Hướng dẫn chi tiết cách thiết lập thuế trong Woocommerce giúp đơn hàng tự động được tính thuế theo quốc gia của mình khi khách hàng đặt hàng.
Contents
Kích hoạt tính năng thuế
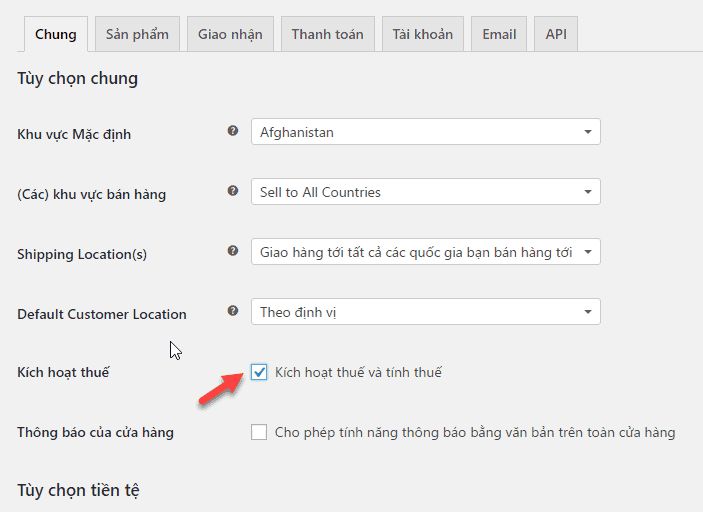
Để kích hoạt tính năng thuế, bạn vào Woocommerce -> Cài đặt -> Chung và đánh dấu vào ô Kích hoạt thuế và tính thuế

Các tùy chọn thiết lập thuế
Sau khi bạn kích hoạt thuế thành công, bạn sẽ nhìn thấy một tab mới có tên là Thuế. Ở đây, bạn sẽ thiết lập thuế cho cửa hàng của bạn.
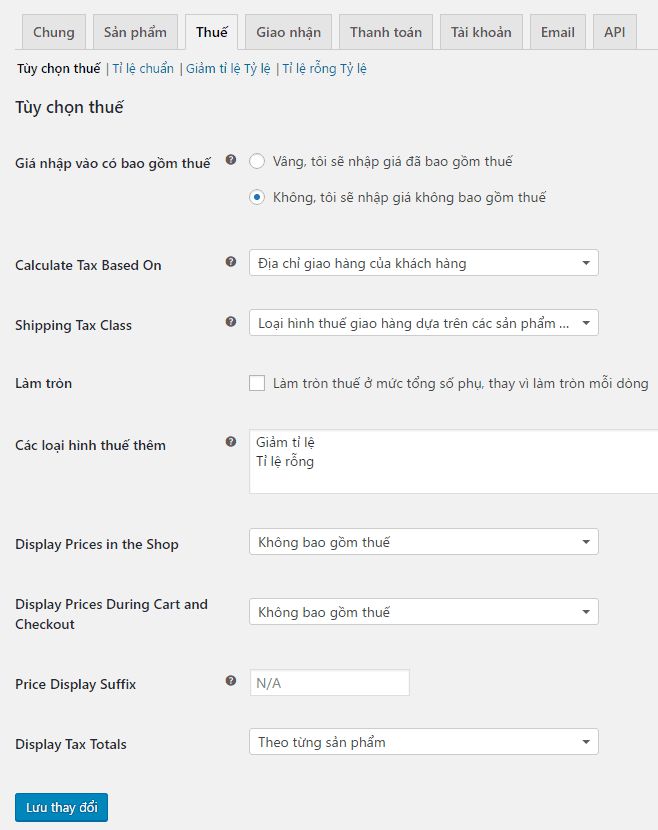
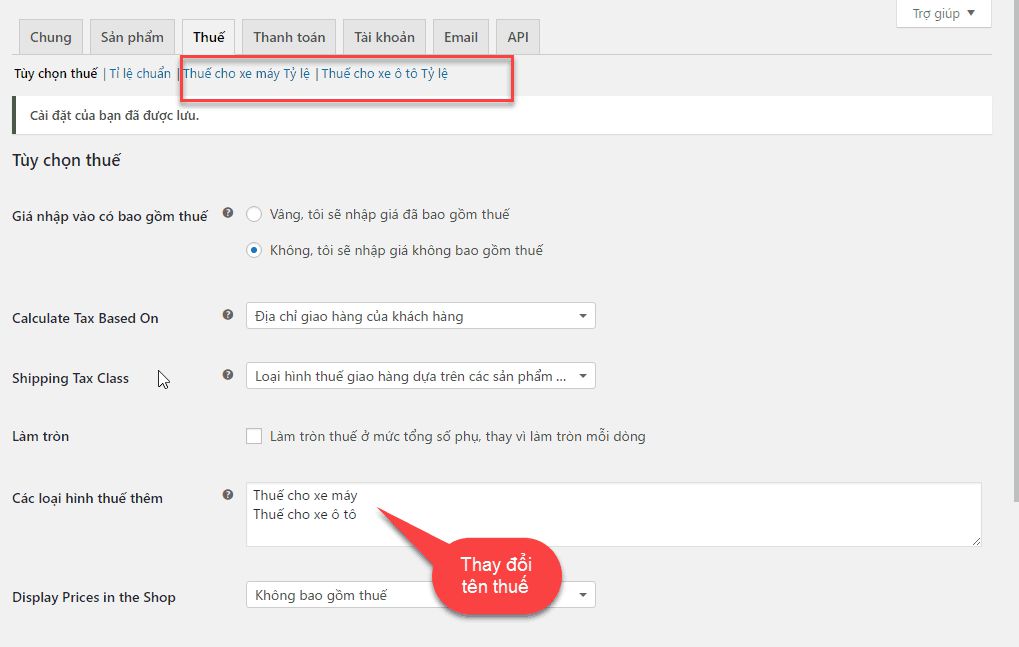
Đây là màn hình chi tiết Tùy chọn thuế:

- Giá nhập vào có bao gồm Thuế: Lựa chọn giá đã bao gồm thuế hoặc chưa bao gồm thuế. Nếu bạn chọn giá chưa bao gồm thuế, thuế sẽ được tính toán ở trang thanh toán.
- Calculate Tax Based On (Tính thuế dựa trên): Thiết lập này xác định địa chỉ nào sẽ được sử dụng để tính thuế.
- Shipping Tax Classes (kiểu tính thuế): Chọn kiểu tính thuế mà bạn muốn. Mặc định có 3 kiểu là Tỉ lệ chuẩn, Giảm tỉ lệ và Tỉ lệ rỗng.
- Làm tròn: Chọn nếu bạn muốn làm tròn tiền lên số chẵn gần nhất từ tổng giá trị đơn hàng sau khi tính thuế.
- Các loại hình thuế thêm: Khai báo thêm kiểu tính thuế nếu bạn cần sử dụng thêm ngoài 2 kiểu mặc định là Giảm tỉ lệ và Tỉ lệ rỗng. Mỗi loại thuế thêm được liệt kê ở trên đầu của màn hình thiết lập thuế. Click vào từng loại thuế để thiết lập tỉ lệ thuế.
- HIển thị giá trong cửa hàng: Bạn muốn hiển thị giá sản phẩm trên website là đã gồm thuế hay chưa bao gồm thuế.
- Hiển thị giá trong giỏ hàng và quá trình thanh toán: Lựa chọn giá trong giỏ hàng và quá trình thanh toán đã bao gồm thuế hay chưa bao gồm thuế.
- Hậu tố của giá trị: Xác định nội dung chữ hiển thị sau giá sản phẩm. Ví dụ như chữ “Đã bao gồm thuế”. Bạn có thể dùng từ khóa [price_including_tax] để hiển thị giá đã bao gồm thuế và từ khóa [price_excluding_tax] để hiển thị giá chưa bao gồm thuế.
- Hiển thị tổng số thuế: Hiển thị tiền thuế dựa trên mỗi sản phẩm hay cả đơn hàng.
Thiết lập tỉ lệ thuế
Mặc định, Woocommerce cung cấp cho bạn 3 loại hình tính thuế: tỉ lệ chuẩn, giảm tỉ lệ và tỉ lệ rỗng. Tỉ lệ chuẩn sẽ áp dụng cho toàn bộ sản phẩm. Các loại hình thuế khác sẽ được sử dụng cho một số sản phẩm đặc biệt chẳng hạn. Những tên như giảm tỉ lệ và tỉ lệ rỗng bạn có thể thay đổi ở Tùy chọn thuế -> Các loại hình thuế thêm.
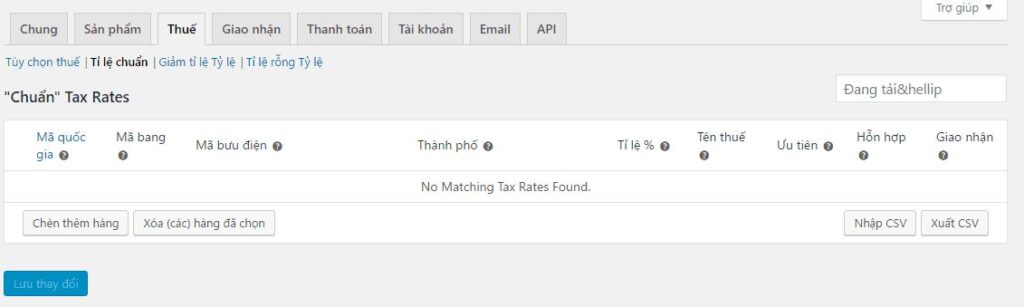
Như bạn có thể thấy, loại hình tính thuế sẽ được hiển thị trên đầu của màn hình thiết lập thuế. Click vào từng loại hình thuế, bạn sẽ nhìn thấy chi tiết tỉ lệ thuế của loại hình thuế đó.
Bây giờ chúng ta click vào loại hình tỉ lệ chuẩn. Để thêm một tỉ lệ thuế, bạn click Insert Row để bắt đầu.

Mỗi tỉ lệ thuế có các thuộc tính sau:
- Mã quốc gia: Mã định dạng alpha-2 với 2 chữ cái in hoa tượng trưng cho quốc gia. Ví dụ VN là Việt Nam, xem danh sáng mã quốc gia tại đây. (https://en.wikipedia.org/wiki/ISO_3166-1#Current_codes).
- Mã bang: Áp dụng cho Mỹ, mã định dạng ISO của các tiểu bang.
- Mã bưu điện: Số mã bưu điện của địa phương. Việc bán hàng ở Việt Nam không cần thông tin này.
- Thành phố: Tên thành phố cần thiết lập thuế, dùng dấu ; để thêm nhiều thành phố
- Tỉ lệ %: Số phần trăm của thuế dựa trên giá sản phẩm. Ví dụ 10 tức là 10%
- Tên thuế: Tên của thuế sẽ được hiển thị ở trang thanh toán. Ví dụ: Thuế GTGT.
- Ưu tiên: Số thứ tự ưu tiên của tỉ lệ thuế mà nó sẽ áp dụng. Quan trọng khi bạn thiết lập nhiều tỉ lệ thuế khác nhau.
- Hỗn hợp: Chọn xem đây có phải là mức thuế hỗn hợp hay không. Các mức thuế hỗn hợp được áp dụng chồng lên các mức thuế khác.
- Giao nhận: Đánh dấu nếu muốn áp dụng tỉ lệ thuế này cho việc giao nhận hàng.
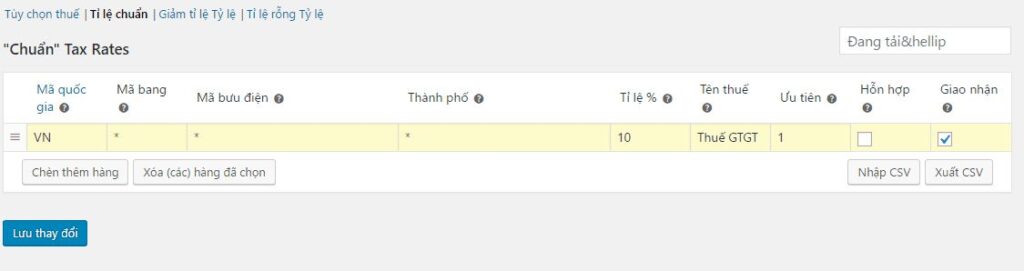
Ví dụ sau đây tạo một tỉ lệ thuế có tên Thuế GTGT với mức thuế xuất 10% áp dụng dung cho các tỉnh thành ở Việt Nam:

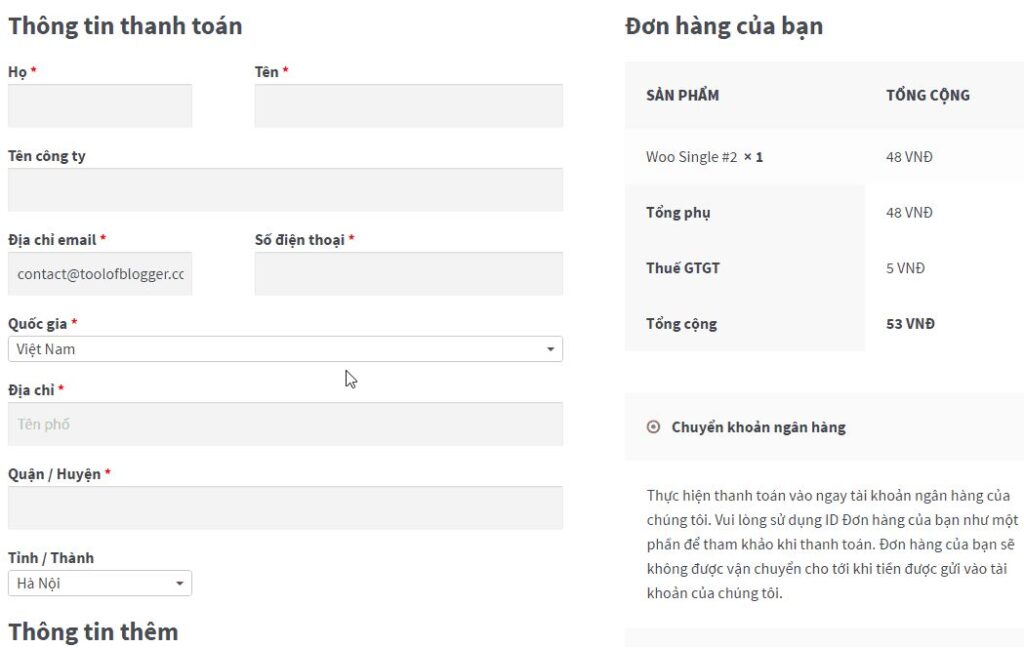
Sau khi tạo xong, bạn ra trang chủ thêm sản phẩm vào giỏ hàng, đi tới trang thanh toán, chọn quốc gia. Bạn sẽ nhìn thuế được tính như sau:

Ví dụ thiết lập nhiều thuế
Trước hết chúng ta đổi tên thuế Giảm tỉ lệ và Tỉ lệ rỗng thành Thuế cho xe máy và Thuế cho xe ô tô.

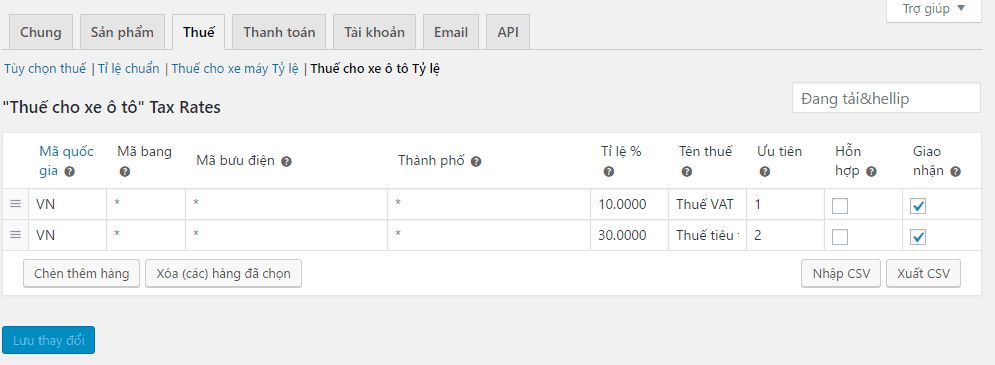
Bây giờ nếu chúng ta muốn áp dụng nhiều loại thuế cho ô tô. Bạn vào thuế cho ô tô và thiết lập như bên dưới:

Ở ví dụ này, mình đã 2 tạo ra tỉ lệ thuế: thuế chuẩn VAT 10% và thuế tiêu thụ đặc biệt 30%.
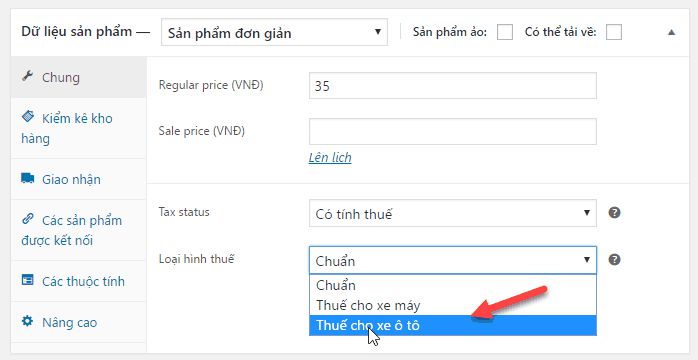
Tiếp theo, bạn áp dụng thuế cho sản phẩm bạn muốn. Mặc định các sản phẩm sẽ được áp dụng tỉ lệ chuẩn. Nếu bạn muốn áp dụng thuế khác thì phải thay đổi ở phần nhập thông tin sản phẩm:

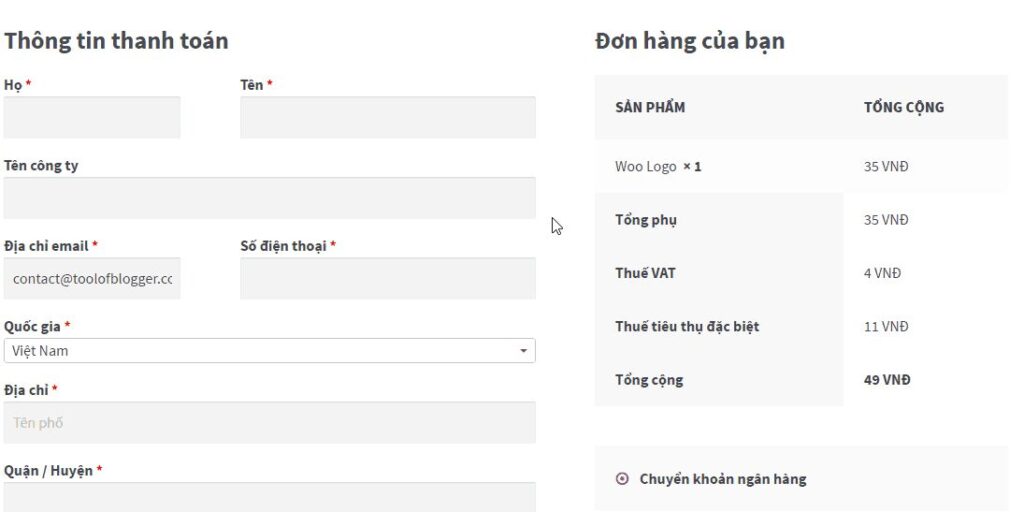
Bây giờ chúng ta đi tới màn hình thanh toán xem sản phẩm được áp dụng nhiều loại thuế hiển thị như thế nào.

Tính thuế theo mã tỉnh thành ở Việt Nam
Trước khi áp dụng tính thuế theo mã tỉnh thành bạn cần lưu ý:
- Bạn nhập mã tỉnh thành vào mã bang chứ không phải Thành phố
- Mã tỉnh thành của Việt Nam là tên của tỉnh thành đó IN HOA và không có dấu khoảng trắng. Ví dụ Hà Nội có mã tương ứng là HANOI.
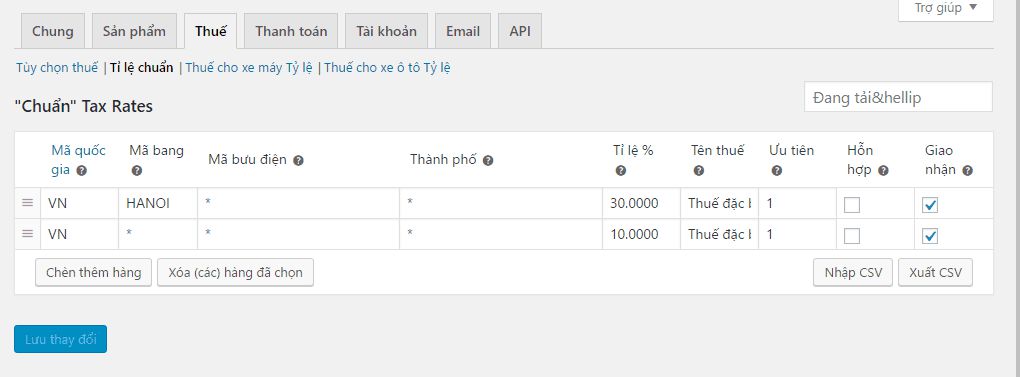
Giả sử chúng ta áp dụng mức thuế 30% cho Hà Nội, và các tỉnh thành còn lại là 20%. Bạn thiết lập như sau:

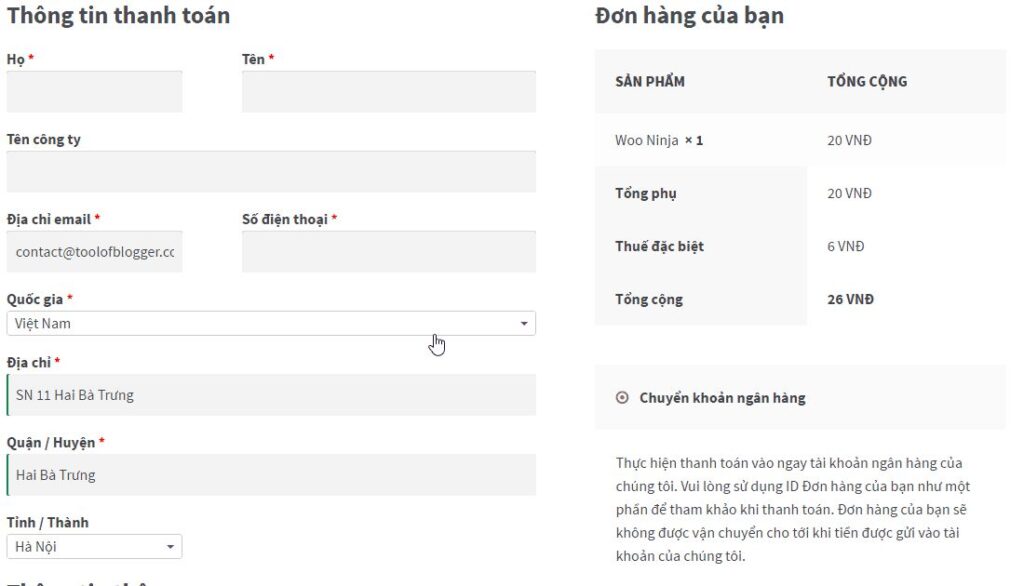
Bây giờ chúng ta kiểm tra thử trên màn hình thanh toán. Đầu tiên bạn chọn trường hợp đặt hàng ở Hà Nội. Bạn nhìn thấy thuế 30% đã được áp dụng:

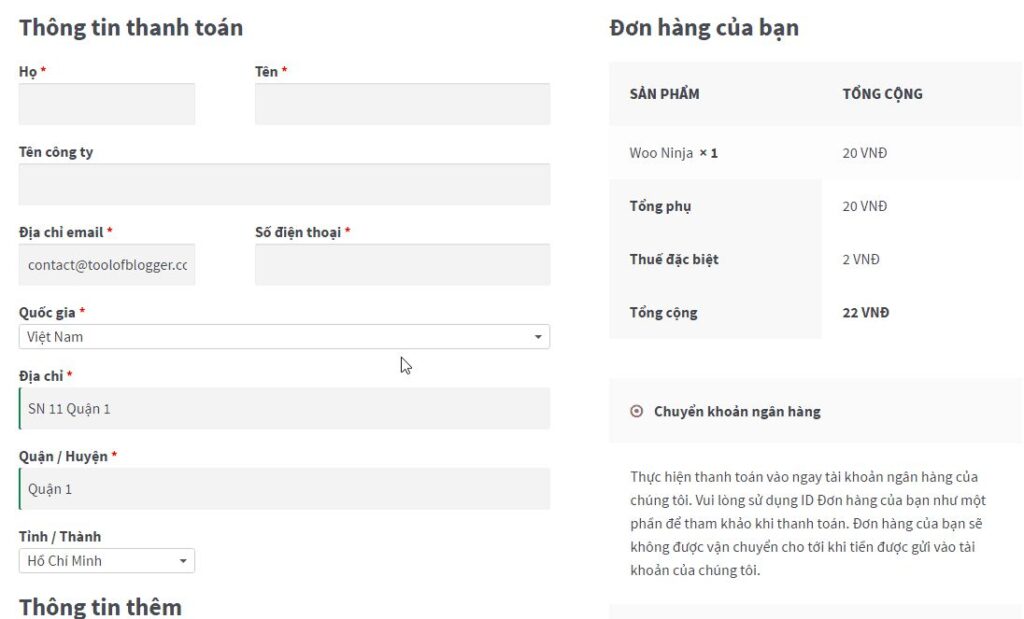
Đặt hàng sang tỉnh thành khác thì mức thuế chuyển thành 10%

Chúc bạn thiết lập thuế trong Woocommerce thành công!

