia ra các tab con nữa, các bạn setup tuần tự theo từng mục nhé.
- Tab cache
Ở mục này thì sẽ gồm các tab như: Cache, TTL, dọn dẹp, loại trừ, ESI, Object, trình duyệt, nâng cao và woocommerce.
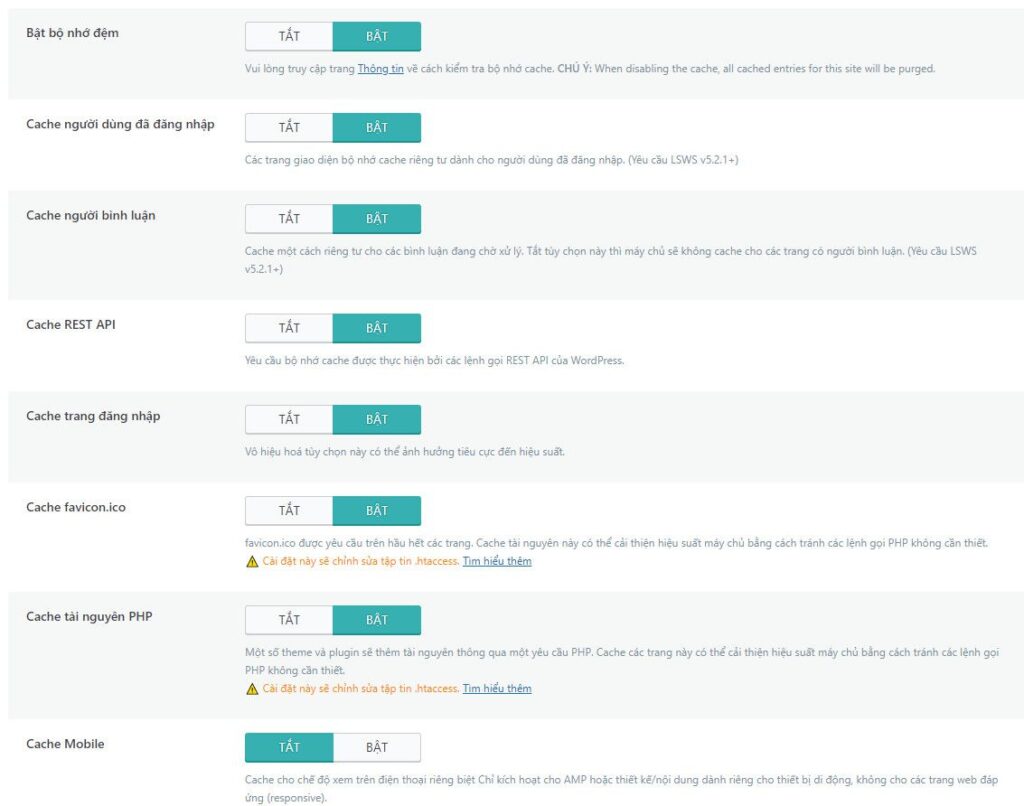
- Tab cache
Ở tab này thì mình sẽ bật tất cả các mục luôn, noại trừ phần cache mobile, vì phần này chỉ hỗ trợ cho website có sử dụng AMP, mà hiện tại mình không sử dụng nên sẽ không bật.

- Tabs TTL và Dọn dẹp
Các bạn có thể bỏ qua vì nó liên quan tới kỹ thuật nhiều.
- Tab loại trừ
Nếu chẳng may trong quá trình cache, các bạn vô tình làm website mình bị lỗi, đa phần các lỗi này sẽ liên quan đến session thì các bạn sẽ giải quyết như thế nào? Lúc đó thì tính năng của tab loại trừ sẽ được thực thi.
Trong quá trình mình làm thì mình phát hiển ra việc cache đã làm cho các thao tác của mình không được thay đổi sau khi mình thực thi hành động, nên mình quyết định đã không cache trên page đó. Mình đã loại trừ page đó ra. (Việc này mình gặp khi tối ưu cho 1 website về thi công xây dựng, cái form tính toán giá thi công sử dụng session nên nó k lưu các dữ liệu mình nhập vào).
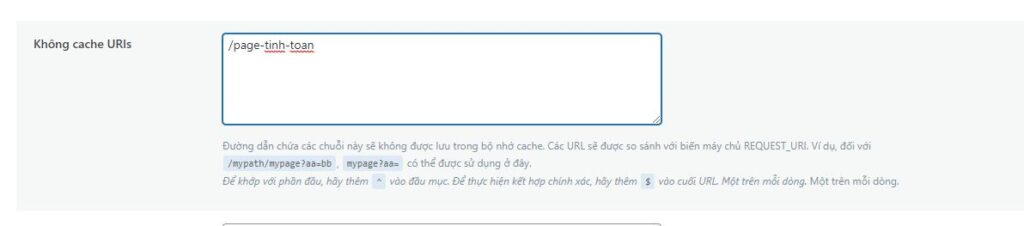
Lúc đó mình đã sử dụng không cache URLs

Không cache URLs
Như vậy thì nó sẽ không cache page tính toán đó.
Ngoài việc không lưu cache của page ra thì chúng ta còn có các lựa chọn như không lưu cache category, tag và truy vấn, các bạn có thể thêm vào tùy thích nhé.
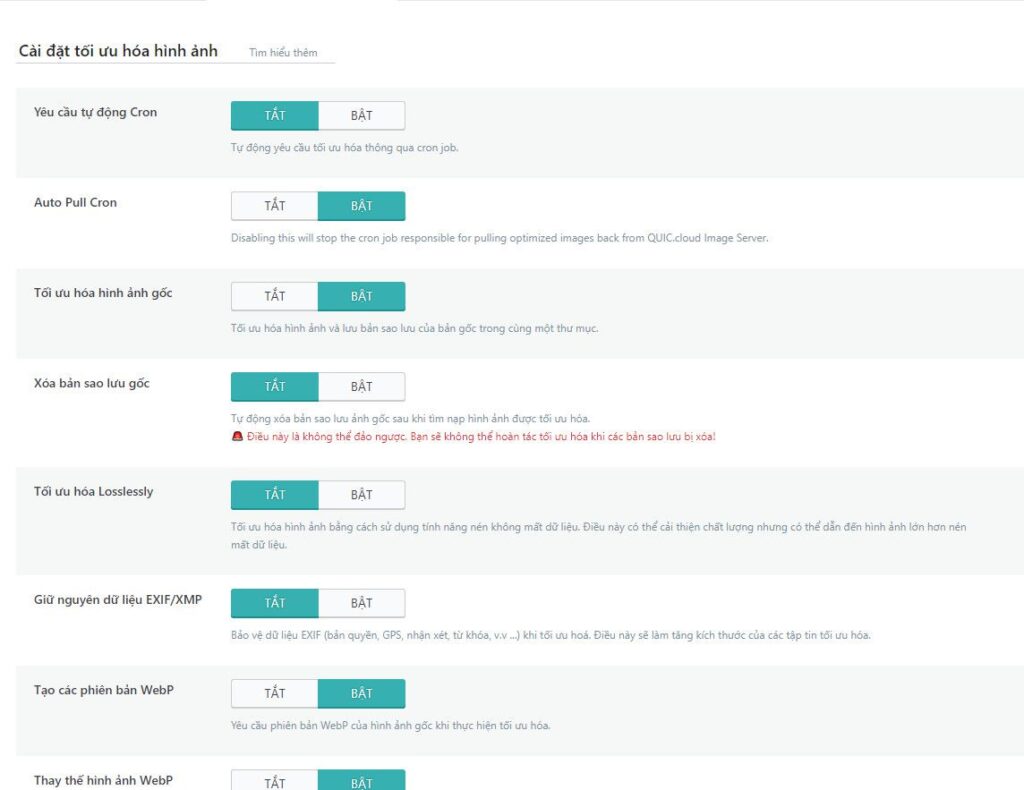
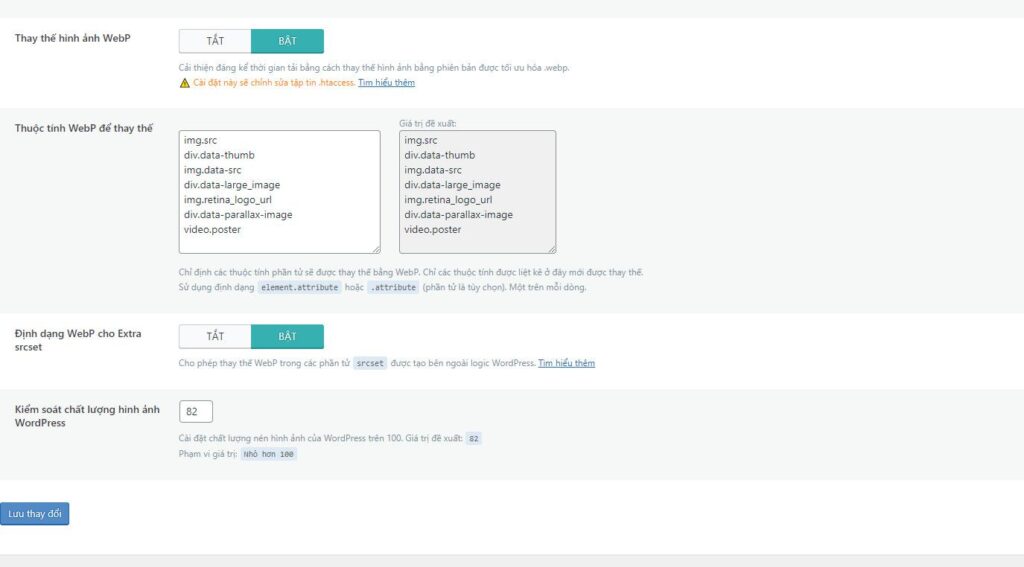
- Tab tối ưu hóa hình ảnh
Tab này các bạn có thể bỏ qua vì mình đã sử dụng plugin trên kia để giải quyết phần hình ảnh rồi, còn muốn chắc ăn thì các bạn có thể setup theo thông số dưới đây.


- Tab tối ưu trang
Phần này khá là quan trọng, nó sẽ giải quyết về các vấn đề liên quan đến CSS và JS trang web của bạn. Vì vậy khi thay đổi gì ở phần này bạn phải theo dõi website của mình có bị ảnh hưởng gì không nhé.
Phần này thì mình sẽ bật nén và kết hợp tất cả CSS, JS (Dĩ nhiên sẽ xuất hiện lỗi nhưng mình sẽ giải quyết nó ở phần loại trừ).
Các bạn lưu ý ở CSS và JSS, để hạn chế tối đa lỗi thì chúng ta đừng bật chế độ kết hợp CSS và JS, nếu bật thì các bạn phải theo dõi xem nó có vấn đề gì không để loại trừ đi.
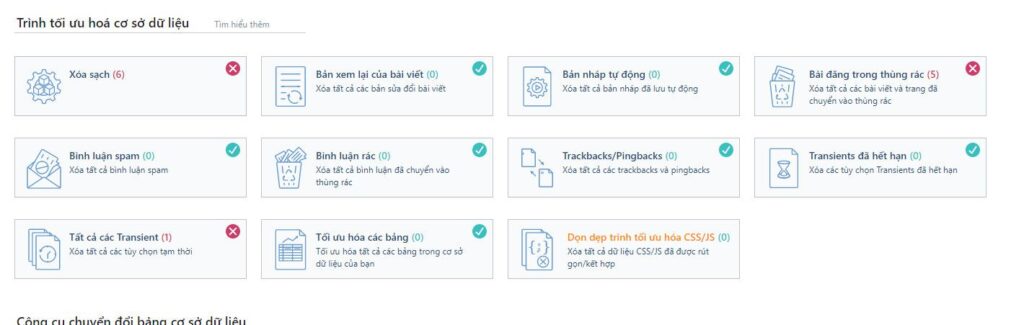
- Tab cơ sở dữ liệu
Ở mục này thì các bạn thường xuyên vào xóa hết tất cả các mục báo đỏ là được, để làm nhẹ bớt database của mình.

Chúc bạn thành công!
Nguồn: pttuan410

