Bạn muốn tạo popup cho website Wordpress nhưng không muốn cài plugin? Bài viết hôm nay sẽ hướng dẫn bạn cách tạo popup với HTML.
Đầu tiên, chúng ta sẽ chèn hình ảnh vào vị trí muốn hiển thị. Ở đây có 2 cách:
- 1 là dùng block của Flatsome
- 2 là dùng code HTML
Chèn hình ảnh vào Block Footer
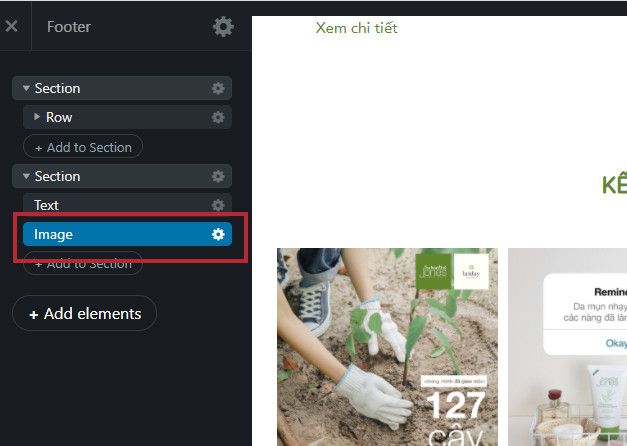
Ở đây footer mình là 1 block, nên mình sẽ tận dụng cái này để chèn hình ảnh vào luôn.
Mình sẽ tạo 1 section với class btn-dungthu, text và image với class là img-popup ở cuối cùng của block footer như thế này phần Div mình sẽ đặt class là before-img. Các bạn có thể copy shortcode dưới đây để pass vào cũng được, vì mình tạo hết rồi.
[/section] [section class="btn-dungthu"] [ux_image id="4969" image_size="thumbnail" link="#" class="img-popup"] [/section]

Tạo image muốn hiển thị ở pop up
Và đặt class cho nó là img-popup
Như vậy là xong bước hiển thị bằng block.
Chèn hình ảnh bằng HTML
Thay vì làm bằng block, các bạn hoàn toàn có thể tạo bằng HTML sau đó các bạn hook vào vị trí mà page nào cũng xuất hiện. Ở đây mình sẽ hook vào phần footer.
Các bạn có thể tham khảo thêm bài viết hiển thị các hook của Flatsome để biết vị trí của các hook.
function img_popup(){;?>
<div class="btn-dungthu">
<div class="before-img"></div>
<div class="img-popup">
<a href="">
<img src="hinhanh.jpg">
</a>
</div>
</div>
<?php }
add_action('flatsome_footer','img_popup');
CSS và JS để hiển thị
Sau đó chúng ta sẽ tiến hành CSS và JS cho nó nữa là xong.
.btn-dungthu {
display: none;
position: fixed;
bottom: 15px;
left: 20px;
z-index: 999;
padding-bottom: 0!important;
}
.img-popup img {
width: 150px!important;
}
.before-img {
border: 3px solid #fff;
border-radius: 50px;
content: '';
display: block;
z-index: 99;
position: absolute;
width: 25px;
height: 25px;
top: -10px;
left: 135px;
background: url(https://thebeautyofjones.com/wp-content/uploads/2021/01/close.png) center center no-repeat;
background-size: 20px 20px;
opacity: 1;
cursor: pointer;
-webkit-transition: -webkit-transform 0.5s, background-size 0.5s, opacity ease-in-out .25s;
-moz-transition: -moz-transform 0.5s, background-size 0.5s, opacity ease-in-out .25s;
-o-transition: -o-transform 0.5s, background-size 0.5s, opacity ease-in-out .25s;
transition: transform 0.5s, background-size 0.5s, opacity ease-in-out .25s;
}
.hide-imt{
display:none!important
}
Ở đoạn CSS 23 các bạn chú ý đổi lại background dấu X của mình nhé, không sau này mình off demo là nó mất đó
Và JS sẽ gồm có:
.btn-dungthu {
display: none;
position: fixed;
bottom: 15px;
left: 20px;
z-index: 999;
padding-bottom: 0!important;
}
.img-popup img {
width: 150px!important;
}
.before-img {
border: 3px solid #fff;
border-radius: 50px;
content: '';
display: block;
z-index: 99;
position: absolute;
width: 25px;
height: 25px;
top: -10px;
left: 135px;
background: url(https://thebeautyofjones.com/wp-content/uploads/2021/01/close.png) center center no-repeat;
background-size: 20px 20px;
opacity: 1;
cursor: pointer;
-webkit-transition: -webkit-transform 0.5s, background-size 0.5s, opacity ease-in-out .25s;
-moz-transition: -moz-transform 0.5s, background-size 0.5s, opacity ease-in-out .25s;
-o-transition: -o-transform 0.5s, background-size 0.5s, opacity ease-in-out .25s;
transition: transform 0.5s, background-size 0.5s, opacity ease-in-out .25s;
}
.hide-imt{
display:none!important
}
Chúc các bạn thành công!
Mọi người cũng tìm kiếm: tạo popup cho website html, important css là gì, popup flatsome, popup wordpress, popup website
