Theme Editor WordPress là một chức năng quan trọng nhưng vô cùng nguy hiểm. Vì vậy trước khi sử dụng chức năng này, bạn nên tìm hiểu kỹ để tránh những sai lầm đáng tiếc.
Theme Editor WordPress là khu vực chỉnh sửa Code Theme đang sử dụng. Tại đây, bạn sẽ thấy tất cả các file chứa Code của Theme. Bạn có thể chỉnh sửa, xóa và thay đổi các đoạn Code này. Tuy nhiên, trước khi thực hiện, bạn cần phải biết mình đang làm gì. Vì nếu làm sai, website WordPress của bạn có thể sẽ không hoạt động.
Các thao tác trong Theme Editor của WordPress

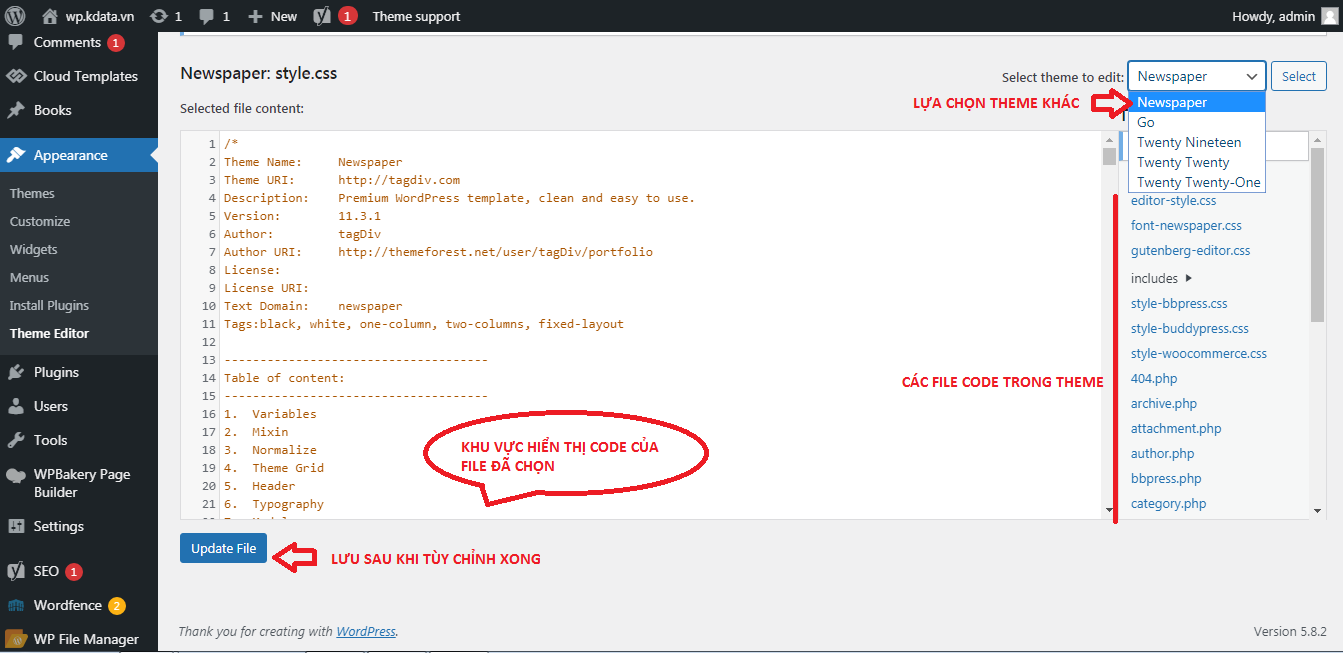
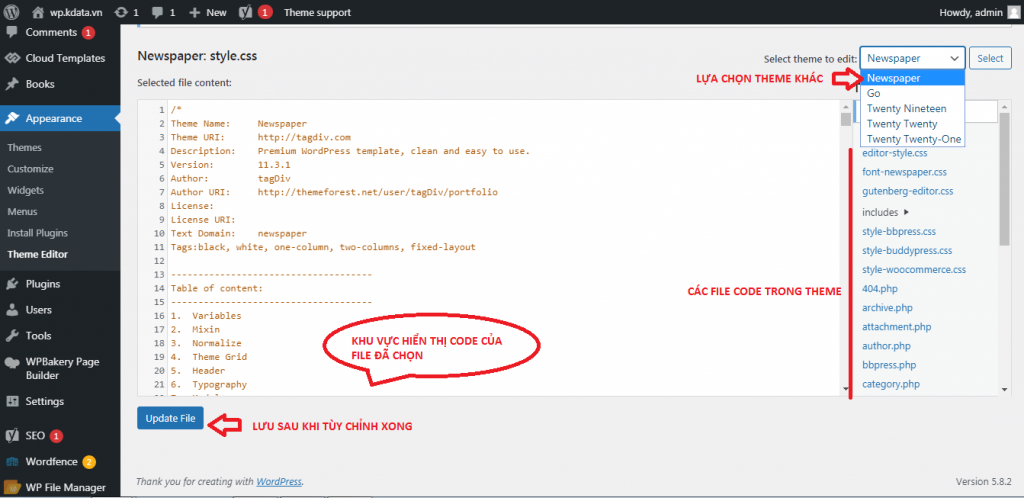
Tổng quan khu vực Theme Editor WordPress
Bước 1: Chọn Appearance (Giao diện) > chọn Theme Editor. Sẽ có một bảng cảnh báo hiện ra để nhắc bạn rằng đây là khu vực nguy hiểm. Nếu bạn đã sẵn sàng, hãy nhấn vào I understand.
Bước 2: Chọn giao diện muốn can thiệp mã
Vào phần Select theme to edit và chọn giao diện để chỉnh sửa) > Nhấn nút Select (chọn)
Bước 3: Sau khi chọn thành công, bạn thấy phần Templates phía cột bên phải sẽ xuất hiện các file code của Theme. Tại đây, bạn có thể tùy chỉnh tất cả các file code đó bằng cách nhấn chuột vào file code bạn muốn chỉnh sửa.
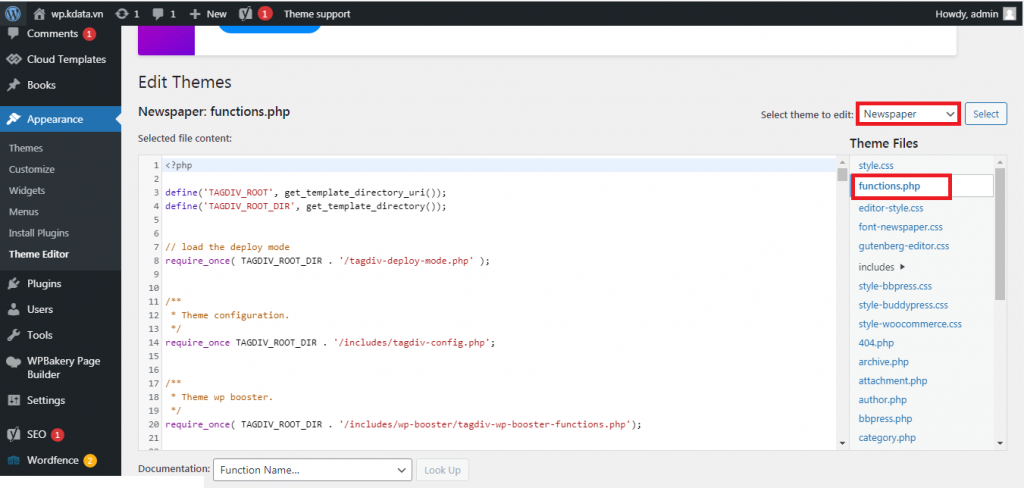
Hiện nay trên Internet, có rất nhiều thủ thuật WordPress hướng dẫn chúng ta thêm Code trong các file. Nếu bạn muốn chỉnh sửa, bạn hãy mở file đó ra và theme đoạn code được chia sẻ.
Ví dụ, ở đây chúng tôi chọn file functions.php của theme Newspaper để chỉnh sửa.

Bước 4: Update File để lưu lại thay đổi
Những lưu ý khi sử dụng Theme Editor
Trước khi thực hiện bất kỳ thay đổi nào, bạn hãy backup website của mình để an toàn hoặc lưu lại đoạn mã ban đầu bằng cách chép chúng ra Notepad++ và lưu lại chúng dưới dạng .txt.
Theme Editor Wordpress là khu vực nguy hiểm nhất là khi bạn chưa biết gì về Code. Vì đôi khi chỉ cần sai dấu (,) hoặc thừa dấu (.) là website của bạn đã không thể hoạt động được nữa rồi. Còn nếu người biết Code, bạn có thể tùy chỉnh dễ dàng tại khu vực này mà không cần phải mở Hosting.
Theme Editor WordPress nếu tận dụng đúng cách, bạn sẽ không cần phải sử dụng quá nhiều Plugin hỗ trợ. Chỉ cần bạn có kiến thức về Code và hiểu được khu vực này, bạn sẽ dễ dàng tùy chỉnh website theo ý của mình.
Tùy vào nhu cầu của bạn mà việc tùy chỉnh Code của Theme khác nhau. Dù bạn tùy chỉnh cho bất kỳ mục đích gì, dù là tùy chỉnh nhỏ hay lớn để tránh đến lúc bị lỗi thì không nhớ đã thực hiện trên file nào.
Chúc bạn nhanh chóng làm quen với chức năng Theme Editor WordPress!
Mọi người cũng tìm kiếm: site:wp.kdata.vn, theme file editor wordpress, editor wordpress, theme editor wordpress