Tính phí giao hàng là một phần quan trọng của hoạt động bán hàng online. Bài viết hôm nay sẽ hướng dẫn chi tiết cho bạn cách thiết lập phí giao hàng trong WooCommerce.
Contents
1. Khu vực giao hàng
1.1 Thêm khu vực giao hàng
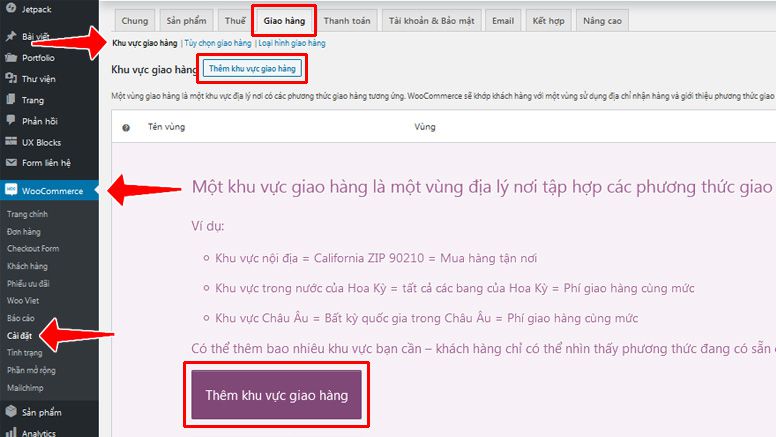
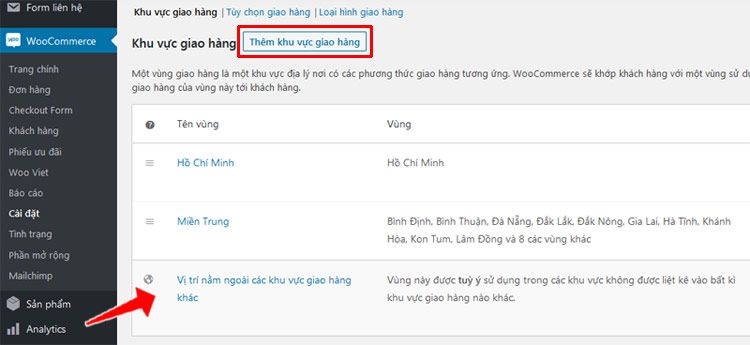
Ở thanh menu bên trái trong trang quản trị website WordPress, bạn vào Woocommerce => Cài đặt => Chọn tab “Giao hàng” => Chọn Tab “Khu vực giao hàng” => Bấm “Thêm khu vực giao hàng” (Add Shipping Zone). Sau đó chúng ta nhập vào khu vực cần thêm.

Sau khi vừa cài đặt xong Woocommerce, lần đầu tiên vào phần này sẽ có giao diện như dưới đây: Một nút Thêm khu vực giao hàng màu tím to đùng và và một khu vực mặc định có tên là Vị trí nằm ngoài các khu vực giao hàng khác (Rest of the World).
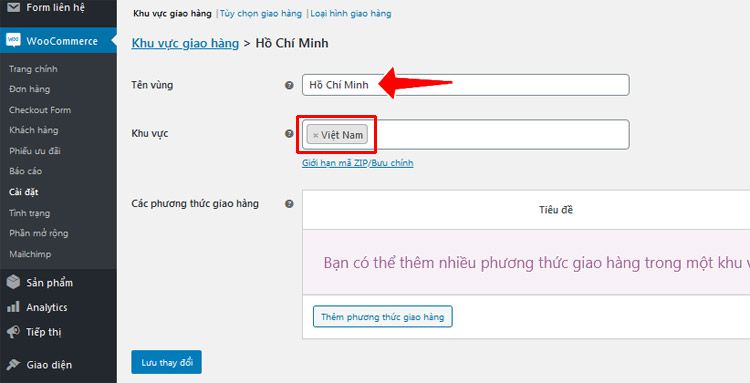
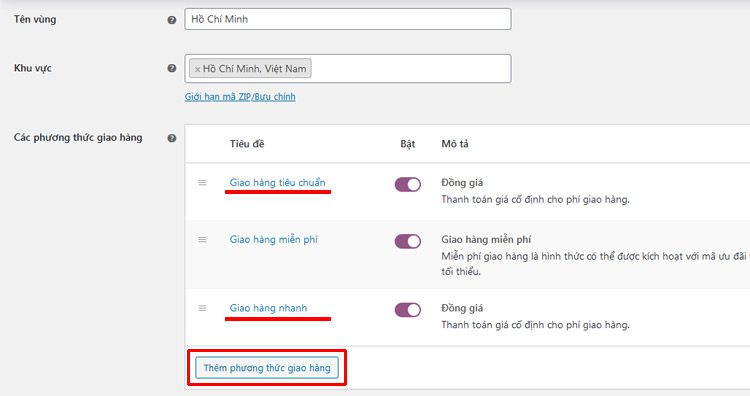
Ví dụ: Mình muốn thiết lập phí giao hàng ở Thành Phố Hồ Chí Minh thì mình sẽ làm như hình dưới, sau khi đã điền Tên vùng (Zone Name) và Khu vực (Region) bạn nhấn Lưu thay đổi. Phần Khu vực (region) mặc định trong Woocommerce sẽ chỉ có Việt Nam.

Bạn cần cài thêm plugin để WooCommerce hiển thị thêm các tỉnh thành của Việt Nam để thuận tiện cho việc cài đặt tính chi phí giao hàng cụ thể đền từng vùng.
1.2 Thêm tỉnh thành vào Woocommerce để tính phí giao hàng theo vùng
Mặc định Plugin WooCommerce không hiển thị các tỉnh, thành phố ở Việt Nam. Vì vậy, khi tính phí giao hàng bạn phải dùng Mã bưu điện (Postcode) để khoang vùng tính phí. Nhưng điều này rất khó, bởi vì ở Việt Nam đa số mọi người chưa hiểu Mã bưu điện là gì? Bởi vậy để khắc phục khó khăn đó các bạn phải thêm các tỉnh, thành phố ở Việt Nam.
Bạn cần cài đặt plugin sau: Woo Viet – WooCommerce for Vietnam. Plugin này sẽ thêm tỉnh, thành phố Việt Nam vào WooCommerce.

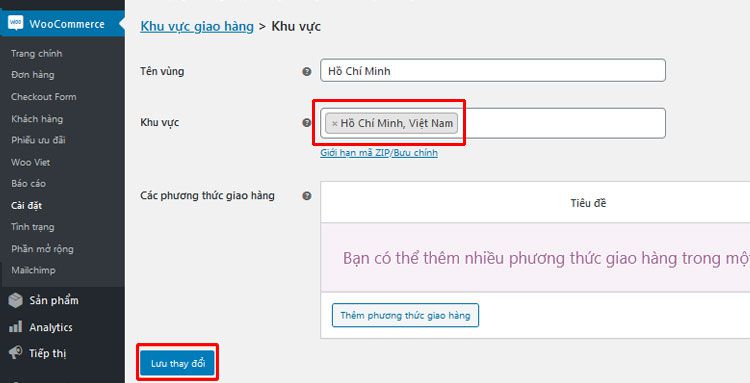
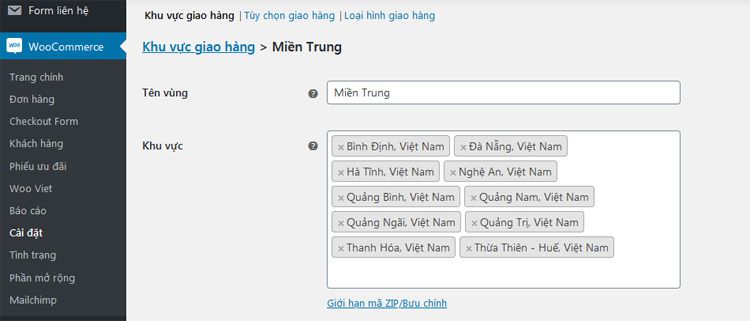
Sau khi cài plugin Woo Viet – WooCommerce for Vietnam, vào thêm khu vực giao hàng, phần Khu vực bạn sẽ thấy các tỉnh thành đã được thêm vào.

Bây giờ, ví dụ mình muốn tạo khu vực giao hàng ở Miền Trung thì mình sẽ chọn các tỉnh thành: Thanh Hoá, Nghệ An, Hà Tĩnh, Quảng Bình, Quảng Trị và Thừa Thiên-Huế, Tp Đà Đẵng, Quảng Nam, Quảng Ngãi, Bình Định, Phú Yên, Khánh Hoà, Ninh Thuận, Bình Thuận, Kon Tum, Gia Lai, Đắc Lắc, Đắc Nông và Lâm Đồng.

Và bạn muốn tạo ra khu vực nào nữa cứ tạo thêm nhưng không nhất thiết phải tạo hết, các khu vực bạn chưa tạo nó sẽ được mặc định ở Vị trí nằm ngoài các khu vực giao hàng khác (Rest of the World) để sử dụng các thiết lập tính phí giao hàng chung.

1.3 Sắp xếp khu vực giao hàng
Khu vực giao hàng sẽ được xem xét từ trên xuống dưới để coi địa chỉ khách hàng phù hợp với khu vực nào. Khu vực giao hàng đầu tiên được tìm thấy sẽ được sử dụng. Nếu không có khu vực nào được tìm thấy thì Vị trí nằm ngoài các khu vực giao hàng khác (Rest of the World) sẽ được sử dụng. Để sắp xếp khu vực giao hàng:
- Rê chuột và nhấn vào biểu tượng 3 gạch trước mỗi khu bạn đã tạo
- Rê và thả ở vị trí mong muốn
- Lưu lại thay đổi
1.4 Chỉnh sửa, xóa khu vực giao hàng
Để chỉnh sửa hoặc xóa khu vực giao hàng:
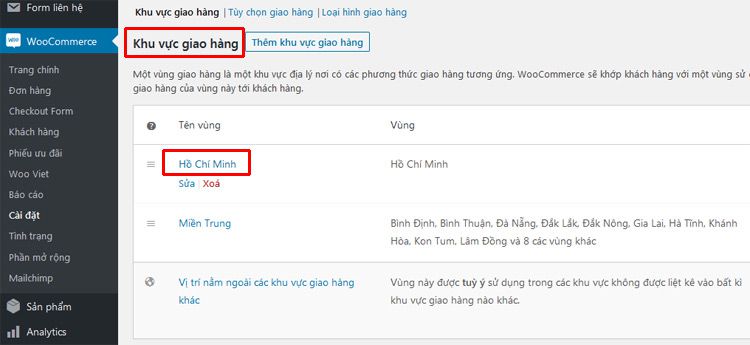
- Rê chuột lên tên khu vực bạn muốn sửa, tùy chọn Sửa | Xóa sẽ xuất hiện bên dưới tên
- Bấm Sửa, lúc này bạn có thể sửa lại phần khu vực (Regions) theo ý muốn
- Sửa xong bạn nhớ nhấn Lưu thay đổi
2. Phương thức giao hàng
2.1 Thêm Phương thức giao hàng cho từng khu vực
Với những chỉ dẫn ở trên thì bạn đã có các khu vực giao hàng. Bây giờ, chúng ta sẽ tiếp tục thêm phương thức giao hàng cho mỗi khu vực giao hàng bạn đã tạo. Ví dụ: khu vực Hồ Chí Minh thì giao hàng miễn phí (Free Shipping), còn khu vực Miền Trung thì phí ship là 40.000 đồng.
Để thêm phương thức giao hàng, Nhấn vào khu vực giao hàng bạn muốn thêm.

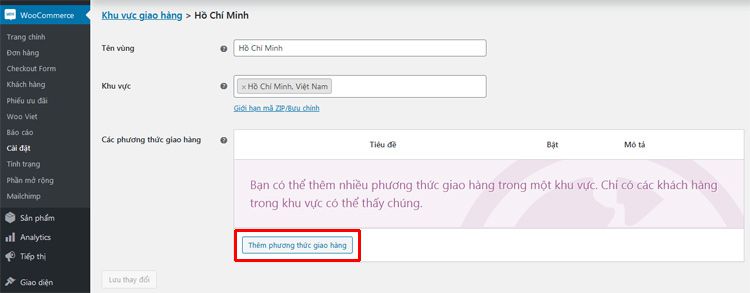
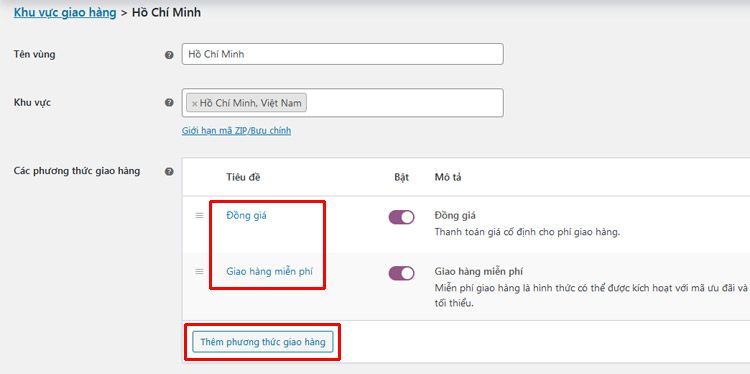
Ví dụ: Mình nhấn vào Hồ Chí Minh, giao diện chỉnh sửa khu vực giao hàng hiển thị, nhấn vào Thêm phương thức thanh toán.

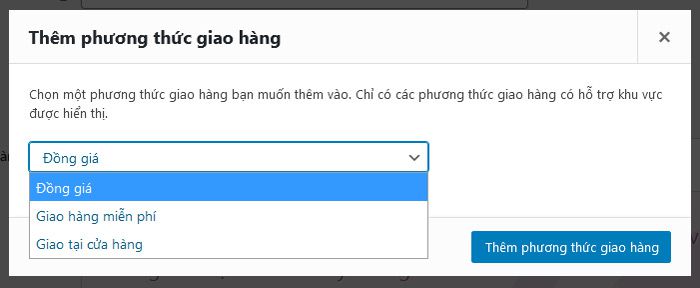
Một hộp thoại xuất hiện với danh sách các phương thức giao hàng. Chúng ta có 3 phương thức giao hàng mặc định
- Đồng giá (Flat Rate): Thiết lập phí giao hàng cố định
- Giao hàng miễn phí (Free Shipping): Cho phép miễn phí giao hàng
- Giao tại cửa hàng (Local Pickup): Khách hàng lấy hàng tận nơi ngay tại cửa hàng. Cái này xuất hiện như là dòng thông báo, không có chức năng gì.

Chọn một phương thức giao hàng. Lưu ý rằng bạn có thể thêm nhiều phương thức giao hàng vào một khu vực (shipping zone). Nếu cần thêm phương thức giao hàng cho khu vực đó thì bạn lại nhấn vào Thêm phương thức giao hàng.
Ví dụ: Ở đây mình chọn 2 phương thức đồng giá và giao hàng miễn phí cho khu vực Hồ Chí Minh. Giao diện hiển thị sau khi thêm phương thức giao hàng:

2.2 Xóa phương thức giao hàng
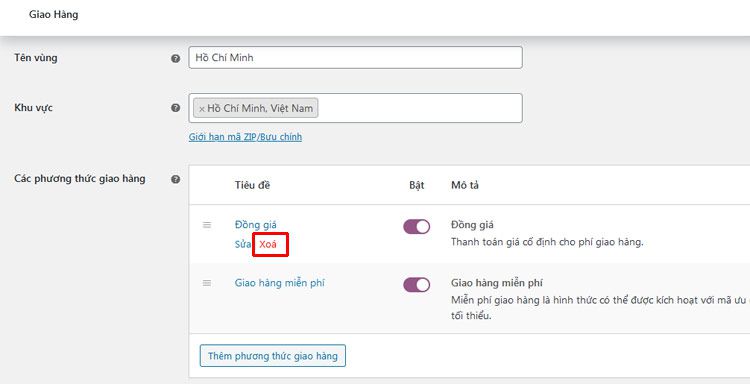
Bạn chỉ cần rê chuột vào phương thức giao hàng mà bạn cần Xoá và bấm Xoá.

2.3 Cài đặt các phương thức giao hàng
Để cho phương thức giao hàng hoạt động, bạn phải cài đặt lại phương thức giao hàng cho phù hợp. Như hình trên, bạn chỉ cần bấm nút Sửa dưới tên mỗi phương thức giao hàng.
2.3.1 Cài đặt phương thức Đồng Giá

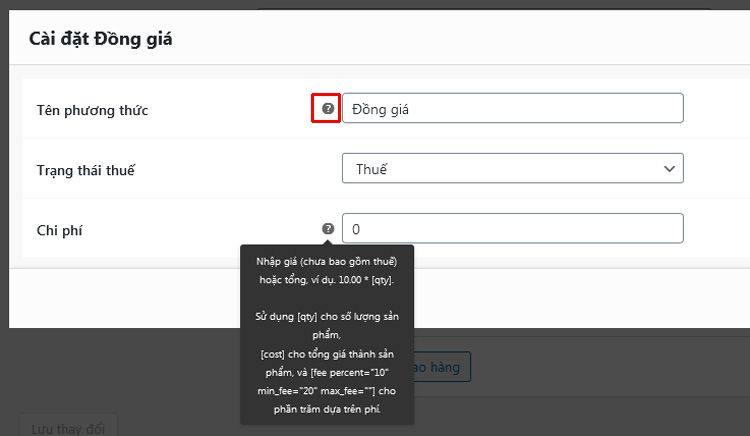
Bấm vào dấu hỏi để hiểu rõ hơn về mỗi trường trong cài đặt đồng giá. Ý nghĩa mỗi trường:
- Tên phương thức: Nhập vào tiêu đề có tính mô tả vì nó sẽ hiển thị ở màn hình thanh toán của khách hàng.
- Trạng thái thuế: Lựa chọn có áp dụng thuế vào chi phí vận chuyển hay không, có 2 lựa chọn: Thuế và Trống.
- Chi phí: Trường chi phí cho phép bạn thiết lập chi phí giao hàng cố định hoặc phí giao hàng dựa theo phần trăm của tổng giá trị đơn hàng hoặc phí giao hàng dựa theo số lượng sản phẩm.
Một số biến placeholder có sắn:
- [qty]: số lượng sản phẩm trong đơn hàng
- [fee]: phí bổ sung có 2 đối số: percent: phần trăm của tổng giá trị đơn hàng, min_fee: giá trị tối thiểu.
Một vài ví dụ nhập cho trường Chi phí:
- 50000: Phí giao hàng cố định là 50.000 đồng
- 5000 * [qty]: Phí giao hàng dựa theo số lượng sản phẩm trong đơn hàng. Ví dụ đơn hàng có 5 sản phẩm, phí giao hàng là 5.000 đồng cho mỗi sản phẩm. Vậy phí giao hàng cho đơn hàng đó là: 5.000*5=25.000 đồng.
- 25000 + ( 5000 * [qty] ): Phí giao hàng cho đơn hàng là 25.000 đồng, cộng thêm mỗi sản phẩm là 5.000 đồng. Ví dụ bạn có 5 sản phẩm, vậy phí giao hàng là : 25000 + (5000 * 5) = 50.000 đồng.
- [fee percent=”10″ min_fee=”20000″ max_fee=”50000″]: Phí giao hàng là 10% tổng giá trị đơn hàng, nhưng tối thiểu là 20.000 đồng và tối đa là 50.000 đồng. Nếu 10% tổng giá trị đơn hàng nhỏ hơn 20.000 đồng thì phí giao hàng vẫn là 20.000 đồng. Tương tự với phí tối đa.
Ở đây bạn chỉ thêm một kiểu tính Chi phí duy nhất. Các bạn cũng có thể thêm nhiều phương thức Đồng giá.
Ví dụ: Bạn muốn có 2 phương thức giao hàng tiêu chuẩn và giao hàng nhanh với 2 chi phí khác nhau để khách hàng chọn lựa. Lúc này, bạn chỉ cần tạo 2 các phương thức giao hàng đồng giá. Sau đó bạn vào mỗi phương thức Đồng giá và thay đổi thiết lập tên, chi phí, thuế cho phù hợp.

2.3.2 Cài đặt giao hàng miễn phí
Giao hàng miễn phí là một phương thức tiếp thị giúp khách hàng dễ mua hàng và tiêu tiền nhiều hơn. Ví dụ miến phí vận chuyển với đơn hàng trên 1.000.000 đồng.
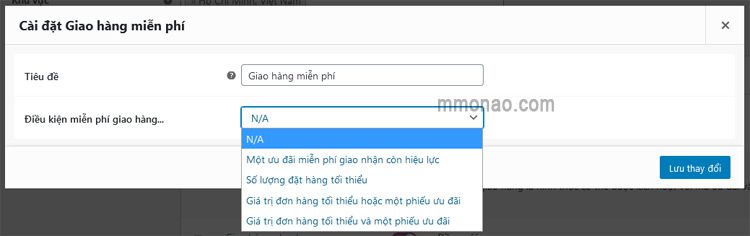
Ở hộp thoại cài đặt Giao hàng miễn phí, bạn chọn 1 trong các điều kiện miễn phí giao hàng sau:
- Khách hàng sử dụng mã ưu đãi miễn phí giao hàng còn hiệu lực.
- Giá trị đơn hàng tối thiểu khách hàng cần phải mua.
- Tổng giá trị đơn hàng tối thiểu hoặc sử dụng kèm mã giảm giá/coupon
- Tổng giá trị đơn hàng tối thiểu và sử dụng kèm mã giảm giá/coupon

Nếu bạn còn muốn thêm nhiều điều kiện nữa để được miễn phí giao hàng. Ví dụ: Mình muốn giao hàng miễn phí cho các đơn hàng thỏa mãn đủ 3 điều kiện sau:
- Khách hàng mua từ 10 sản phẩm trở lên trong đơn hàng
- Tổng giá trị đơn hàng phải từ 1.000.000 đồng trở lên
- Chỉ áp dụng cho khách hàng ở Hà Nội và TP. Hồ Chí Minh.
Lúc này, bạn cần phải cài đặt và sử dụng Plugin miễn phí WooCommerce Advanced Free Shipping

3. Sử dụng các loại hình giao hàng (Shipping Class)
Tính năng này giúp chúng ta tạo một nhóm loại hình giao hàng và sử dụng riêng cho một số sản phẩm đặc biệt. Ví dụ bạn có một vài sản phẩm mà chi phí vận chuyển rất đắt giống như vận chuyển bằng máy bay.
Loại hình giao hàng giúp chúng ta tạo ra các tỷ lệ sàn khác nhau như chúng ta sẽ thấy bên dưới.
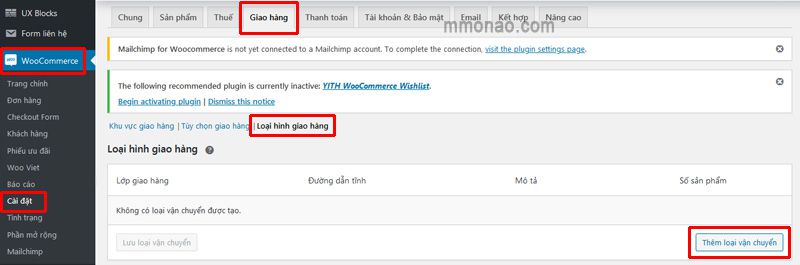
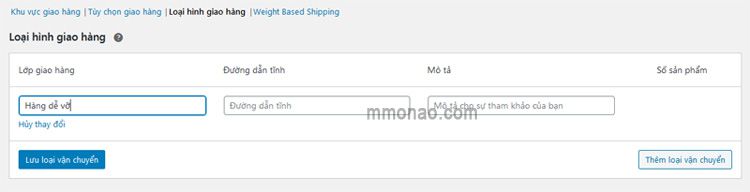
Trước tiên bạn vào Woocommerce – > Cài đặt -> tab Giao hàng -> Loại hình giao hàng. Nhấn Thêm loại vận chuyển (Add Shipping Class) để bắt đầu loại hình giao hàng.

Đặt tên cho Lớp giao hàng và nhấn Enter. Sau đó, bấm nút Lưu loại vận chuyển (Save Shipping Classes)

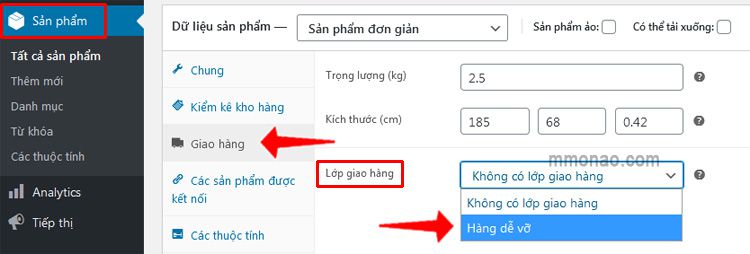
Kế tiếp bạn sửa sản phẩm cần áp dụng loại hình vận chuyển trên bằng cách cài đặt trong phần giao hàng của sản phẩm như hình dưới

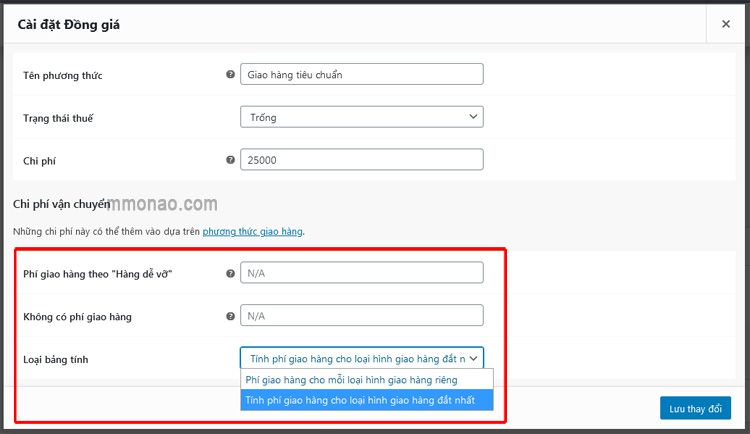
Phần tính chi phí cho lớp giao hàng vừa tạo sẽ nằm trong các phương thức giao hàng đồng giá. Bạn vào phần các khu vực giao hàng và sửa phương thức giao hàng đồng giá mà bạn muốn thiết lập chi phí cho lớp giao hàng.

Mỗi loại hình Lớp giao hàng có một trường chi phí riêng. Ví dụ ở trên mình đã tạo lớp giao hàng “Hàng dễ vỡ”, vì vậy trong phương thức giao hàng đồng giá “Giao hàng tiêu chuẩn” có thêm 1 trường tính Phí giao hàng theo “Hàng dễ vỡ” như hình trên.
Không có phí giao hàng (No Shipping Class Cost): bạn để trống nó sẽ sử dụng phần chi phí ở trên nếu sản phẩm không có loại hình vận chuyển tương ứng.
Loại bảng tính có 2 tùy chọn:
- Per order (Tính phí giao hàng cho loại hình giao hàng đắt nhất): Nếu đơn hàng có nhiều sản phẩm với các lớp giao hàng (shipping class) khác nhau. Nó sẽ chọn chi phí của lớp giao hàng đắt nhất.
- Per class (phí giao hàng cho mỗi loại hình giao hàng riêng): Tính phí vận chuyển riêng cho từng lớp giao hàng.
Mình sẽ đưa ra ví dụ để bạn dễ hiểu. Mình tạo 2 lớp giao hàng khác nhau là: Hàng cồng kềnh và Hàng dễ vỡ. Mỗi lớp mình gán cho một sản phẩm.
Tiếp đó mình sẽ thiết lập cách tính phí cho 2 lớp này ở phương thức đồng giá “Giao hàng tiêu chuẩn” ở khu vực Hồ Chí Minh. Mình để chi phí cố định là 25.000 đồng, chi phí “Hàng cồng kềnh” là 200.000 đồng và chi phí “Hàng dễ vỡ” là 100.000 đồng. Loại bảng tính mình chọn “Tính phí giao hàng cho loại hình giao hàng đắt nhất”.
Minh sẽ đặt 1 đơn hàng gồm 3 sản phẩm: một sản phẩm không có lớp giao hàng, một sản phẩm thuộc “Hàng cồng kềnh”, và sản phẩm còn lại thuộc “Hàng dễ vỡ”.
Phí phương thức Đồng giá “Giao hàng tiêu chuẩn” lúc này 225.000 đồng. Bởi vì đơn hàng có 2 sản phẩm với 2 lớp giao hàng khác nhau với chi phí lần lượt là 200.000 đồng và 100.000 đồng. Mình đã thiết lập “Tính phí giao hàng cho loại hình giao hàng đắt nhất” nên mức phí 200.000 đồng được áp dụng. Mức phí này cộng với phí 25.000 cho phương thức Giao hàng tiêu chuẩn sẽ là 225.000 đồng.
Hi vọng bạn sẽ hiểu được lớp giao hàng (shipping class) thông qua ví dụ trên.
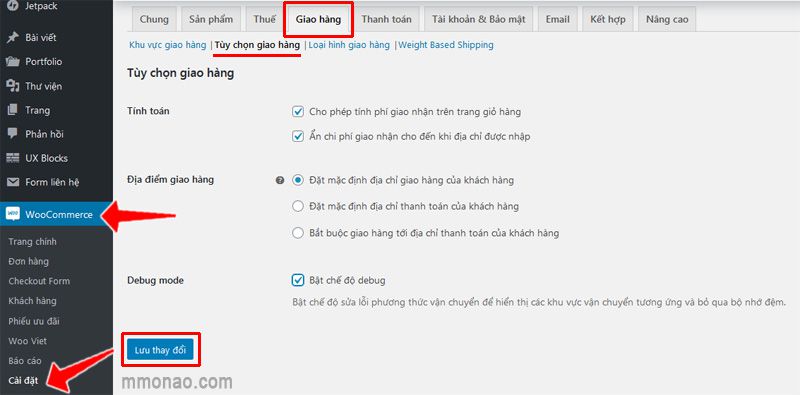
4. Tuỳ chọn giao hàng
Cuối cùng, bạn cài đặt cho phần Tuỳ chọn giao hàng như hình. Trong đó phần Địa điểm giao hàng bạn nên chọn Đặt mặc định địa chỉ giao hàng của khách hàng. Bởi vì có nhiều khách hàng sẽ cho địa chỉ thanh toán một nơi, còn địa chỉ giao hàng sẽ ở một nơi khác.

Bật chế độ debug (Debug mode): Trong quá trình tìm hiểu về cách tính chi phí giao hàng trong WooCommerce, bạn nên bật chế độ sửa lỗi. Làm như vậy, khu vực vận chuyển phù hợp với địa chỉ của khách khi thanh toán sẽ được thông báo trên màn hình. Rất thuận tiện để kiểm tra cách tính phí giao hàng khi bạn cài đặt trên WooCommerce.
5. Cài đặt tính phí giao hàng dựa vào khối lượng
Mặc định, Woocommerce không hỗ trợ tính phí theo khối lượng. Muốn làm được điều này các bạn phải cài thêm plugin miễn phí tên là WooCommerce Weight Based Shipping.
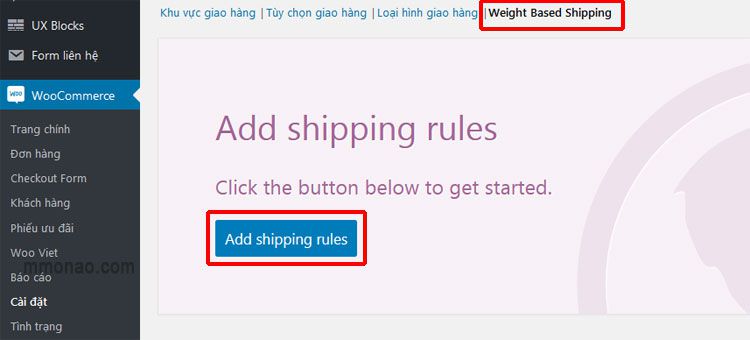
Sau khi cài đặt bạn vào Woocommerce -> Cài đặt -> tab Giao hàng -> Weight Based Shipping để thiết lập.

Shipping Rules: Nhấn Add Shipping rules để thêm quy tắc tính phí giao hàng. Bạn có thể thêm nhiều rule khác nhau.
Rules Settings: Cài đặt cho rule hiện tại đang chọn. Bạn có thể thay đổi tiêu đề (Title) hiển thị mà khách hàng nhìn thấy ở màn hình thanh toán Và chọn có áp dụng thuế cho phí vận chuyển dựa trên khối lượng.
Conditions: Phần này thiết lập điều kiện áp dụng rule hiện tại. Bạn có thể chọn quốc gia (Destination) áp dụng rule này, hoặc chỉ áp dụng rule theo tổng khối lượng đơn hàng (Order Weight) hoặc áp dụng rule theo tổng giá trị đơn hàng (Order Subtotal).
Cost: Đây là phần tính phí cho rules hiện tại. Chi tiết các tùy chọn:
- Base Cost: Phí cố định khi giao hàng với bất cứ cân nặng nào.
- Weigth Rate: Tỷ lệ phí giao hàng theo cân nặng. Ví dụ điền charge 5000 per each 0.5kg nghĩa 5.000 đồng cho mỗi 0.5kg.
Modificators: Thiết lập phí tối thiểu và tối đa khi áp dụng phí giao hàng theo khối lượng.
6. Tính phí vận chuyển đến từng quận/huyện trong WooCommerce
Ngoài ra, bạn có thể cài đặt thêm plugin trả phí WooCommerce Vietnam Checkout PRO: Plugin này bạn có thể cài đặt tính phí vận chuyển riêng cho từng quận/huyện và có thể cài đặt phí giao hàng theo tổng giá trị đơn hàng, với giao diện tiếng Việt, các tính năng được thiết kế phù hợp với người Việt, do người Việt tạo ra nên việc hỗ trợ cũng dễ dàng hơn.
Phần tính phí giao hàng WooCommerce khá là phức tạp. Bạn cần thực hành nhiều và hiểu rõ để cài đặt được cho website bán hàng của mình chi phí giao hàng phù hợp nhất.
Chúc bạn thiết lập phí giao hàng WooCommerce thành công!
Mọi người cũng tìm kiếm: shipping woocommerce, woocommerce shipping, woocommerce vietnam checkout, woocomerce shipping, woocommerce vietnam, plugin tính phí vận chuyển cho quận/huyện trong woocommerce.

