Trong thế giới thương mại điện tử ngày nay, việc tích hợp VNPAY vào WordPress không chỉ là một nhu cầu mà còn là một bước đi chiến lược để nâng cao trải nghiệm mua sắm trực tuyến. Điều này mang lại cho doanh nghiệp không chỉ sự thuận tiện trong việc xử lý thanh toán mà còn tạo ra một môi trường an toàn và đáng tin cậy cho khách hàng.
Contents
Có cần tích hợp cổng thanh toán vào website?
Tích hợp cổng thanh toán là một bước quan trọng giúp tối ưu hóa trải nghiệm mua sắm trực tuyến. Điều này không chỉ giúp đơn giản hóa quy trình thanh toán mà còn đảm bảo tính an toàn và bảo mật cho người dùng khi thực hiện giao dịch trên website.
Thay vì phải xử lý các vấn đề phức tạp liên quan đến bảo mật và tin cậy, việc sử dụng API từ nhà cung cấp cổng thanh toán giúp giảm bớt gánh nặng này và chịu trách nhiệm về các vấn đề liên quan, đồng thời tăng cường sự tin cậy cho hệ thống thanh toán trực tuyến.
Các bước tích hợp VNPAY vào WordPress
Khởi tạo tài khoản VNPAY
Để tích hợp VNPAY vào website WordPress, bạn cần một tài khoản sandbox để thử nghiệm. Khi đã sẵn sàng chính thức triển khai, chỉ cần liên hệ trực tiếp với VNPAY để thực hiện các bước hợp đồng cần thiết.
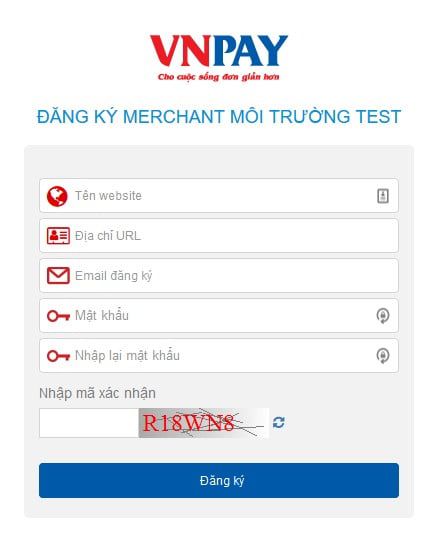
Đăng ký tài khoản sandbox có thể được thực hiện tại địa chỉ: //sandbox.vnpayment.vn/devreg/
 Điền các trường theo mẫu và bấm Đăng ký
Điền các trường theo mẫu và bấm Đăng ký
Sau khi đăng ký, hãy kiểm tra email để xác nhận tài khoản của bạn. Kích hoạt tài khoản sẽ giúp bạn nhận được thông tin cần thiết để tiếp tục quá trình cài đặt ở bước tiếp theo.
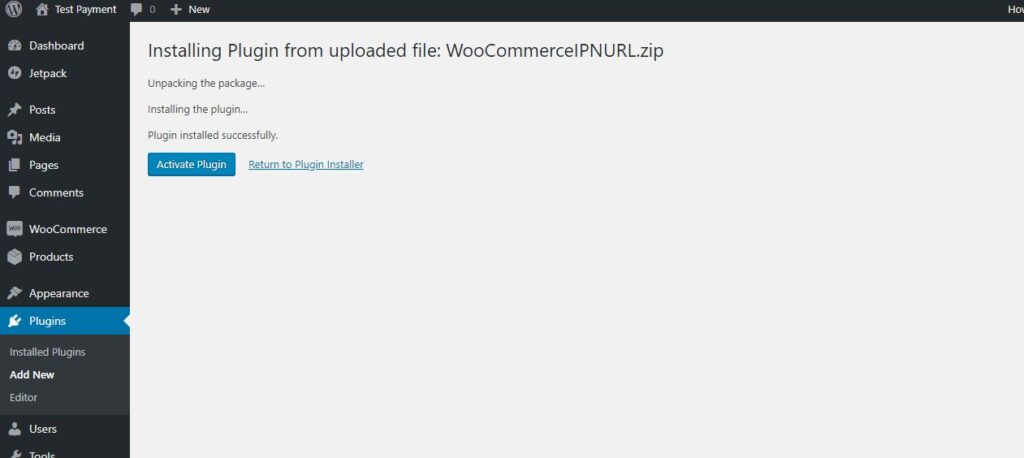
Cài đặt Plugin WooCommerceIPNURL
Trước khi tiến hành cài đặt plugin WooCommerceIPNURL, đảm bảo rằng bạn đã cài đặt và kích hoạt thành công plugin WooCommerce.
Sau đó, bạn có thể tải plugin WooCommerceIPNURL tại đường dẫn: [vnpay-installment-woocommerce]. Tiếp theo, tiến hành cài đặt và kích hoạt plugin WooCommerceIPNURL.

Cấu hình Plugin WooCommerceIPNURL để kết nối tới VNPAY
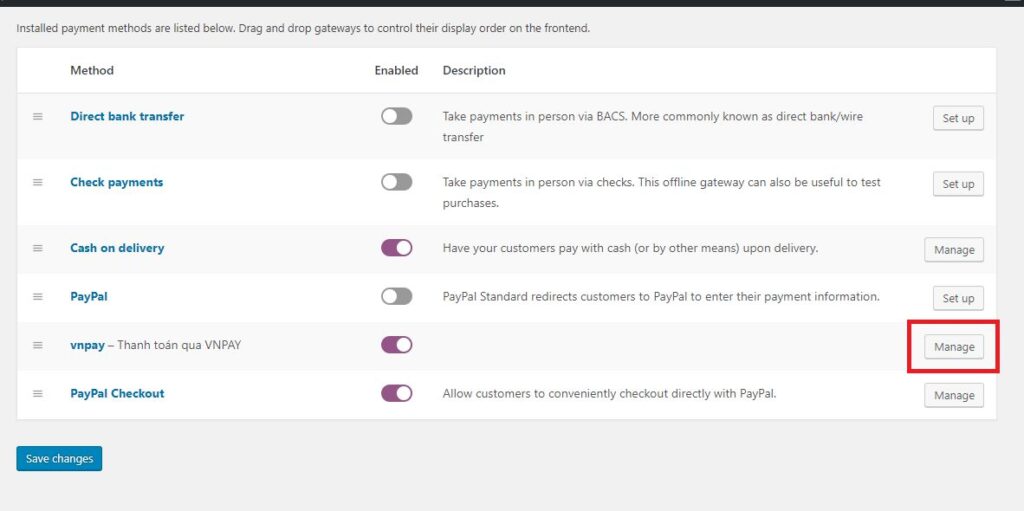
Để cấu hình plugin, truy cập vào WooCommerce và chọn Settings. Sau đó, chọn mục Payment–VNPAY và nhấn vào Manage để tiếp tục.

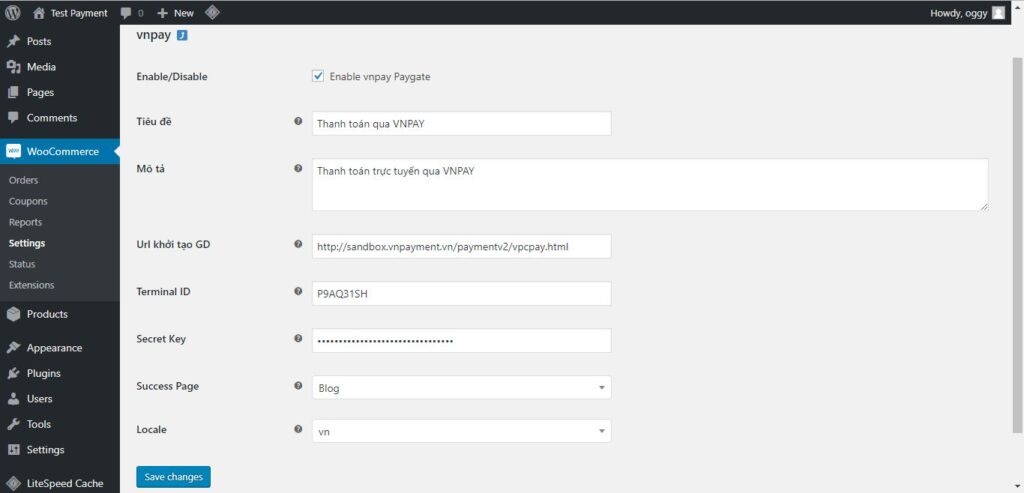
Cấu hình các thông số như đã nhận được trong email xác nhận kích hoạt. Dưới đây là các thông số bạn cần tham khảo:

- Enable/Disable: Bật/Tắt plugin. Nếu vô hiệu hóa, phương thức thanh toán VNPAY sẽ không được hiển thị trên trang thanh toán của website.
- Tiêu đề: Tiêu đề được hiển thị cho khách hàng khi họ chọn phương thức thanh toán.
- Mô tả: Mô tả được hiển thị khi bạn chọn phương thức thanh toán là VNPAY.
- Url Pay*: Url khởi tạo giao dịch sang VNPAY (do VNPAY cung cấp).
- Terminal ID*: Mã website của merchant trên hệ thống của VNPAY, ví dụ: 2QXUI4J4.
- Secret Key*: Chuỗi bí mật được sử dụng để kiểm tra toàn vẹn dữ liệu khi hai hệ thống trao đổi thông tin (checksum).
- Success Page: Trang mà VNPAY trả về khi khách hàng thanh toán thành công, hiển thị kết quả thanh toán cho khách hàng.
- Locale: Ngôn ngữ thanh toán khi chuyển sang cổng thanh toán VNPAY.
Kiểm tra tính năng thanh toán qua cổng VNPAY
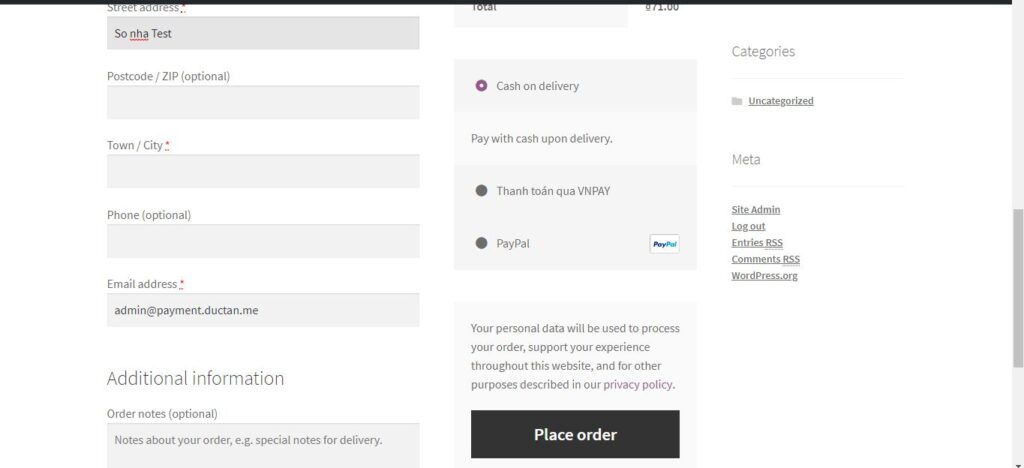
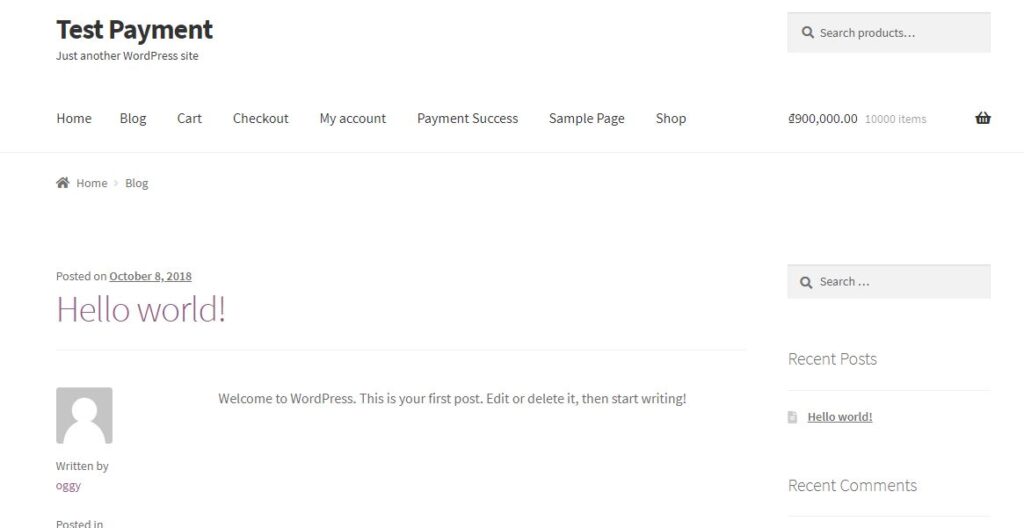
Sau khi tạo đơn hàng, vào bước thanh toán cuối cùng, bạn có thể chọn phương thức thanh toán với VNPAY. Khi đó, API của VNPAY sẽ được gọi để thực hiện quá trình thanh toán.

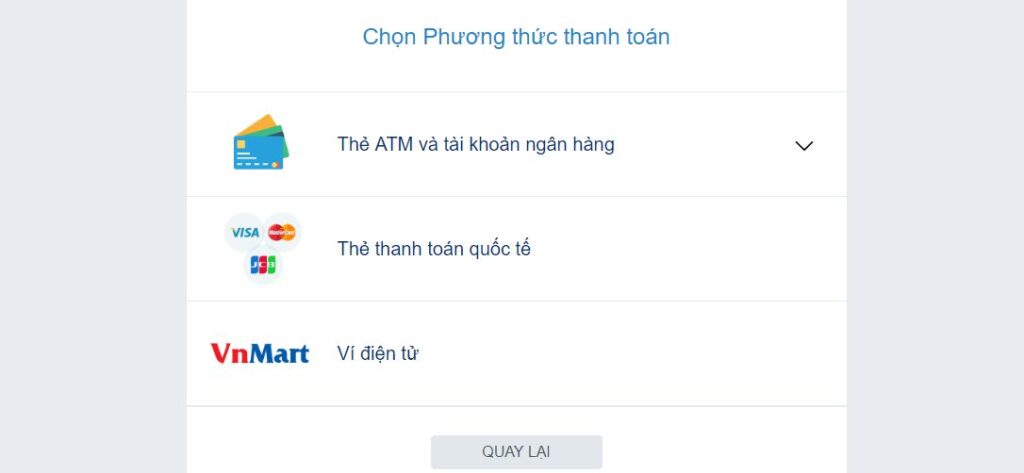
Ở bước này, khách hàng có thể lựa chọn thanh toán bằng thẻ quốc tế hoặc thẻ nội địa. Để thử nghiệm trên môi trường test, bận nên sử dụng thông tin thẻ test được cung cấp.
Thông tin thẻ test các bạn truy cập tại đây.

Chọn phương thức thanh toán

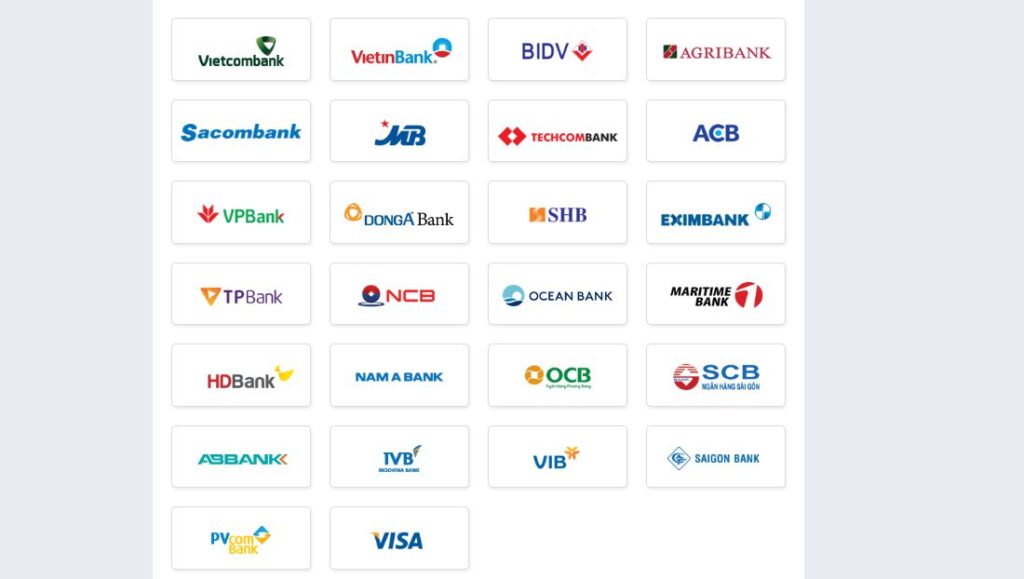
Chọn ngân hàng

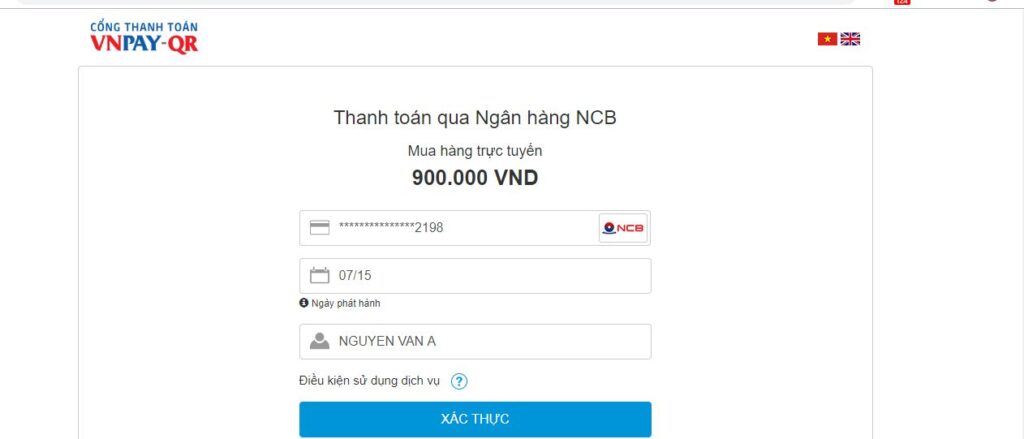
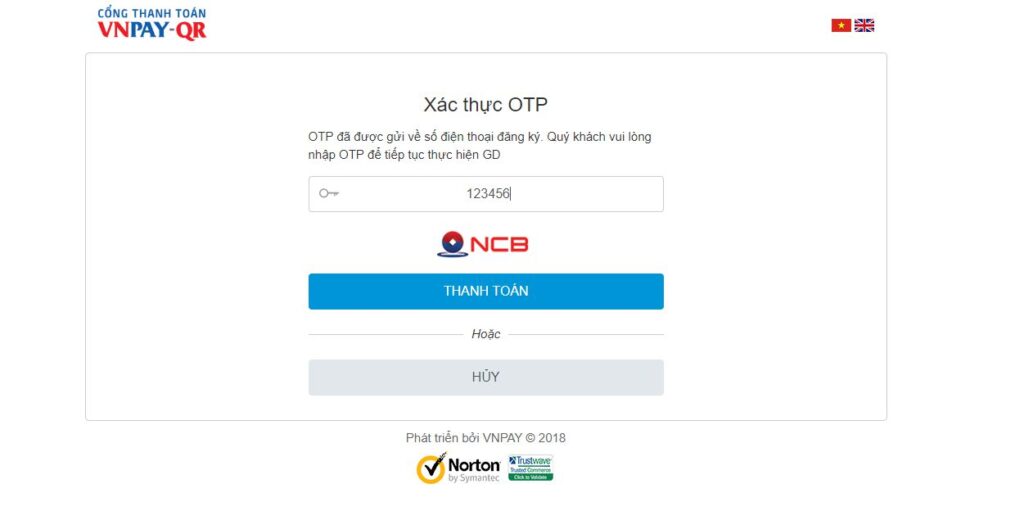
Nhập thông tin thanh toán


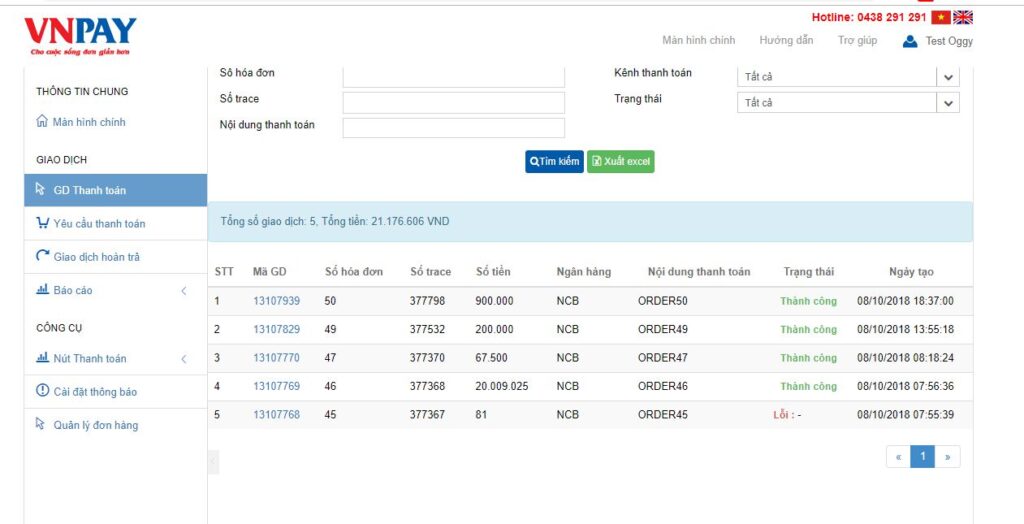
Sau khi thanh toán thành công, bạn có thể đăng nhập vào trang quản trị của VNPAY để kiểm tra kết quả (đường link đăng nhập sẽ được gửi trong email).

Tóm lại, tích hợp VNPAY vào WordPress là một cách hiệu quả để nâng cao trải nghiệm mua sắm trực tuyến cho khách hàng và tối ưu hóa hoạt động kinh doanh của bạn trên nền tảng WordPress. Hãy thực hiện các bước hướng dẫn trên và trải nghiệm sự tiện lợi và an toàn mà tích hợp VNPAY mang lại cho website của bạn.
Đọc thêm: Hướng dẫn tích hợp cổng thanh toán VIETQR vào WordPress


2 comments
có link download plugin ko ad
Plugin WooCommerceIPNURL
Mình thêm link tải trong bài rồi bạn nhé!