Hướng dẫn cách tạo hiệu ứng pháo hoa cho website Wordpress cực đẹp và đơn giản không dùng plugin.
Contents
Bước 1: Copy đoạn code Javascript pháo hoa
<script type="text/javascript">
var bits = 90;
var speed = 33;
var bangs = 7;
var colours = new Array("#03f", "#f03", "#fff", "#f7efa1", "#0cf", "#f93", "#f0c", "#fff");
var bangheight = new Array();
var intensity = new Array();
var colour = new Array();
var Xpos = new Array();
var Ypos = new Array();
var dX = new Array();
var dY = new Array();
var stars = new Array();
var decay = new Array();
var swide = 800;
var shigh = 600;
var boddie;
window.onload = function() {
if (document.getElementById) {
var i;
boddie = document.createElement("div");
boddie.style.position = "fixed";
boddie.style.top = "0px";
boddie.style.left = "0px";
boddie.style.overflow = "visible";
boddie.style.width = "1px";
boddie.style.height = "1px";
boddie.style.backgroundColor = "transparent";
document.body.appendChild(boddie);
set_width();
for (i = 0; i < bangs; i++) {
write_fire(i);
launch(i);
setInterval('stepthrough(' + i + ')', speed);
}
}
}
function write_fire(N) {
var i, rlef, rdow;
stars[N + 'r'] = createDiv('|', 12);
boddie.appendChild(stars[N + 'r']);
for (i = bits * N; i < bits + bits * N; i++) {
stars[i] = createDiv('*', 13);
boddie.appendChild(stars[i]);
}
}
function createDiv(char, size) {
var div = document.createElement("div");
div.style.font = size + "px monospace";
div.style.position = "absolute";
div.style.backgroundColor = "transparent";
div.appendChild(document.createTextNode(char));
return (div);
}
function launch(N) {
colour[N] = Math.floor(Math.random() * colours.length);
Xpos[N + "r"] = swide * 0.5;
Ypos[N + "r"] = shigh - 5;
bangheight[N] = Math.round((0.5 + Math.random()) * shigh * 0.4);
dX[N + "r"] = (Math.random() - 0.5) * swide / bangheight[N];
if (dX[N + "r"] > 1.25) stars[N + "r"].firstChild.nodeValue = "/";
else if (dX[N + "r"] < -1.25) stars[N + "r"].firstChild.nodeValue = "\\";
else stars[N + "r"].firstChild.nodeValue = "|";
stars[N + "r"].style.color = colours[colour[N]];
}
function bang(N) {
var i, Z, A = 0;
for (i = bits * N; i < bits + bits * N; i++) {
Z = stars[i].style;
Z.left = Xpos[i] + "px";
Z.top = Ypos[i] + "px";
if (decay[i]) decay[i]--;
else A++;
if (decay[i] == 15) Z.fontSize = "10px";
else if (decay[i] == 7) Z.fontSize = "2px";
else if (decay[i] == 1) Z.visibility = "hidden";
Xpos[i] += dX[i];
Ypos[i] += (dY[i] += 1.25 / intensity[N]);
}
if (A != bits) setTimeout("bang(" + N + ")", speed);
}
function stepthrough(N) {
var i, M, Z;
var oldx = Xpos[N + "r"];
var oldy = Ypos[N + "r"];
Xpos[N + "r"] += dX[N + "r"];
Ypos[N + "r"] -= 4;
if (Ypos[N + "r"] < bangheight[N]) {
M = Math.floor(Math.random() * 3 * colours.length);
intensity[N] = 5 + Math.random() * 4;
for (i = N * bits; i < bits + bits * N; i++) {
Xpos[i] = Xpos[N + "r"];
Ypos[i] = Ypos[N + "r"];
dY[i] = (Math.random() - 0.5) * intensity[N];
dX[i] = (Math.random() - 0.5) * (intensity[N] - Math.abs(dY[i])) * 1.25;
decay[i] = 25 + Math.floor(Math.random() * 25);
Z = stars[i];
if (M < colours.length) Z.style.color = colours[i % 2 ? colour[N] : M];
else if (M < 2 * colours.length) Z.style.color = colours[colour[N]];
else Z.style.color = colours[i % colours.length];
Z.style.fontSize = "20px";
Z.style.visibility = "visible";
}
bang(N);
launch(N);
}
stars[N + "r"].style.left = oldx + "px";
stars[N + "r"].style.top = oldy + "px";
}
window.onresize = set_width;
function set_width() {
var sw_min = 999999;
var sh_min = 999999;
if (document.documentElement && document.documentElement.clientWidth) {
if (document.documentElement.clientWidth > 0) sw_min = document.documentElement.clientWidth;
if (document.documentElement.clientHeight > 0) sh_min = document.documentElement.clientHeight;
}
if (typeof(self.innerWidth) != "undefined" && self.innerWidth) {
if (self.innerWidth > 0 && self.innerWidth < sw_min) sw_min = self.innerWidth;
if (self.innerHeight > 0 && self.innerHeight < sh_min) sh_min = self.innerHeight;
}
if (document.body.clientWidth) {
if (document.body.clientWidth > 0 && document.body.clientWidth < sw_min) sw_min = document.body.clientWidth;
if (document.body.clientHeight > 0 && document.body.clientHeight < sh_min) sh_min = document.body.clientHeight;
}
if (sw_min == 999999 || sh_min == 999999) {
sw_min = 800;
sh_min = 600;
}
swide = sw_min;
shigh = sh_min;
}
</script>
Bước 2: Chèn code pháo hoa vào website Wordpress
Tùy vào theme Wordpress bạn đang sử dụng (mỗi theme sẽ có tính năng khác nhau) nên cách chèn code Javascript cũng sẽ khác nhau. WPKDATA sẽ hướng dẫn bạn 2 cách chèn script phổ biến được dùng nhiều nhất.
Cách 1: Chèn code pháo hoa vào theme Flatsome
Cách này chỉ áp dụng cho website Wordpress sử dụng theme Flatsome. Nếu bạn dùng theme Wordpress khác thì xem tiếp hướng dẫn ở mục 2.2 bên dưới.
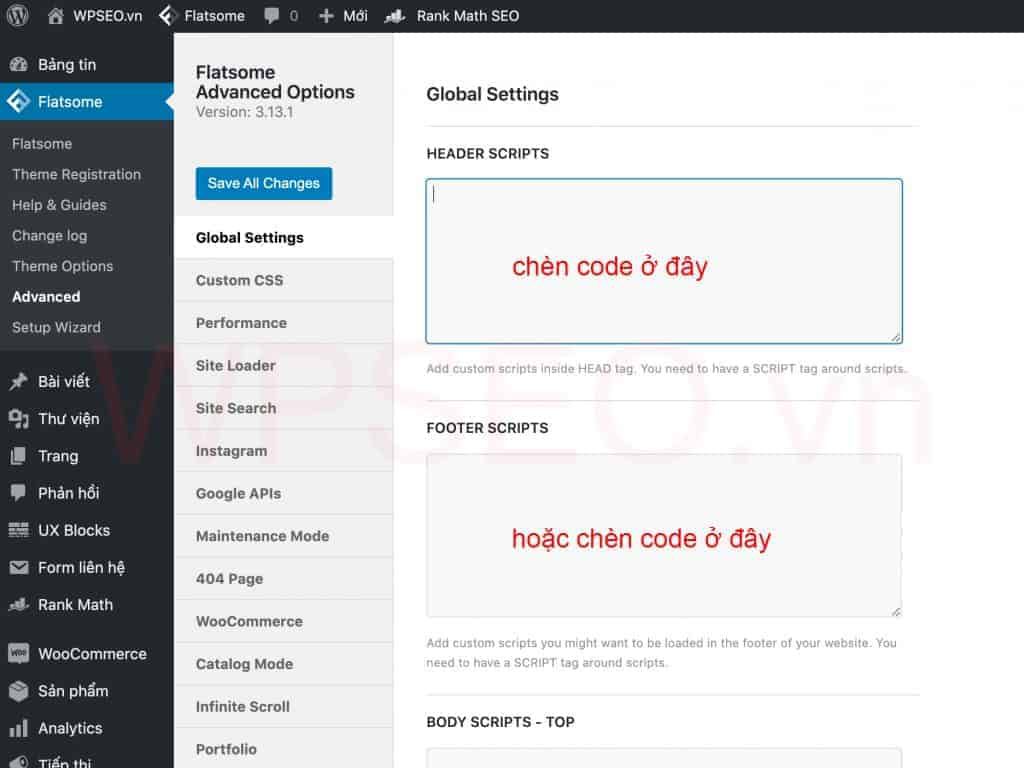
Đối với theme Flatsome, để chèn code, bạn vào: Flatsome -> Advanced -> Global Settings
Ở Global Settings có 4 ô, bạn có thể chèn code pháo hoa vào bất kỳ ô nào. Và nhớ bấm “Save All Changes” để lưu lại và hoàn tất.

Cách 2: Chèn code pháo hoa vào website Wordpress khác
Mỗi theme Wordpress có cấu trúc khác nhau. Nên mình không biết được các theme bạn đang dùng có sẵn tính năng để chèn code Javascript vào web hay không. Nên mình sẽ hướng dẫn các bạn chèn code Javascript thông qua plugin Insert Headers and Footers của WPBeginner.
Bước 3: Chèn âm thanh tiếng pháo nổ vào website wordpress
Âm thanh tiếng pháo nổ là 1 file mp3. Cách chèn tiếng pháo nổ vào website Wordpress cũng rất là đơn giản. Tương tự như cách chèn Javascript ở bước 2.
Bạn hãy copy đoạn code html tiếng pháo nổ bên dưới và chèn vào website của mình:
<audio src="https://wpseo.vn/wp-content/uploads/2021/01/phao-hoa.mp3" autoplay></audio>
Trong đó:
- src: Là đường dẫn tới file .mp3 (file âm thanh tiếng pháo nổ). Bạn có thể dùng file trên của mình hoặc tải về up lên website của riêng bạn.
- autoplay: Âm thanh tự động phát khi người dùng vào website.
Chúc bạn thành công!
Nguồn: wpseo

