Hướng dẫn cài đặt và sử dụng WP Smush – plugin tối ưu hình ảnh hàng đầu hiện nay với vô số những tính năng mạnh mẽ cho website.
Contents
1. Kích hoạt WP Smush miễn phí
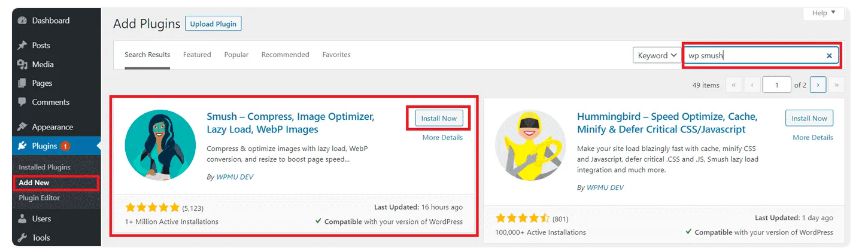
- Trong phần quản trị WordPress, ta cần chuyển đến Plugins > Add New. Tiếp đến ở góc trên cùng bên phải, tìm kiếm ‘wp smush’ sau đó bạn sẽ nhận được một kết quả tương tự như hình mô tả dưới đây – Smush.
- Nhấp vào nút Install Now, sau đó kích hoạt plugin Smush.

Hướng dẫn kích hoạt plugin WP Smush
2. Hướng dẫn sử dụng plugin WP Smush
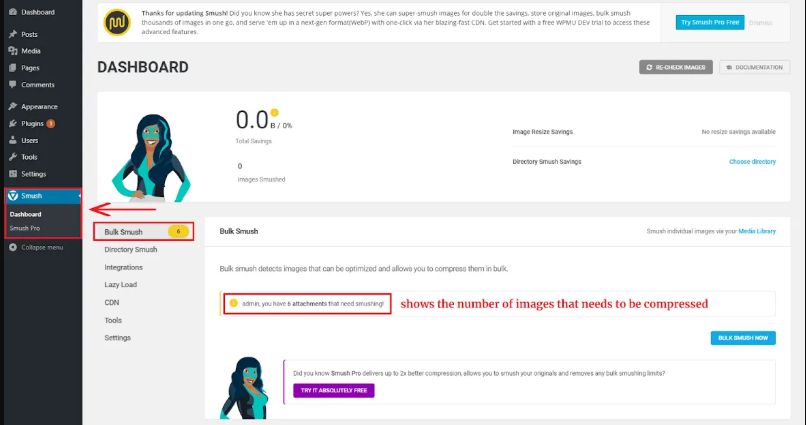
Sau khi kích hoạt plugin này, bạn sẽ thấy một mục menu mới là Smush ngay bên dưới phần Settings. Click vào mục menu này và đi tới Dashboard.
Khi sử dụng phiên bản miễn phí, bạn sẽ thấy thông báo ở trên cùng đề cập đến các quyền hạn của phiên bản pro mà bạn cần phải trả phí để sử dụng thêm các tính năng. Trong phần dưới đây, bạn có thể thấy rằng cài đặt plugin được sắp xếp thành 7 tab như sau:
- Bulk Smush.
- Directory Smush.
- Integrations.
- Lazy Load.
- CDN.
- Tools.
- Settings.
2.1 Bulk Smush (Free)
Bulk Smush settings sẽ là tính năng được đề cập đến đầu tiên trong Smush:


Bulk Smush (Free)
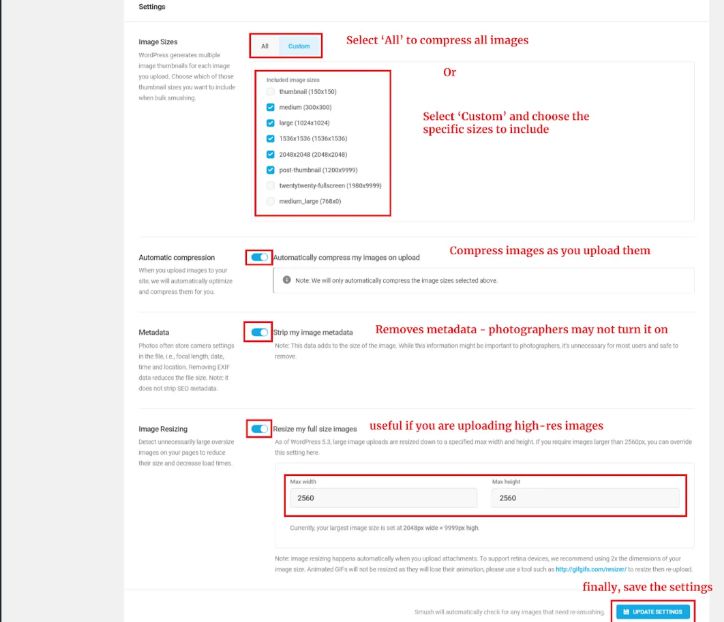
Ở Bulk Smush (Free), ta có thể thấy các tùy chọn sau để cài đặt:
- Image sizes: Bạn có thể chọn nén tất cả các hình trong quá trình bulk smush hay chỉ chọn các hình thu nhỏ. Không nên cài đặt quá nhiều kích thước hình thu nhỏ, điều đó có thể tốn rất nhiều thời gian để hoàn thành, thay vì đó ta nên bỏ chọn các kích thước không cần thiết.
- Automatic compression: Tự động nén image khi người dùng tải chúng lên để bạn không phải làm mờ theo cách thủ công.
- Metadata: Loại bỏ hoặc giữ lại image metadata. Các photographer có thể muốn giữ lại metadata hoặc việc loại bỏ nó có thể làm giảm kích thước hình ảnh.
- Image resizing: Ở mục này giúp đề cập đến chiều rộng và chiều cao tối đa của hình ảnh để WP Smush tự động thay đổi kích thước của chúng. Bạn nên đặt setting này nếu ảnh được tải lên từ máy ảnh hoặc điện thoại có độ phân giải cao.
Bước cuối cùng, bạn cần click vào Update Settings ở ngay bên dưới để lưu giữ những cài đặt.
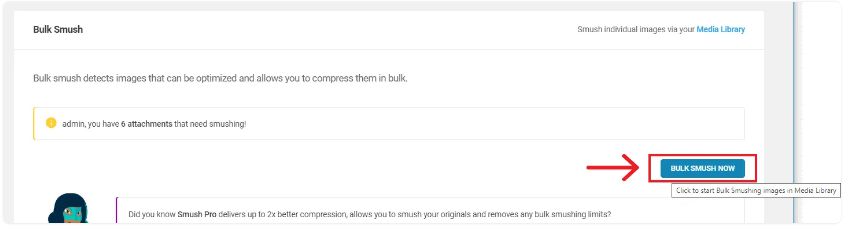
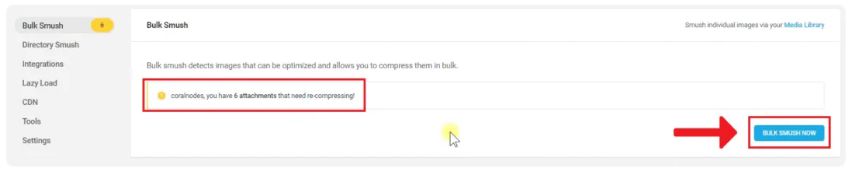
Sau khi đã hoàn thành bước Update Settings, bạn cần tiến hành nén bằng cách cuộn lên đầu và click vào Bulk Smush Now để bắt đầu quá trình.

Bulk Smush Now
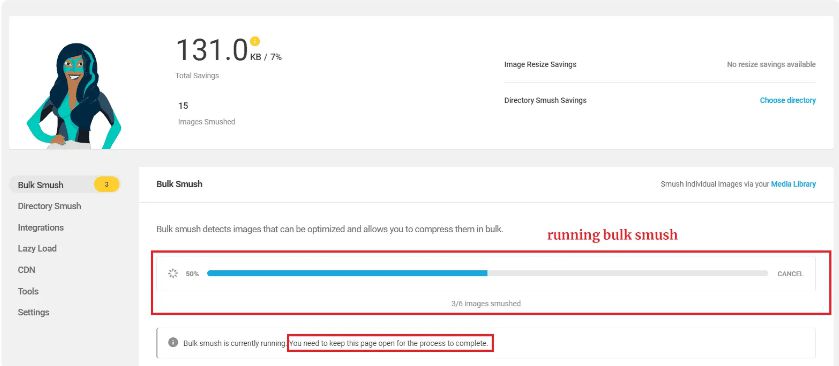
Quá trình Bulk Smush Now có thể sẽ mất một khoảng thời gian tùy thuộc vào số lượng hình ảnh mà bạn đã có trên trang web. Vì vậy bạn hãy giữ máy tính của mình được mở cho đến khi quá trình hoàn tất. Để tiết kiệm thời gian trong lúc chờ nén, bạn có thể xem tiến trình cùng với việc tiết kiệm kích thước và các image còn lại.

Quá trình running Bulk Smush
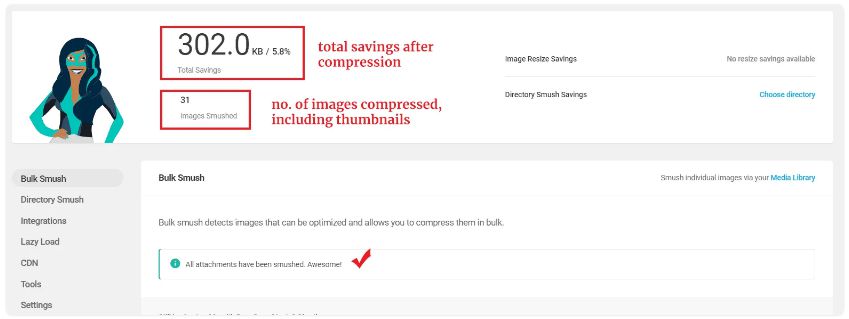
Khi quá trình nén hoàn tất, bạn có thể thấy tổng số total savings được tính theo phần trăm và KB/MB. Bạn cũng có thể thấy tổng số No. của images smushed, bao gồm cả hình thu nhỏ.

Tổng số Total Saving và No. trong Bulk Smush
Ở đây, người dùng có thể thấy 5.8% chính là con số kích thước đã tiết kiệm được khi nén 31 image bao gồm cả hình thu nhỏ được thực hiện bằng cách sử dụng kỹ thuật lossless. Tuy nhiên, ta cần lưu ý rằng các image gốc full size sẽ không được nén ở phiên bản miễn phí, thay vào đó ta cần nâng cấp tài khoản lên phiên bản pro để thực hiện tính năng này.
2.2 Nén các hình ảnh riêng lẻ
Để tiết kiệm thời gian thay vì chỉ nén các hình ảnh cụ thể ta có thể sử dụng WP Smush để nén hàng loạt những hình ảnh này. Để làm được điều này, mời bạn cùng tham khảo hướng dẫn dưới đây nhé:
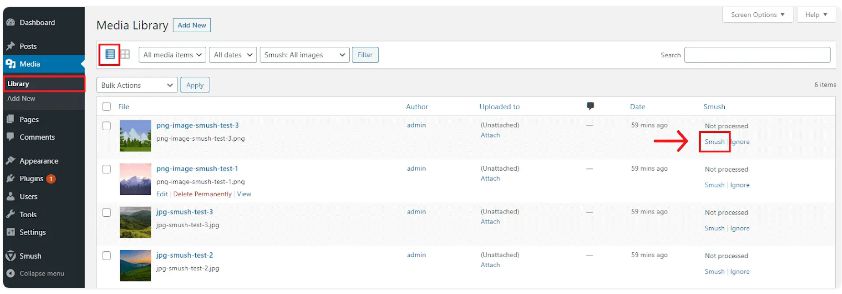
Trước tiên, bạn cần chuyển đến Media Library, tiếp theo chọn giao diện danh sách.
Trong màn hình tiếp theo, ta có thể thấy một cột mới – Smush phía bên phải của mỗi hình ảnh. Lúc này, ta chỉ cần nhấp vào nút Smush đối với hình ảnh bạn muốn nén.

Nén hình ảnh trong WP Smush
2.3 Kích hoạt WP Smush Pro
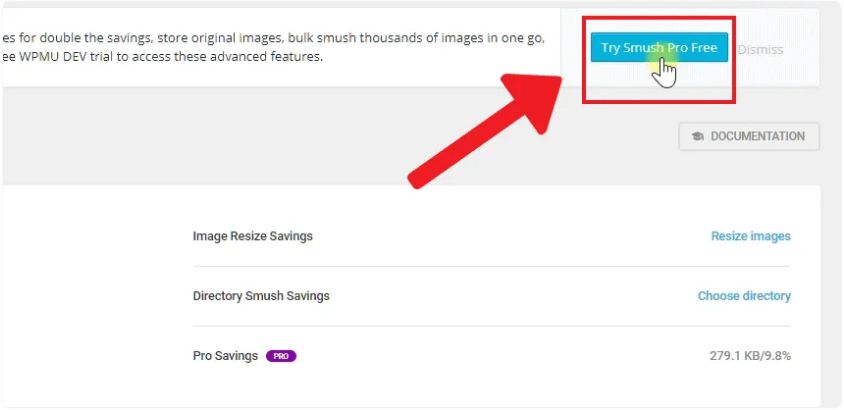
WPMU Dev cung cấp bản dùng thử miễn phí 7 ngày cho plugin WP Smush Pro tạo điều kiện cho người dùng có thể trải nghiệm và quyết định xem nó có phù hợp với trang web đang sử dụng không.
Nhấp vào nút ‘Try Smush Pro Free’ trên trang cài đặt, sẽ đưa bạn đến trang định giá của Smush trên WPMU.

Kích hoạt WP Smush Pro
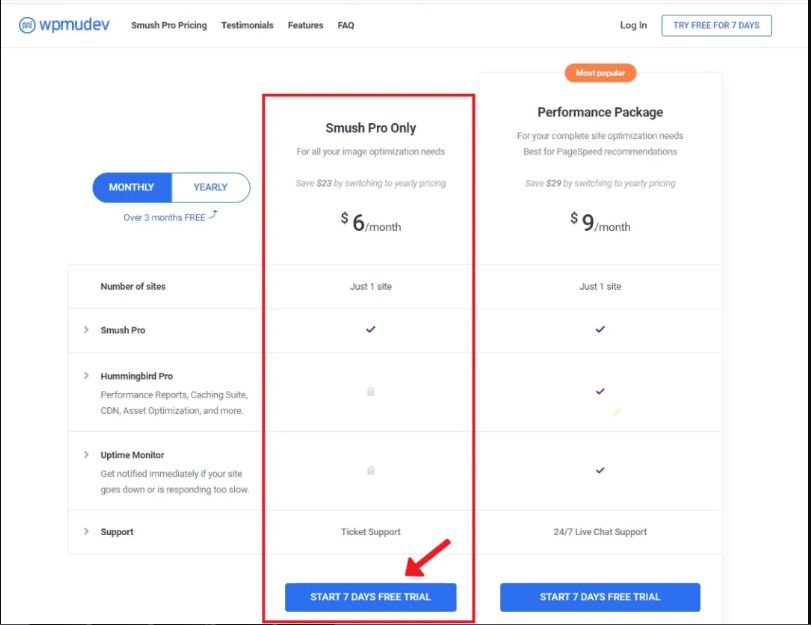
WPMU Dev còn có cả kế hoạch hàng tháng và hàng năm với gói hàng tháng bắt đầu từ $6/tháng. Để được trải nghiệm thử miễn phí 7 ngày, bạn hãy nhấp vào nút trial ở dưới cùng để bắt đầu.

Dùng thử 7 ngày miễn phí WP Smush Pro

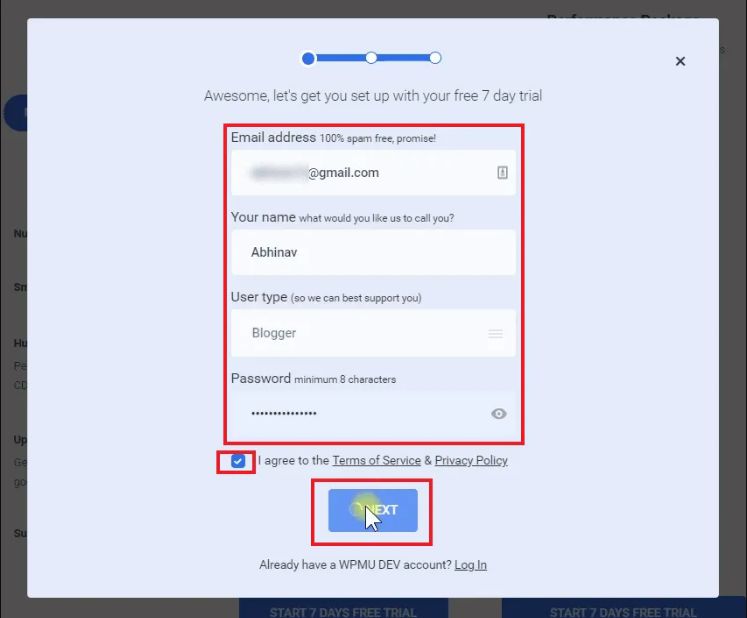
Thiết lập tài khoản WP Smush Pro
Quá trình thiết lập tài khoản này, bạn chỉ cần cung cấp email, tên và mật khẩu để có thể bắt đầu sử dụng WP Smush Pro.

Thiết lập WP Smush Pro
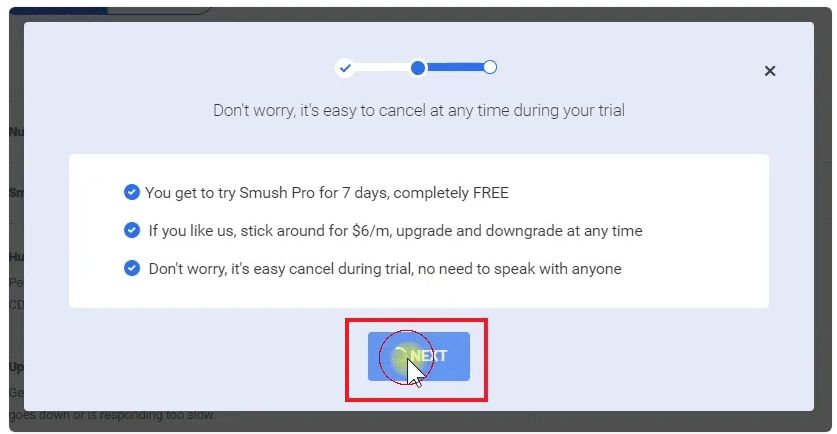
Như vậy, bạn đã hoàn tất quá trình đăng ký dùng thử WP Smush Pro, tuy nhiên bạn có thể hủy dùng thử bất cứ lúc nào.
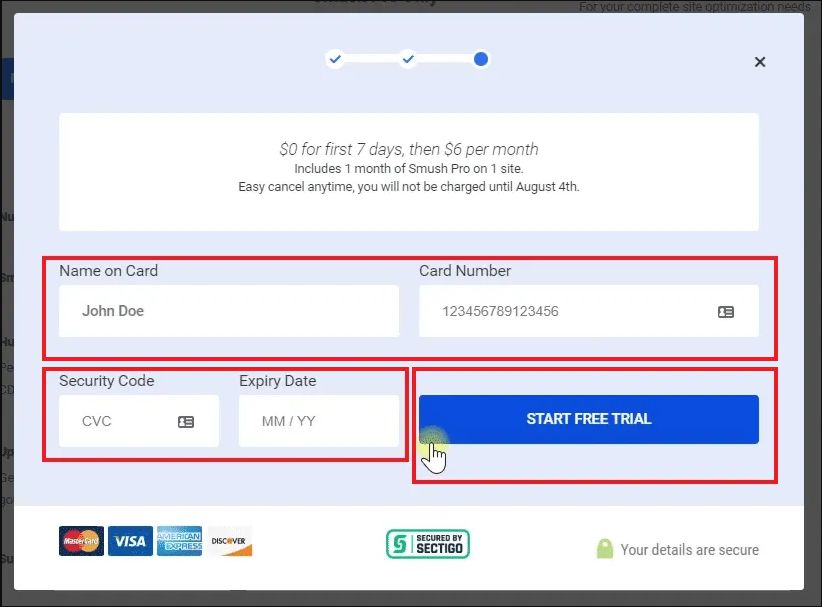
Với phiên bản dùng thử, người dùng phải cung cấp chi tiết thanh toán để kích hoạt plugin. Tuy nhiên, nhược điểm lớn của WP Smush hiện tại vẫn chưa có hỗ trợ nào dành cho chính sách thanh toán bằng PayPal.

Quy trình thanh toán WP Smush
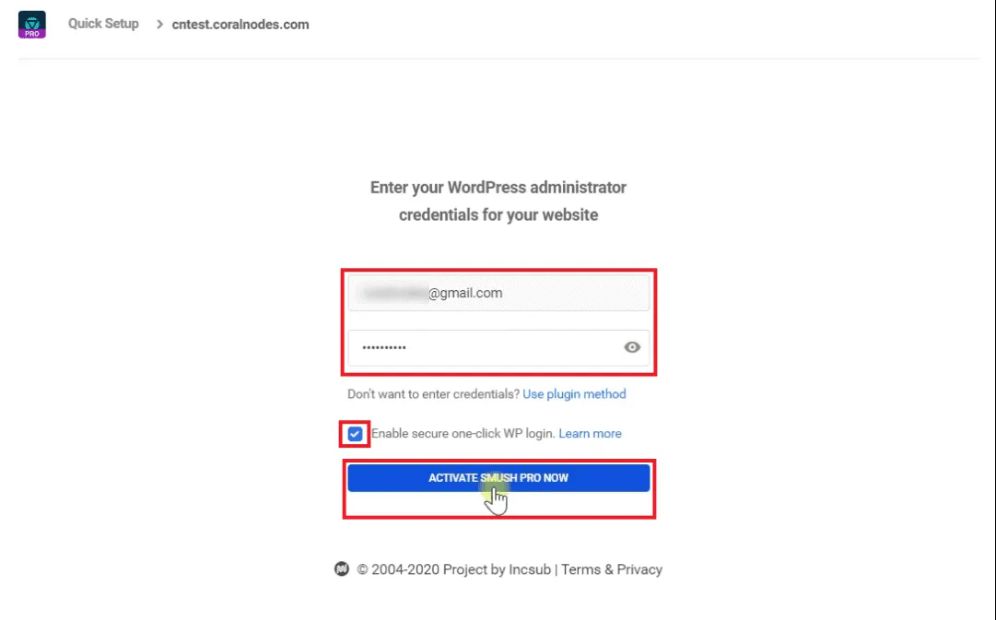
Trong màn hình phía trên, bạn cần nhập chi tiết thanh toán của mình theo hướng dẫn. Tiếp theo là Quick Setup. Đây là nơi người dùng có thể kết nối WPMU DEV với trang web của mình. Để tiếp tục hãy nhập URL của trang web.
Cuối cùng, nhập tên người dùng và mật khẩu trang web WordPress của bạn để WPMU DEV có thể truy cập trang web. Sau đó chỉ cần click vào ‘Activate Smush Pro Now’.
Lưu ý rằng, bạn hãy nhấp vào ‘Use plugin method’ trong trường hợp không muốn ghi nhớ thông tin đăng nhập tại đây. Sau đó người dùng sẽ được dẫn đến trang để tải xuống WPMU dashboard plugin. Và như vậy bạn đã có thể kết nối thủ công với WPMU.

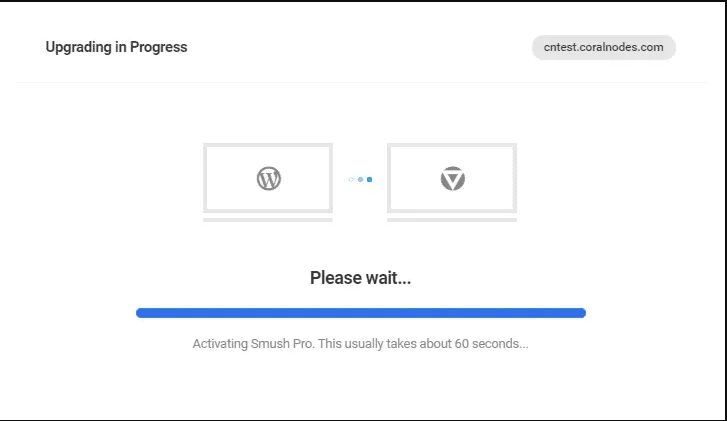
Kích hoạt WP Smush Pro

Quá trình kích hoạt Smush Pro
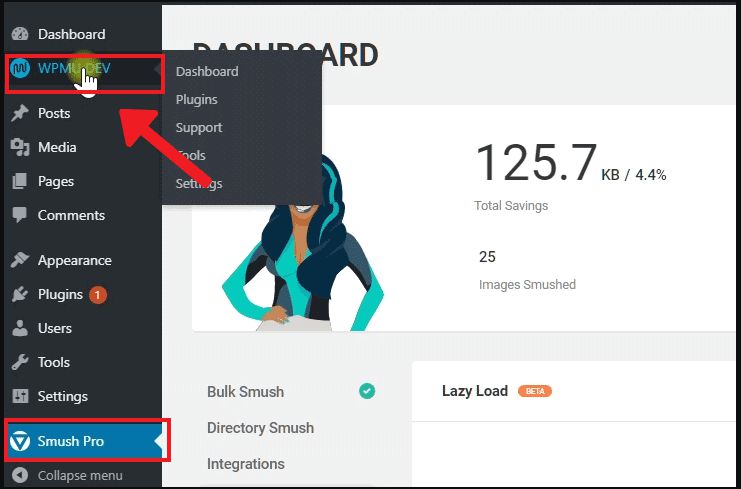
Quay lại WordPress dashboard, bạn sẽ thấy một mục menu mới – WPMU DEV cùng với đó là Smush đã được nâng cấp lên phiên bản Smush Pro.

Chúng ta sẽ cùng xem lại những thay đổi ở tab setting Bulk Smush ở phiên bản Pro so với phiên bản miễn phí nhé.
2.4 Bulk Smush (Pro)
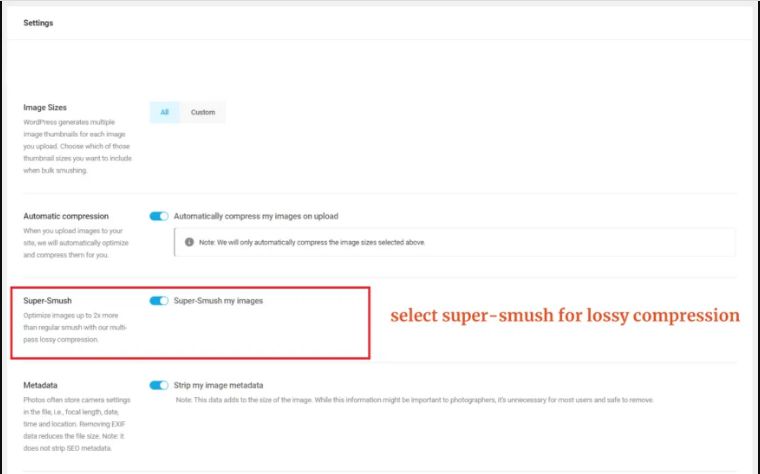
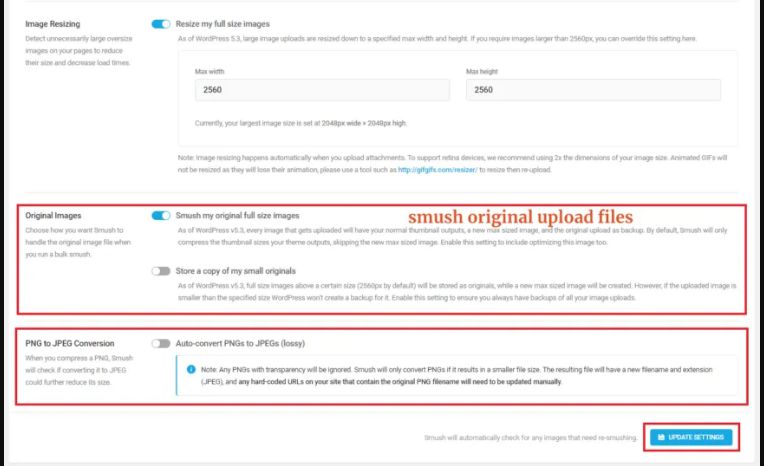
Ở Bulk Smush Pro chúng ta sẽ có nhiều tùy chọn hơn so với phiên bản miễn phí:
- Super-smush: Bật tính năng này để kích hoạt tính năng nén hình ảnh, giúp tối ưu tốc độ tải trang web và tiết kiệm kích thước hơn.
- Compress/backup original images: Khi sử dụng tùy chọn này, bạn có thể nén hình ảnh gốc với kích thước full size bằng phiên bản Pro.
- Chuyển đổi PNG sang JPEG: Đối với một số hình ảnh, PNG tốt hơn JPEG nhưng cũng sẽ ngược lại trong một số trường hợp.
Lưu ý một điều rằng, nếu hình ảnh hiện có của bạn đã ở định dạng thích hợp thì không cần phải chọn tùy chọn này. Nếu không, hãy bật tùy chọn để có thể tiết kiệm một số kích thước.


Bulk Smush (Pro)
Sau khi nhấp vào update setting, bạn phải nén lại hình ảnh một lần nữa.

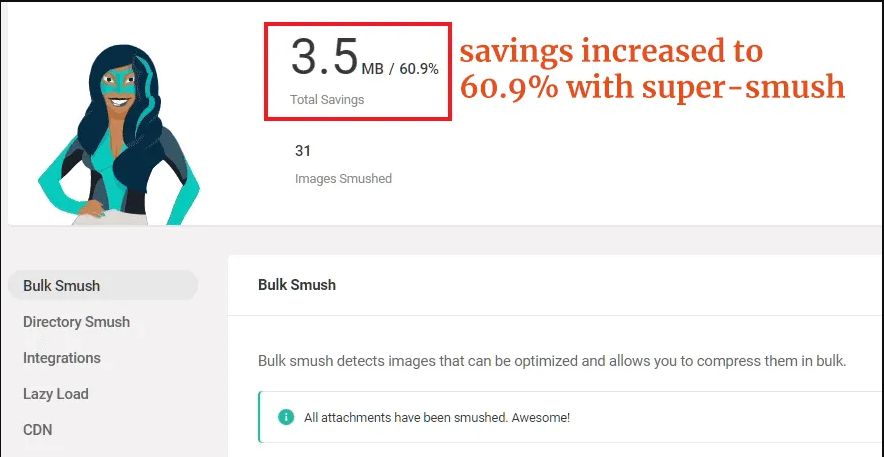
Nén hình ảnh
Như bạn có thể thấy, tính năng nén dữ liệu với Super-smush đã giảm gần 61% kích thước tổng thể.

Tính năng nén dữ liệu với Super-smush đã giảm gần 61% kích thước tổng thể
Như vậy, tính năng Bulk Smush Pro sẽ có thêm rất nhiều tính năng hữu ích mà bạn nên nâng cấp cho website của mình. Chúng ta cùng tìm hiểu thêm một số công cụ khác trong phần dưới đây.
2.5 Directory Smush
Theo mặc định, Smush chỉ nén các hình ảnh trong thư mục tải lên của WordPress.
Nhưng bạn có thắc mắc rằng điều gì sẽ xảy ra nếu một số thư mục khác có chứa hình ảnh? Bạn hoàn toàn có thể chọn các thư mục đó với tính năng Directory Smush.
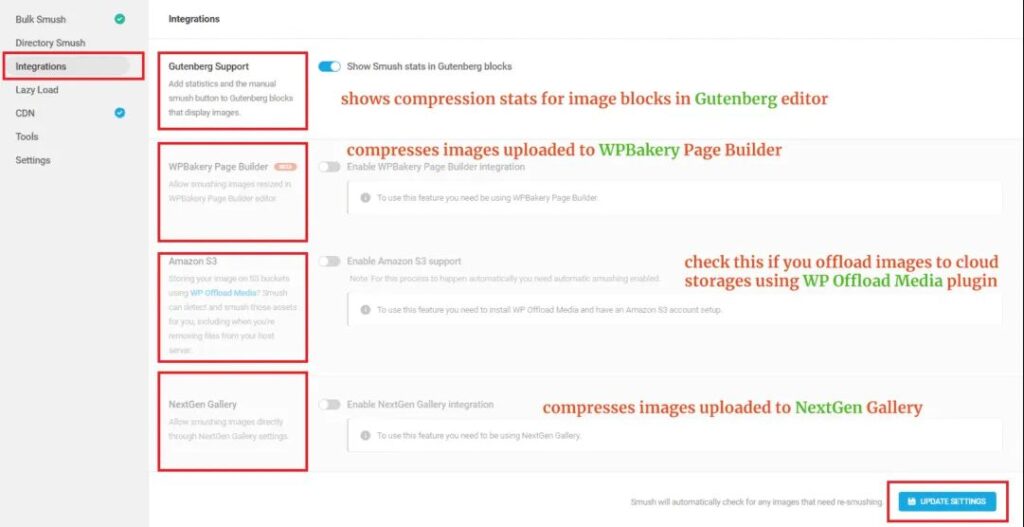
2.6 Integrations
Ngoài các cài đặt trên, Smush còn cung cấp các tích hợp sau:

Những cài đặt khác trong Smush
- Gutenberg: Khi được bật tùy chọn này, người dùng có thể xem thống kê nén cùng với các khối hình ảnh trong trình chỉnh sửa Gutenberg. Tuy nhiên đối với các hình ảnh chưa được tối ưu hóa, nó cũng phải hiển thị nút Smush thủ công.
- WPBakery: Nếu sử dụng WPBakery để tạo trang, Smush có thể nén các hình ảnh được tải lên trình tạo trang.
- Amazon S3: Nếu giảm tải hình ảnh lên kho lưu trữ đối tượng cloud như Amazon S3 hoặc DigitalOcean Spaces bằng cách sử dụng plugin WP Offload Media, Smush cũng có thể tối ưu hóa những hình ảnh đó. Thậm chí, Smush hoàn toàn có thể hoạt động ngay cả khi xóa image khỏi server.
- NextGen gallery: Người dùng nên sử dụng NextGen để tạo gallery, Smush có thể nén hình ảnh được tải trực tiếp lên đó.
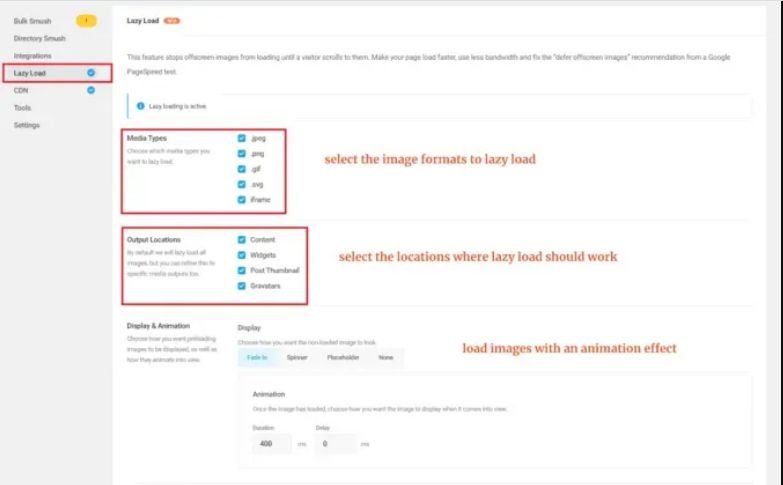
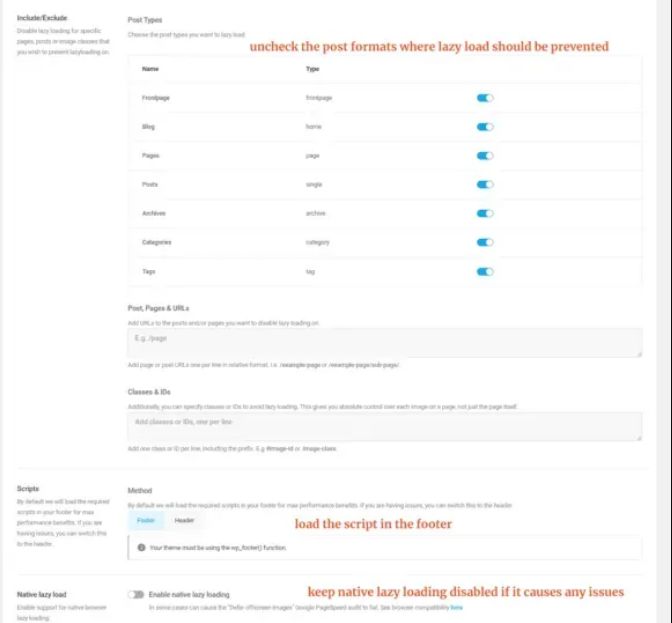
2.7 Lazy Load
Hiện nay có một số plugin chuyên dụng trong WordPress cho phép việc tải chậm như W3 Total Cache. Nhưng khi sử dụng Smush Pro, người dùng không cần phải thêm bất kỳ plugin nào cho phép tải chậm hình ảnh cũng như ngăn cảnh báo “defer offscreen images” trong Google PageSpeed.


Tính năng trong WP Smush Pro
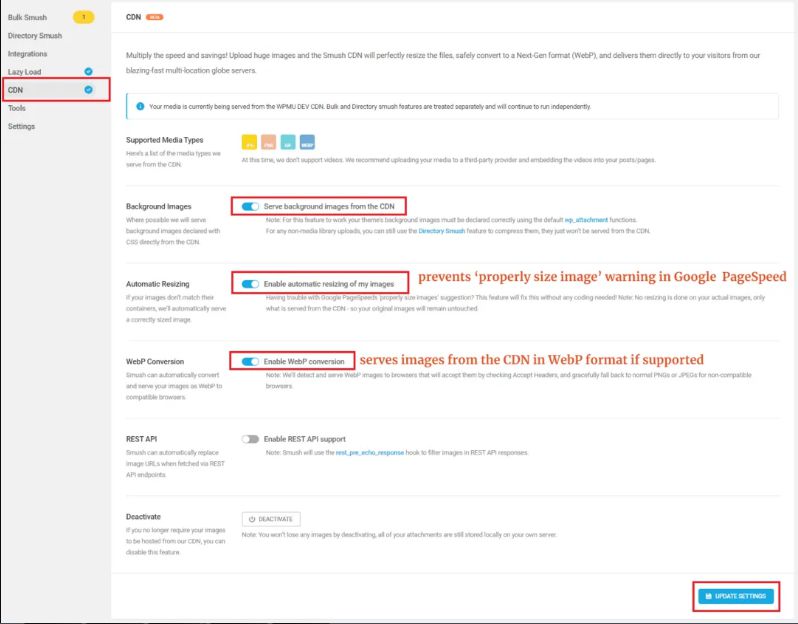
2.8 CDN
Tương tự như tùy chọn Lazy Load , bạn cũng không cần tìm CDN khác. Smush Pro cho phép bạn có thể kích hoạt CDN trong ít phút, những CDN này được cung cấp bởi StackPath.
Tuy nhiên, so với các tính năng mà bạn nhận được khi sử dụng trực tiếp với StackPath thì Smush cung cấp những tính năng khá cơ bản. Có thể kể đến như: không thể thêm miền tùy chỉnh,… Tuy nhiên, điểm cộng bù lại chính là việc người dùng có thể sử dụng mà không cần trả thêm phí.

CDN trong Smush Pro
- WebP
WebP có thể được bật trong khi đang mở CDN. Không giống như ShortPixel hoặc Imagify, Smush không lưu trữ các hình ảnh WebP đã chuyển đổi trong thư mục tải lên trang web. Vì vậy, nếu thay đổi plugin hoặc muốn sử dụng một CDN khác, bạn sẽ mất hình ảnh WebP.
2.9 Tools
Tools bao gồm một tùy chọn để khôi phục hình ảnh ban đầu của bạn. Để nó hoạt động, bạn cần chọn tùy chọn “story a copy of my original images” trong tab setting Bulk Smush.

Kích hoạt Tool trong Smush Pro
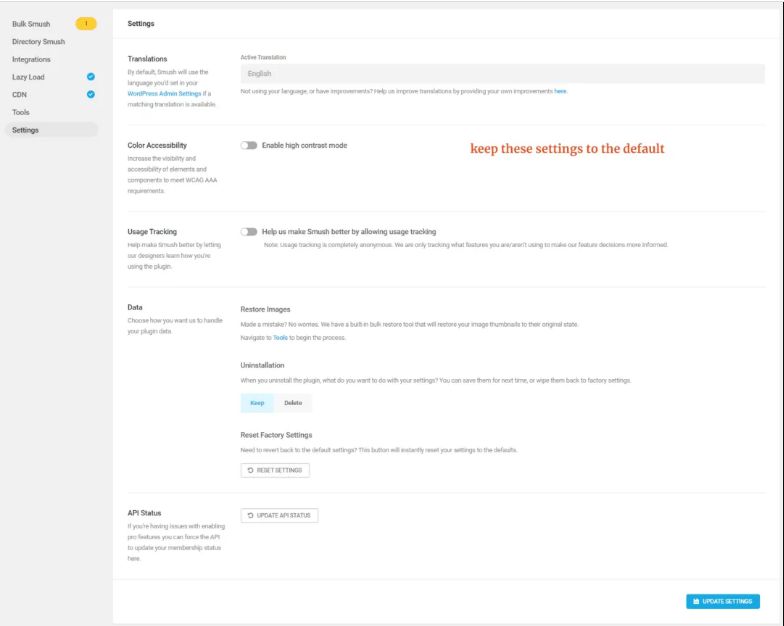
2.10 Settings
Tab setting sẽ cung cấp thêm một số cài đặt khác. Lưu ý rằng hãy để các cài đặt ở chế độ mặc định.

Setting
Mọi người cũng tìm kiếm: smush, wp smush, smush pro, wp smush pro, smush plugin, wp-smush wordpress plugin, plugin smush, smush cdn, bulk smush, smush wordpress plugin

