Hướng dẫn chi tiết cách sử dụng Popup Maker giúp bạn dễ dàng tạo popup cho website Wordpress.
Contents
1. Cài đặt Popup Maker
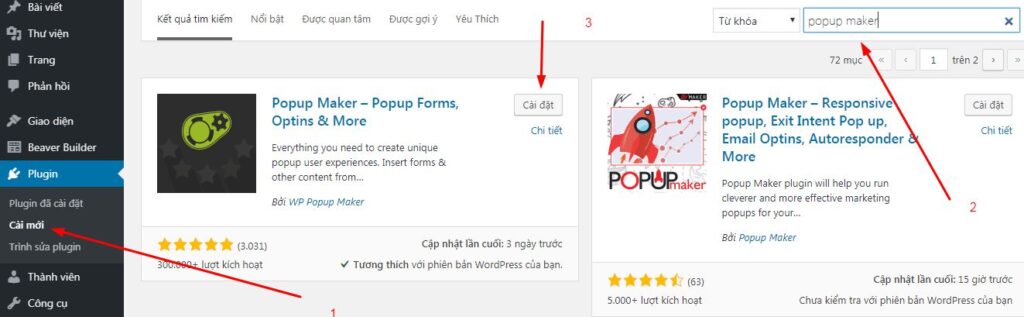
- Truy cập vào Plugin > Cài mới > Gõ popup maker > Bấm Enter > Cài đặt

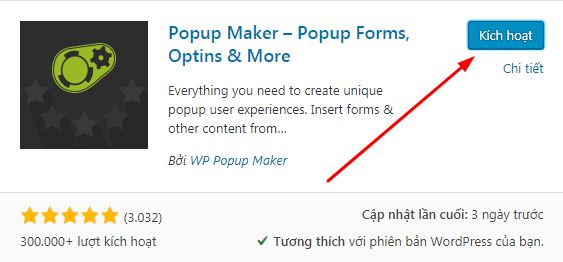
- Kích hoạt

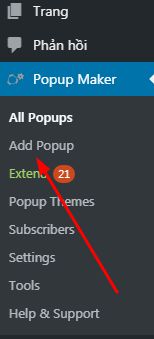
- Bạn có thể truy cập và tạo Popup ở Popup Maker > Add Popup

2. Hướng dẫn sử dụng Popup Maker
Dưới đây là hướng dẫn chi tiết cách tạo popup cho website WordPress trong Popup Maker. Tuy nhiên nếu bạn mới tìm hiểu plugin tạo popup này, bạn chỉ cần để tâm tới mục 2.2 & mục 2.4 & mục 2.5 là đủ rồi.
2.1 Thiết lập giao diện chung Popup (Popup Theme)
Popup Maker đã tạo sẵn một số mẫu giao diện. Bạn có thể sử dụng luôn hoặc chỉnh sửa. Bạn cũng có thể tạo giao diện mới.
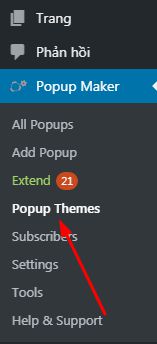
- Truy cập vào Popup Maker > Popup Themes

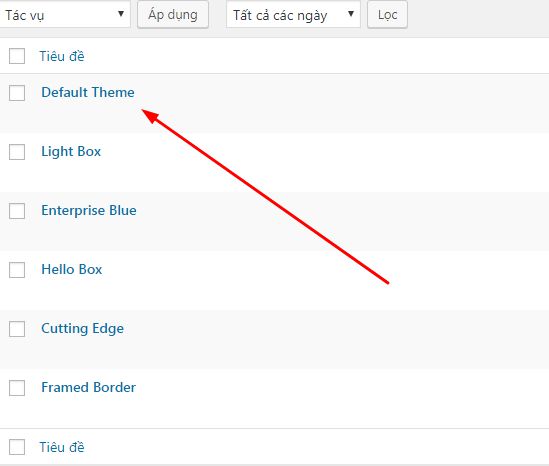
Và đây là những theme có sẵn cho Popup. Bấm vào Default Theme để bắt đầu sửa

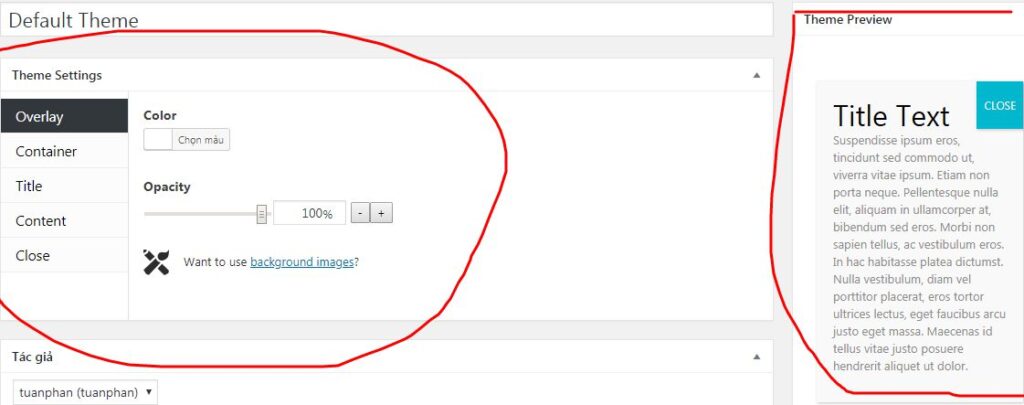
Theme gồm 2 phần:
-
- Bên trái: Các thiết lập cho giao diện
- Bên phải: Phần xem trước, cho biết popup sẽ hiển thị bên ngoài website như thế nào

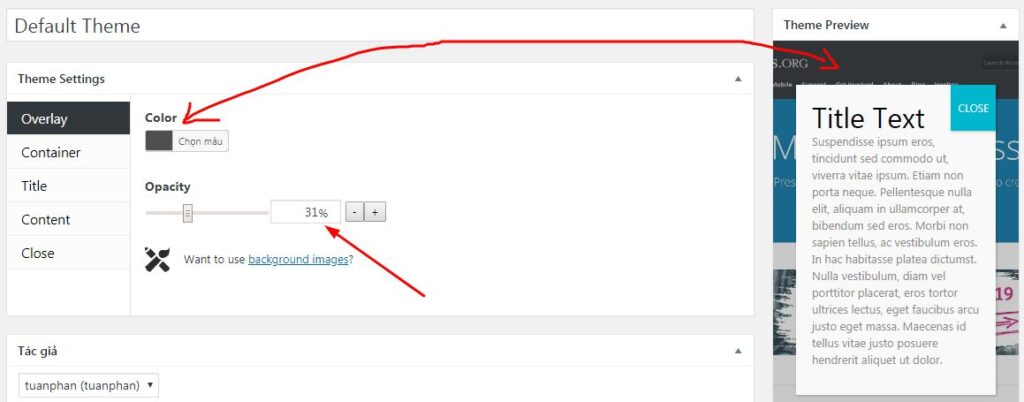
(1) Overlay
Overlay là lớp phủ phía sau Popup.
-
- Color: Màu sắc của lớp phủ
- Opacity: Độ trong suốt của lớp phủ, tính theo %. Càng thấp thì lớp phủ càng trong suốt và bạn sẽ thấy phía sau web.
Như hình dưới có Color là màu đen, và độ trong suốt là 31%, bạn sẽ thấy nội dung phía sau (so với ảnh phía trên là màu trắng và Độ trong suốt là 100%, nên không thấy gì)

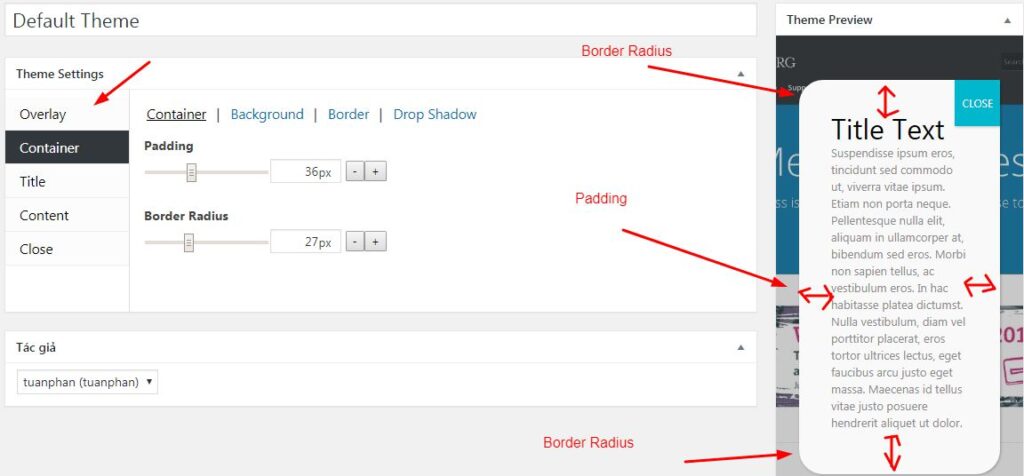
(2) Container
Container là phần nội dung của Popup. Container bao gồm:
-
- Container: Khoảng cách, bo tròn các góc
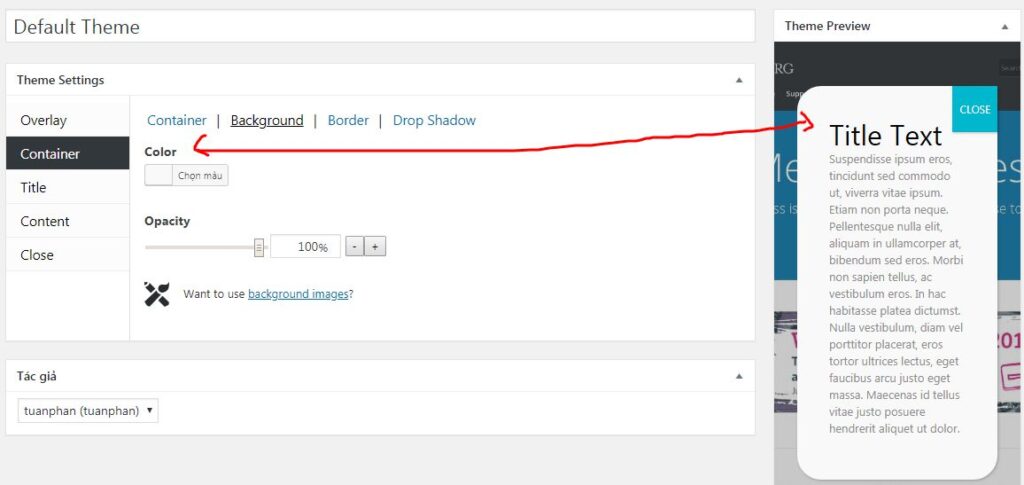
- Background: Màu nền
- Border: Đường viền
- Drop Shadow: Bóng đổ cho popup
Với Container, bạn có thể điều chỉnh khoảng cách giữa nội dung Popup và viền (Padding), và bo tròn 4 góc (Border Radius).

Với Background, là màu nền của Popup. Bạn có thể thiết lập Màu nền (Color) và Độ trong suốt của nền (Opacity).
Nếu Opacity là 0. Bạn sẽ thấy Popup gần như bị ẩn, và có thể thấy nội dung phía sau web.

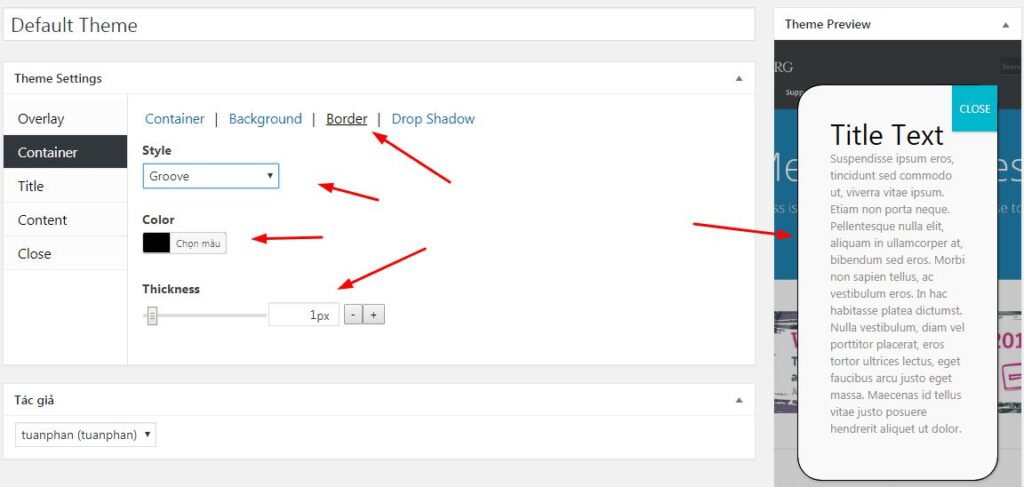
Với Border, bạn có thể thiết lập đường viền bao quanh Popup
-
- Style: None (không viền), Solid (nét liền), Dotted (chấm chấm), Dashed (nét đứt ngắn),
- Double (hai viền song song), Các giá trị khách bạn hãy thử để biết chúng là gì nhé!
- Color: Màu sắc đường viền
- Thickness: Độ dày đường viền

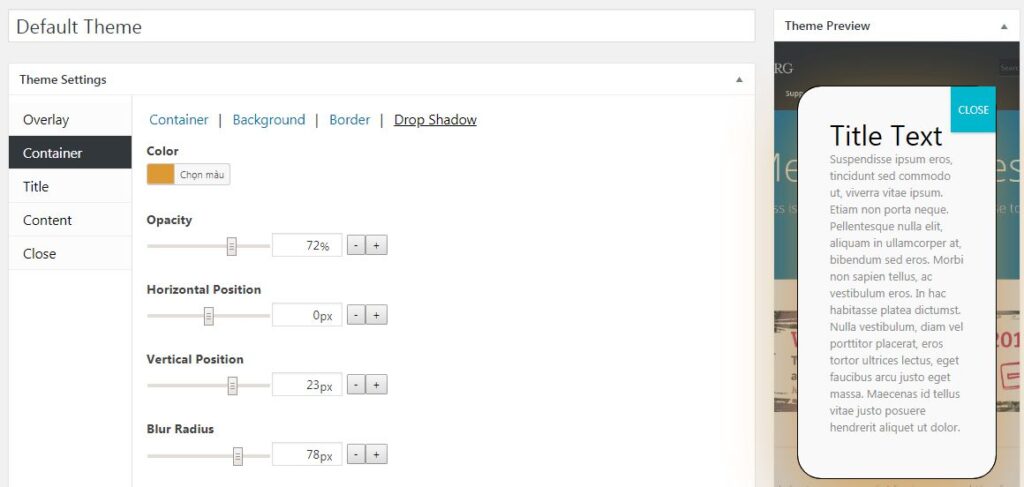
Với Drop Shadow, bạn có thể đổ bóng cho Popup.
-
- Color: Màu sắc của bóng đổ
- Opacity: Độ trong suốt của bóng
- Horizontal Position: Bóng đổ theo chiều ngang. Số DƯƠNG sẽ dịch qua PHẢI. Số ÂM sẽ dịch qua TRÁI
- Vertical Position: Bóng đỏ theo chiều dọc. Số DƯƠNG sẽ dịch xuống DƯỚI. Số ÂM sẽ dịch lên TRÊN.
- Blur Radius: Độ mờ của bóng
- Spread: Bán kính bóng, số DƯƠNG thì bóng càng TO. Số ÂM thì bóng càng nhỏ

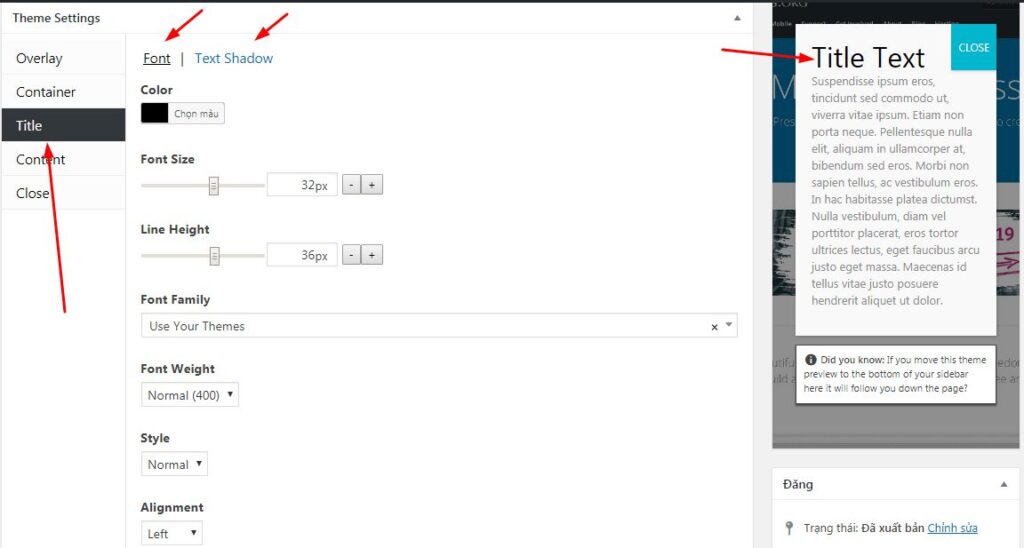
(3) Title
Bạn có thể điều chỉnh tên Popup ở Title. Bạn có thể sửa Font và Bóng đổ.
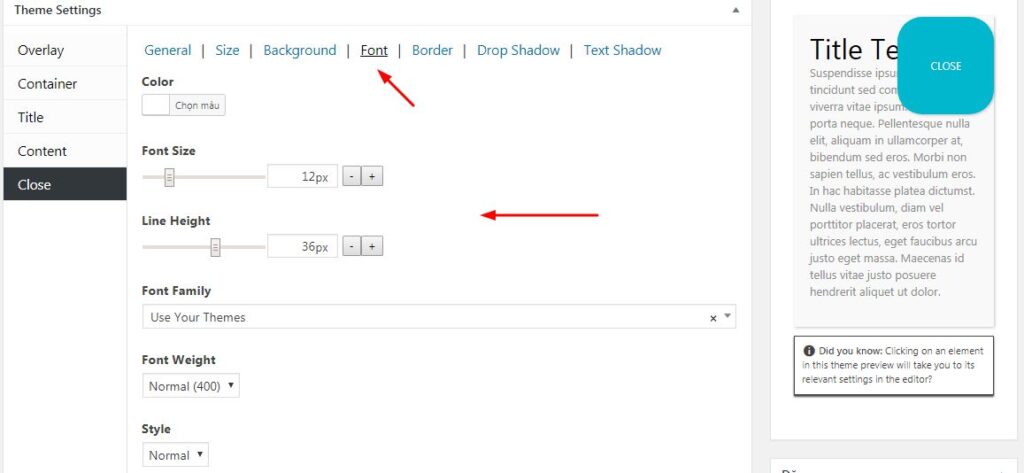
Font:
-
- Color: Màu chữ
- Font Size: Cỡ chữ
- Line Height: Độ cao chữ
- Font Family: Kiểu font, Use Your Theme là sử dụng Font mặc định của Theme
- Font Weight: Độ đậm của chữ
- Style: Bình thường (Normal), hoặc In nghiêng (Italic)
- Alignment: Căn lề. Trái (Left), Phải (Right), Giữa (Center), Hai bên (Justify)
- Text Shadow: Tương tự với Box Shadow ở bước phía trên.

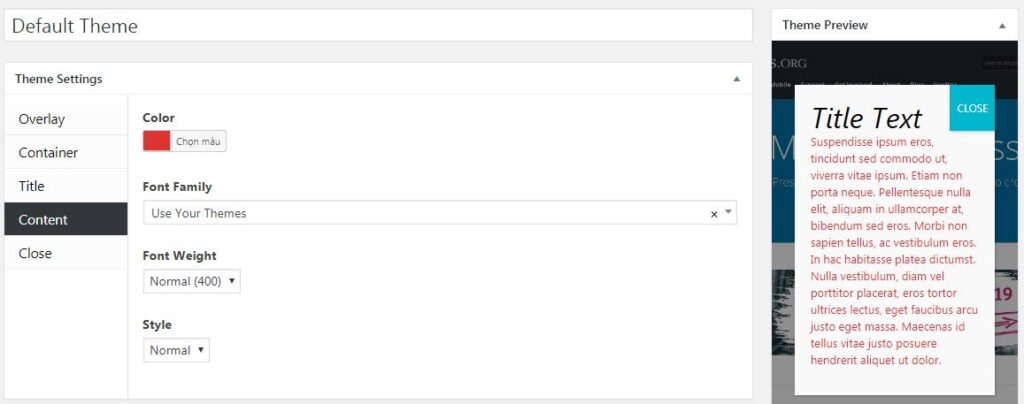
(4) Content
Content là nội dung bên trong Popup. Content bao gồm:
-
- Color: màu sắc của chữ
- Font Family: Kiểu font. Use Your Theme là font mặc định của Theme. Một số Font đẹp bạn có thể chọn như Nunito, Open Sans, Tahoma,…
- Font Weight: độ đậm của chữ. 600 – 700 thường là đậm. Dưới 500 thường là nhạt.
- Style: Bình thường (Normal), In nghiêng (Italic)

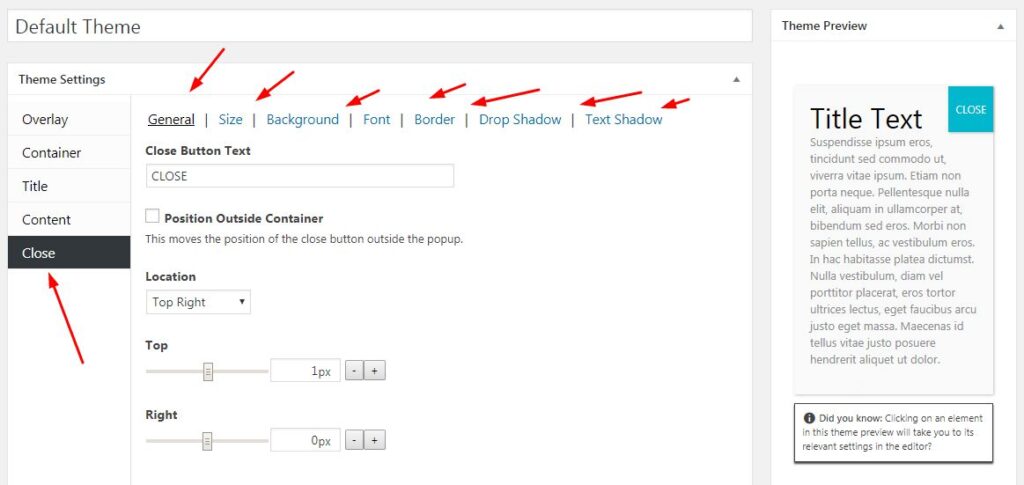
(5) Close – Nút tắt Popup
General
-
- Close Button Text: Để mặc định là CLOSE hoặc sửa lại thành Đóng, Tắt, Thoát,….
- Position Outside Container: Nút tắt sẽ nằm phía ngoài Popup. Như hiện tại là nó nằm ở một góc của Popup.
- Location: Vị trí nút tắt.
- Top: vị trí nút tắt tính từ phía trên, tính theo đường viền của Popup.
- Right: vị trí nút tắt tính từ bên phải, tính theo đường viền của Popup.

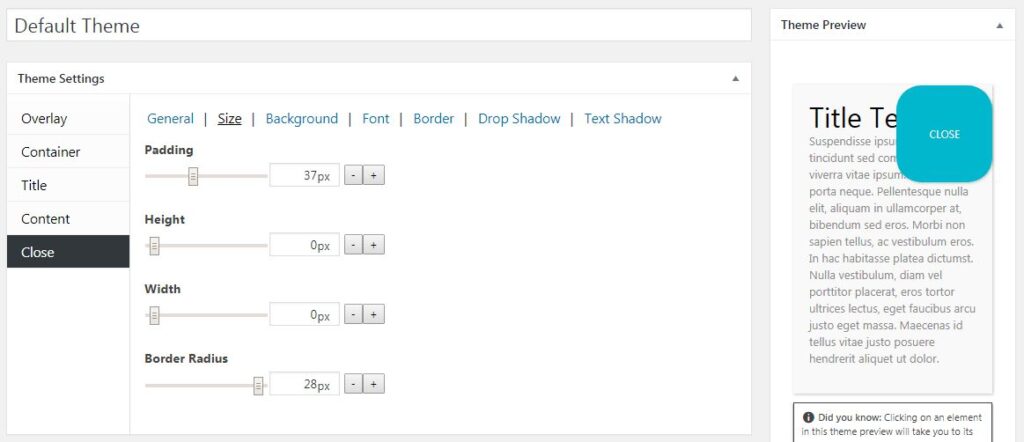
Size
-
- Padding: khoảng cách giữa chữ CLOSE so với 4 phía của nút
- Height: Chiều cao nút
- Width: Chiều rộng
- Border Radius: Bo tròn 4 góc nút CLOSE

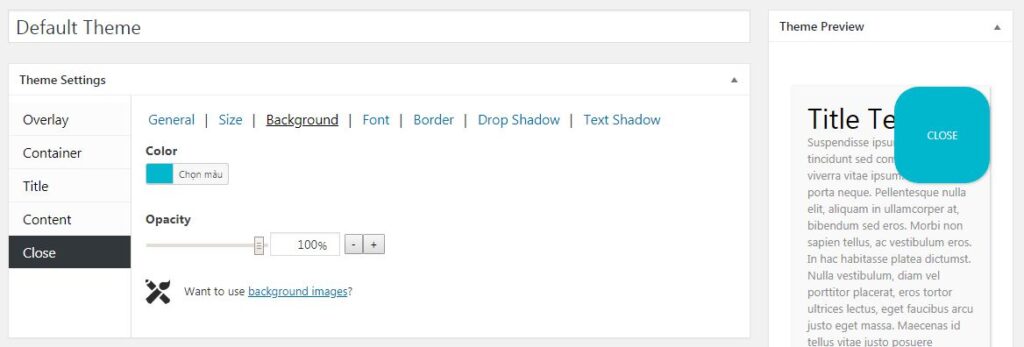
Background
-
- Color: Màu nền của nút CLOSE
- Opacity: Độ trong suốt

Font
-
- Color: Màu chữ CLOSE
- Font Size: Cỡ chữ
- Line Height: Chiều cao chữ
- Font Family: Kiểu font
- Font Weight: Độ đậm
- Style: Bình thường (Normal), In nghiêng (Italic)

Border, Box Shadow, Text Shadow
Tương tự Phần 3 (Container) và 4 (Title)
Sau đó bấm popup cho Wordpress để lưu lại
2.2 Tạo nội dung Popup
Popup Maker cho phép chèn Văn bản, Hình ảnh, Video, Form đăng ký, Form liên hệ… và rất rất nhiều thứ vào nội dung.
- Truy cập và tạo nội dung Popup ở Popup Maker > Add Popup

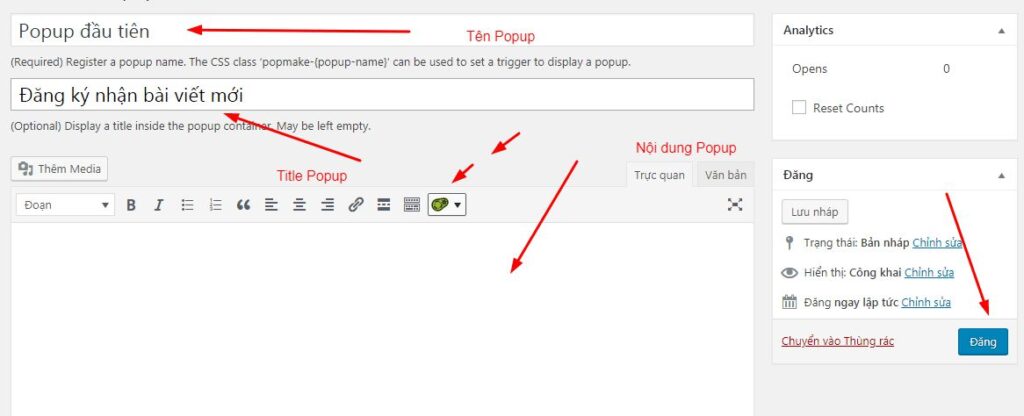
- Điền thông tin
- Tên Popup: điền gì cũng được
- Title Popup: sẽ hiển thị ở trong Popup
- Nội dung Popup
Và bấm nút Đăng

2.3 Thiết lập giao diện riêng từng Popup
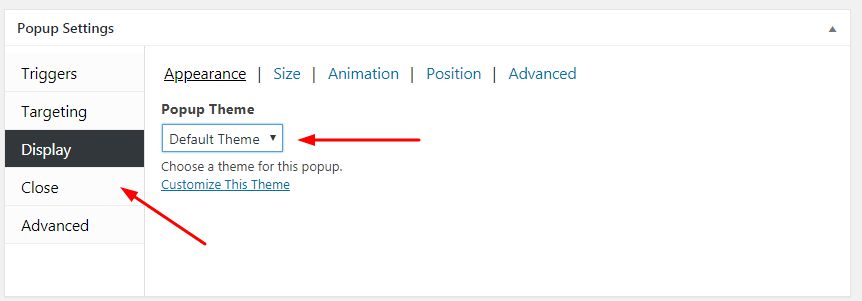
Sau khi đã có nội dung Popup, bạn chọn giao diện đã tạo ở bước trên ở Display > Appearance > Popup Theme

Ngoài ra bạn có thể tùy chỉnh thêm một chút cho Popup đang tạo.
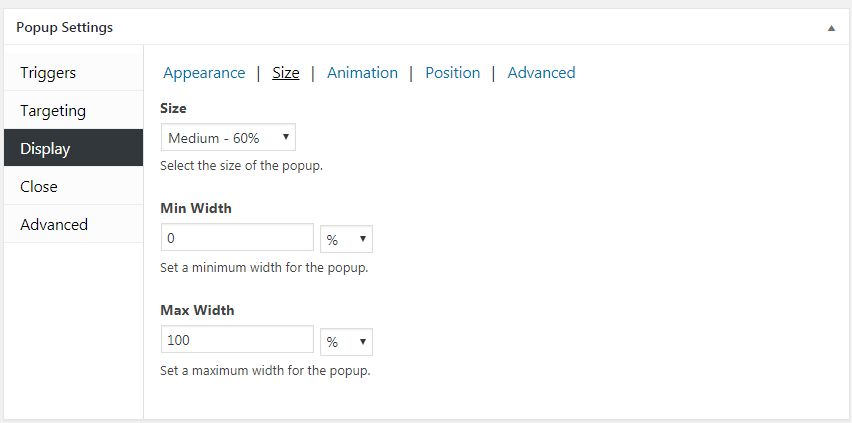
Size
-
- Size: Kích thước Popup (tính theo %), so với chiều rộng của màn hình máy tính
- Min Width: Chiều rộng tối thiểu của Popup (nên tính theo %)
- Max-Width: Chiều rộng tối đa của Popup (nên tính theo %)

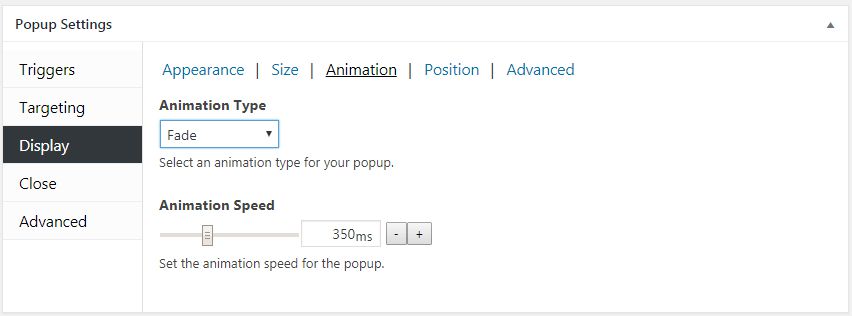
Animation: Tạo hiệu ứng chuyển động cho Popup
-
- Animation Type: kiểu chuyển động, thử từng cái để biết cụ thể nó là gì nhé
- Animation Speed: tốc độ chuyển động

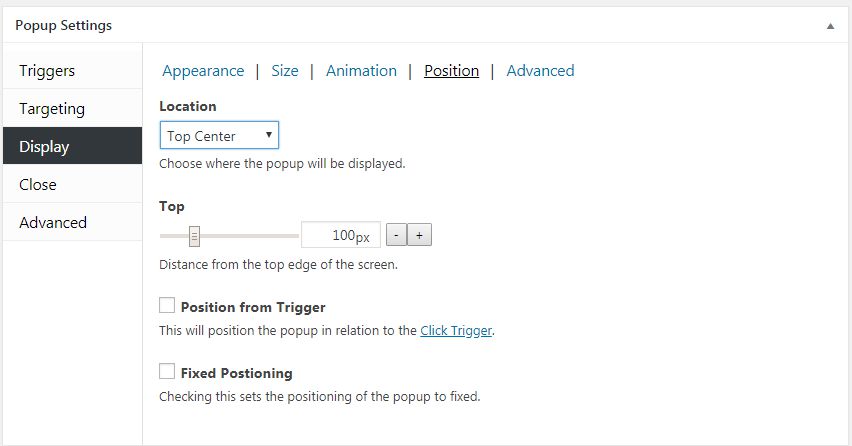
Position: Vị trí Popup
-
- Location: Vị trí popup. Chọn vào các vị trí khác nhau sẽ hiển thị thêm các tùy chọn khác bên dưới. Thử để biết.
- Top: khoảng cách so với phía trên màn hình
- Position from Trigger: khoảng cách từ Trigger (sẽ nói trong bài viết sau)

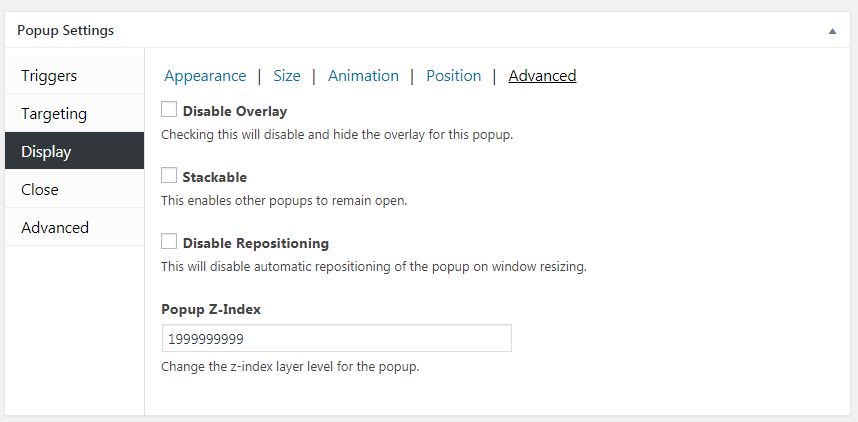
Advanced: Một số thiết lập cao cấp khác
-
- Disable Overlay: Tắt lớp phủ phía sau Popup
- Stackable:
- Disable Repositioning: Nếu bật, Popup sẽ không tự co giãn kích thước trên máy tính bảng và điện thoại
- Popup Z-Index: Để mặc định. Dùng cho trường hợp Popup gặp lỗi hiển thị phía sau thành phần nào đó trên web.

2.4 Thiết lập điều kiện hiển thị Popup (Trigger)
Popup Maker cho thiết lập rất nhiều điều kiện hiển thị Popup (Trigger). Chúng ta sẽ đề cập chi tiết trong một bài riêng.
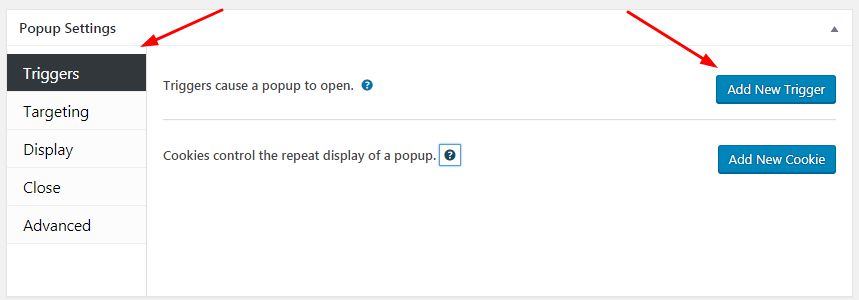
- Để tạo một Trigger đơn giản, kéo xuống dưới cùng ở trang Popup đang tạo (ở bước trên) > Bấm Triggers > Add New Trigger.

Hai loại Trigger của Popup là:
-
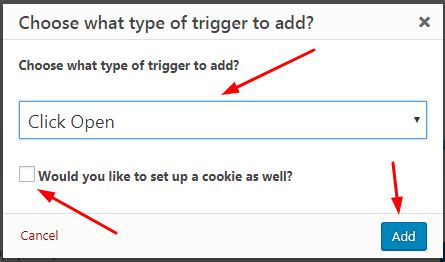
- Click Open: bấm vào vị trí xác định và sẽ bật ra Popup
- Time Delay/Auto Open: Popup tự động bật ra sau một thời gian được chỉ định

- Mình sẽ chọn là Time Delay / Auto Open.
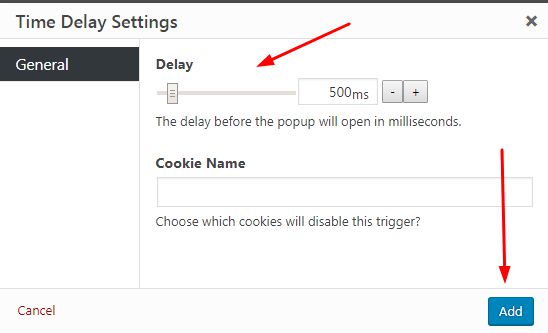
- Delay: Sau bao lâu thì Popup sẽ hiện ra. 1 giây = 1000 ms
Rồi bấm Add

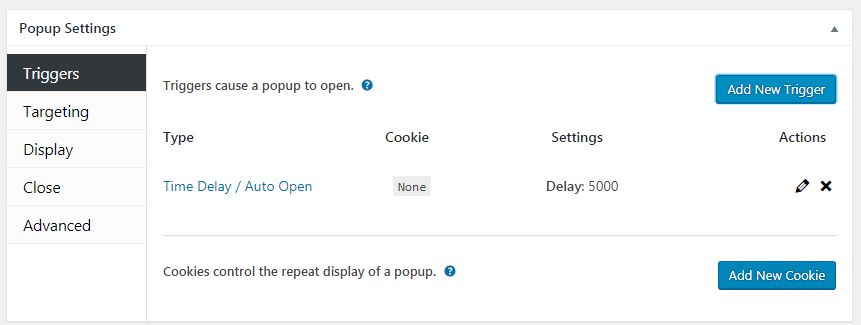
Và kết quả như sau.

- Giờ đây, khi ai đó vào website, Popup sẽ hiện ra sau 5 giây (tức là 5000 ms). Và nó sẽ hiển thị liên tục khi họ tải lại trang. Hoặc đọc bài viết bất kỳ trên web.
Để Popup chỉ hiển thị 1 lần hoặc một số lần. Bạn cần thiết lập Cookies.
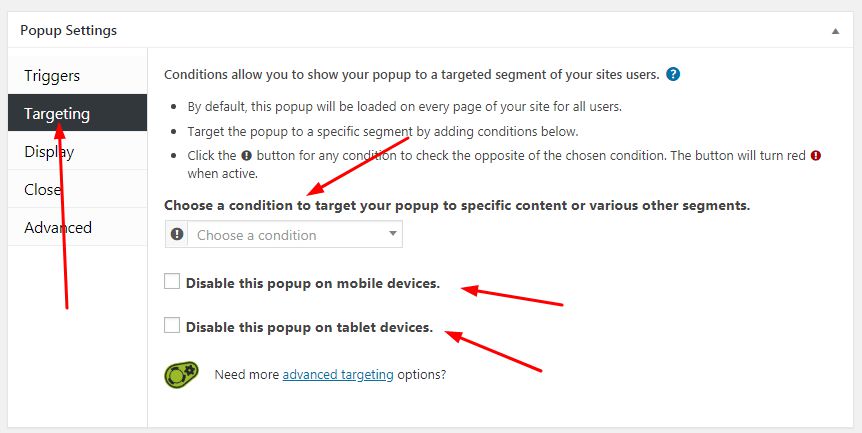
- Nếu bạn muốn Popup chỉ hiển thị trên một số trang nhất định, hãy truy cập vào Targeting
- Choose a condition to target your popup to specific…: Bấm vào Choose a condition và bạn có thể chọn rất nhiều vị trí hiển thị
- Disable this popup on mobile devices: Tắt popup trên điện thoại
- Disable this popup on tablet devices: Tắt popup trên máy tính bảng

2.5 Thiết lập tắt Popup
Mặc định bấm vào chữ CLOSE, popup sẽ tắt đi, nhưng chúng ta có thể thiết lập những cách khác để người dùng tắt Popup.
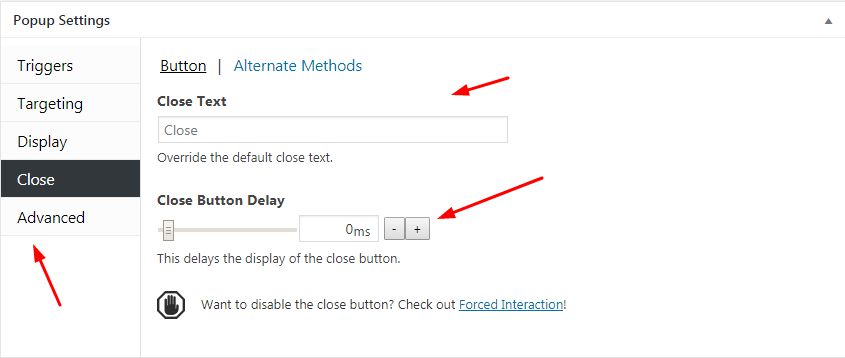
Bấm vào Close > Button. Bạn sẽ thấy các thiết lập
-
- Close Text: Mặc định là Close, bạn có thể đổi nó thành từ ngữ khác. Ví dụ: Tắt, Đóng,…
- Close Button Delay: Hiện ra nút tắt ngay lập tức hoặc sau XXX giây.

-
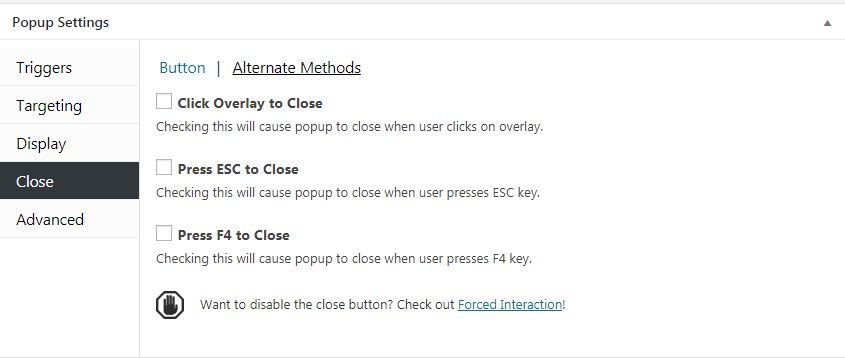
- Alternate Methods Là những cách tắt khác bên cạnh việc bấm nút CLOSE
- Click Overlay to Close:Bấm vào lớp phủ phía sau Popup để tắt Popup
- Press to ESC to Close: Bấm ESC để tắt Popup
- Press F4 to Close: Bấm F4 để tắt Popup

Chúc bạn thành công!
Mọi người cũng tìm kiếm: popup maker, cách tạo popup cho website, tạo popup, popup maker plugin, plugin popup wordpress, popup plugin wordpress, pop up wordpress plugin, popup maker wordpress, popup wordpress.

