Bạn muốn tích hợp PayPal vào WooCommerce nhưng không biết làm thế nào? Đừng lo lắng, bài viết hôm nay sẽ hướng dẫn bạn cách thiết lập PayPal trên WooCommerce bằng để PayPal Identity Token một cách chi tiết nhất.
Contents
Lý do để tạo cổng thanh toán WooCommerce PayPal
Với hơn 210 triệu khách hàng sử dụng, PayPal là một trong những cổng thanh toán phổ biến nhất trên thị trường. Là dịch vụ thanh toán trực tuyến quốc tế, nó cung cấp các giải pháp thanh toán cho cả doanh nghiệp online và offline ở mọi quy mô.

Tạo tài khoản PayPal thì không mất phí, nhưng bạn sẽ cần chấp nhận thanh toán một mức phí hợp lý cho mỗi lần giao dịch.
WooCommerce có chức năng tích hợp PayPal sẵn nên bạn chỉ cần liên kết với tài khoản PayPal của bạn. Quá trình cài đặt PayPal vào WooCommerce râts dễ và chỉ mất vài phút để thực hiện.
Cách tích hợp PayPal vào WooCommerce
Vì quá trình tích hợp yêu cầu PayPal identity token nên trước tiên bạn cần đăng ký Tài khoản doanh nghiệp. Truy cập hướng dẫn về cách tạo tài khoản nếu bạn chưa biết.
Bước 1. Nhận PayPal Identity Token
PayPal identity token là tính năng cần thiết để xác minh thanh toán mà không cần sử dụng Instant Payment Notification (IPN). Mã thông báo này cho phép khách hàng theo dõi quá trình thanh toán của họ trên kênh an toàn.
Dưới đây là các bước để nhận identity token:
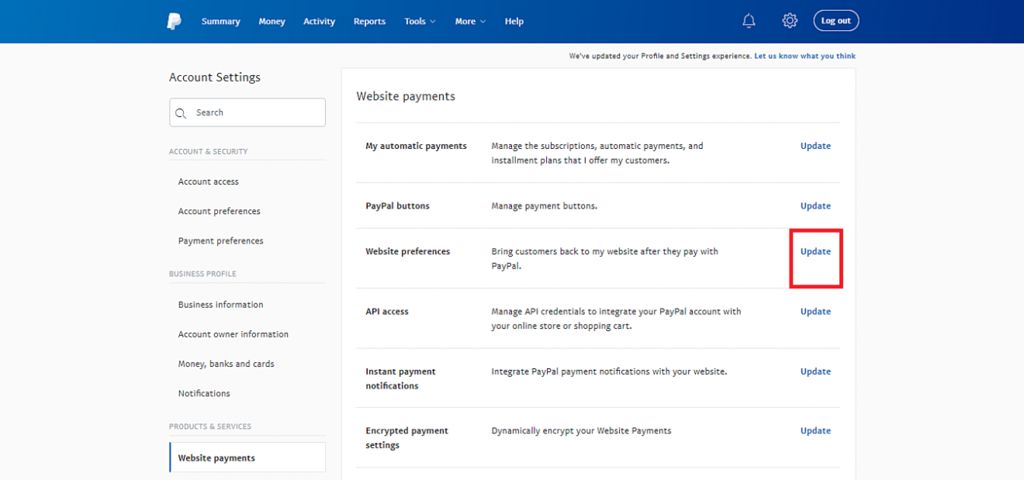
- Truy cập PayPal dashboard, sau đó điều hướng đến Account Settings -> Website payments. Nhấn vào liên kết Update bên cạnh tùy chọn Website preferences.

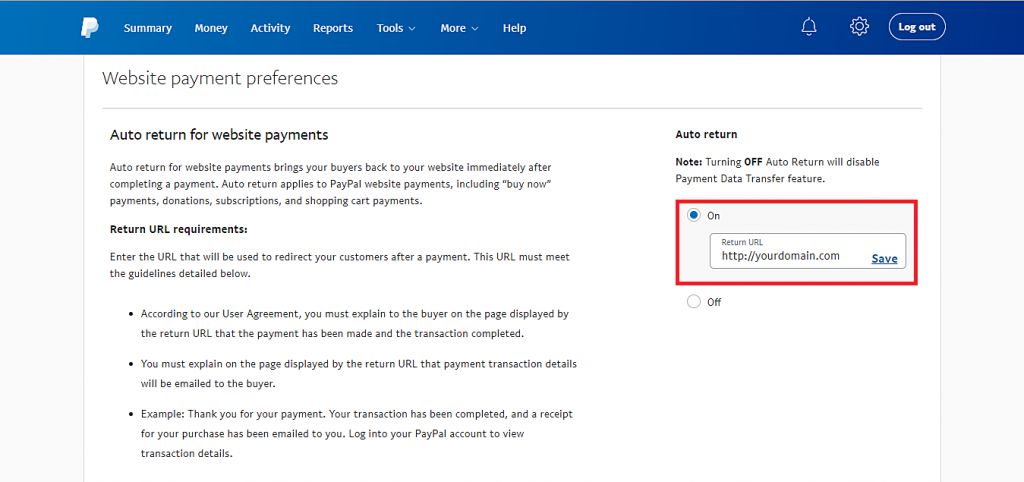
- Kích hoạt tính năng Auto return for website payments, sau đó thêm liên kết trang cảm ơn của cửa hàng vào trường Return URL.

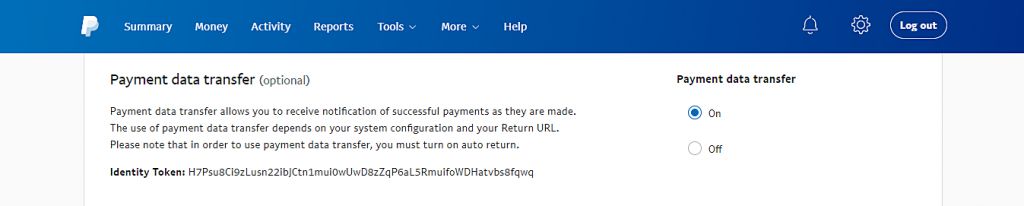
- Kích hoạt Payment data transfer. PayPal Identity token sẽ xuất hiện ở dưới cùng của phần này.

Bước 2. Lấy thông tin xác thực API
Nếu bạn muốn được phép hoàn tiền tại cửa hàng của mình thông qua PayPal, bạn sẽ cần API Credentials gồm Tên người dùng, mật khẩu và chữ ký API trực tiếp.
Để có được thông tin xác thực API của PayPal:
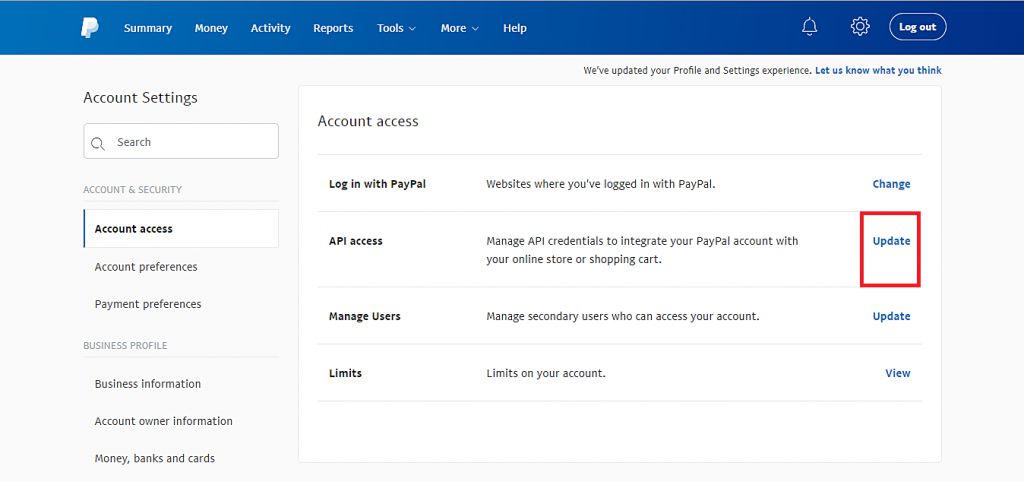
- Từ PayPal dashboard, đi tới Account Settings -> Account access. Nhấn vào liên kết Update bên cạnh tùy chọn API access.

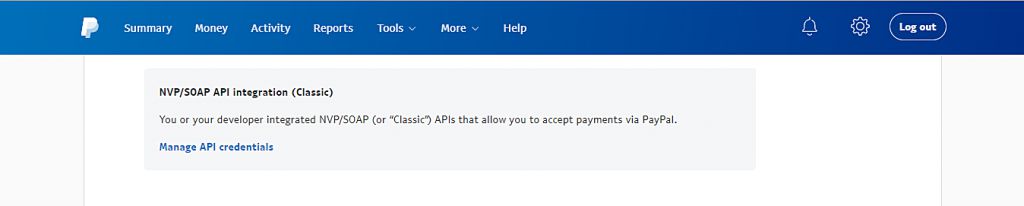
- Điều hướng đến phần NVP/SOAP API integration (Classic), sau đó nhấp vào Manage API credentials.

- Trên trang Request API Credentials, chọn tùy chọn Request API signature. Nhấn Agree and Submit, bạn sẽ thấy thông tin xác thực API của mình trên trang tiếp theo.
Bước 3. Thiết lập PayPal trên WooCommerce bằng PayPal Identity Token
Trước khi tiếp tục, hãy đảm bảo bạn đã cài đặt plugin WooCommerce rồi. Xem lại hướng dẫn này để biết hướng dẫn cài đặt chi tiết từng bước.
Thực hiện theo các bước sau để tích hợp PayPal vào cửa hàng WooCommerce:
- Đi đến WordPress dashboard, sau đó vào WooCommerce -> Settings.
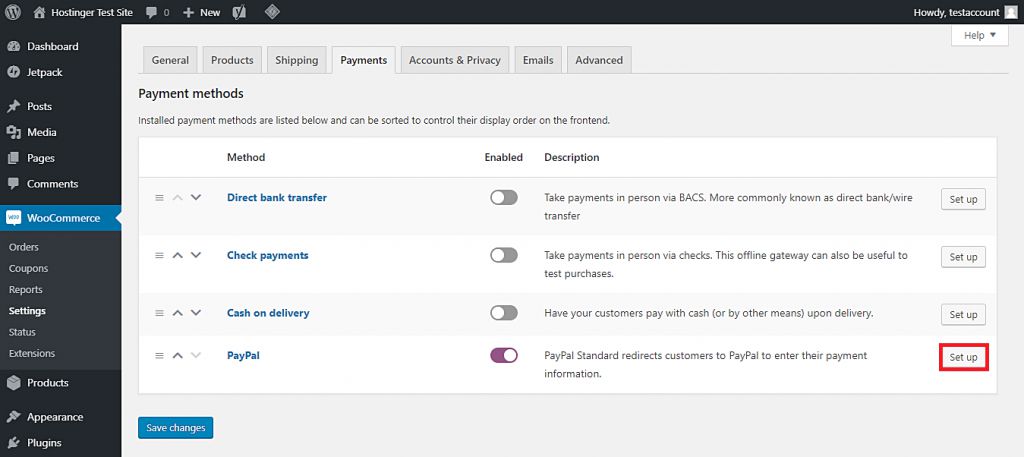
- Trên tab Payments, bật tùy chọn PayPal và nhấp vào nút Set Up ở bên cạnh.

Cấu hình Standard settings như sau:
- Enable/disable – tick chọn hộp này để bật PayPal làm cổng thanh toán.
- Title – điền vào tiêu đề trang thanh toán.
- Description – thêm mô tả về thanh toán hoặc tin nhắn cho khách hàng.
- PayPal email – nhập email PayPal bạn sẽ dùng để thu thanh toán.
- Thiết lập Advanced options như sau:
- PayPal sandbox – dù cho phép bạn kiểm tra thanh toán trên PayPal nhưng bạn cần bỏ chọn nó vì nó yêu cầu tài khoản lập trình.
- Debug log – đánh dấu vào ô này nếu bạn muốn ghi lại tất cả các sự kiện trên PayPal.
- IPN Email Notifications – đánh dấu vào ô này để nhận thông báo về việc hoàn tiền, bồi hoàn và hủy bỏ.
- Receiver email – thêm địa chỉ email nhận được thông báo.
- PayPal identity token – nhập identity token từ PayPal bạn đã lấy ở bước 2.
- Invoice prefix – nếu bạn kết nối tài khoản PayPal với nhiều cửa hàng, bạn có thể thêm kết hợp giữa chữ cái và chữ số để phân biệt các hóa đơn.
- Shipping details – đánh dấu vào ô này để PayPal tạo nhãn đang vận chuyển thay vì thanh toán trực tiếp cho khách hàng.
- Address override – bỏ chọn ô để ngăn khách hàng thay đổi địa chỉ của họ.
- Payment action – chọn Capture để xử lý thanh toán ngay lập tức hoặc Authorize để phê duyệt thanh toán thủ công.
- Page style – nhập tên của kiểu trang PayPal bạn muốn sử dụng cho trang thanh toán.
- Image URL – cho phép bạn hiển thị hình ảnh 150x50px ở góc trên bên trái của trang thanh toán.
- Cuối cùng, cấu hình phần API credentials bằng thông tin bạn đã thu thập từ PayPal.
- Sau khi hoàn tất, nhấp Save Changes.
Chúc bạn tích hợp PayPal vào WooCommerce bằng PayPal Identity Token thành công!
Mọi người cũng tìm kiếm: paypal identity token, woocommerce paypal identity token, tích hợp thanh toán paypal vào website

