Hướng dẫn chi tiết cách tạo nút mua hàng liên kết với các sàn thương mại điện tử (TMĐT) mà không cần sử dụng plugin
Contents
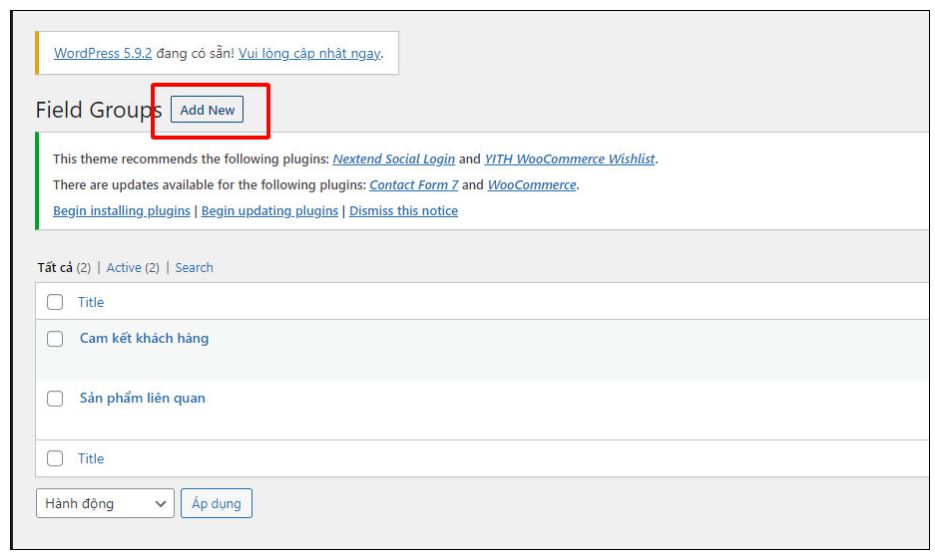
Đầu tiên các bạn tạo mới 1 field

Tạo field mới trong ACF
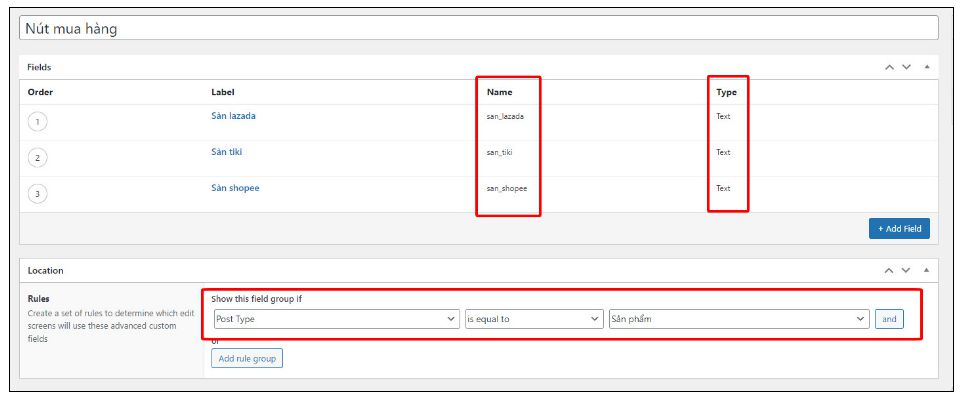
Sau đó các bạn tạo các field như hình dưới đây giúp mình

Tạo các field dạng text như hình
Các bạn chú ý đến phần mình khoanh đỏ.
Các field phải đúng tên, type chọn dạng text, hiển thị tại khu vực sản phẩm.

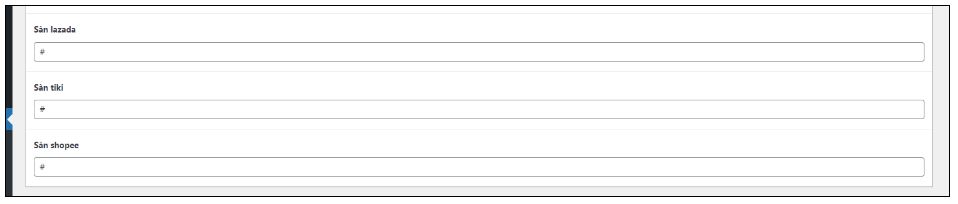
Hiển thị trong admin ở product page
Sau đó các bạn dán đoạn code này vào file functions.php
function btn_mua_hang(){
if(get_field('san_lazada')){;?>
<a href="<?php echo get_field('san_lazada');?>" class="btn-san lazada-san">
<img width="30" src="/wp-content/uploads/2021/10/lazada.png">
<span>Mua hàng tại Lazada</span>
</a>
<?php }
if(get_field('san_shopee')){;?>
<a href="<?php echo get_field('san_shopee');?>" class="btn-san shop-san">
<img width="30" src="/wp-content/uploads/2021/10/6db931827443a7455a4b805fe5829820.png">
<span>Mua hàng tại Shopee</span>
</a>
<?php }
if(get_field('san_tiki')){;?>
<a href="<?php echo get_field('san_tiki');?>" class="btn-san tiki-san">
<img width="30" src="/wp-content/uploads/2021/10/tiki.png">
<span>Mua hàng tại Tiki</span>
</a>
<?php }
}
add_action('woocommerce_after_add_to_cart_button','btn_mua_hang',0);Như vậy là xong, phần css mình sẽ để ở cuối bài viết.
Đầu tiên chúng ta sẽ tạo field trong admin.
function pttuan_fields_muahang() {
global $woocommerce, $post;
echo '<div class="options_group">';
woocommerce_wp_text_input(
array(
'id' => '_lazada',
'label' => __( 'Lazada', 'woocommerce' )
)
);
woocommerce_wp_text_input(
array(
'id' => '_shopee',
'label' => __( 'Shopee', 'woocommerce' )
)
);
woocommerce_wp_text_input(
array(
'id' => '_tiki',
'label' => __( 'Tiki', 'woocommerce' )
)
);
echo '</div>';Và hook vào vị trí ngay dưới giá để dễ thấy nhé.
add_action( 'woocommerce_product_options_pricing', 'pttuan_fields_muahang' );
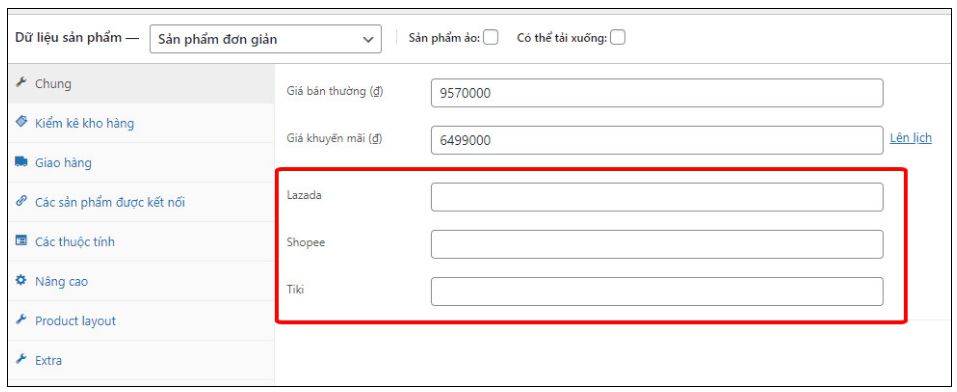
Các bạn sẽ tìm thấy nó ở ngay dưới phần giá trong product page (admin).

Hiển thị các nút vừa tạo ngay dưới giá sản phẩm.
Sau đó các bạn lưu giá trị lại bằng function
function pttuan_save_field_muahang( $post_id ){
update_post_meta( $post_id, '_lazada', esc_attr( $_POST['_lazada'] ) );
update_post_meta( $post_id, '_shopee', esc_attr( $_POST['_shopee'] ) );
update_post_meta( $post_id, '_tiki', esc_attr( $_POST['_tiki'] ) );
}
add_action( 'woocommerce_process_product_meta', 'pttuan_save_field_muahang' );
Và kết quả cuối cùng là chúng ta đã lưu được dữ liệu. Để xuất ra ngoài thì các bạn thêm function này
function btn_mua_hang_2(){
global $product;
$lazada = $product->get_meta( '_lazada' );
$shopee = $product->get_meta( '_shopee' );
$tiki = $product->get_meta( '_tiki' );
if($lazada){;?>
<a href="<?php echo $lazada;?>" class="btn-san lazada-san">
<img width="30" src="/wp-content/uploads/2021/10/lazada.png">
<span>Mua hàng tại Lazada</span>
</a>
<?php }
if($shopee){;?>
<a href="<?php echo $shopee;?>" class="btn-san shop-san">
<img width="30" src="/wp-content/uploads/2021/10/6db931827443a7455a4b805fe5829820.png">
<span>Mua hàng tại Shopee</span>
</a>
<?php }
if($tiki){;?>
<a href="<?php echo $tiki;?>" class="btn-san tiki-san">
<img width="30" src="/wp-content/uploads/2021/10/tiki.png">
<span>Mua hàng tại Tiki</span>
</a>
<?php }
}
add_action('woocommerce_after_add_to_cart_button','btn_mua_hang_2',0);Các bạn thêm đoạn css sau để giống demo nhé.
.btn-san {
background: red;
padding: 10px;
width: 100%;
display: block;
text-align: center;
color: #fff;
border-radius: 7px;
font-weight: 600;
font-size: 20px;
margin-bottom: 10px;
}
.btn-san.lazada-san {
background: #10156e;
}
.btn-san.shop-san {
background: #fd5e32;
}
.btn-san.tiki-san {
background: #1a94ff;
}
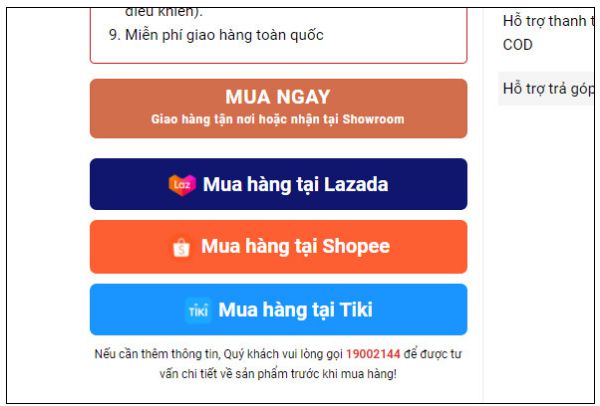
Và kết quả cuối cùng sẽ như thế này.

Chúc bạn tạo nút mua hàng liên kết với các sàn TMĐT thành công!
Nguồn: pttuan410

