Mặc dù hầu hết các URL trang web đều dễ đọc và dễ gõ, nhưng không thể tránh khỏi sai sót của con người. Thậm chí, những người giỏi nhất cũng đôi khi gõ sai URL và kết thúc ở một vị trí không mong đợi trên web. Một trang 404 WordPress giúp người dùng hiểu rằng họ đã mắc lỗi.
Tuy nhiên, nó cũng có thể giúp giữ người dùng lại trên trang web và dẫn họ đến trang họ cần.

Chúng tôi sẽ giải thích thêm về trang 404 và những gì nó làm trong phần sau. Tóm lại, đó là một trang hiển thị mã lỗi, nhưng nhiều trang web nhận thấy đây cũng là một cách hay để cung cấp thêm thông tin cho người dùng.
Do đó, bạn sẽ thấy rằng các trang này có thể rất độc đáo và hữu ích theo cách riêng của chúng.
Trong các phần tiếp theo, chúng tôi sẽ hướng dẫn bạn cách xây dựng trang 404 cho WordPress. Nó sẽ bao gồm một số ví dụ từ các trang web, những gì trang này cần có và nhiều thông tin hữu ích khác.
Contents
Trang 404 WordPress là gì và nó làm gì?
Để bắt đầu, hãy thảo luận về trang 404 WordPress. Đối với những ai chưa biết, 404 là một trong nhiều “mã trạng thái phản hồi HTTPS”. Có các nhóm mã khác nhau dựa trên thông tin chúng cung cấp, và chúng tôi đã đề cập đến rất nhiều mã trong blog trước đây.
Dãy mã 400 bao gồm các phản hồi lỗi của khách hàng – những lúc trình duyệt gặp lỗi. Ví dụ, lỗi 413 Request Entity Too Large, lỗi 429 Too Many Requests, và (dĩ nhiên), lỗi 404.
Nói một cách đơn giản, nếu bạn gặp lỗi 404, có nghĩa là không có trang nào tồn tại tại URL mà bạn đang truy cập. Đây là một lỗi phổ biến do gõ sai.
Thực tế, nhiều trang web nhận ra điều này. Trong khi hầu hết các lỗi không có trang riêng biệt, thì lỗi 404 lại có. Điều này cho phép bạn giữ người dùng trên trang web và chuyển hướng họ quay lại trang chính của bạn.
Ở phần tiếp theo, chúng ta sẽ xem cách các trang web khác hiển thị lỗi 404 cho người dùng, để bạn có thể tham khảo.
Tại sao bạn nên tạo trang 404 WordPress tùy chỉnh?
Đến lúc này, bạn sẽ hiểu rằng trang 404 WordPress có thể là một tài sản quý giá. Để cung cấp thêm thông tin cụ thể, dưới đây là lý do tại sao bạn nên tạo một trang như vậy:
- Đây là cách tuyệt vời, tập trung vào người dùng để giúp những người truy cập vào một trang không tồn tại.
- Bạn có thể giữ tỷ lệ thoát (bounce rate) của trang web thấp, điều này sẽ giúp tối ưu hóa công cụ tìm kiếm (SEO).
- Nói về SEO, nếu bạn thiết kế trang 404 theo cách đúng đắn, bạn cũng có thể cải thiện SEO đến một mức độ nhất định.
- Bạn có thể tiếp tục công việc xây dựng thương hiệu ngay cả khi người dùng đang ở một nơi không mong đợi trên trang web của bạn.
Nhìn chung, một trang 404 WordPress giúp bạn thêm yếu tố “con người” vào trang web, trong một tình huống mà bạn có thể tưởng tượng là sẽ mất người dùng.
Vì vậy, đừng đánh giá thấp giá trị tâm lý của điều này. Nó có thể là sự khác biệt giữa việc mất người dùng ngay lập tức và phát triển một khách hàng tiềm năng.
Cách xây dựng trang 404 WordPress
Trong các phần tiếp theo, chúng tôi sẽ hướng dẫn bạn cách xây dựng trang 404 cho WordPress. Theo quan điểm của chúng tôi, có ba bước bạn cần thực hiện:
- Xác định cách bạn sẽ xây dựng trang, cho dù đó là sử dụng mã code, mẫu WordPress có sẵn, plugin, hoặc trình tạo trang (page builder).
- Thêm các yếu tố mà bạn muốn trên trang, và điều chỉnh thiết kế cùng với thương hiệu của bạn cho đến khi bạn hài lòng với kết quả.
- Kiểm tra xem trang web của bạn có thực hiện các chuyển hướng đến trang 404 WordPress không.
Tuy nhiên, nhiệm vụ đầu tiên của bạn là đưa ra quyết định. Hãy cùng xem xét chi tiết hơn về điều này.
1. Quyết định cách bạn xây dựng trang 404
Như bạn mong đợi, có nhiều cách khác nhau để tạo trang 404 cho WordPress. Cách tiếp cận của bạn sẽ phụ thuộc vào mục tiêu và kỹ năng của bạn. Dưới đây là tóm tắt nhanh về các phương pháp bạn có thể sử dụng:
- Bạn có thể lấy một tệp PHP trống và tự viết mã cho trang 404 của WordPress từ đầu.
- Mỗi cài đặt WordPress đều có sẵn một mẫu trang 404 hoạt động. Bạn có thể sử dụng nó và phát triển trang của mình trên nền tảng mã có sẵn.
- Hầu hết các trình tạo trang (page builders) đều có các mẫu giúp bạn tạo trang 404 cho trang web của mình. Nếu bạn sử dụng một trình tạo trang như GeneratePress, Elementor, Beaver Builder, hoặc các công cụ khác, phương pháp này sẽ rất hợp lý.
- Cũng có các plugin có sẵn để giúp bạn xây dựng trang 404 nhanh chóng.
Trong bài viết này, chúng tôi sẽ tập trung vào các phương pháp trình tạo trang và plugin. Đây là những cách dễ tiếp cận nhất cho phần lớn người dùng. Hơn nữa, nếu bạn đang ở giai đoạn muốn tự viết mã cho trang 404, bạn sẽ đã có sẵn nhiều kiến thức cần thiết.
Sử dụng Plugin để tạo trang 404 WordPress
Trước khi chuyển sang phương pháp trình tạo trang – phương pháp chính trong bài viết này – cũng cần lưu ý rằng có các tùy chọn plugin. Tuy nhiên, thực tế chỉ có một giải pháp bạn cần xem xét: 404page:

Trên thực tế, plugin này không cung cấp công cụ tạo bố cục trang, mà nó cho phép bạn đặt trang bạn đã phát triển làm trang 404.
Nhiều plugin khác sẽ chuyển hướng lỗi 404 đến một trang khác. Tuy nhiên, cách này không tối ưu cho SEO. Plugin này cũng không tạo thêm yêu cầu từ máy chủ, điều này rất tốt nếu hiệu suất trang web là ưu tiên của bạn.
Quy trình sử dụng plugin này là tạo trang 404 bằng trình soạn thảo Block Editor chuẩn của WordPress. Điều này sẽ cung cấp cho bạn tất cả công cụ cần thiết để tạo trang của mình, trong khi vẫn giữ được bố cục đồng nhất với phần còn lại của trang web. Chúng tôi sẽ cung cấp thêm chi tiết về những gì cần đưa vào trang trong phần sau.
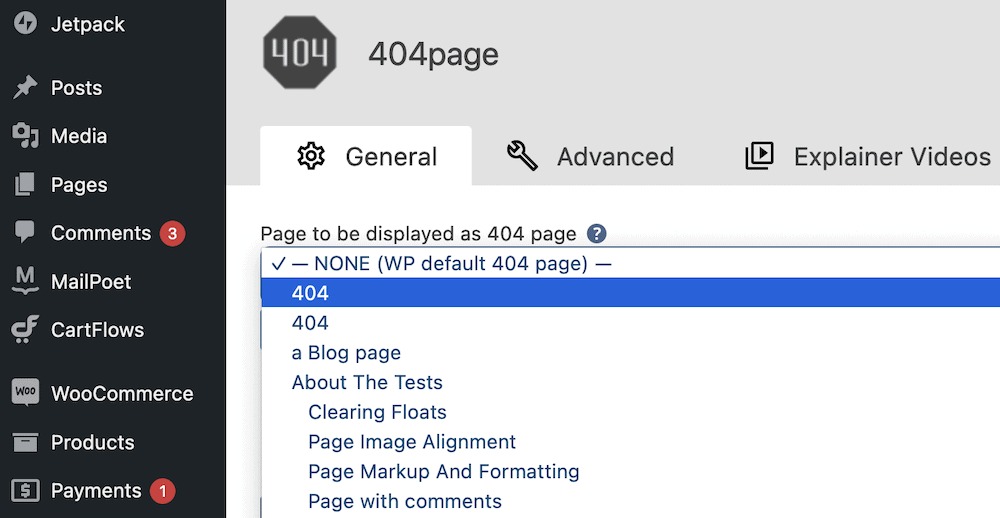
Sau khi hoàn tất thiết kế, bạn sẽ truy cập vào màn hình Appearance > 404 Error Page:

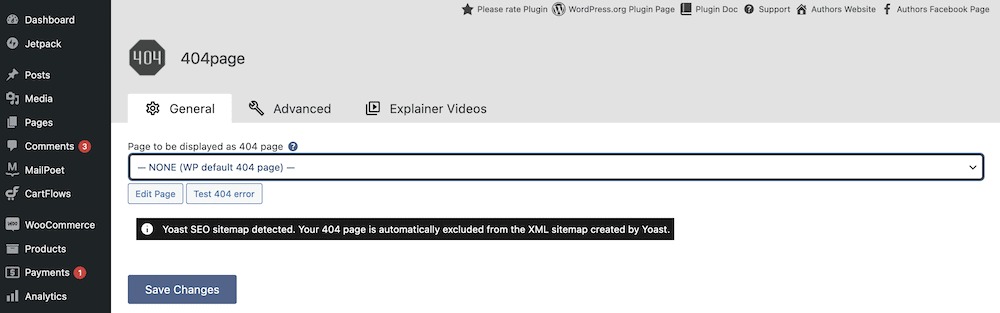
Tại đây, bạn có thể chọn trang 404 thích hợp từ menu thả xuống, nhưng cũng bao gồm một số tùy chọn khác:

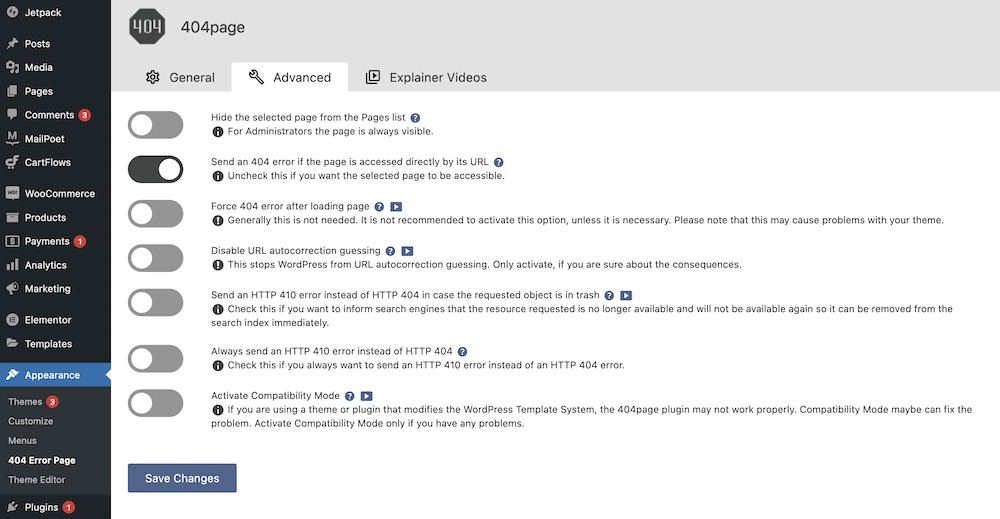
Ví dụ, có một tab Advanced chuyên dụng với một số tùy chọn hữu ích (và mạnh mẽ) cho trang 404 của bạn:

Bạn có thể chọn từ các tùy chọn khác nhau để đảm bảo lỗi 404 hoạt động đúng cách. Các công cụ tìm kiếm sử dụng phản hồi từ máy chủ để quyết định cách lập chỉ mục các trang. Bạn có thể muốn sử dụng mã lỗi 410 Gone trong một số trường hợp, và với plugin 404page, bạn có tùy chọn này.
Sử dụng trình tạo trang (Page Builder) để tạo trang 404 WordPress
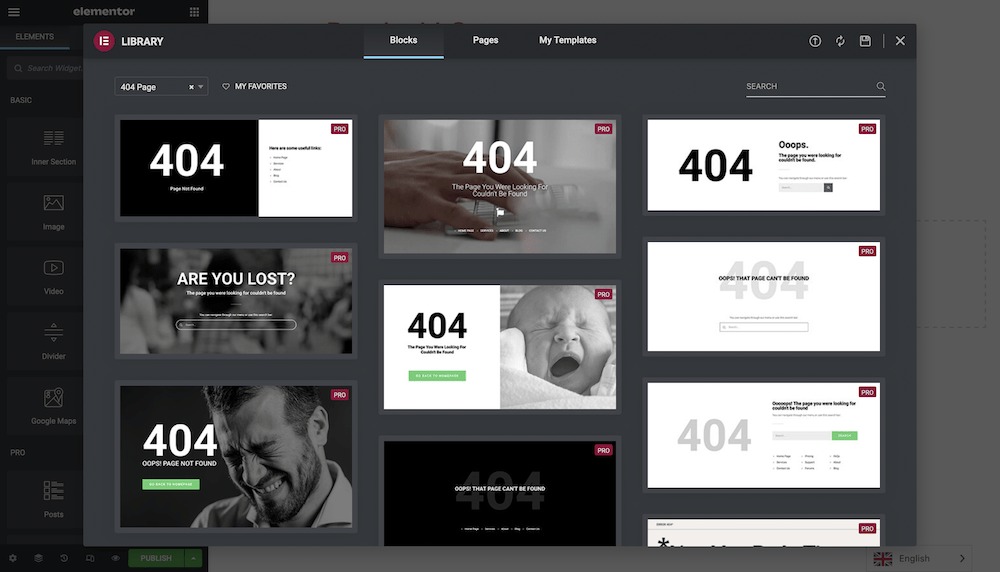
Hầu hết các chủ sở hữu trang web sẽ sử dụng một trình tạo trang hoặc một framework nào đó, và vì vậy, phần lớn các giải pháp phổ biến trên thị trường đều có các mẫu hoặc bộ Block dành riêng cho trang 404 của bạn:

Việc thêm chúng sẽ khá đơn giản, ít nhất là dễ dàng như việc thêm bất kỳ yếu tố nào khác vào trang 404 của WordPress. Thực tế, không có gì mới mẻ trong việc này. Quá trình cho mỗi giải pháp sẽ trở thành một phần của trải nghiệm tổng thể.
Còn rất nhiều điều để nói về các yếu tố mà trang của bạn cần có, và chúng tôi sẽ cùng xem xét tiếp theo.
2. Thêm các yếu tố cần thiết cho trang của bạn
Nếu bạn xem qua bất kỳ trang 404 nào – và chúng tôi khuyến khích bạn làm như vậy để nghiên cứu và lấy cảm hứng – bạn sẽ nhận thấy một số điểm tương đồng ở tất cả các trang này.
Về cơ bản, một trang 404 trong WordPress bao gồm các yếu tố sau:
- Một thông điệp rõ ràng và trực tiếp thông báo với người dùng rằng một lỗi 404 đã xảy ra.
- Một cách để quay lại trang web của bạn mà vẫn còn tồn tại, thường là trang chủ.
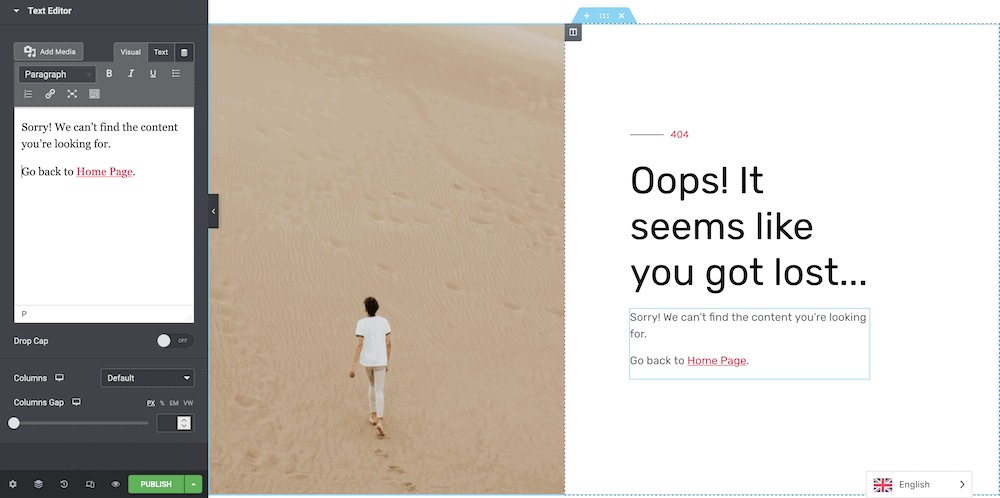
Trong ví dụ của chúng tôi, chúng tôi có cả hai yếu tố này, cùng với một số yếu tố thương hiệu ban đầu nhờ vào mẫu Block của Elementor:

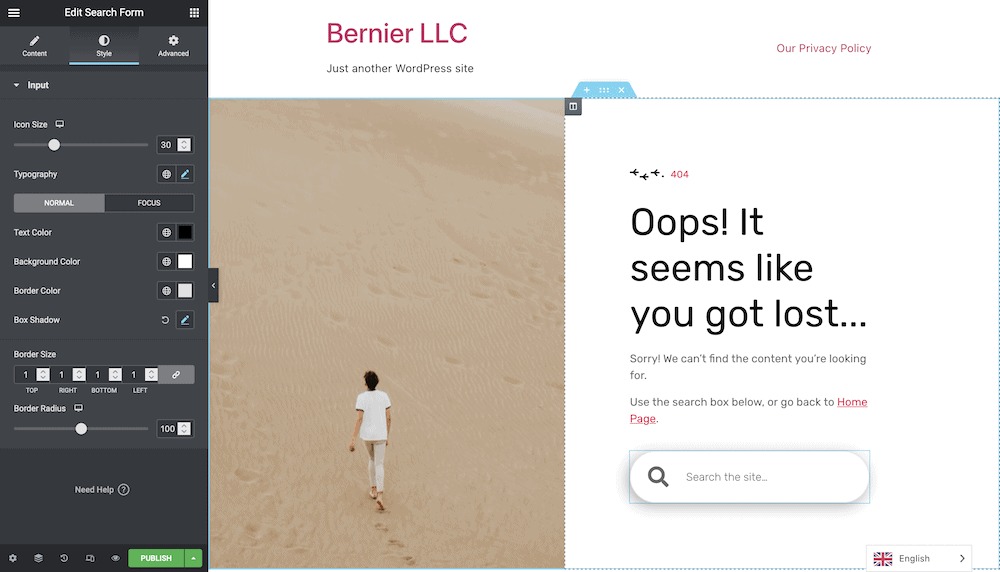
Mặc dù vậy, nếu bạn xem xét các ví dụ trang 404 khác, chúng thường bao gồm những cách để tìm trang đúng trên trang web. Một hộp tìm kiếm là yếu tố phổ biến nhất, và chúng ta cũng có thể thêm tính năng này bằng cách sử dụng trình tạo trang (page builder):

Chúng tôi đã phải điều chỉnh một số văn bản để đề cập đến hộp tìm kiếm, và trong khi làm vậy, chúng tôi đã thêm một số phong cách.
Có một đường phân cách tùy chỉnh ở trên cùng để đóng vai trò như một “ranh giới” cho phần còn lại của văn bản, và hộp tìm kiếm có vẻ ngoài “tròn” và “3D”.
Chúng tôi đã đạt được điều này bằng các tùy chọn phong cách của Elementor. Border Radius xác định hình dáng của khu vực tìm kiếm, và Box Shadow giúp tạo độ sâu cho phần tử này. Tất cả những điều này đều không cần bất kỳ dòng mã nào, nhưng chức năng và giá trị của trang 404 là rõ ràng.
Từ đây, bạn có thể thêm gần như bất kỳ yếu tố nào khác mà bạn nghĩ sẽ hữu ích. Nhiều trang web sử dụng danh sách các bài đăng, một số trang khác sẽ thêm một mẫu liên hệ, và thế giới là của bạn. Lời khuyên của chúng tôi là hãy giữ người dùng ở lại trang web của bạn.
Vì vậy, chúng tôi sẽ không sử dụng các liên kết mạng xã hội, mà chỉ tập trung vào những gì trang web của bạn cung cấp. Điều này cũng sẽ phục vụ như một trang lưu trữ ảo, giúp cải thiện SEO của bạn.
3. Đảm bảo trang Web của bạn chuyển hướng đến trang 404 mới
Bước cuối cùng là đảm bảo rằng trang web của bạn sử dụng trang mới thay vì mẫu mặc định. Nếu bạn đang sử dụng một plugin như 404page, việc này rất dễ dàng. Bạn chỉ cần đi tới Appearance > 404 Error Page, và chọn trang đúng từ menu thả xuống:

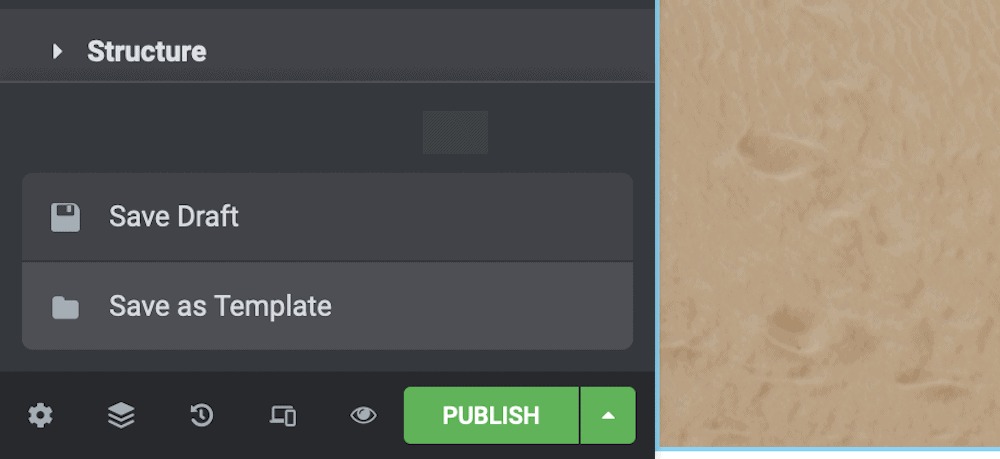
Khi bạn lưu thay đổi, công việc đã hoàn thành. Với Elementor, bạn sẽ cần thiết lập trang của mình như một mẫu. Nếu bạn chưa làm điều này, hãy mở rộng nút Publish màu xanh lá cây bằng cách sử dụng mũi tên và chọn Save as Template:

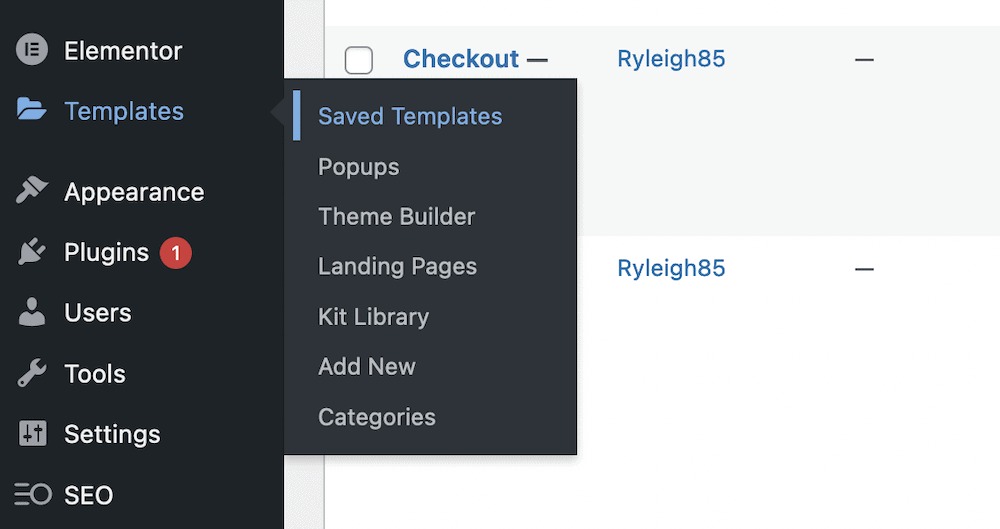
Khi bạn đặt tên cho mẫu, bạn đã sẵn sàng. Từ đây, quay lại bảng điều khiển WordPress và đi tới Templates > Saved Templates:

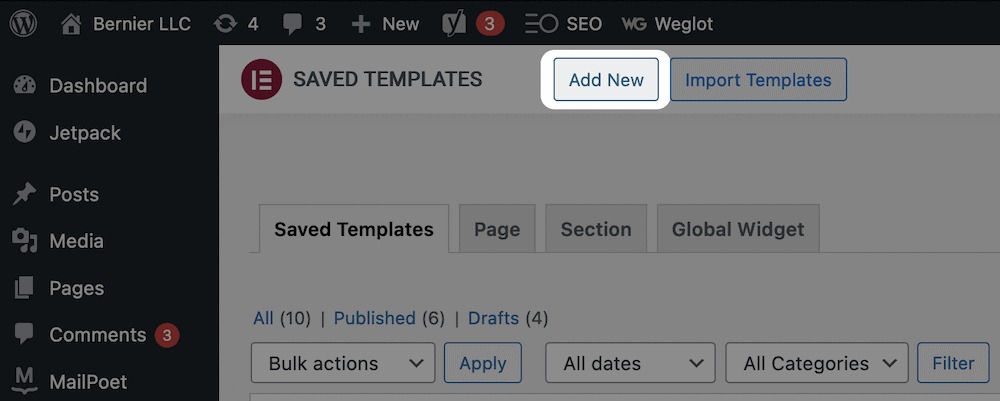
Cách làm này hơi rắc rối một chút, nhưng bạn cần tạo một mẫu mới bằng cách nhấn nút Add New:

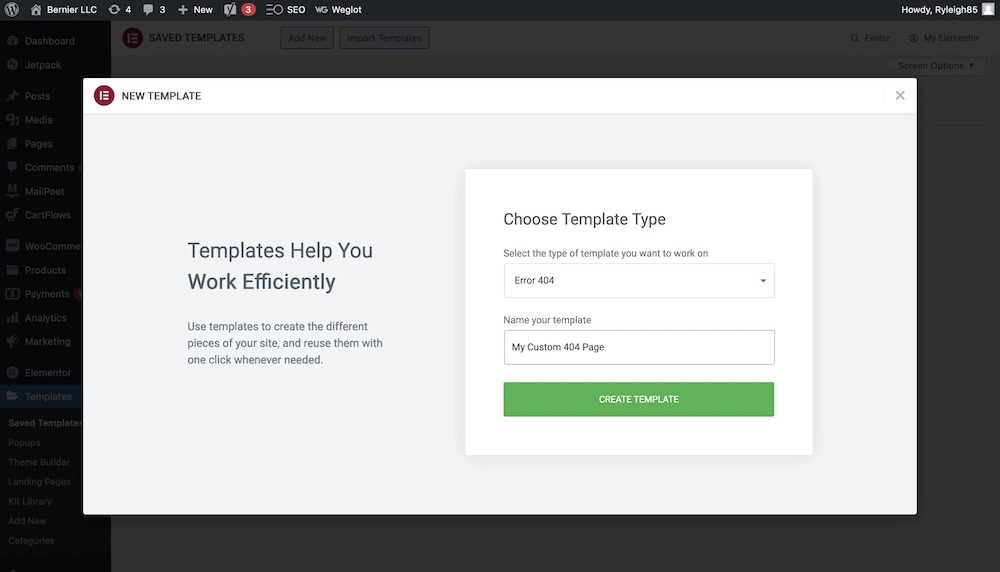
Trên màn hình tiếp theo, hãy đặt tên cho mẫu và chọn loại Error 404:

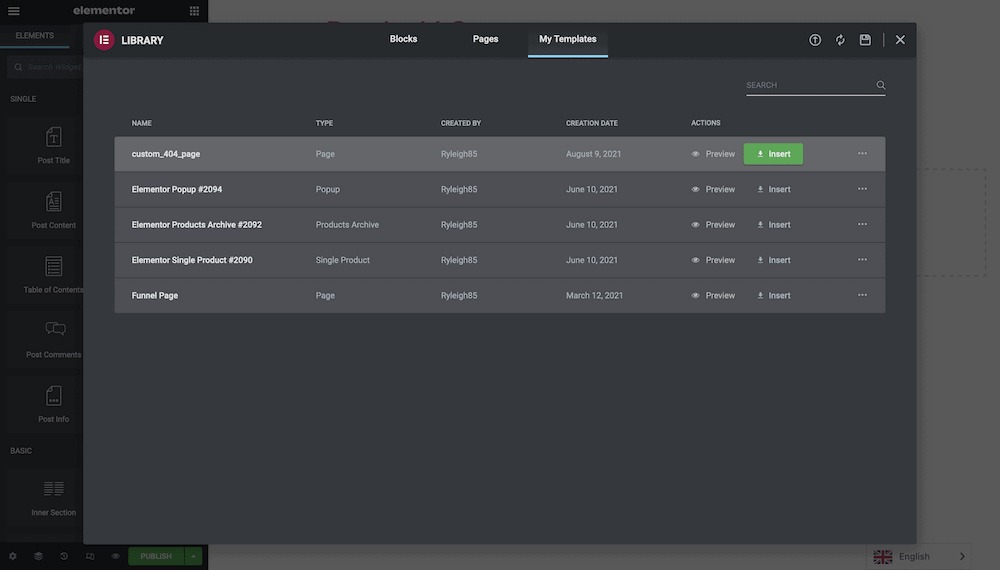
Bạn sẽ thấy một cửa sổ bật lên, nơi bạn sẽ chèn mẫu trang 404 WordPress của mình:

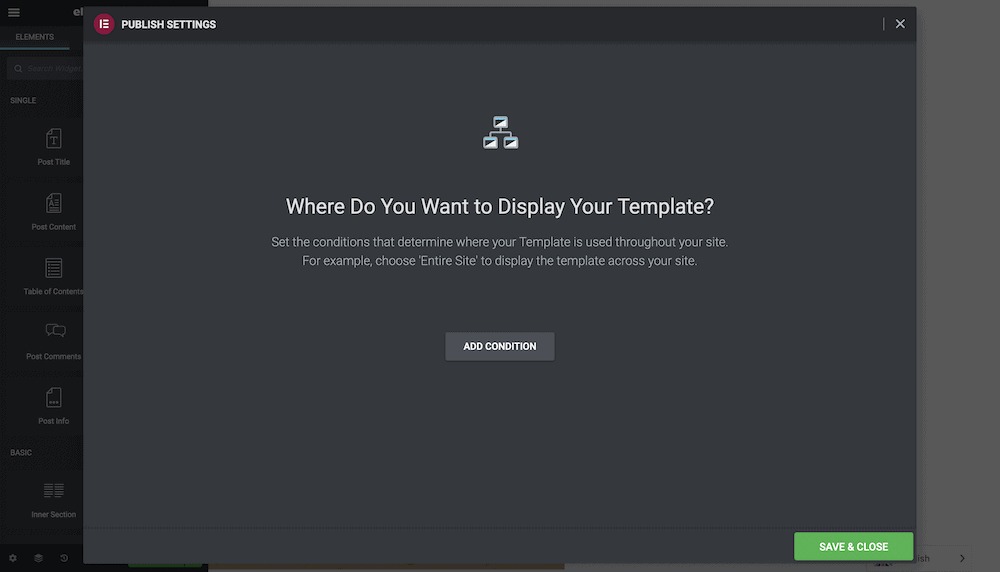
Điều này sẽ đưa bạn trở lại màn hình chỉnh sửa Elementor, và khi bạn nhấn Publish, bạn sẽ thấy một hộp thoại yêu cầu bạn chọn “condition” (điều kiện):

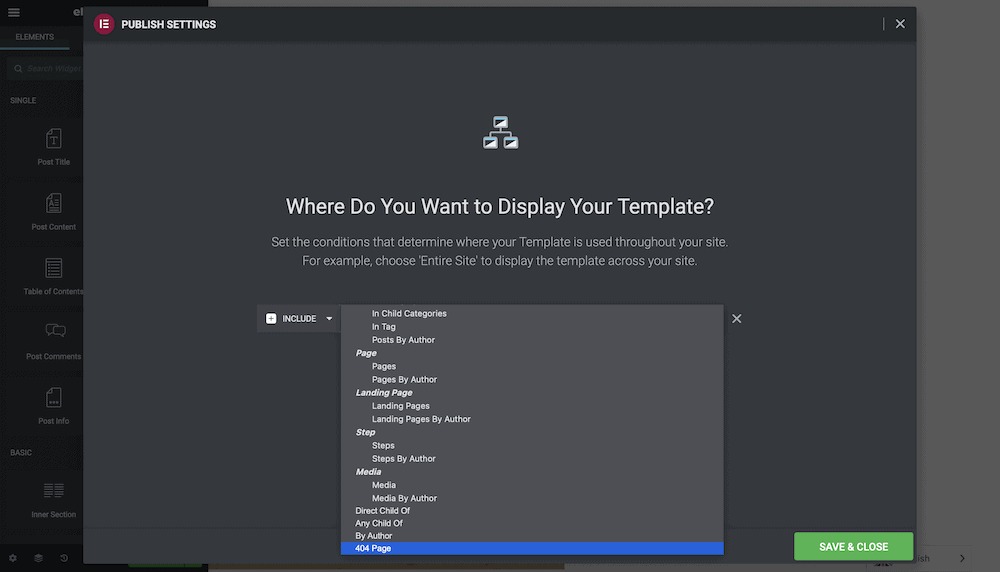
Điều này cho phép bạn chỉ định khi nào và ở đâu trang 404 sẽ hiển thị. Bạn có thể giữ mọi thứ đơn giản và chọn Include và 404 Page:

Khi bạn lưu thay đổi, trang web của bạn sẽ hiển thị trang 404 tùy chỉnh mà bạn đã tạo.
Tóm tắt
Nếu bạn cần chỉ dẫn trong một khu vực lớn và không quen thuộc, bạn thường sẽ tìm một bản đồ hoặc biển báo để có manh mối về vị trí của mình. Một trang 404 WordPress gần như tương đương với dấu hiệu “Bạn đang ở đây!”
Nó giúp thông báo cho người dùng rằng URL họ gõ vào không tồn tại. Tuy nhiên, nhiều trang web không chỉ dừng lại ở việc thông báo lỗi. Những trang này trở thành một phần của thương hiệu trang web và giúp người dùng quay lại một nơi quen thuộc hơn trên trang web của bạn.
Trong suốt bài viết này, chúng tôi đã trình bày cách xây dựng một trang 404 WordPress. Việc này không quá khó khăn bất kể phương pháp bạn chọn.
Hầu hết các chủ đề WordPress đều đi kèm với một mẫu trang 404 có sẵn, mặc dù nếu bạn kết hợp điều này với một trình tạo trang chuyên dụng như GeneratePress, Elementor hoặc Beaver Builder, bạn có thể tạo ra những trang 404 hoàn chỉnh và có giá trị cho trang web của mình.

