Mặc dù bạn sẽ xây dựng biểu mẫu theo cách tương tự như các biểu mẫu khác, nhưng sẽ có một số yếu tố khác biệt. Vì lý do này, bạn sẽ muốn sử dụng một plugin linh hoạt và tuyệt vời cho công việc này. Gravity Forms là một trong những ví dụ tốt nhất và nó nhận được đánh giá cao từ người dùng và nhà phát triển.

Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tạo biểu mẫu quyên góp bằng plugin Gravity Forms. Chúng tôi sẽ thảo luận về lý do tại sao chúng tôi chọn nó cho bài viết này sau đây.
Đầu tiên, hãy nói về khái niệm và quá trình tư duy đằng sau việc thêm biểu mẫu quyên góp vào trang web của bạn.
Contents
Làm thế nào để chấp nhận quyên góp trên trang Web: khái niệm
Chắc chắn rằng trang web không chỉ là một danh thiếp tĩnh; nó có thể là một trung tâm năng động và linh hoạt cho dự án của bạn.
Hơn nữa, nếu bạn dựa vào sự ủng hộ của người dùng, bạn sẽ muốn tập trung chiến lược của mình vào sự tương tác. Có nhiều ngành và lĩnh vực cần sự đóng góp từ người dùng:
- Các tổ chức từ thiện.
- Nhà phát triển độc lập, người làm theo sở thích hoặc mã nguồn mở.
- Nhà thờ và các tổ chức tôn giáo khác.
- Những người sáng tạo làm theo sở thích hoặc như một công việc bán thời gian.
Điều quan trọng ở đây là phương thức quyên góp cần cực kỳ dễ sử dụng, nếu không sẽ ảnh hưởng tiêu cực đến số tiền bạn nhận được. Theo chúng tôi, cách tốt nhất để làm điều này là sử dụng biểu mẫu quyên góp dành riêng trong WordPress. Có một số lý do để làm điều này:
- Đầu tiên, biểu mẫu sẽ là cách thông thường để bạn nhận đầu vào từ người dùng. Việc chấp nhận quyên góp là một dạng đầu vào cụ thể.
- Tiếp theo, một plugin biểu mẫu tốt sẽ tích hợp với nhiều cổng thanh toán khác nhau, giúp cho việc triển khai dễ dàng hơn.
- WordPress cung cấp các tùy chọn thiết kế nhúng và nội tuyến cho biểu mẫu đã chọn và vị trí của nó.
Điều này dẫn đến một câu hỏi quan trọng: bạn nên đặt biểu mẫu quyên góp ở đâu để đạt hiệu quả tối đa? Phần tiếp theo sẽ thảo luận chi tiết về điều này.
Nơi nên đặt biểu mẫu quyên góp trên trang Web
Để xác định vị trí tốt nhất cho biểu mẫu quyên góp, câu trả lời chính xác sẽ phụ thuộc vào trang web của bạn, vì không có vị trí nào là tối ưu duy nhất. Tuy nhiên, chúng tôi có thể cung cấp một số gợi ý để giúp bạn hiểu vị trí có thể phù hợp:
- Biểu mẫu quyên góp có thể hoạt động như một Thư Kêu Gọi Hành Động (CTA) thay thế, vì bạn muốn người dùng hành động ngay khi họ thấy dự án của bạn. Do đó, những vị trí bạn thêm CTA sẽ phù hợp cho biểu mẫu quyên góp.
- Nếu bạn cung cấp các bản tải xuống, đây là nơi lý tưởng để đặt biểu mẫu quyên góp. Điều này là vì dự án của bạn sẽ xuất hiện trong tâm trí của người dùng. Tuy nhiên, hãy kết hợp các trường tải xuống và quyên góp vào một biểu mẫu để tránh làm người dùng phân tâm.
- Bạn cũng có thể đặt biểu mẫu quyên góp trên các trang hiếm khi sử dụng, và đảm bảo rằng bạn không lạm dụng vị trí. Việc quyên góp không nên trông giống như một hành động ép buộc hoặc lợi dụng.
Nếu bạn ghi nhớ tất cả những điểm này, bạn sẽ tìm ra vị trí lý tưởng cho biểu mẫu quyên góp. Chúng tôi khuyên bạn nên thêm biểu mẫu vào một trang chuyên dụng và liên kết với trang đó từ các khu vực khác trên trang web của bạn.
Tại sao Gravity Forms là một lựa chọn tuyệt vời cho việc triển khai biểu mẫu quyên góp
Để chọn plugin WordPress phù hợp cho biểu mẫu quyên góp, chúng tôi khuyên bạn nên sử dụng Gravity Forms.

Trên thực tế, có một số lý do mà Gravity Forms rất phù hợp cho biểu mẫu quyên góp:
- Nó cung cấp một công cụ kéo-thả đẹp mắt và mạnh mẽ để giúp bạn tạo thiết kế hoàn hảo.
- Bạn có thể thêm rất nhiều trường vào biểu mẫu, để bao quát mọi tình huống và kịch bản.
- Gravity Forms cung cấp chức năng logic có điều kiện tích hợp sẵn, rất hoàn hảo để giúp người dùng thực hiện hành động đúng đắn.
- Có rất nhiều cổng thanh toán để lựa chọn, rất quan trọng nếu bạn muốn điều chỉnh trải nghiệm quyên góp theo nhu cầu của mình.
4 Bước tạo biểu mẫu quyên góp trên WordPress (sử dụng Gravity Forms)
Chỉ có bốn bước giữa bạn và một biểu mẫu quyên góp hoàn chỉnh. Hãy cùng đi qua chúng:
- Tạo biểu mẫu, sử dụng Gravity Forms trong ví dụ của chúng ta (mặc dù bất kỳ plugin tương tự nào cũng có thể đáp ứng được).
- Xây dựng cấu trúc biểu mẫu và thêm chức năng quyên góp cùng logic điều kiện.
- Tích hợp biểu mẫu với nhà cung cấp thanh toán phù hợp.
- Hiển thị biểu mẫu trên trang web của bạn.
Bạn sẽ có tất cả các kỹ năng cần thiết, và ngay khi có bản sao của Gravity Forms, bạn có thể bắt đầu từ bước đầu tiên.
1. Tạo Gravity Form của bạn
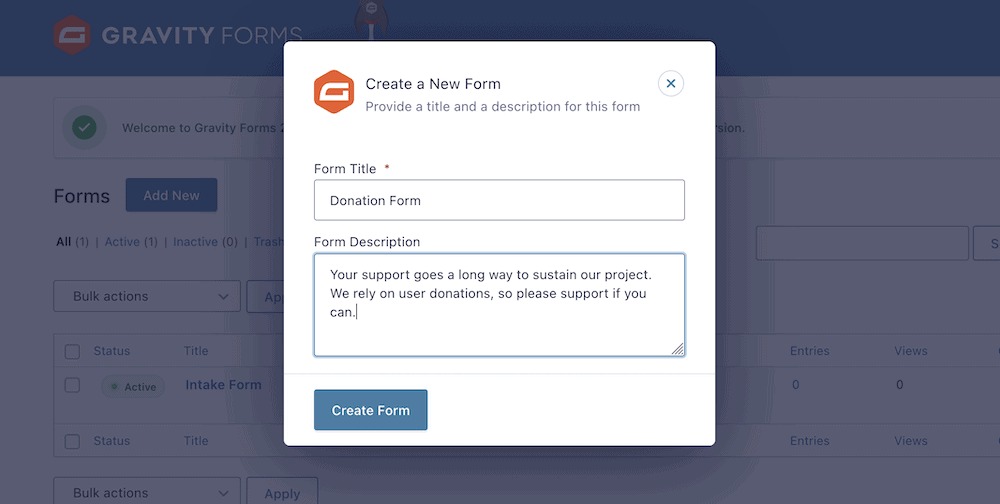
Sau khi cài đặt và kích hoạt Gravity Forms, bạn có thể truy cập vào Forms > New Form. Một hộp thoại bật lên sẽ xuất hiện để tạo một biểu mẫu mới. Tại đây, nhập tiêu đề bắt buộc và mô tả tùy chọn, sau đó nhấp vào Create Form.

Lưu ý rằng dù phần mô tả là tùy chọn, đây là cách tuyệt vời để giới thiệu lý do quyên góp của bạn. Đưa ra một lý do thuyết phục để nhận hỗ trợ là một ý tưởng hay, và Gravity Forms cho phép bạn làm điều này gần như ngay từ đầu.
Khi này, bạn sẽ vào màn hình xây dựng biểu mẫu, và từ đây bạn có thể bắt đầu lắp ráp biểu mẫu quyên góp của mình.
2. Xây dựng cấu trúc biểu mẫu bằng Gravity Forms
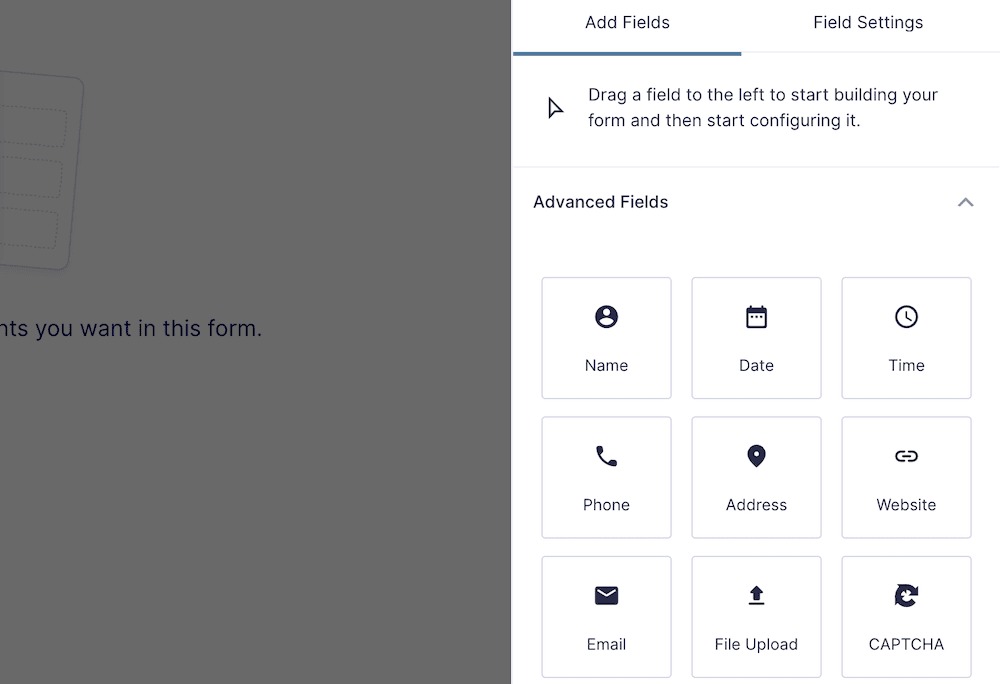
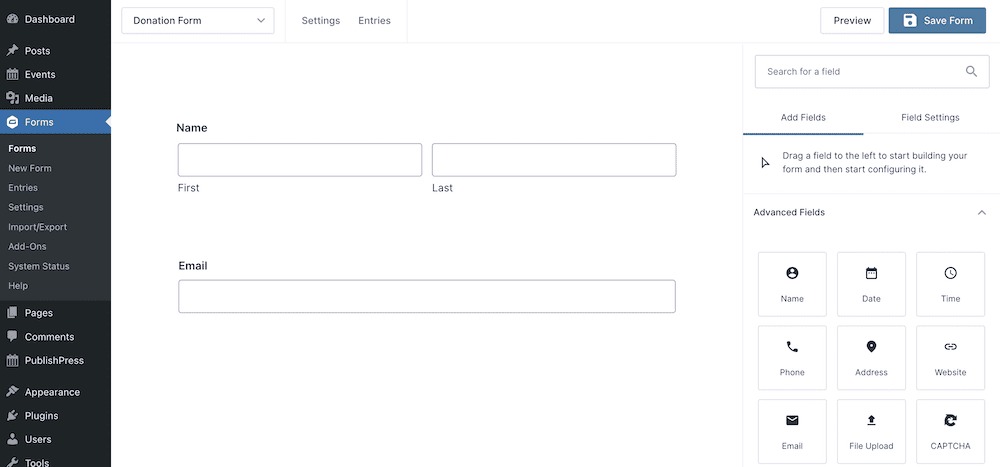
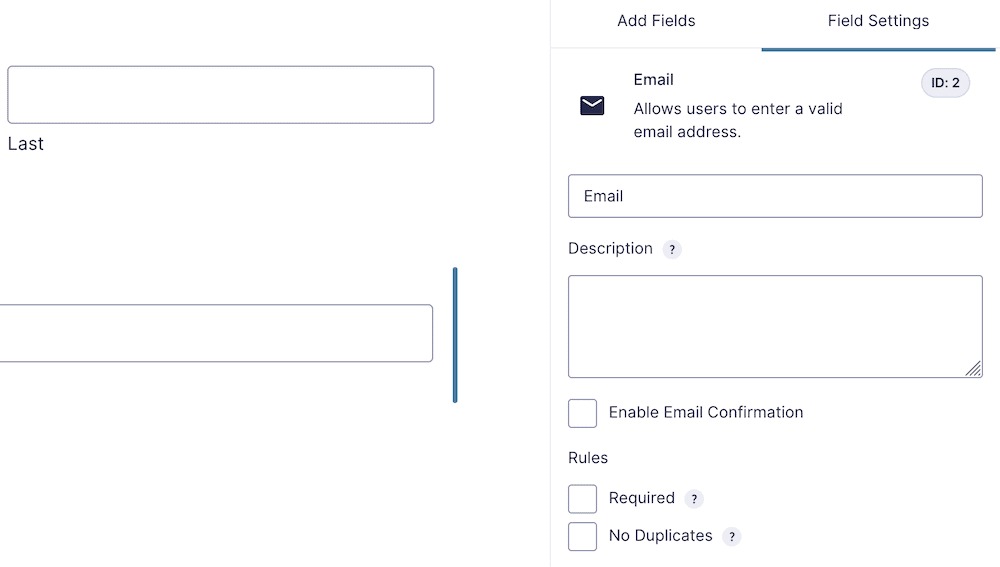
Trước khi bạn bắt đầu với chức năng quyên góp, hãy dành chút thời gian để xây dựng bố cục chung của biểu mẫu và thêm các trường cần thiết. Trước hết, bạn nên yêu cầu tên và địa chỉ email. Bạn có thể thực hiện việc này từ thanh bên phải. Phần Advanced Fields cung cấp các trường cụ thể cho tác vụ này.

Để thêm chúng vào biểu mẫu, hãy kéo các tùy chọn mong muốn lên ‘canvas’ của biểu mẫu.

Bạn có thể nhấp vào từng trường và tùy chỉnh thêm, để giúp cá nhân hóa biểu mẫu quyên góp của mình. Nó hoạt động tương tự như Trình Chỉnh Sửa Block, nên bạn sẽ thấy rất quen thuộc.

Hãy thiết lập các trường này là Bắt buộc, và cũng thêm một trường xác nhận email. Tuy nhiên, chỉ cần thêm đủ số trường cần thiết để xử lý quyên góp.
Chúng tôi khuyên bạn nên yêu cầu tên, email, và số tiền quyên góp. Với số tiền, bạn có thể xem xét một vài cách khác nhau.
Thêm chức năng quyên góp
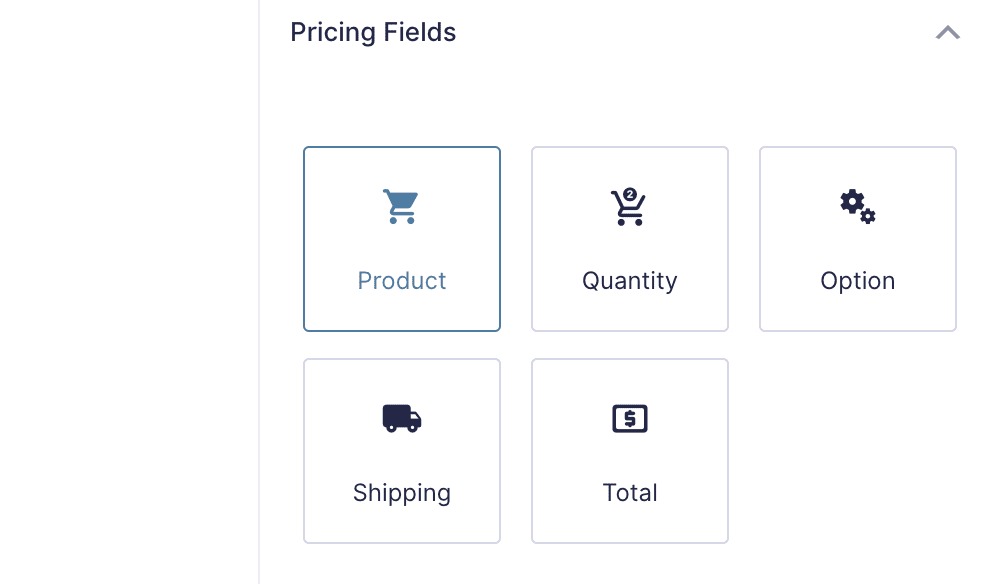
Cách bạn cho phép người dùng chọn số tiền quyên góp sẽ phụ thuộc vào bạn. Tuy nhiên, Gravity Forms cung cấp nhiều cách khác nhau. Bạn sẽ bắt đầu với Pricing Fields > Product.

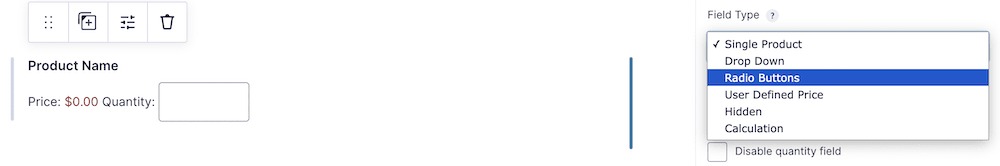
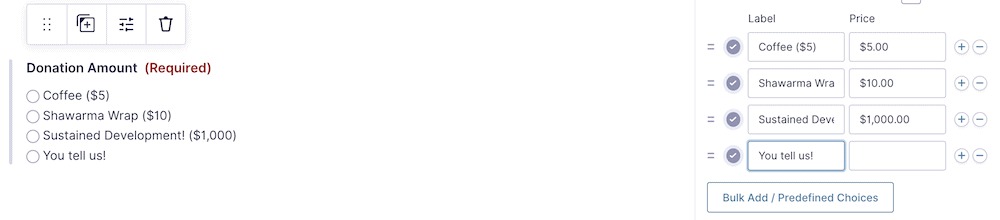
Từ đây, chọn loại trường. Trong trường hợp này là các nút radio – nhưng còn nhiều lựa chọn khác.

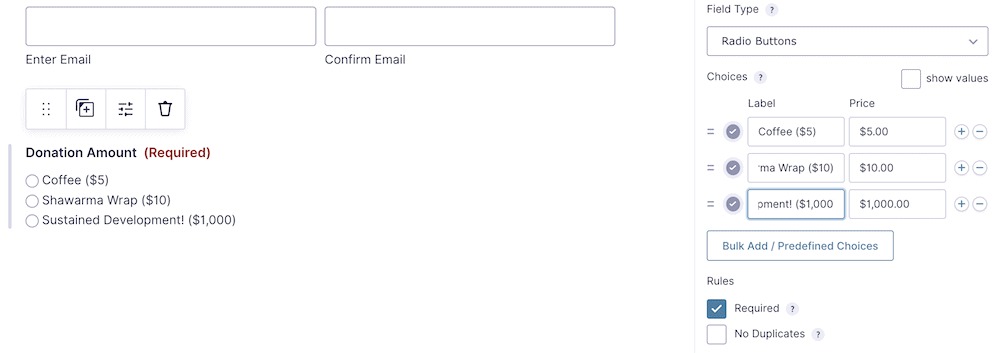
Label là những gì bạn sẽ thấy ở giao diện người dùng, trong khi Price là số tiền mà người dùng sẽ quyên góp.

Cũng nên cho phép người dùng nhập số tiền nếu họ không thoải mái với những lựa chọn đã có. Để làm điều này, bạn có thể thêm một nút radio khác bằng cách sử dụng biểu tượng Plus, với nhãn là “Khác” (hoặc bất kỳ cách diễn đạt nào phù hợp).

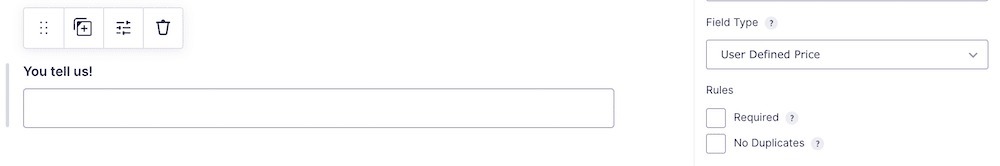
Dĩ nhiên, điều này sẽ chưa cho phép người dùng nhập số tiền mong muốn. Để thực hiện việc này, bạn sẽ thêm một trường Product khác vào biểu mẫu. Lần này, chọn User Defined Price từ menu thả xuống, và đặt tên giống với nút radio tuỳ chỉnh của bạn.

Để cung cấp chức năng cho trường này, bạn sẽ cần kích hoạt logic điều kiện. Điều này sẽ giúp bạn cung cấp các tùy chọn duy nhất trên biểu mẫu của mình, và chúng ta sẽ tìm hiểu thêm dưới đây.
Sử dụng Logic điều kiện để tạo trường tùy chỉnh
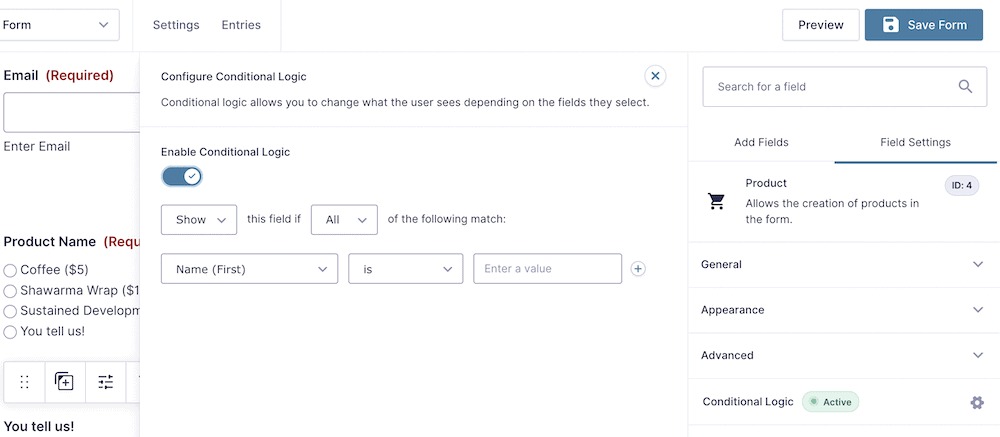
Bất kể cấp độ nào bạn chọn, mỗi phiên bản của Gravity Forms đều có logic điều kiện. Điều này rất hữu ích và phù hợp cho nhu cầu của bạn ở đây, mặc dù có thể bạn sẽ cần kích hoạt chức năng này trước.
Cách này khá đơn giản: nhấp vào trường User Defined Price, sau đó bật công tắc trong phần Conditional Logic.

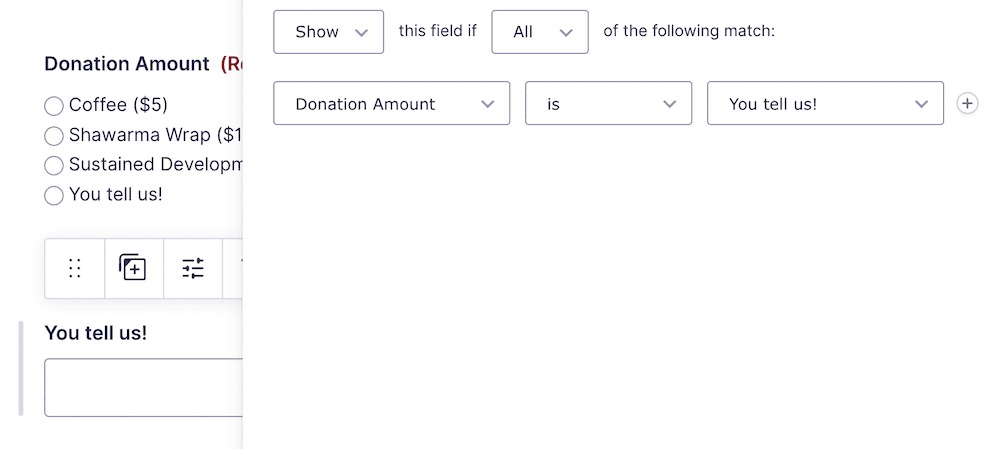
Bạn sẽ thấy Gravity Forms hoạt động, cho phép bạn chọn từ một số menu thả xuống để xây dựng logic của mình. Bạn sẽ không cần điều gì quá phức tạp, mặc dù kết quả có thể trông hơi phức tạp nếu bạn chọn cách đặt tên đặc biệt cho các trường.
Tóm lại, hãy đảm bảo rằng logic điều kiện làm cho trường nhập số tiền tùy chỉnh hiển thị khi nút radio trong phần Donation Amount liên quan đến lựa chọn giá tùy chỉnh.

Biểu mẫu này gần hoàn thiện, nhưng vẫn cần có cách để người dùng thanh toán, vì vậy đây sẽ là bước trước cuối.
3. Tích hợp biểu mẫu quyên góp với cổng thanh toán phù hợp với Gravity Forms
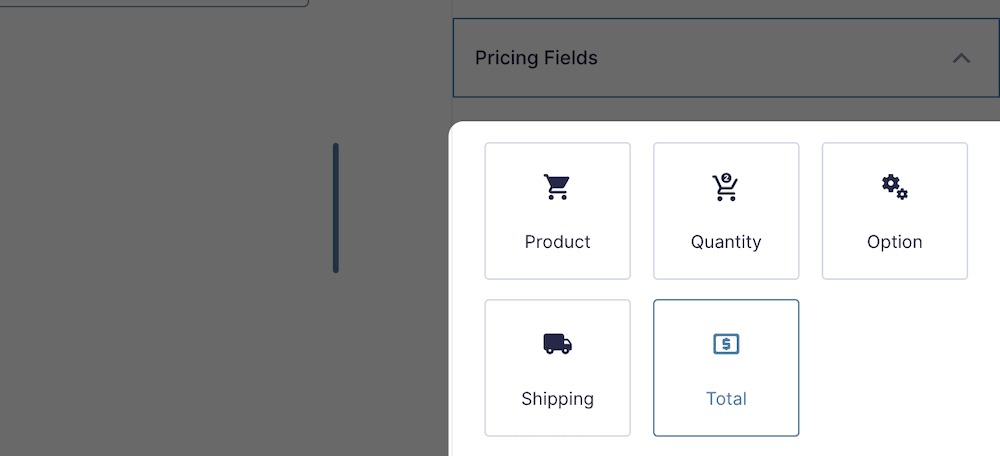
Có hai yếu tố trong bước này mà chúng ta phải bao gồm: cách để người dùng thấy tổng số tiền, và cách để thanh toán. Đầu tiên rất đơn giản; chọn Pricing Fields > Total.

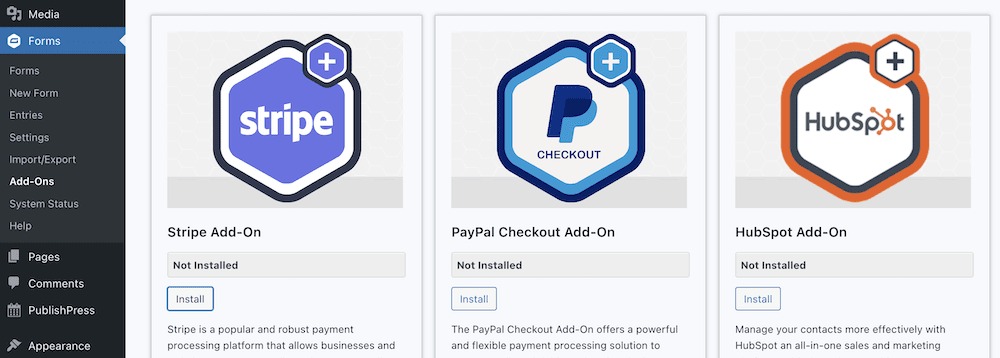
Với các tùy chọn thanh toán, điều này cũng có thể dễ dàng. Tuy nhiên, nếu bạn chưa kích hoạt các cổng thanh toán nào, hãy vào Forms > Add-Ons và cài đặt bất kỳ cổng nào phù hợp với nhu cầu của bạn.

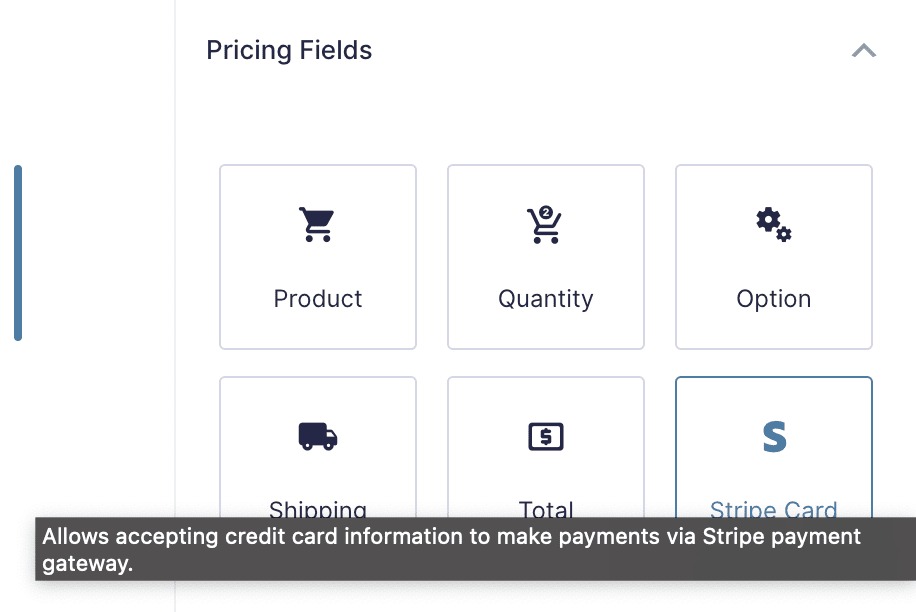
Dựa trên các cổng thanh toán bạn kích hoạt, bạn sẽ có thể chọn từ một loạt tùy chọn trong phần Pricing Fields.

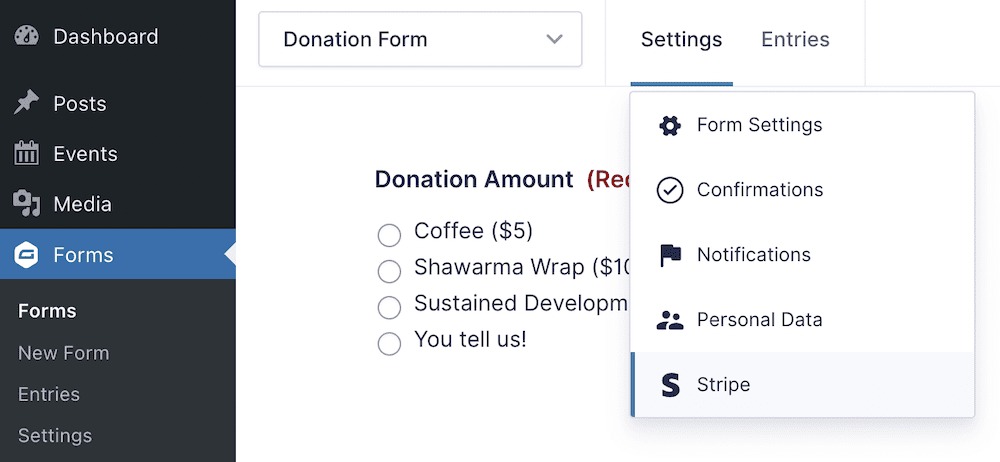
Từ đây, bạn cần kết nối các trường thẻ với cổng thanh toán. Để thực hiện việc này, bạn có thể chọn cổng từ menu Settings ở đầu màn hình xây dựng biểu mẫu.

Cách kết nối các trường sẽ phụ thuộc vào cổng thanh toán mà bạn chọn. Trang web của Gravity Forms có tài liệu đầy đủ về cách thực hiện việc này với từng nhà cung cấp.
4. Nhúng Gravity Form của bạn vào bài viết hoặc trang
Quá trình nhúng cũng đơn giản như với các thành phần WordPress khác. Trong khi chúng tôi sử dụng Trình Chỉnh Sửa Block, bạn có thể sử dụng Elementor, Beaver Builder hoặc một trình dựng trang khác.
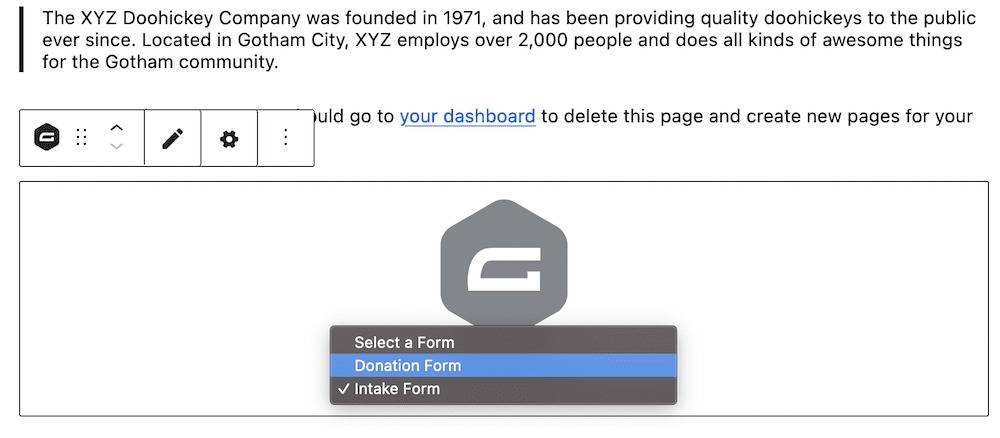
Tuy nhiên, quá trình sẽ tương tự: chọn tùy chọn Gravity Forms, và đặt nó trên trang. Từ đó, chọn biểu mẫu phù hợp từ menu thả xuống.

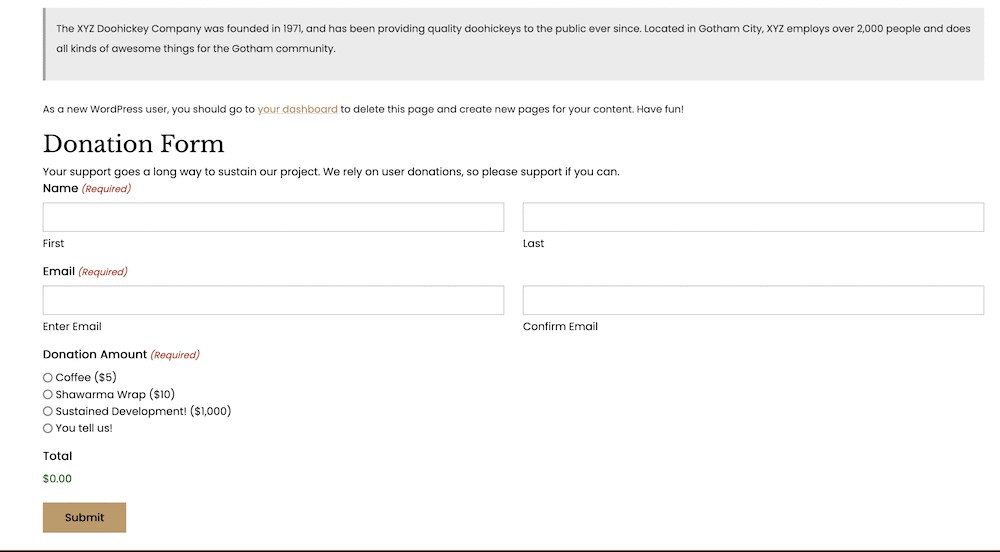
Lưu các thay đổi của bạn, sau đó xem biểu mẫu trên giao diện người dùng.

Dĩ nhiên, bạn có thể thực hiện các thay đổi bạn cần, hoặc bổ sung thêm cho biểu mẫu theo các cách khác.
Ví dụ, bạn có thể thêm các câu hỏi khảo sát tùy chọn để tìm hiểu thêm về người dùng của bạn. Ngoài ra, bạn có thể liên kết đến chính sách bảo mật, hoặc cung cấp một CTA khác sau khi nộp đơn.
Tóm lại
Có nhiều dự án, sở thích và ngành nghề dựa vào sự đóng góp của người dùng để trang trải chi phí. Thực tế, đối với các tổ chức từ thiện, chiến lược quyên góp sẽ quyết định liệu tổ chức đó có thể hoạt động hay không.
Sử dụng một plugin WordPress như Gravity Forms có thể giúp bạn xây dựng các biểu mẫu quyên góp đẹp mắt cho trang web của mình và cho phép người dùng thể hiện sự hào phóng đối với dự án của bạn.
Bài viết này đã trình bày cách sử dụng Gravity Forms để tạo biểu mẫu quyên góp trên trang web của bạn. Tin tốt là quy trình này đơn giản như sử dụng bất kỳ plugin biểu mẫu nào khác.
Ý tưởng cốt lõi là kéo các trường vào vị trí, tùy chỉnh chúng theo yêu cầu của bạn, sau đó xuất bản kết quả. Bạn cũng cần kết nối một cổng thanh toán phù hợp để người dùng có thể đóng góp, nhưng điều này không khó hơn các bước khác.

