Bạn đang muốn tạo button hiển thị số giây đếm ngược trong WordPress nhưng không biết cách làm? Vậy bài viết này chính là dành cho bạn rồi đó!

- Copy và dán đoạn code sau vào file functions.php

Copy function vào đây.
function btn_dowload(){
ob_start();?>
<div class="box-get">
<div class="box-get-coupon btn-red-pt box-coupon text-center" post-id="<?php echo get_the_ID();?>">
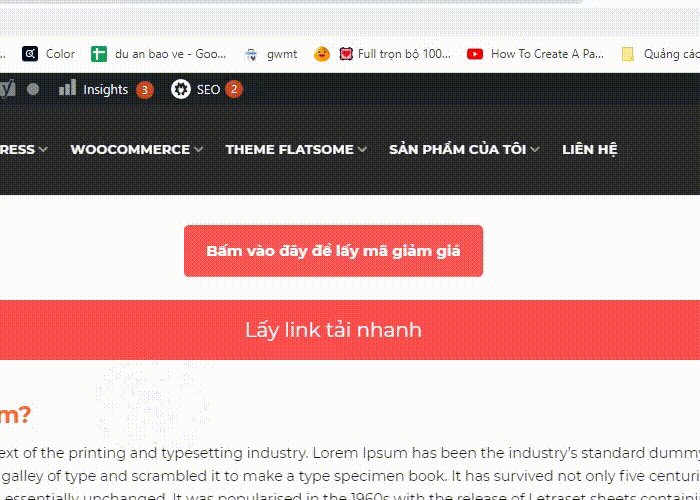
<span>Bấm vào đây để lấy mã giảm giá</span>
</div>
</div>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('.box-get-coupon.box-coupon').click(function(){
jQuery('.box-get-coupon').removeClass('btn-red-pt');
jQuery('.box-get-coupon').off('click');
var n=5; //thời gian 5s
setInterval(function(){
n--; if(n>0){
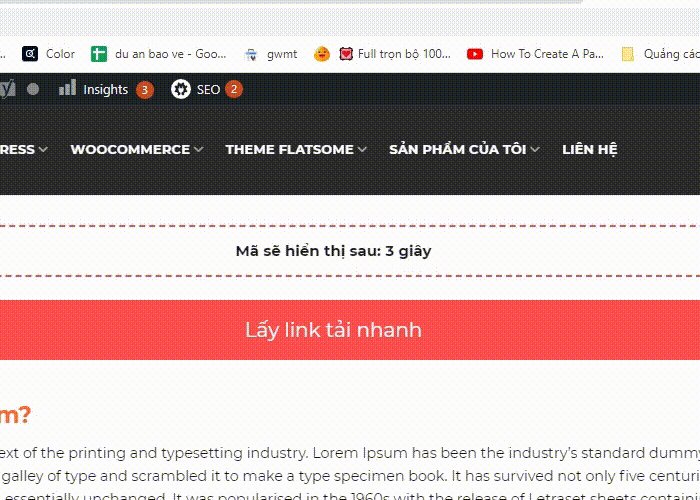
jQuery('.box-get-coupon').html('Mã sẽ hiển thị sau: ' + n + ' giây ');
}
if(n==0){
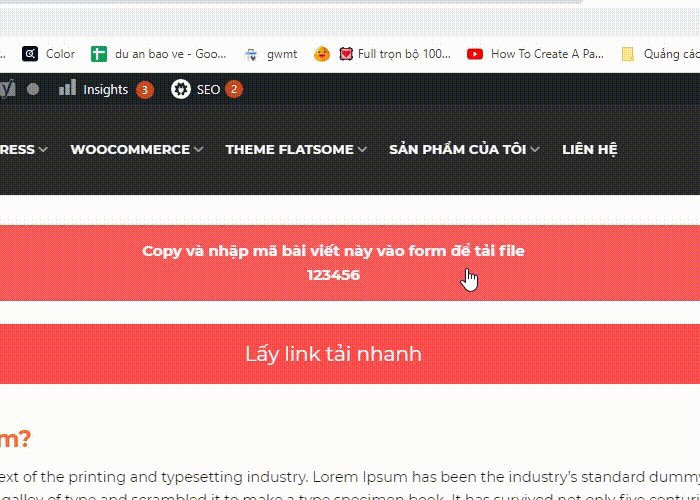
jQuery('.box-get-coupon').html('<div>Mã của bạn là 123</div>');
}
},1000);
});
}); </script>
<?php
$content = ob_get_contents();
ob_end_clean();
return $content;
}
add_shortcode('btn_dowload','btn_dowload');- Sau đó các bạn dán đoạn shortcode vào chỗ muốn hiển thị là được
[btn_dowload]
- Cuối cùng, thêm 1 đoạn mã css này nữa cho đẹp mắt.
/*download*/body .btn-red-pt{
background: #fa5656;
color: #FFF;
display: inline-flex;
}
.box-get{
text-align:center;
}
.box-get-coupon:hover {
background: #fa5656;
color: #FFF;
}
.box-get-coupon{
background: #FFF;
padding: 12px 20px;
cursor: pointer;
font-weight: bold;
font-size: 15px;
border: 2px dashed #fa5656;
border-radius: 5px;
-webkit-transition: ease all .4s;
-o-transition: ease all .4s;
transition: ease all .4s;
}
/*download*/Chúc các bạn tạo button hiển thị số giây đếm ngược trong WordPress thành công!
Nguồn: pttuan410

