Schema Markup là gì? Có những loại nào? Làm thế nào để thêm Schema Markup vào WordPress? Cùng chúng tôi tìm hiểu nhé!
Contents
Schema Markup là gì?
Schema markup là một hình thức tạo ngữ cảnh, được thêm vào trong website HTML của bạn. Nó giúp tất cả các bộ máy tìm kiếm lớn – Google, Yahoo, Bing – hiểu và làm nổi bật nội thông tin cần thiết của nội dung website. Nó tỏ ra đặc biệt hiệu quả khi giúp bộ máy tìm kiếm quét và index website tốt hơn. Schema markup sẽ giúp bot của công cụ tìm kiếm hiểu được loại dữ liệu đang có trong site của bạn là gì. Từ đó tạo ra ngữ cảnh phù hợp cho kết quả tìm kiếm dựa trên các thông tin quan trọng được đánh dấu bằng schema markup.

Tất nhiên các bộ máy tìm kiếm hoàn toàn có thể đọc được code HTML của bạn, nhưng có thể nó sẽ gặp khó khăn xử lý các loại dữ liệu chồng chéo phức tạp.
Vậy schema – cũng hay được gọi là schema markup, schema.org, hay structured data – là cách để giảm nhẹ công việc của search engines, giúp nó đọc hiểu và hiển thị thông tin quan trọng của trang web.
Lợi ích của schema markup:
- Tăng thông tin hiển thị trên kết quả tìm kiếm một cách thông minh hơn
- Kiểm soát cách hiển thị của rich snippet
- Hỗ trợ các bộ máy tìm kiếm phân loại và index nội dung
- Làm nổi bật các thông tin quan trọng, tích cực của trang web
- Tăng traffic, tỉ lệ CTR
- Làm rõ nghĩa hơn nội dung của bạn, đặc biệt trong hoàn cảnh nội dung đó phức tạp
Có những loại schema nào?
Ngoài các ví dụ ở trên, có hàng tá loại schema khác nhau có thể hỗ trợ bạn. Hiện tại Google đang hỗ trợ hơn 50 loại schemas khác nhau.
Bạn hãy xem qua danh sách trên và tìm loại schema nào bạn thấy cần thêm vào site của bạn. Bên dưới là danh sách 10 schema markup phổ biến nhất:
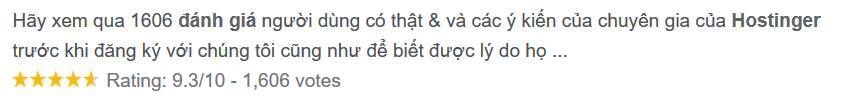
1. Schema đánh giá/điểm số
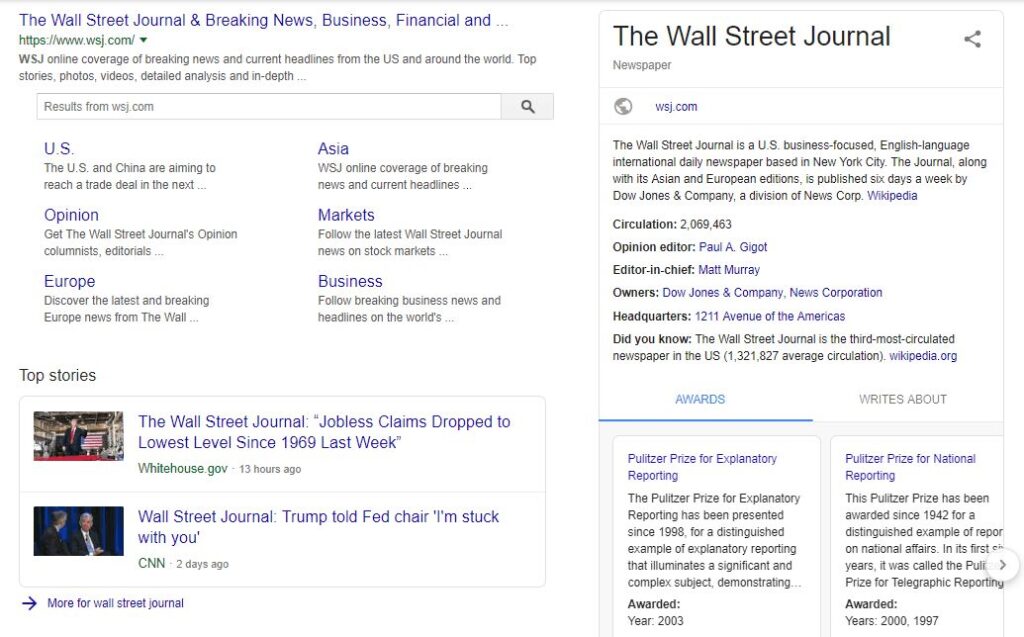
Nhiều người thương xem đánh giá trước khi quyết định gì đó – mua sản phẩm hay dịch vụ, xem phim, mua hàng, v.v. – loại schema này sẽ giúp khách đưa quyết định dựa trên điểm số hoặc đánh giá trực tiếp ngay trên SERPs.

2. Schema công ty
Organization schema markup hay schema công ty nhấn mạnh việc giới thiệu một công ty. Chúng báo gồm: logo chính thức, thông tin liên hệ, địa chỉ. Nó còn cho biết thêm chi tiết thông tin mọi người cần biết nhất về công ty đó là gì nữa.

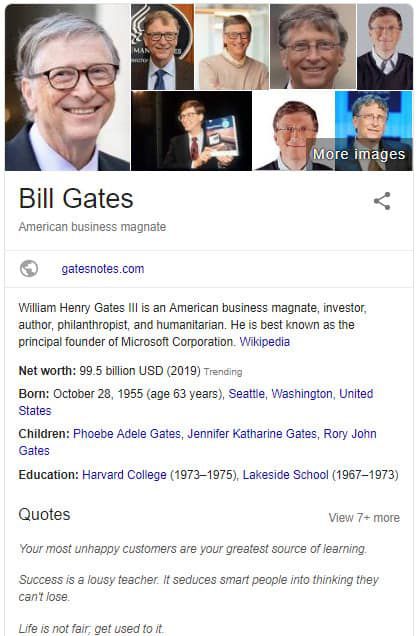
3. Markup Schema Danh Tính Một Người
The Person Markup Schema hiển thị thông tin cơ bản về một cá nhân, như là tên, ngày sinh, học vấn, thành viên gia đình, thành tựu và những thông tin quan trọng khác.

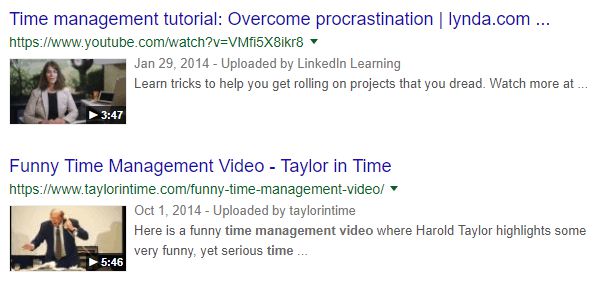
4. Video Schema
Video Schema Markup giúp các search engine như Google, index videos trên một số website nhất định. Nó còn giúp videos hiện lên trang kết quả tìm kiếm Google Video, bên cạnh những video từ YouTube.

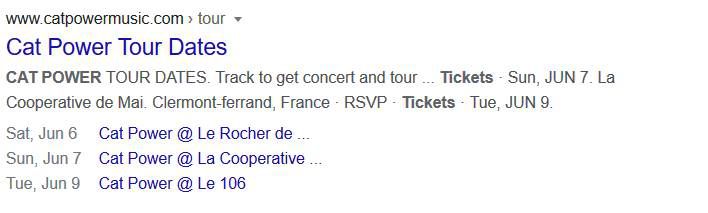
5. Event Schema
Event Schema Markup cung cấp các thông tin thêm cho những sự kiện sắp tới, như ngày, địa điểm và giá vé. Nó hỗ trợ người tìm kiếm thấy ngay thông tin quan trọng trên kết quả, mà họ có thể cần.

6. Recipe Schema – Schema công thức
Recipe Schema Markup sẽ hiện ngay công thức món ăn lên SERPs. Schema này có thể dán nhãn từng thành phần chính của công thức đó, để mọi người có thể tìm món ăn dựa trên nguyên liệu, thời gian nấu chẳng hạn. Nó còn giúp họ đánh kết quả trước khi click vào nữa.

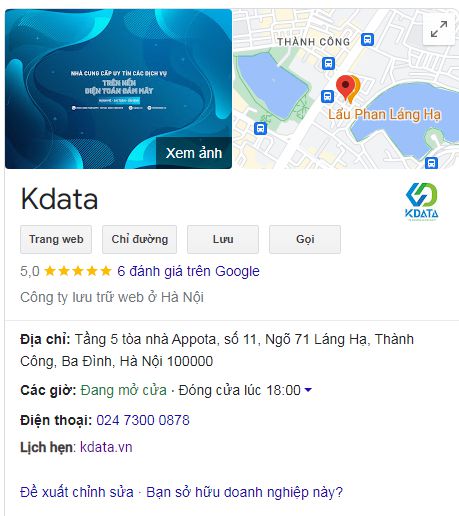
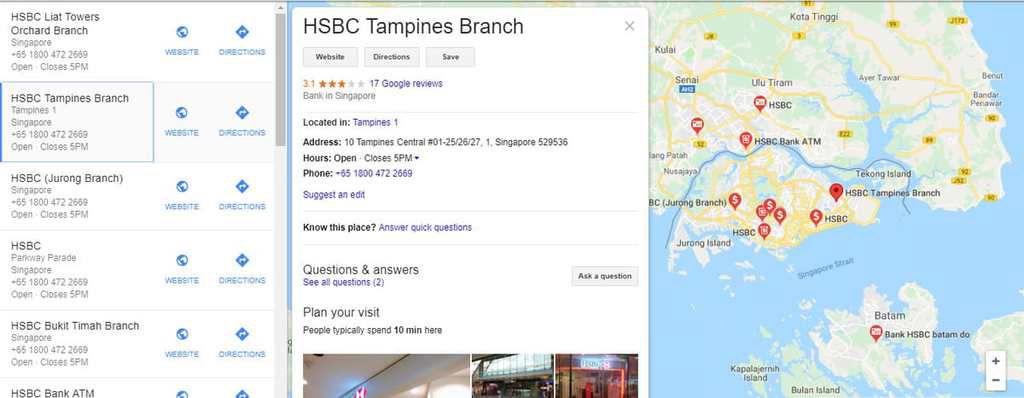
7. Local Business Schema – schema doanh nghiệp địa phương
Schema này rất hữu dụng cho những cửa hàng hoặc doanh nghiệp có địa chỉ cụ thể, như, nhà hàng, bệnh viện. Local Business Schema Markup giúp khách hàng tìm nhanh thông tin địa chỉ công ty, giờ mở cửa, thông tin liện hệ, v.v.

8. Product & Offer Schema
Product & Offer markup là markup sản phẩm và ưu đãi để cấp các thông tin nhất định, hấp dẫn nhất của sản phẩm, như giá và tình trạng hàng. Chúng thường được dùng để bán sản phẩm hoặc dịch vụ nhất định. Những schema markup này có thể giúp tạo sản phẩm nổi bật hơn đối hữu mà không dùng schema. Ngoài ra còn giúp người dùng nhanh chóng đánh giá và đưa ra quyết định.
Tuy nhiên, cách hiển thị có nhiều loại khác nhau. Product markup chỉ cần tên sản phẩm:amazon american apparel trang với price markup

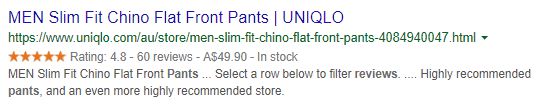
Nhưng, offer markup còn cần giá và đơn vị tiền tệ:trang uniqlo có markup schema giá cả

9. Breadcrumbs
Breadcrumbs Markup là schema markup làm nổi bật đường link dẫn tới trang hiện hành. Nó giúp người dùng xem địa chỉ chính xác trong trang web của bạn là gì và giảm rủi ro thoát trang.

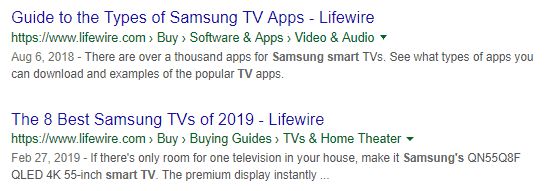
10. Article Schema
Schema Article Markup khiến cho trình tìm kiếm hiểu rõ nội dung được nhấn mạnh là gì, như tiêu đề, thời gian xuất bản, ảnh đại diện, hoặc thậm chí là videos. Có nhiều loại article schema markup cho nhiều loại bài viết như, tin tức, blog post công nghệ, bài blog, v.v.

Vẫn còn rất nhiều loại markup schema ngoài kia. Bạn có thể xem danh sách đầy đủ trên trang schema.org.
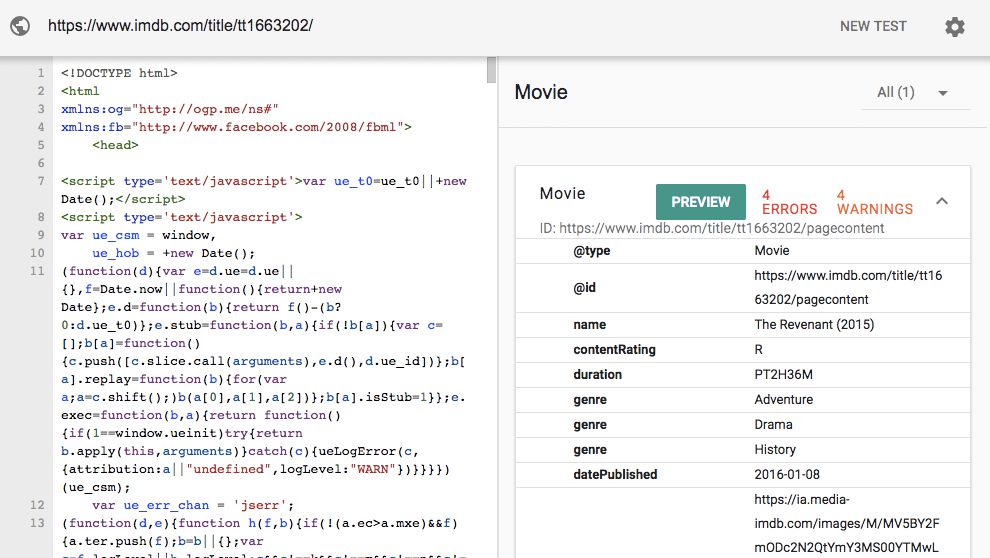
Làm thế nào để kiểm thử Schema Markup đã tồn tại chưa?
Bạn có thể dùng Công cụ kiểm thử cấu trúc dữ liệu của Google để xem bạn đã có schema nào trên site của bạn rồi. Đôi khi WordPress theme đã có sẵn schema markup của nó.
Bạn có thể dán code của site của bạn vào hoặc dùng URL của website để kiểm tra.

Sau khi chạy công cụ kiểm tra, bạn sẽ thấy schema nào đang hoạt động và có lỗi schema nào không.
Làm thế nào để thêm Schema Markup vào WordPress
Mặc dù nó mới được ra mắt, triển khai schema markup có thể tạo ra rất nhiều lợi ích đối với bất kỳ website WordPress nào. Ví dụ, với schema markup, bạn sẽ có thể tăng tốc độ tải của site của bạn, CTR của kết quả tìm kiếm, từ đó tăng tổng thể traffic lên.
Giờ chắc bạn đã hiểu lợi ích của WordPress schema markup. Bên dưới chúng tôi sẽ hướng dẫn 2 cách khác nhau để thêm schema vào site của bạn:
1. Cách thêm WordPress Schema Markup với Schema Plugin
Cách dễ nhất để thêm schema vào website là sử dụng schema plugin. Plugin này sẽ hoạt động với cả những schema cũ, nó sẽ tích hợp vào trong plugin Yoast SEO.
- Để cài đặt plugin này, hãy chuyển tới mục Plugins › Add New, bên trong trang admin WordPress của bạn và tìm từ “Schema”.

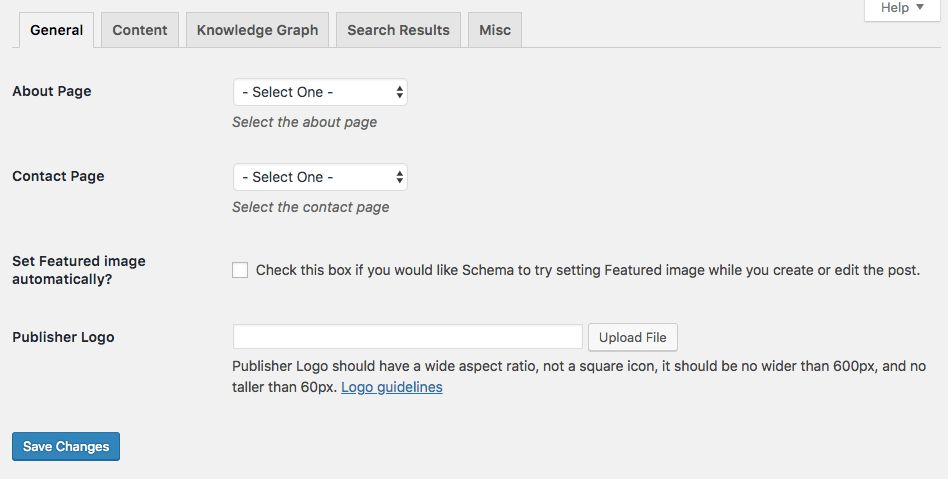
- Cài đặt và kích hoạt plugin này, rồi chuyển tới mục Schema › Settings để bắt đầu cấu hình plugin này.

- Điền thông tin cơ bản như là trang About Page, Contact Page, rồi upload logo website của bạn lên.
- Điền các trường như content, knowledge graph, search result, kết quả tìm kiếm sẽ được tối ưu trên từng khu vực bạn.
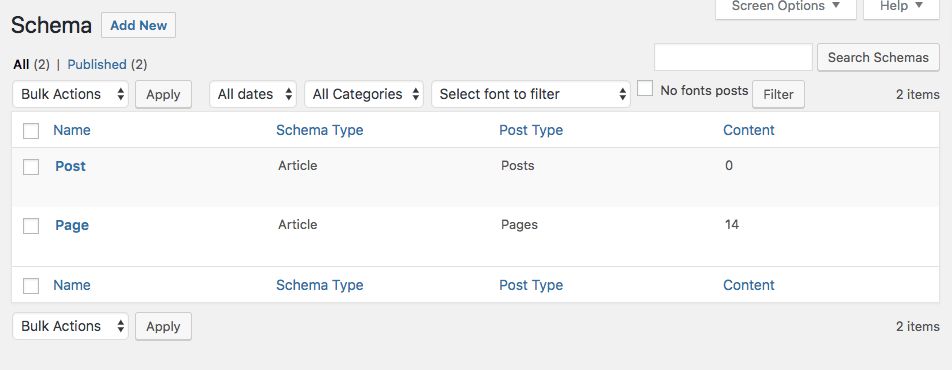
- Tiếp theo, chuyển tới mục Schema › Types và chỉ định schema nào được thêm vào loại hoặc category nào của bài viết.

Nếu plugin ở trên không phù hợp lắm, hãy chọn một trong số các plugin schema khác như sau:
- All In One Schema.org Rich Snippets
- WPSSO Schema JSON-LD Markup
- Rich Reviews
- WP SEO Structured Data Schema
- Markup (JSON-LD) structured in schema.org
2. Cách thêm Schema vào website thủ công
Bạn có thể thêm schema vào site của bạn thủ công. Nó cần thao tác tới code nhiều hơn, nhưng bạn có thể chọn bất lỳ loại schema nào trên từng bài post và trang.
Với custom schema, bạn có thể thêm nhiều loại schemas khác nhau vào trang. Vì vậy, nếu bạn có một trang về sự kiện, nhưng bạn muốn thêm một schema review, thì bạn có thể dễ dàng làm vậy.
Cách hiệu quả nhất để thêm schema thủ công vào site của bạn là sử dụng JSON-LD. Phương pháp này được khuyên dùng bới chính Google.
Phương thức JSON-LD là dựa trên JavaScript. Bạn cũng chính là người thêm schema vào site của bạn bằng một đoạn script, vì vậy cũng dễ đọc và debug lỗi hơn.
Nếu bạn không biết làm thế nào để viết markup, vậy bạn có thể sử dụng Google’s Structured Data Helper, hoặc JSON-LD Generator để tạo ra đoạn code cho riêng bạn.
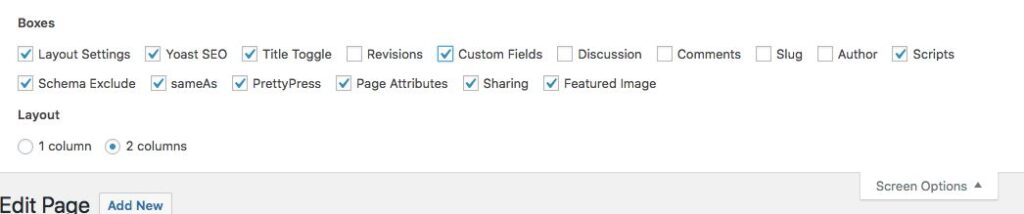
- Để sử dụng cách này chuyển tới bất kỳ bài viết hoặc trang nào mà bạn muốn tạo schema markup. Nhấn vào nút screen option trên cùng trang, và chọn cả 2 trường ‘Custom Fields’.

- Giờ, cuộn xuống dường cùng ở chỗ ‘Custom Field’ và click vào nút ‘Enter new’ để tạo một custom field mới. Đặt tên nó là ‘schema’ và điền vào các đoạn code sau (đây là ví dụ về thông tin doanh nghiệp):
<script type="application/ld+json">
{
"@context": "//schema.org",
"@type": "Organization",
"address": {
"@type": "PostalAddress",
"addressRegion": "Neverland",
"streetAddress": "667 Acme Road"
},
"description": "The Acme Organization has been run by the Acme family for generations.",
"name": "Acme Organization",
"telephone": "(0)12 34 56 789"
}
</script>- Giờ click vào nút ‘add custom field’ và cập nhật trang của bạn.
- Tiếp theo, bạn cần sửa file header.php. Mở nó ra và chèn đoạn code sau vào trước tag đóng </head>:
<?php
$schemamarkup = get_post_meta(get_the_ID(), 'schemamarkup', true);
if(!empty($schemamarkup)) {
echo $schemamarkup;
}
?>Việc này sẽ giúp wordpress schema markup được tải lên cùng với metada của bài post của bạn. Với phương thức này, bạn có thể thêm bất kỳ loại schema markup nào vào site WordPress
Hãy nhớ chạy lại trang hoặc bài viết qua Google Structured Data Testing Tool để xem bạn có gặp lỗi markup nào không.
Nguồn: hostinger

