WordPress là một trong những hệ thống quản lý nội dung (CMS) phổ biến nhất, nhờ vào sự thân thiện với người dùng. Ngay cả khi bạn không có kinh nghiệm lập trình hoặc kiến thức kỹ thuật, bạn vẫn có thể xây dựng một trang web đầy đủ chức năng từ đầu. Tuy nhiên, nếu bạn muốn nâng tầm trang web của mình bằng cách thay đổi giao diện và làm cho nó trở nên độc đáo hơn, việc add CSS WordPress sẽ là một giải pháp lý tưởng.

Điều tuyệt vời là bạn không cần phải là chuyên gia mã hóa để thực hiện việc này. Trong bài viết hôm nay, chúng tôi sẽ giải thích CSS là gì, cách hoạt động của nó trong WordPress và hướng dẫn bạn những cách đơn giản nhất để thêm CSS vào trang web của mình để tạo nên sự khác biệt. Hãy bắt đầu nhé!
Contents
CSS là gì trong WordPress?
CSS (Cascading Style Sheets) là một ngôn ngữ được sử dụng trong thiết kế web để thay đổi giao diện trực quan của một trang web. Ví dụ, bạn có thể sử dụng CSS để thay đổi bố cục, phông chữ, màu sắc, và nhiều thứ khác trên trang web của mình.
Điều tuyệt vời về việc sử dụng CSS trong WordPress là nó cho phép bạn ghi đè một số cài đặt mặc định của giao diện (theme).
Điều này rất hữu ích đối với những ai đang sử dụng các giao diện WordPress phổ biến. Khi một giao diện được sử dụng rộng rãi, mặc dù nội dung có thể khác nhau giữa các trang web, nhưng thiết kế cơ bản lại giống nhau.
Điều này khiến trang web của bạn khó có thể nổi bật so với các trang web khác cũng sử dụng giao diện tương tự với các yếu tố thiết kế giống nhau.
CSS hoạt động như thế nào?
Bạn đã từng nghe đến HTML (Hypertext Markup Language) chưa?
HTML là ngôn ngữ chính được sử dụng để tạo trang web WordPress của bạn. Công việc của nó là chỉ dẫn cho trình duyệt web biết trang web của bạn trông như thế nào.
Nhờ đó, khi người dùng truy cập trang web của bạn, họ sẽ thấy các yếu tố như màu sắc, hình ảnh và nội dung văn bản. Nếu không có HTML, trang web của bạn sẽ chỉ là những dòng mã mà không ai hiểu nổi.
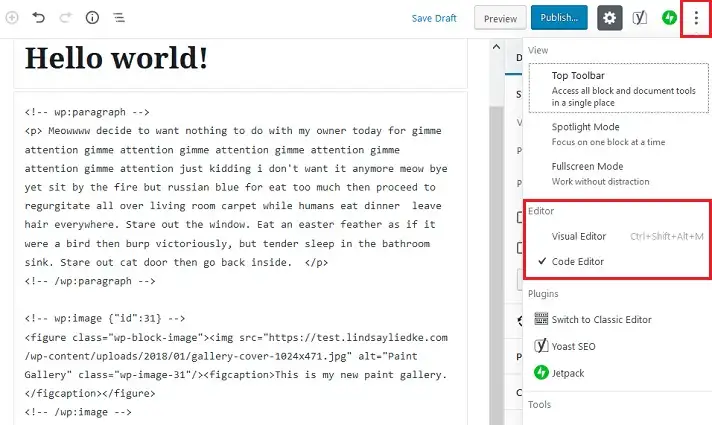
Để xem HTML trông như thế nào, bạn chỉ cần nhấp vào ba dấu chấm ở góc trên bên phải của trình chỉnh sửa Gutenberg và chọn Code Editor.

Vấn đề với việc chỉnh sửa HTML để làm cho trang web của bạn trông theo một cách nhất định là nó rất mất thời gian (chưa kể bạn phải hiểu về mã). Ví dụ, nếu bạn muốn thay đổi màu của tất cả tiêu đề bài viết, bạn sẽ phải chỉnh sửa mã HTML của từng bài viết mà bạn đã viết.
Đó là lý do tại sao sử dụng CSS lại hữu ích.
CSS giúp xác định cách các phần tử HTML trên trang web của bạn hiển thị. Và điều tuyệt vời nhất là, đây là một ngôn ngữ có thể áp dụng trên toàn bộ trang web chỉ với vài dòng mã đơn giản.
Sử dụng CSS trong WordPress mang lại cho bạn quyền kiểm soát hoàn toàn giao diện trang web của mình và làm cho việc thay đổi một số yếu tố trở nên dễ dàng hơn.
Thậm chí, bạn không cần phải hiểu cách hoạt động của HTML. Bạn chỉ cần thêm một vài dòng mã CSS vào trang web của mình và thay đổi giao diện. Thật sự rất đơn giản.
Cách add CSS WordPress
Vậy là bạn đã biết mình muốn thực hiện một số thay đổi thiết kế cho trang web WordPress. Và bạn cũng biết rằng sử dụng CSS là một lựa chọn, ngay cả khi bạn không có kiến thức về mã hóa.
Nhưng làm thế nào để thêm CSS vào WordPress?
1. Tệp Style Sheets của giao diện WordPress
Bạn có thể thêm các đoạn mã CSS trực tiếp vào tệp style sheets của giao diện WordPress để thay đổi giao diện tổng thể của trang web.
Tuy nhiên, phương pháp này không được khuyến nghị cho hầu hết mọi người. Việc thêm mã vào giao diện chính (parent theme) có một số rủi ro:
- Bạn có thể làm hỏng giao diện của trang web nếu không biết mình đang làm gì.
- Mỗi lần cập nhật giao diện, tất cả thay đổi bạn đã thực hiện bằng cách thêm CSS sẽ bị mất, điều này có nghĩa là bạn sẽ phải bắt đầu lại từ đầu mỗi khi cập nhật.
- Bạn có thể làm hỏng trang web nếu chỉnh sửa sai vị trí.
Nếu bạn là người dùng WordPress nâng cao và muốn thêm CSS trực tiếp vào style sheets của giao diện, bạn nên sử dụng giao diện con (child theme). Bằng cách này, nếu bạn mắc lỗi, bạn sẽ không làm hỏng toàn bộ trang web. Hơn nữa, mỗi lần bạn cập nhật giao diện chính, giao diện con sẽ giữ lại các thay đổi CSS của bạn.
Để biết thêm thông tin, hãy xem bài viết của chúng tôi về mọi điều bạn cần biết về giao diện con trong WordPress.
Trong khi đó, hãy xem các cách dễ dàng hơn để thêm CSS vào WordPress cho người mới bắt đầu.
2. Add CSS WordPress bằng trình tùy chỉnh giao diện (Theme Customizer)
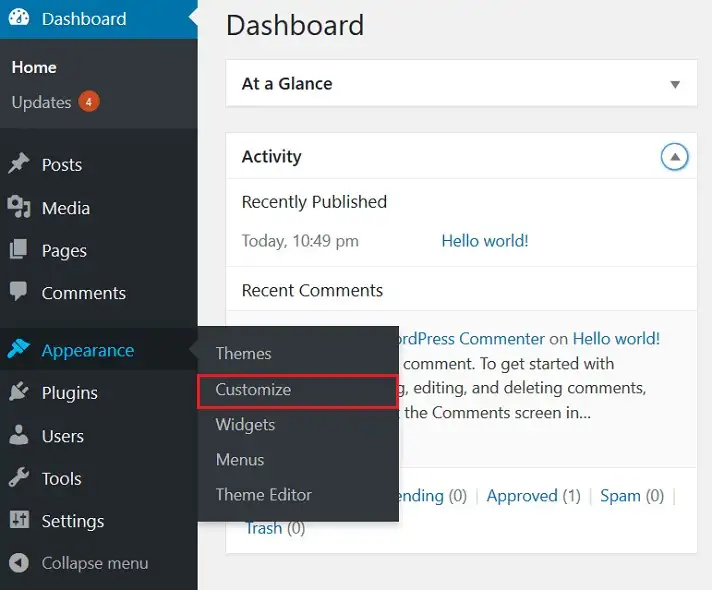
Trong bảng điều khiển WordPress, có một cách để truy cập Theme Customizer. Tất cả những gì bạn cần làm là điều hướng đến Giao Diện > Tùy Chỉnh (Appearance > Customize).

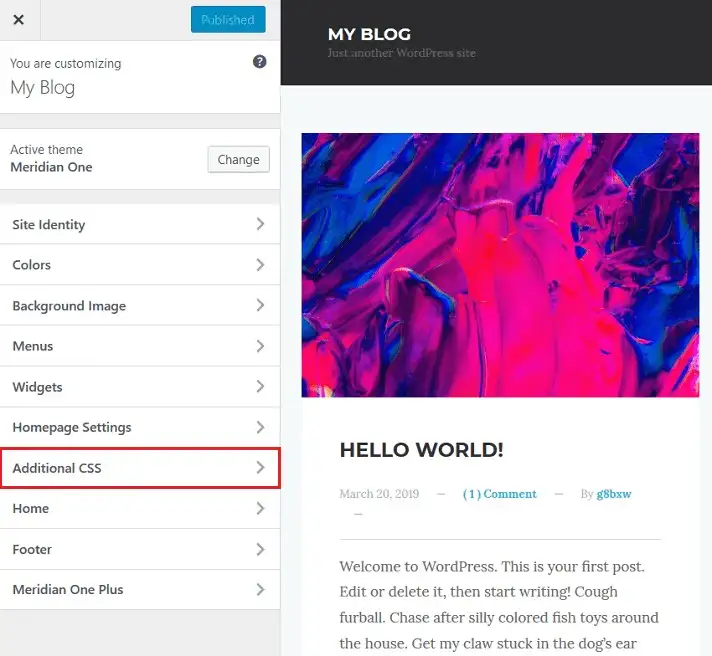
Điều này sẽ đưa bạn đến giao diện Trình Tùy Chỉnh Giao Diện. Bạn sẽ thấy bản xem trước trang web của mình và một loạt tùy chọn ở bên trái.
Để thêm CSS vào WordPress, hãy nhấp vào CSS Bổ Sung (Additional CSS).

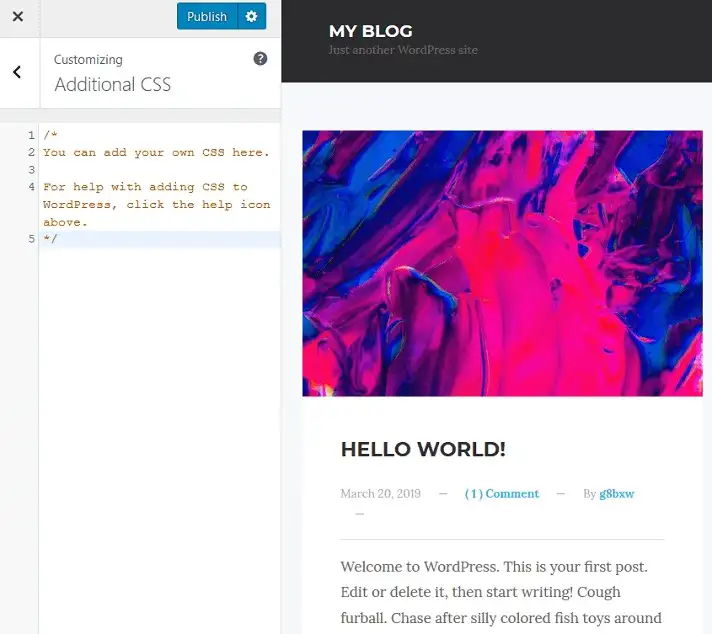
Khi làm điều này, bạn sẽ thấy một ô văn bản trống để thêm mã CSS.

Khi một quy tắc CSS hợp lệ được thêm vào, bạn sẽ thấy các thay đổi hiển thị trong bảng xem trước của Trình Tùy Chỉnh Giao Diện.
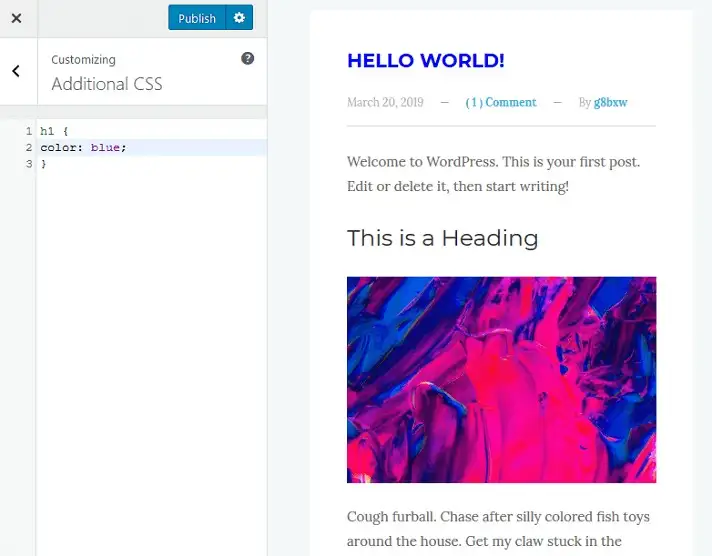
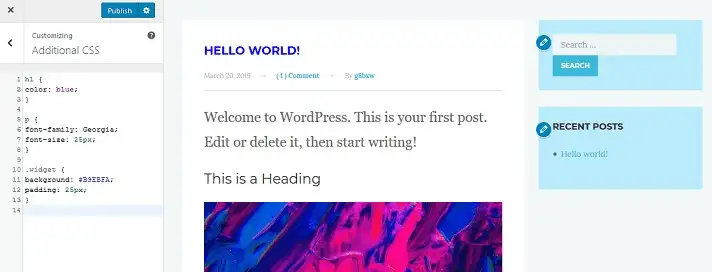
Ví dụ, giả sử chúng ta muốn thay đổi tiêu đề bài viết từ màu đen sang màu xanh dương. Chúng ta có thể thêm mã CSS vào ô trống và thấy thay đổi trong bảng xem trước:

Hello World sẽ không còn màu đen nữa.
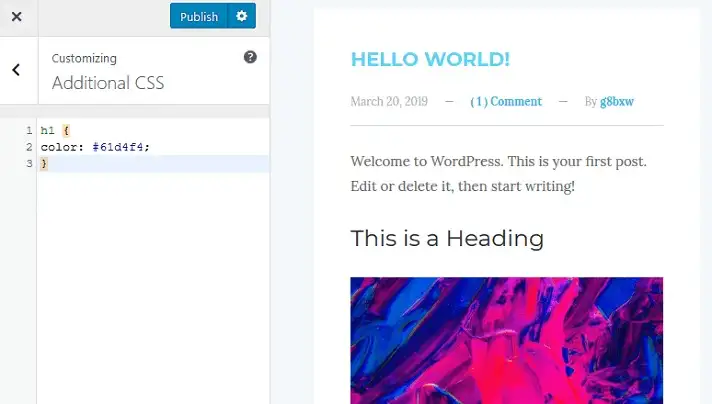
Ngoài ra, bạn có thể sử dụng mã màu hex để chỉ định một sắc thái cụ thể của màu xanh dương. Ví dụ, bạn có thể thay thế từ “blue” bằng “#61d4f4” để có màu này cho tiêu đề bài viết:

Bạn có thể thêm bao nhiêu đoạn mã vào phần này tùy ý. Tuy nhiên, hãy nhớ rằng mọi thay đổi bạn thực hiện ở đây sẽ áp dụng trên toàn bộ trang web. Ngoài ra, các thay đổi bạn thực hiện trong một giao diện sẽ không xuất hiện trong giao diện khác nếu bạn kích hoạt nó. Nếu bạn thay đổi giao diện, bạn sẽ phải làm lại tất cả các tùy chỉnh CSS.
Nhấp vào Xuất bản (Publish) khi bạn hoàn thành.
3. Add CSS WordPress bằng cách sử dụng Plugin CSS
Nếu bạn không muốn sử dụng Trình Tùy Chỉnh Giao Diện (Theme Customizer) để thêm CSS vào WordPress, bạn luôn có thể sử dụng một plugin WordPress miễn phí như Simple Custom CSS.
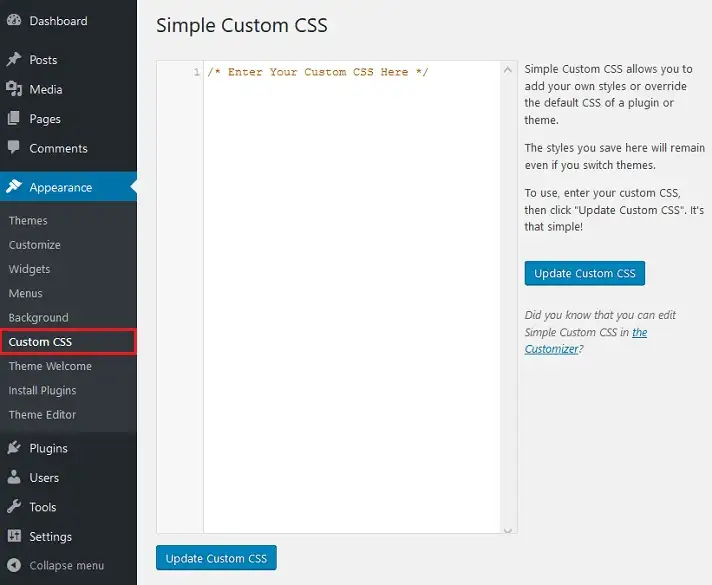
Plugin nhẹ này sẽ tạo một mục menu mới trong bảng điều khiển WordPress của bạn dưới phần Giao Diện (Appearance). Nó sẽ được gắn nhãn là Custom CSS. Khi bạn nhấp vào, bạn sẽ thấy một ô văn bản trống tương tự như ô trong Theme Customizer.

Sau khi bạn thêm các đoạn mã CSS, nhấp vào Update Custom CSS để lưu các thay đổi.
Ưu điểm của việc sử dụng một plugin CSS như thế này là ngay cả khi bạn thay đổi giao diện, CSS tùy chỉnh của bạn vẫn sẽ có sẵn. Điều này có nghĩa là bạn sẽ không phải nhập lại từ đầu.
Các công cụ hữu ích khác để tùy chỉnh trang web WordPress của bạn bằng CSS bao gồm:
- Elementor (xem bài đánh giá của chúng tôi)
- Beaver Builder (xem bài đánh giá của chúng tôi)
Ví dụ đoạn mã CSS
Bạn có thể thay đổi gần như mọi yếu tố thiết kế trên trang web WordPress của mình bằng CSS theo cấu trúc cơ bản sau:
- Dòng Đầu Tiên: Xác định phần tử bạn muốn thay đổi, ví dụ như tiêu đề bài viết (h1), văn bản trong một đoạn văn (p), hoặc khu vực widget (widget).
- Các Dòng Khác: Hướng dẫn cụ thể về những gì sẽ được thay đổi, đặt trong dấu ngoặc nhọn
{ }.
Có hàng tấn các đoạn mã CSS khác nhau mà bạn có thể sử dụng để tùy chỉnh trang web của mình. Thật khó để liệt kê hết tất cả.
Tuy nhiên, nếu bạn muốn tùy chỉnh trang web bằng CSS, dưới đây là một số đoạn mã ví dụ để bạn thấy cách nó hoạt động:
Phông chữ và kích thước
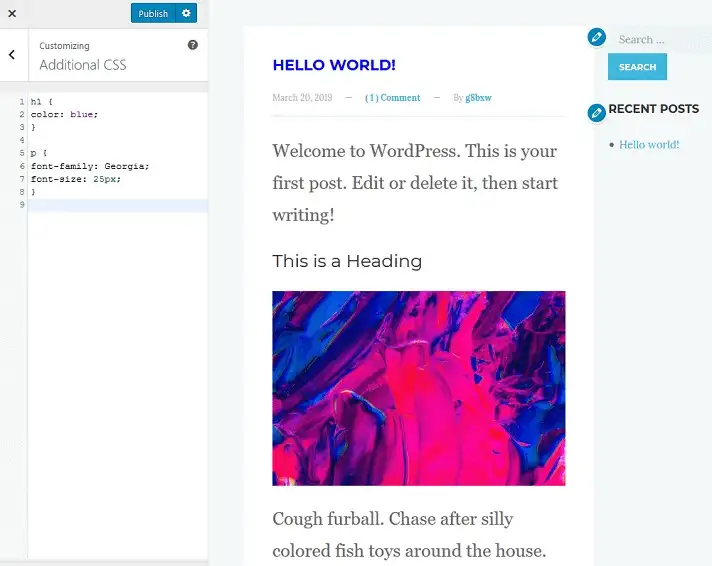
Để thay đổi kiểu phông chữ và kích thước, thêm đoạn mã CSS này:
p {
font-family: Georgia;
font-size: 20px;
}
Bạn có thể thay đổi tên kiểu phông chữ (font-family) thành kiểu bạn muốn và điều chỉnh số để làm cho kích thước phông chữ lớn hoặc nhỏ theo ý muốn.
Tùy chỉnh Sidebar
Giả sử bạn muốn thêm một số tùy chỉnh vào các widget trong thanh bên (sidebar) trên trang web của mình. Để thêm một màu nền đẹp và khoảng cách (padding), hãy thêm đoạn mã CSS này vào dòng mới:
.widget {
background: #B9EBFA;
padding: 25px;
}
Lưu ý rằng đoạn mã CSS này sẽ áp dụng cho tất cả các khu vực widget trên trang web của bạn. Nếu bạn muốn áp dụng thay đổi cho một widget cụ thể, mã CSS của bạn cần phản ánh điều đó.
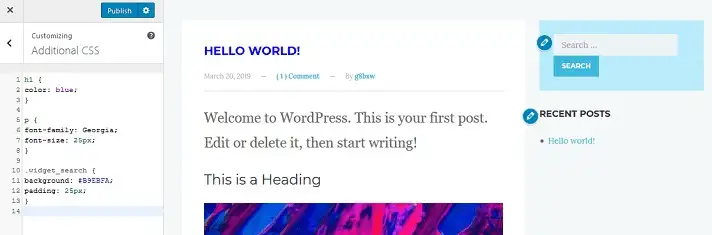
Ví dụ, giả sử bạn muốn CSS chỉ áp dụng cho widget thanh tìm kiếm. Hãy thay đổi đoạn mã CSS thành như sau:
.widget_search {
background: #B9EBFA;
padding: 25px;
}
Để biết thêm cách tùy chỉnh trang web, hãy xem bài viết của chúng tôi về 5 đoạn mã CSS đơn giản.
Nơi học CSS thêm
Nếu bạn thích làm việc với CSS, có rất nhiều nguồn tài liệu để học CSS dành cho WordPress:
- W3Schools.com (MIỄN PHÍ)
- Codeacademy (MIỄN PHÍ)
- MDN web docs (MIỄN PHÍ)
- Udemy (CÓ PHÍ)
- Lynda.com (CÓ PHÍ)
Nếu bạn gặp khó khăn trong việc tìm đoạn mã CSS để thực hiện thay đổi cụ thể trên trang web của mình, thường thì một tìm kiếm nhanh trên Google sẽ giúp ích.
Nhưng nếu bạn thực sự muốn khám phá và thực hiện những thay đổi lớn trên trang web của mình, hãy tham khảo các nguồn tài liệu trên và học CSS một cách bài bản.
Lời kết
Có một trang web độc đáo và nổi bật giữa đám đông là một phần quan trọng trong sự thành công tổng thể của bạn. Và thật may mắn, việc add CSS WordPress là một cách dễ dàng để tùy chỉnh trang web của bạn.
Học CSS không khó nếu bạn biết bắt đầu từ đâu. Và dù có thể mất một chút thời gian để học các đoạn mã phổ biến nhất, bạn sẽ sớm có thể thực hiện nhiều thay đổi thú vị cho giao diện trang web mà không cần tốn nhiều công sức.
Hãy nhớ sử dụng Theme Customizerhoặc plugin CSS để add CSS WordPress. Không nên mạo hiểm phá hỏng trang web và gây thời gian ngừng hoạt động chỉ vì một vài thay đổi thiết kế nhỏ.

