Hướng dẫn chi tiết cách cài đặt và sử dụng kk Star Ratings – plugin tạo đánh giá 5 sao cho website, giúp tăng tỉ lệ click vào kết quả tìm kiếm trên Google.
Contents
Bước 1: Cài đặt kk Star Ratings
Đầu tiên, các bạn cần cài đặt và kích hoạt plugin kk Star Ratings từ thư viện của WordPress.org (download).

Bước 2: Cấu hình cho kk Star Ratings
Sau khi cài đặt và kích hoạt, truy cập vào mục kk Star Ratings trên menu chính. Tại đây, các bạn sẽ tiến hành cấu hình cho plugin.
(1) Tab General
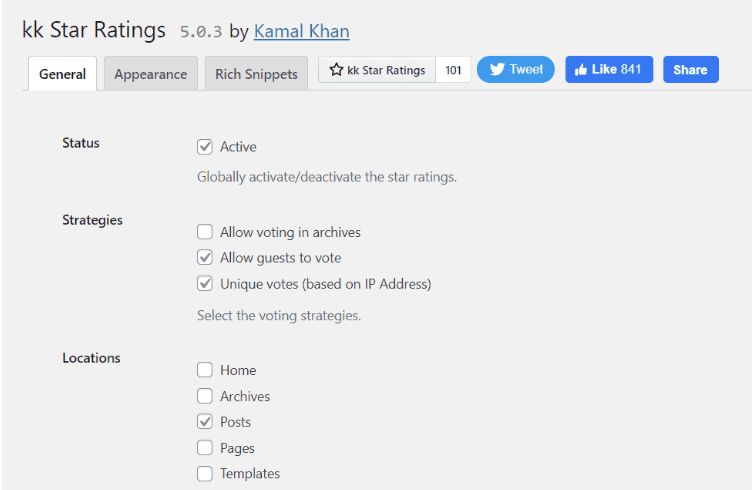
Bao gồm các mục tương tự như hình bên dưới.


Trong đó:
- Status: Tick vào mục Active để kích hoạt kk Star Ratings trên website.
- Allow voting in archives: Cho phép đánh giá các trang lưu trữ (chẳng hạn như tag hay category).
- Allow guests to vote: Cho phép người dùng đánh giá.
- Unique votes (based on IP Address): Đảm bảo mỗi địa chỉ IP chỉ được đánh giá 1 lần duy nhất, hạn chế việc đánh giá ảo.
- Locations: Tick vào những nơi mà bạn muốn tự động chèn biểu tượng đánh giá của kk Star Ratings. Nếu không tick, bạn sẽ phải gọi thủ công bằng code echo kk_star_ratings(); trong template của theme.
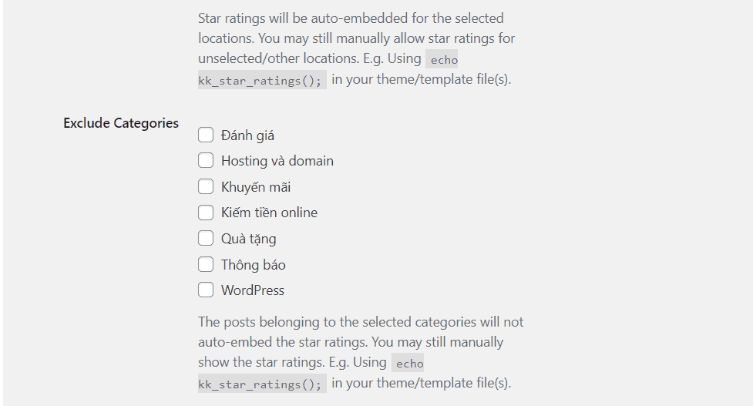
- Exclude Categories: Chọn các chuyên mục mà bạn không muốn hiển thị biểu tượng đánh giá trong bài viết.
Sau khi thiết lập xong, click vào nút Save Changes để lưu lại.
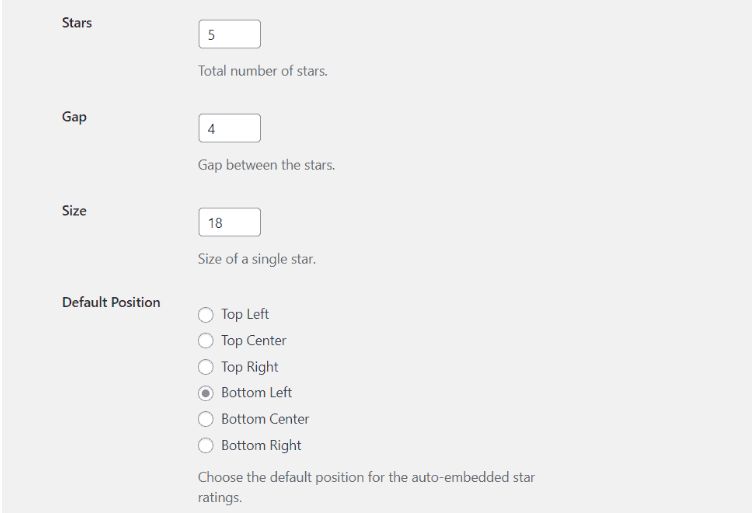
(2) Tab Appearance
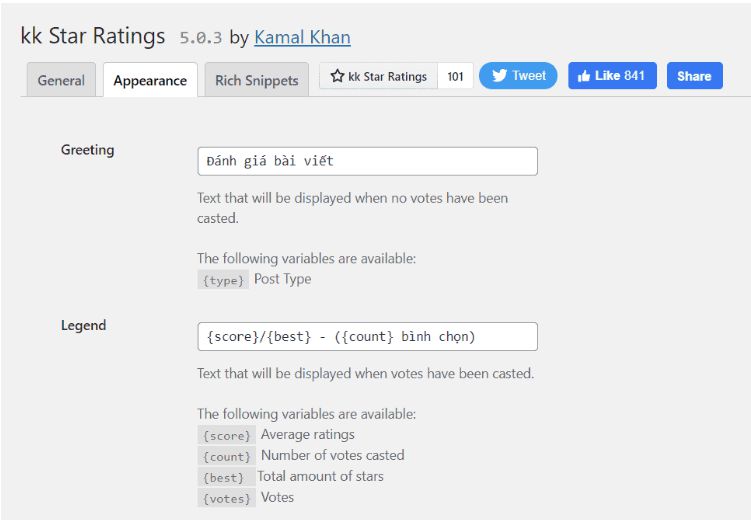
Cho phép bạn thiết lập giao diện của biểu tượng đánh giá 5 sao.


Trong đó:
- Greeting: Dòng chữ sẽ được hiển thị trong trường hợp chưa có đánh giá nào.
- Legend: Nội dung sẽ hiển thị khi đã có lượt đánh giá. Các bạn có thể để mặc định hoặc sửa thành {score}/{best} – ({count} bình chọn).
- Stars: Số lượng ngôi sao.
- Gap: Khoảng cách giữa các ngôi sao.
- Size: Kích thước của mỗi ngôi sao.
- Default Position: Vị trí hiển thị mặc định của biểu tượng đánh giá (Top Left – đầu bài viết bên trái, Top Center – đầu bài viết chính giữa, Top Right – đầu bài viết bên phải, Bottom Left – cuối bài viết bên trái, Bottom Center – cuối bài viết chính giữa, Bottom Right – cuối bài viết bên phải).
Sau khi thiết lập xong, click vào nút Save Changes để lưu lại.
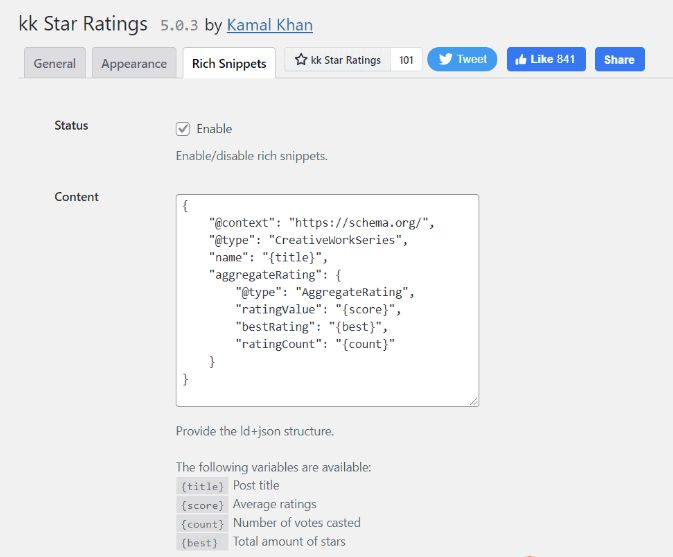
(3) Tab Rich Snippets
Đây là thứ sẽ quyết định kết quả đánh giá có được hiển thị trên Google hay không?

Trong đó:
- Status: Tick vào mục Active để kích hoạt rich snippets.
- Content: Điền cấu trúc ld+json vào mục này.
Đối với phiên bản 4.x, các bạn dùng cấu trúc sau:
{
"@context": "//schema.org/",
"@type": "CreativeWorkSeries",
"name": "[title]",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "[score]",
"bestRating": "[best]",
"ratingCount": "[count]"
}
}Đối với phiên bản 5.x, các bạn dùng cấu trúc sau:
{
"@context": "//schema.org/",
"@type": "CreativeWorkSeries",
"name": "{title}",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "{score}",
"bestRating": "{best}",
"ratingCount": "{count}"
}
}Sau khi thiết lập xong, click vào nút Save Changes để lưu lại.
Bây giờ thì out ra ngoài và tận hưởng thành quả đi nào!

Thật đơn giản phải không? Chúc các bạn thành công!
Lưu ý:
- Đừng quên đánh giá 5 sao lần đầu tiên ngay sau khi đăng tải bài viết rồi submit link vào Google Search Console để yêu cầu index nhé.
- Không phải cứ cài plugin đánh giá đúng cách là Google sẽ hiển thị 5 sao trên kết quả tìm kiếm. Điều này phụ thuộc vào Google và theme mà bạn đang sử dụng.
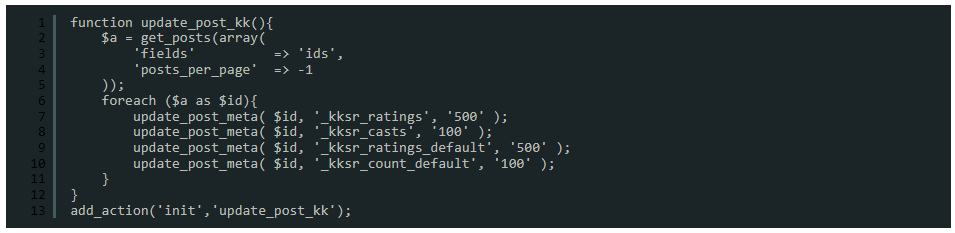
Bước 3: Fake đánh giá với plugin kk Star Ratings
Nếu bạn muốn fake được số lượng đánh giá cũng như số lượng sao cho toàn bộ website thì hãy làm bước 3, còn không thì bỏ qua bước này.
Các bạn follow đoạn code dưới này nhé.

Các bạn lưu ý là sau khi save và load lại trang rồi thì các bạn đợi 10 – 15p (Đối với số lượng bài post lớn) sau đó các bạn xóa code cho nhẹ nhé.
Chúc bạn thành công!
Mọi người cũng tìm kiếm: kk rating, kk star rating, kk-star-ratings, kkstarratings, kk star ratings

