Hướng dẫn cách tạo Lightbox trong WordPress với plugin Simple Lightbox giúp xem hình ảnh rõ ràng và làm cho trang web của bạn trở nên nổi bật hơn.
Lightbox là một bộ sưu tập hình ảnh và video được hiển thị bằng cách tạo một cửa sổ trên màn hình và làm mờ background phía sau.
Nếu tìm hiểu, bạn sẽ thấy thêm lightbox không hề khó. Bằng cách tìm kiếm từ khóa “lightbox plugin”, bạn sẽ thấy một loạt các plugin trợ giúp cho việc này.
Đối với các plugin Wordpress giúp tạo lightbox phức tạp, có rất nhiều tùy chọn nâng cao để tùy chỉnh như kích thước hình ảnh, màu đường viền, kiểu lightbox,.. Chẳng hạn, Responsive Lightbox & Gallery và FooBox Image Lightbox có nhiều công cụ tùy chỉnh hơn. Nhưng nếu bạn là người mới bắt đầu, các plugin phức tạp sẽ gây ra khá nhiều khó khăn nhưng hiệu quả mang lại không quá khác biệt so với các plugin đơn giản. Đó là lý do tại sao Simple Lightbox – một plugin đơn giản lại được ưa chuộng hơn.
Contents
Bước 1: Cài đặt và kích hoạt Plugin Simple Lightbox
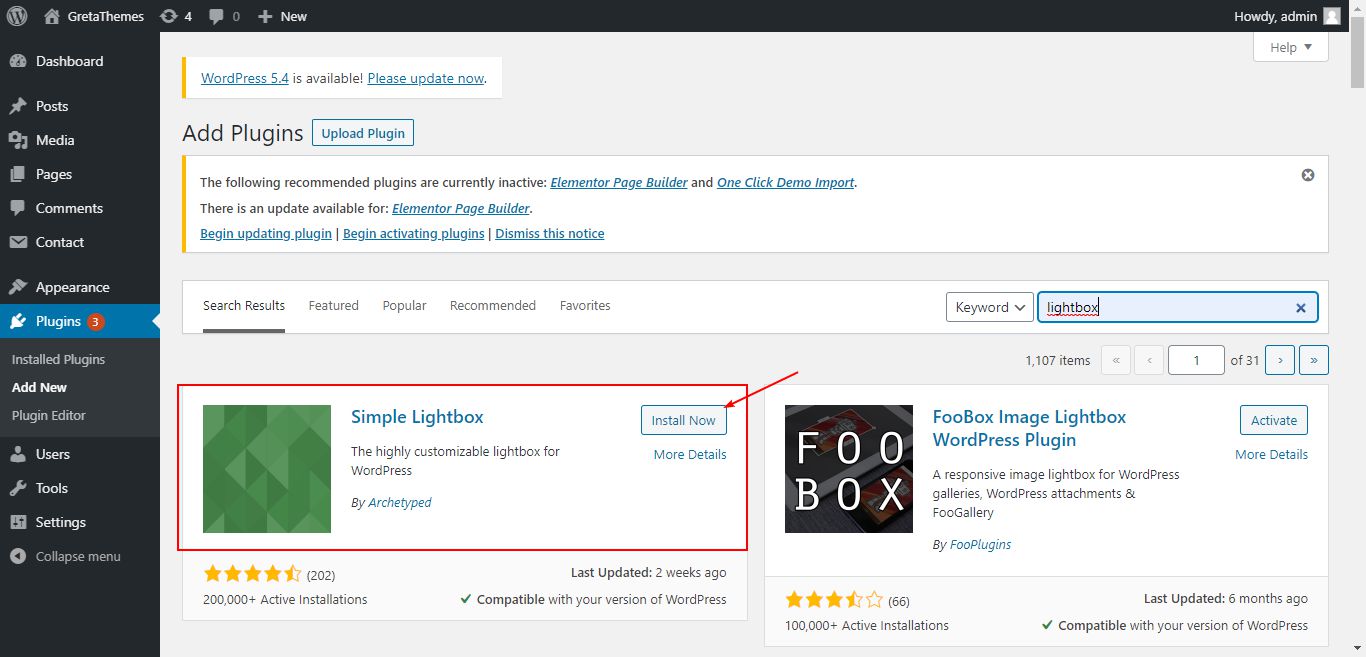
Tại Dashboard > Plugin > Add New, bạn hãy gõ “Simple Lightbox” rồi click vào Install sau đó click vào Activate để kích hoạt.

Bước 2: Thiết lập Simple Lightbox plugin
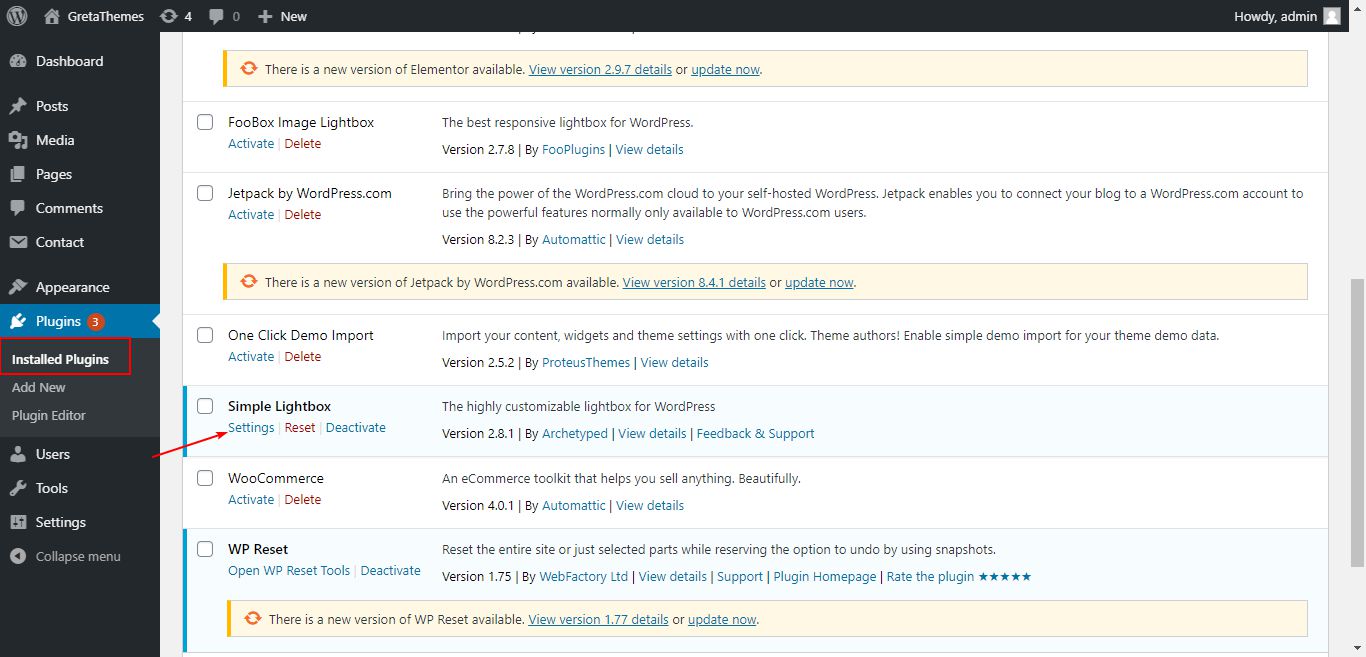
Trong Plugin > Installed plugins, bạn chỉ cần click chuột vào Setting trong Simple Lightbox Tab.

-
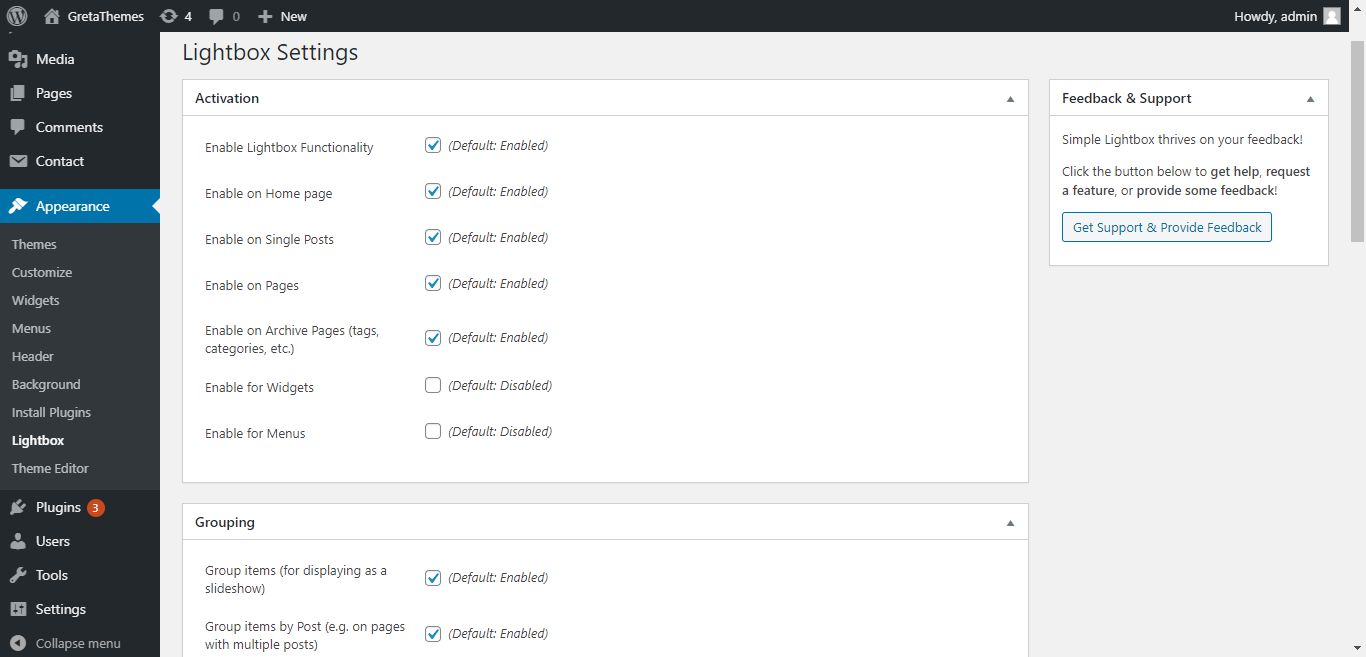
Tab kích hoạt (Activation) trong Simple Lightbox
Tab kích hoạt Activation cho phép bạn bật/tắt một số chức năng. Đừng quên tick vào Enable Lightbox Functionality, chức năng này cho phép kích hoạt Lightbox trong bộ sưu tập của bạn. Nếu bạn quên tick chức năng này, tất cả các bước sẽ trở nên vô nghĩa.
Phần còn lại là tuỳ bạn chọn. Bạn có thể đánh dấu để hiển thị lightbox trên các trang chủ, trang lưu trữ, widget và menu.

Hãy đảm bảo rằng, các lightbox chỉ xuất hiện ở những phần mà bạn mong muốn, sự xuất hiện của quá nhiều lightbox sẽ làm cho website của bạn trở nên rối mắt đấy.
-
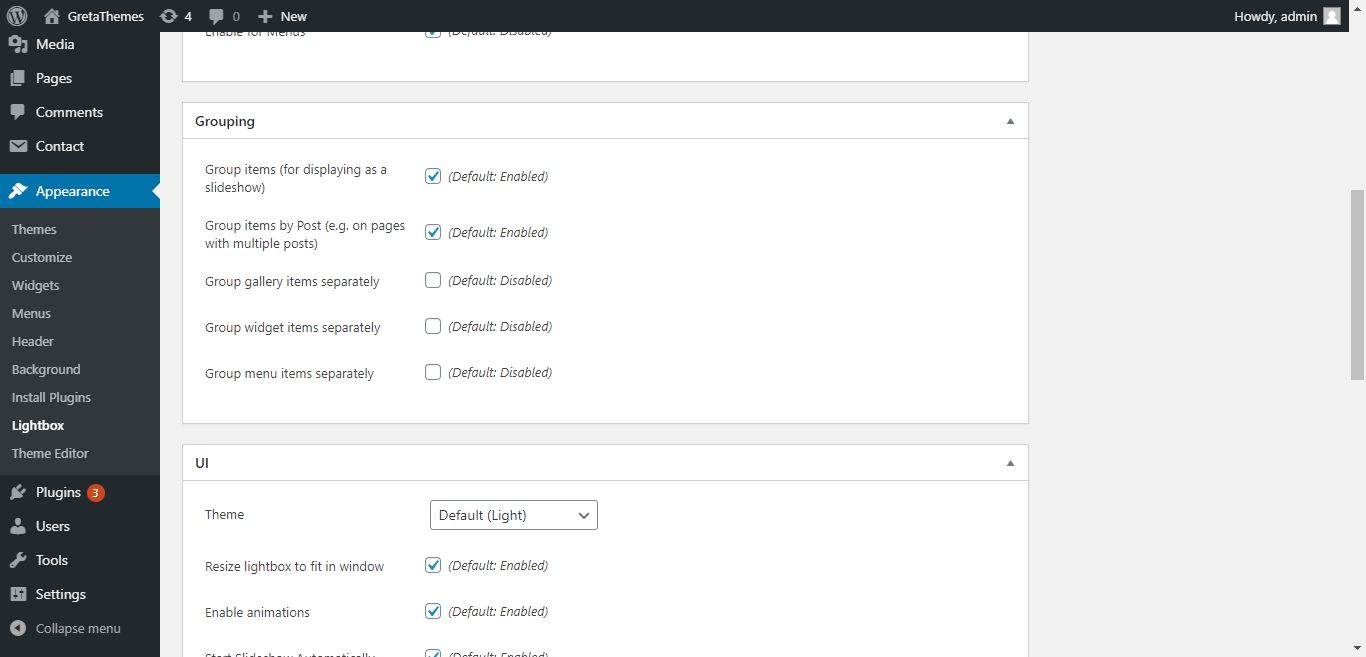
Tab Grouping trong Simple Lightbox
Kéo xuống, bạn sẽ thấy tab Grouping. Tab này sẽ đưa ra hai lựa chọn về hiển thị Lightbox: hiển thị dưới dạng slider hoặc chỉ một hình ảnh duy nhất.

– Group items: Khi tick vào hình ảnh/gallery của bạn sẽ hiển thị như một slider, cho phép bạn trượt từ hình ảnh này sang hình ảnh tiếp theo. Chỉ khi bạn bật tính năng này, các chức năng trong tab Grouping này mới có hiệu lực.
– Group items by Post: Khi tick vào đây, bạn sẽ nhóm tất cả các ảnh từ một bài đăng sang slider lightbox. Nên sử dụng chức năng này khi bạn muốn nhóm các hình ảnh/bộ sưu tập trong một bài đăng và loại bỏ các hình ảnh/bộ sưu tập khỏi các bài đăng, widget và menu khác.
– Group gallery items seperately, Group widget items seperately và Group menu items seperately: Tick vào từng nhóm item trong gallery của từng post đơn lẻ, items trong widget hoặc menu items tương ứng. Khi thực hiện thao tác này có nghĩa là bạn chỉ có thể xem các ảnh tiếp theo trong cùng bộ sưu tập, widget hoặc menu trong slider lightbox. Chức năng này giúp lightbox ở các phần của bạn không bị rối, giảm thiểu việc gây nhầm lẫn cho người truy cập.
-
Tab UI trong Simple Lightbox
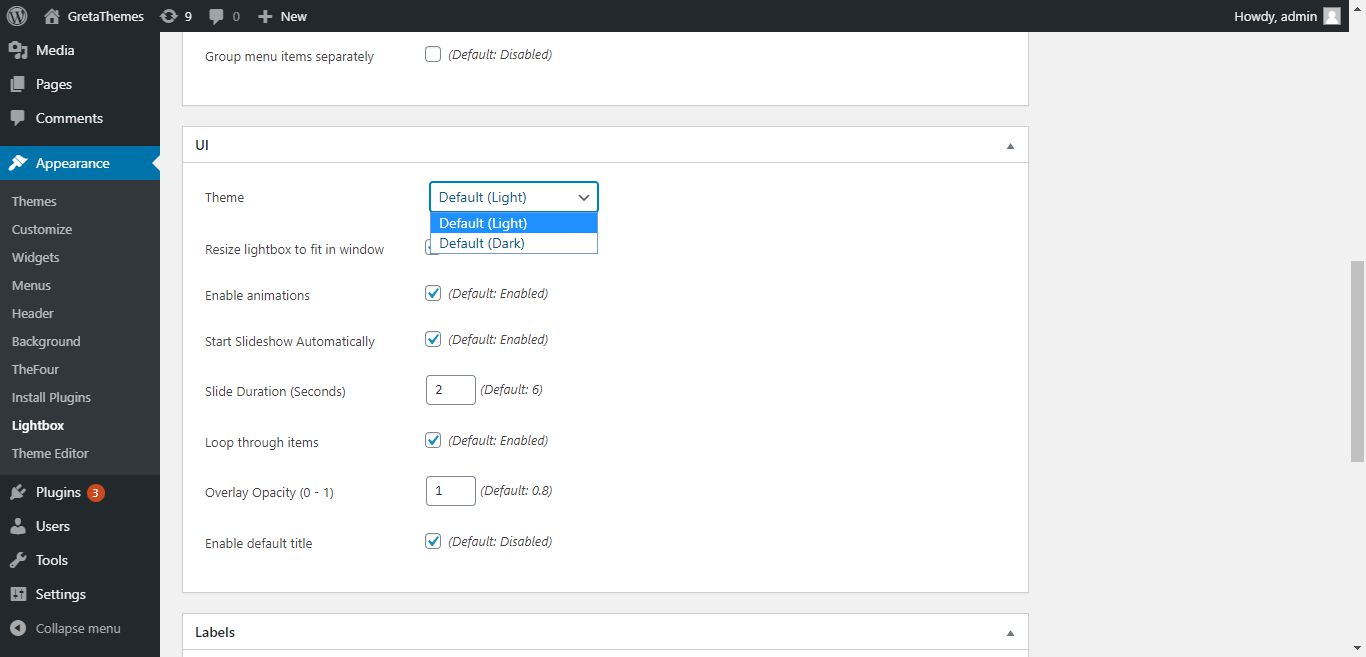
Tab UI có các chức năng để sửa đổi cách hiển thị lightbox. Khi muốn tùy chỉnh kiểu hiển thị lightbox, đừng quên các chức năng của tab IU này nhé.

– Theme: Có 2 kiểu hiển thị dành cho lightbox. Bạn chỉ cần chọn kiểu phù hợp với phong cách của mình thôi nhé.

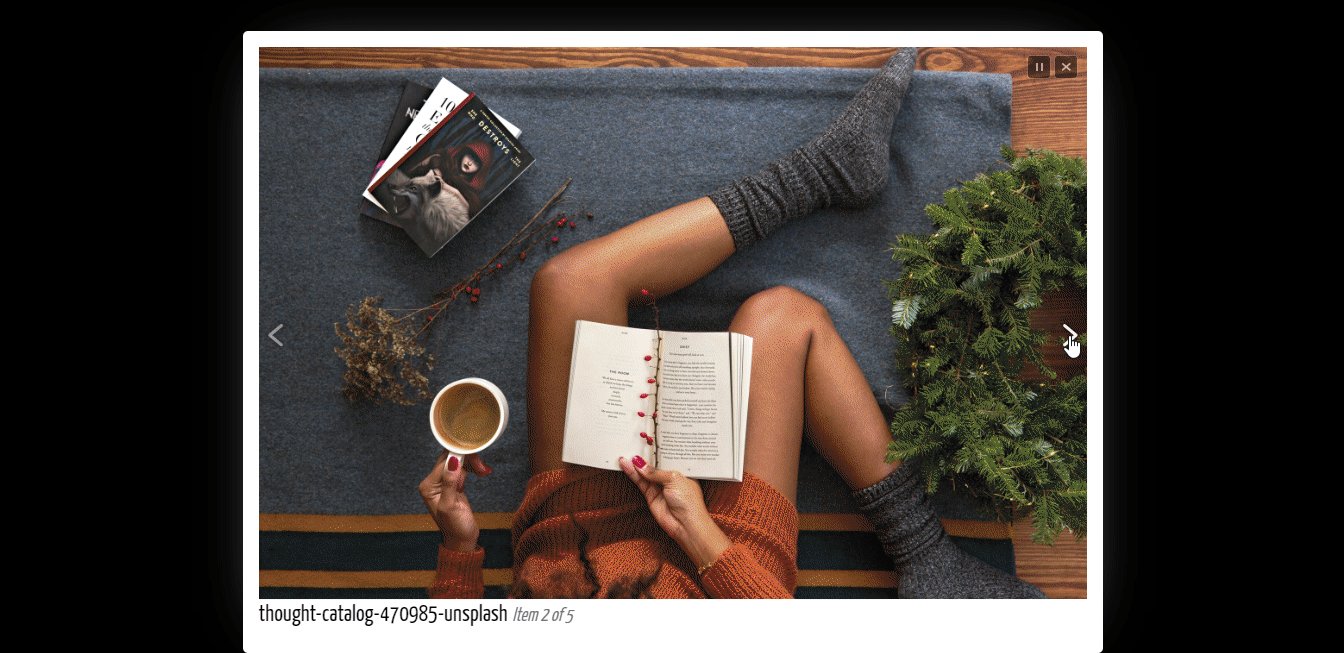
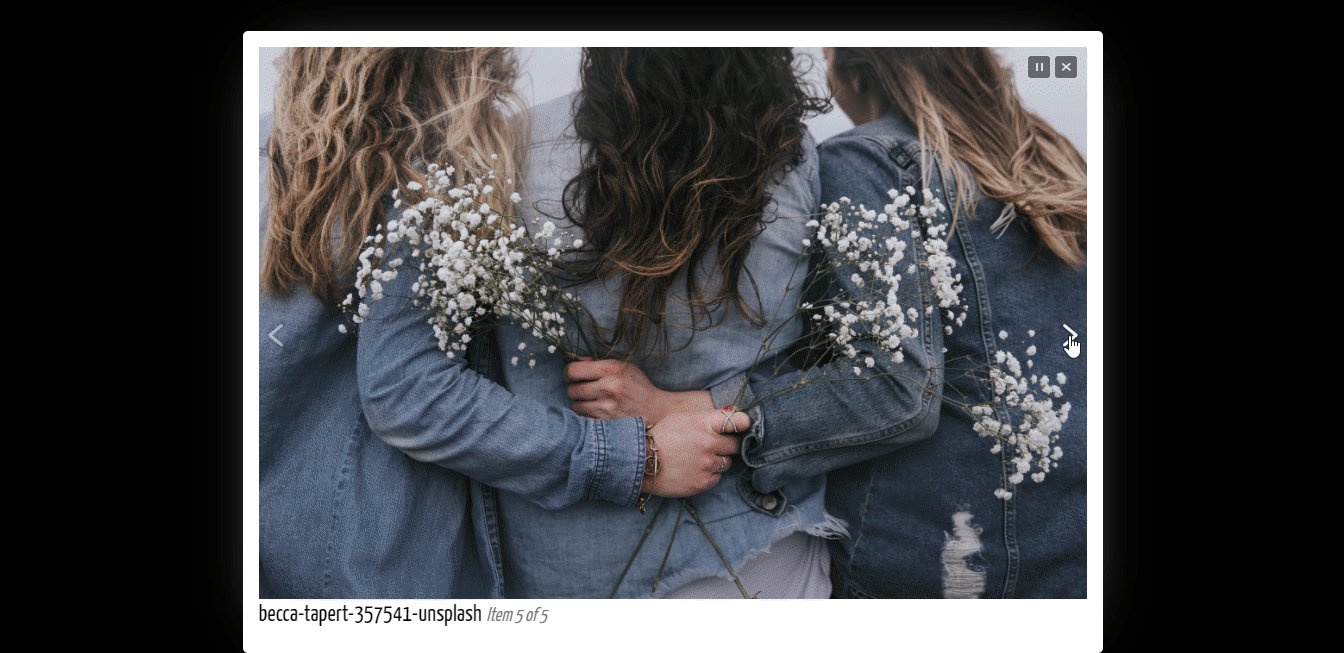
Kiểu hiển thị thứ nhất của lightbox

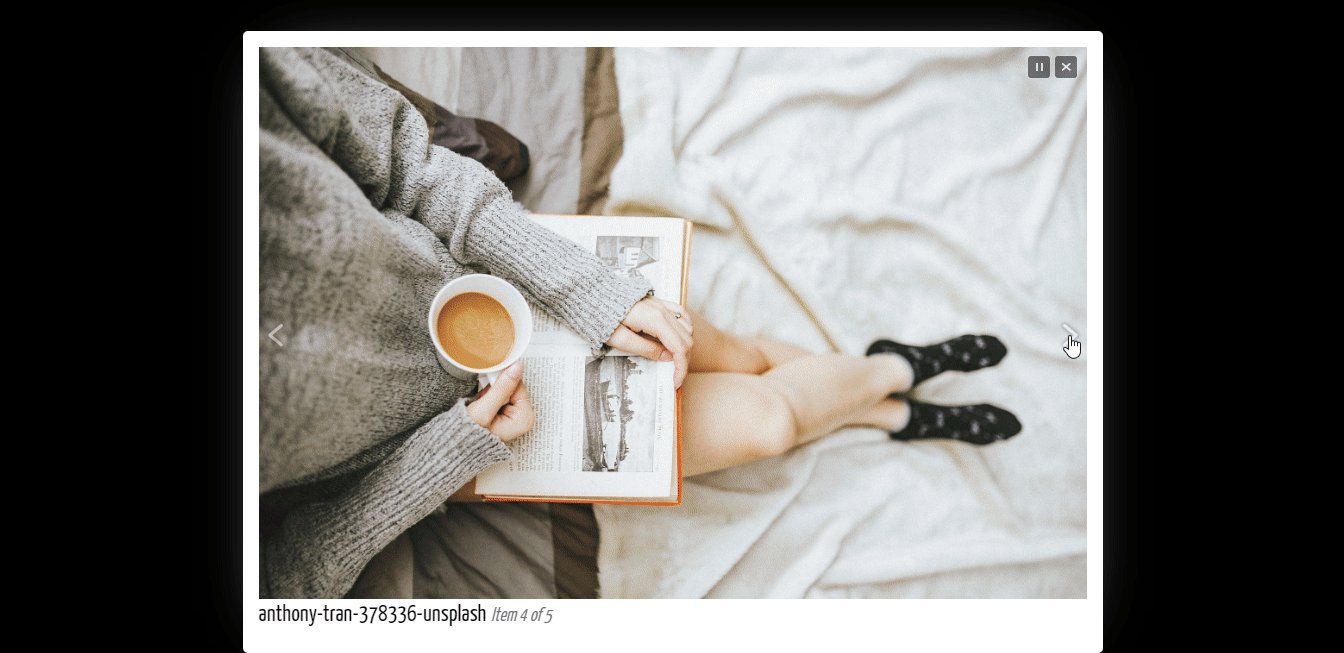
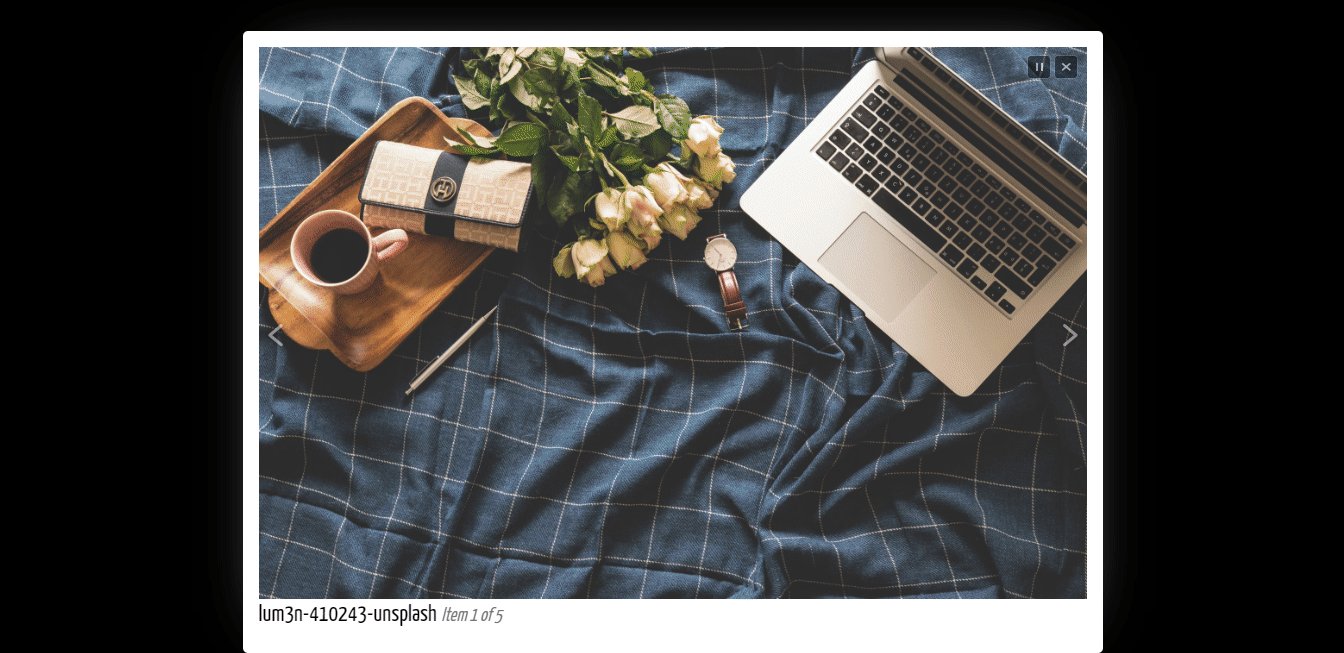
Kiểu hiển thị thứ hai của lightbox
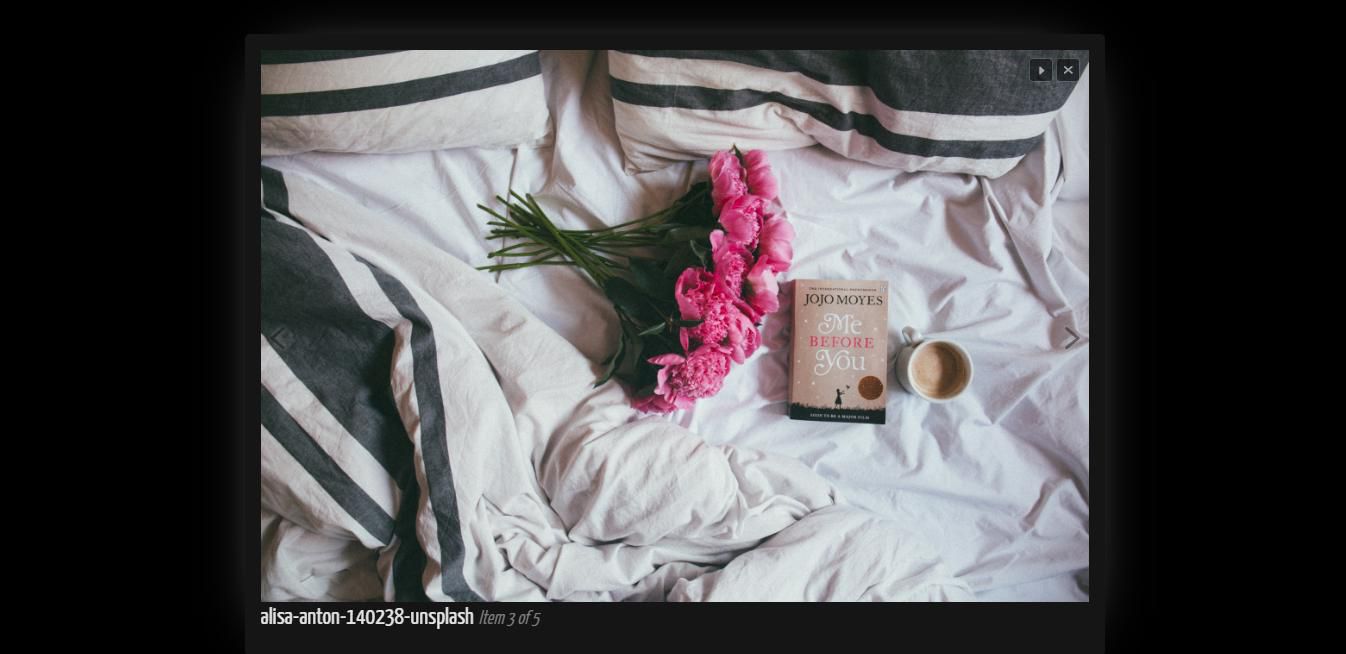
– Resize lightbox to fit in window: Hãy bật phần này nếu bạn muốn màn hình hiển thị của mình trở nên “vừa mắt” hơn. Nếu không, hình ảnh của bạn sẽ hiển thị ở chế độ toàn màn hình và bạn sẽ không thể xem toàn bộ hình ảnh như thế này.

– Enable animations: Tick nếu bạn muốn kích hoạt hiệu ứng tải trang

Bỏ tick khi muốn bỏ hiệu ứng này để chuyển hình ảnh nhanh hơn nhé.

– Start Slideshow Automatically: Tự động chuyển sang hình ảnh tiếp theo khi bạn tick vào phần này.
– Slide Duration: Khi tick vào Start Slideshow Automatically bên trên, bạn có thể chọn thời gian trình chiếu một thời gian tại đây.
– Loop through items: Nếu muốn lặp lại việc trình chiếu, hãy tick vào phần này nhé.
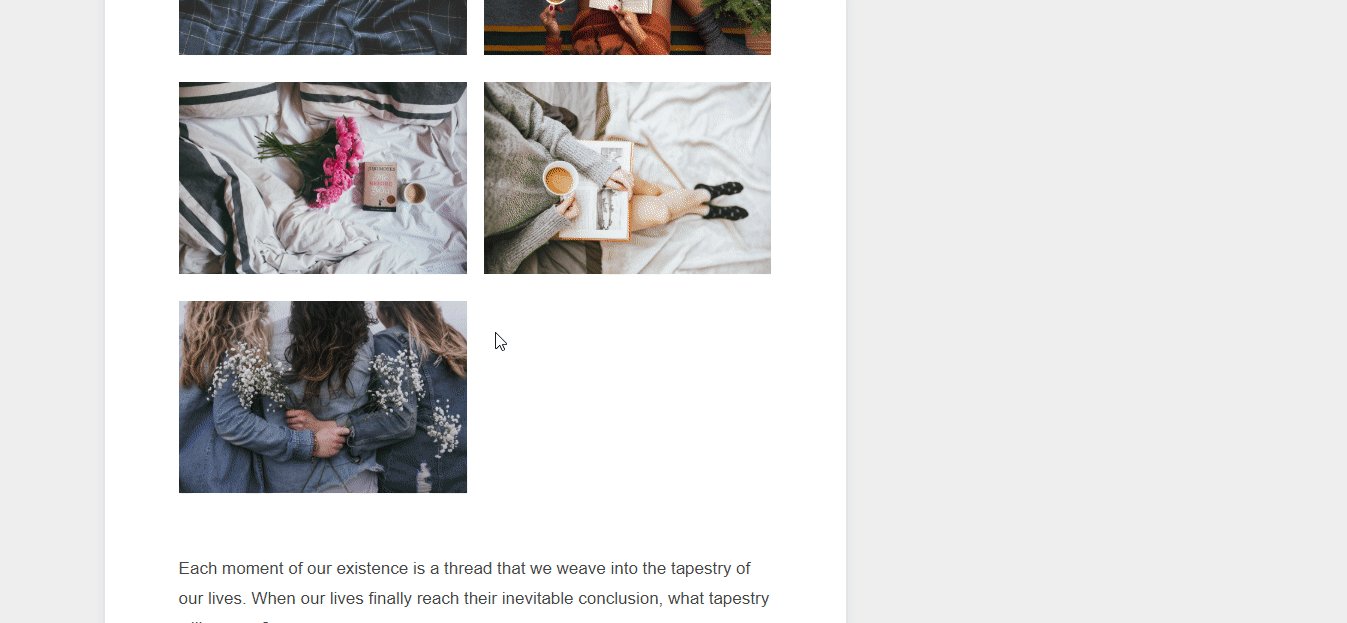
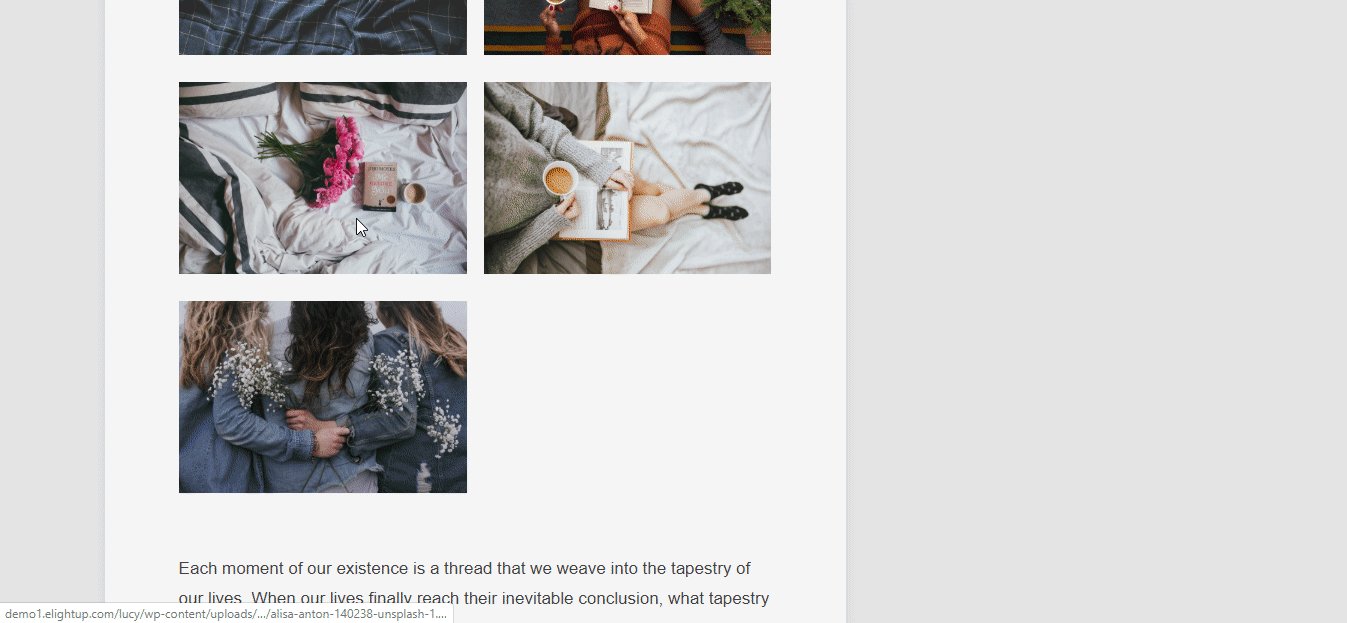
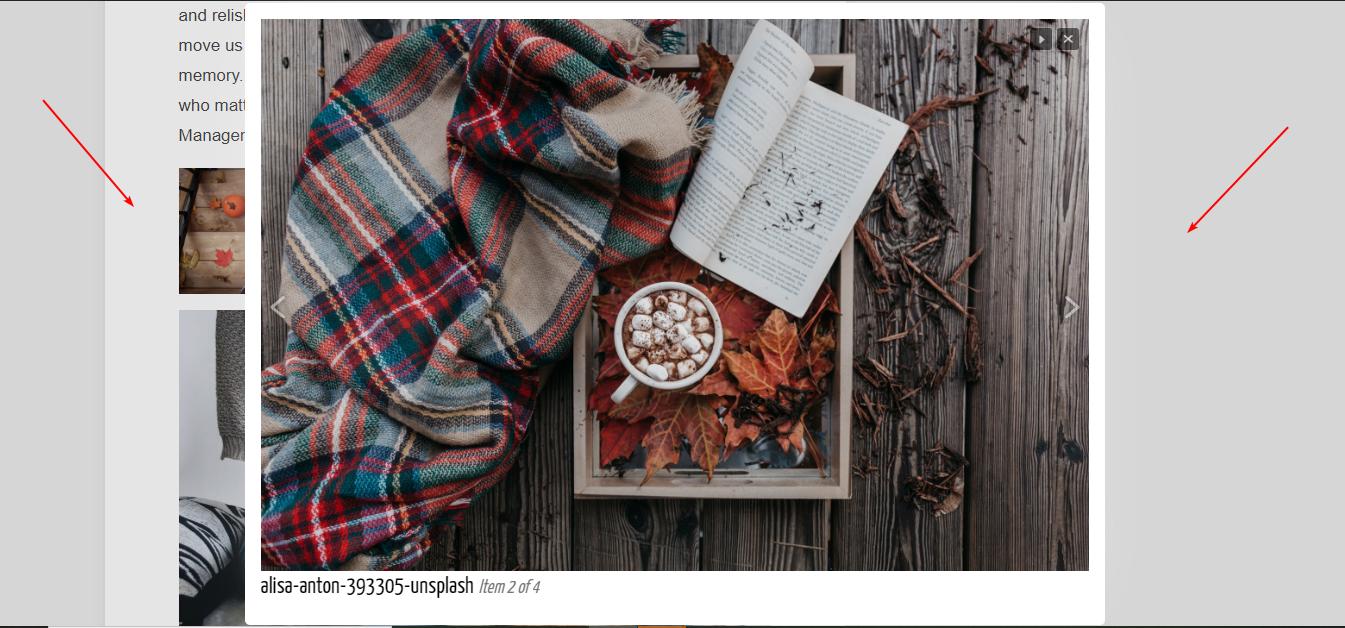
– Overlay Opacity (0 – 1): Bạn có thể điều chỉnh độ mờ của nền. Độ mờ càng thấp, bạn càng có thể xem bài đăng phía sau rõ ràng hơn. Ví dụ: chúng mình đặt độ mờ 0,1 nên phần nền rất rõ.

– Enable default title: Bạn có thể chọn hiển thị tiêu đề của hình ảnh bằng cách tick vào đây. Tiêu đề sẽ được hiển thị như dưới đây.

-
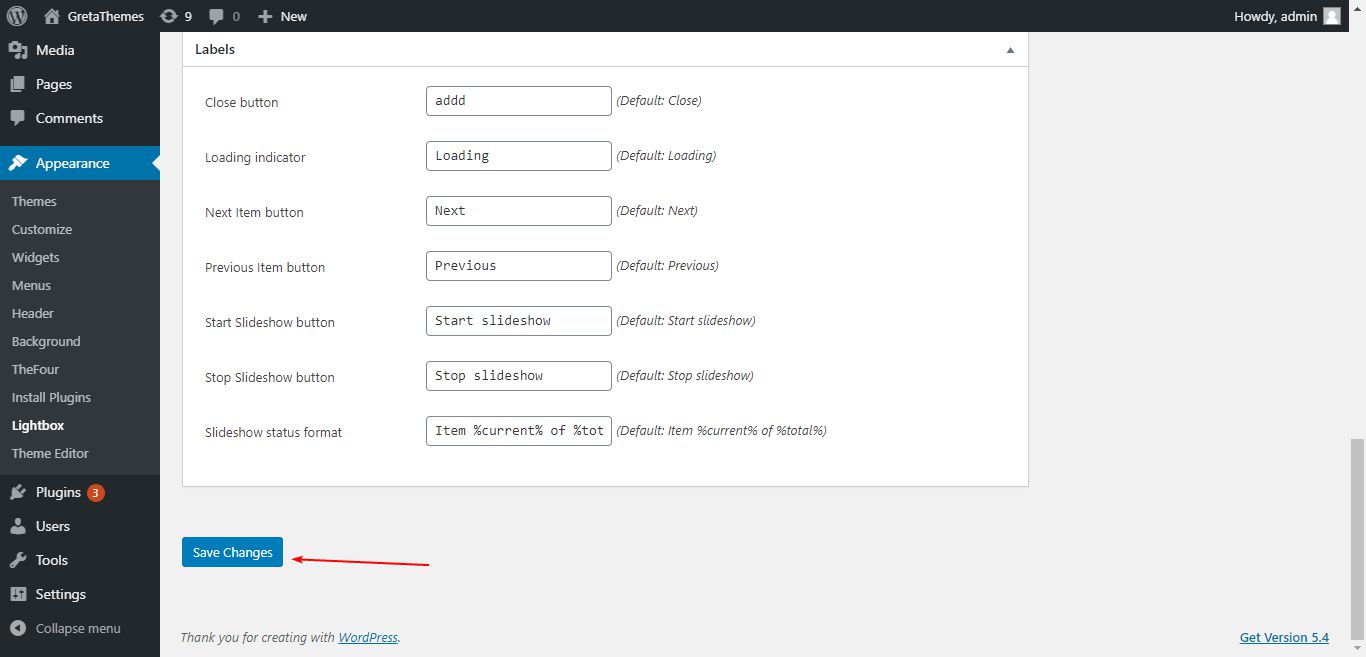
Tab Label của Simple Lightbox
Cuối cùng, tab này sẽ cho phép bạn thay đổi nhãn cho từng nút. Nhưng nó sẽ không có hiệu lực trừ khi bạn thêm shortcode khi chỉnh sửa theme. Vì vậy, trong hướng dẫn dành cho người không biết nhiều về code này, bạn không cần quan tâm đến tab này đâu.
Khi bạn hoàn thành tất cả các công việc ở phần cài đặt Simple Lightbox plugin, click Save Changes ngay dưới tab Label để lưu lại các thao tác vừa làm nhé.

Bước 3: Liên kết hình ảnh/bộ sưu tập với Media File để hiển thị Lightbox
Để quyết định xem hình ảnh/gallery nào cần được thêm lightbox, bạn phải chèn link media file vào hình ảnh/gallery đó. Nếu bạn không chèn link media file, lightbox sẽ không được hiển thị.
Bạn chỉ cần làm theo hướng dẫn đã đề cập trong phần “Hiển thị Lightbox nếu theme của bạn có hỗ trợ nó”.
Không quá phức tạp phải không nào? Chúc bạn tạo hiệu ứng Lightbox trong WordPress thành công với plugin Simple Lightbox!
