Bạn muốn chèn Google Maps vào Wordpress để khách hàng dễ dàng tiếp cận vị trí doanh nghiệp của bạn? Bài viết này sẽ hướng dẫn bạn cách thêm Google Maps vào website.
Contents
Tại sao bạn lại cần chèn Google Maps vào WordPress?
- Giúp khách truy cập khi ghé thăm trang web của bạn có thể dễ dàng định vị được vị trí của bạn.
- Không cần dựa vào một website thứ ba nào mà vẫn có thể tìm được địa điểm dễ dàng.
- Giúp bạn xây dựng một website chuyên nghiệp với đầy đủ các tính năng giúp khách hàng có một cái nhìn trực quan nhất về vị trí của bạn.

Cách chèn Google Maps vào WordPress
Cách 1: Nhúng code trực tiếp từ Google Maps vào WordPress
Bạn có thể tham khảo hướng dẫn chi tiết cách nhúng Google maps vào website TẠI ĐÂY
Ưu điểm: Bạn không cần phải cài đặt bất cứ một plugin nào để có thể hiển thị Google Map trên trang WordPress của bạn. Bạn hoàn toàn có thể làm điều đó một cách thủ công.
Nhược điểm: Nhúng mã code trực tiếp thường gây khó khăn đối với những người mà không thành thạo về code.
Cách 2: Dùng plugin để chèn Google Maps vào WordPress
Có rất nhiều plugin có thể dùng để tích hợp Google Map vào trang WordPress như WP Google Maps, Google Maps Bank, CP Google Maps, hay Intergeo Maps. Trong bài viết này chúng tôi sẽ hướng dẫn bạn cách chèn Google Map vào trang WordPress của bạn sử dụng plugin WP Google Maps.

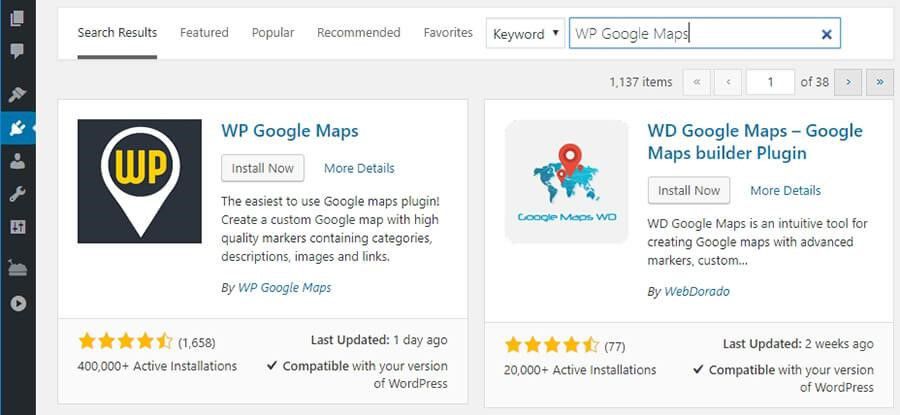
- Đăng nhập vào dashboard WordPress, nhấp chuột vào Plugin, chọn Add New. Nhập WP Google Maps trên thanh tìm kiếm, sau đó chọn Install Now.

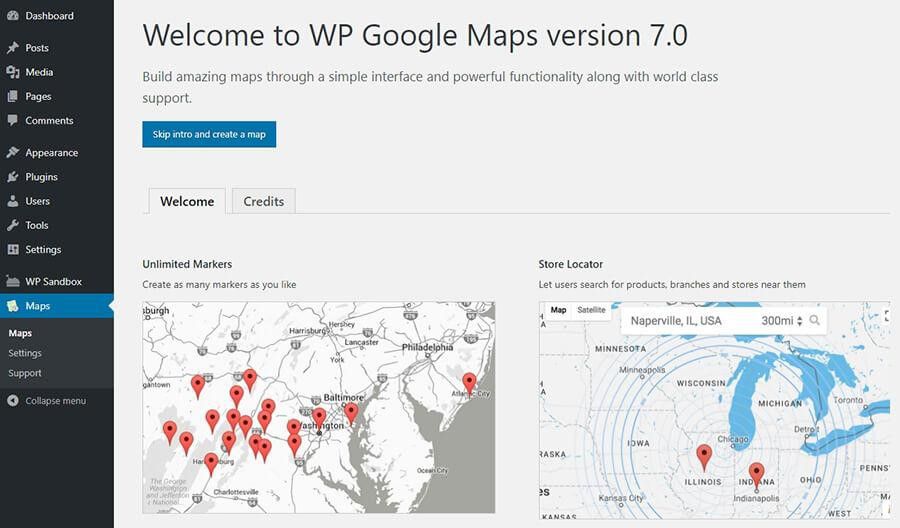
- Sau khi tải plugin về, để kích hoạt, hãy nhấp chuột vào nút Activate. Một tab Maps sẽ xuất hiện trên thanh dashboard, chọn tab đó để hiển thị plugin. Để bỏ qua bạn có thể chọn Skip intro and create a map.

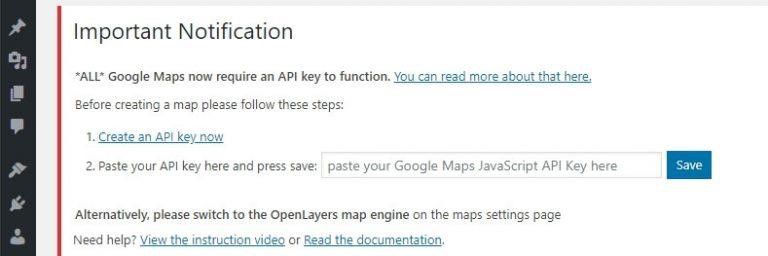
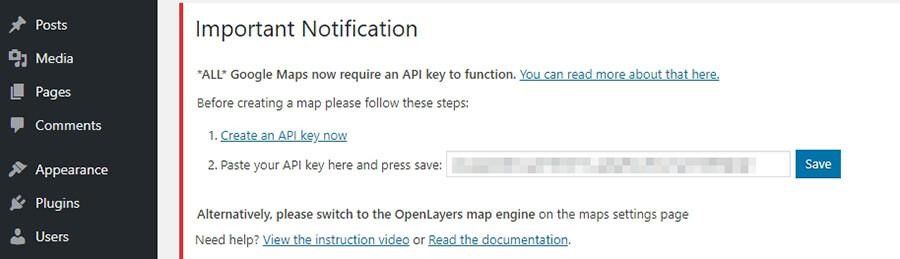
- Plugin này yêu cầu một Google API key, do đó bạn hãy nhập API key bằng cách nhấp chuột vào Create an API key now.

Để tạo một API Google Key, bạn làm như sau:
Bước 1: Truy cập Google Maps Platform và nhấp chuột chọn Get Started.
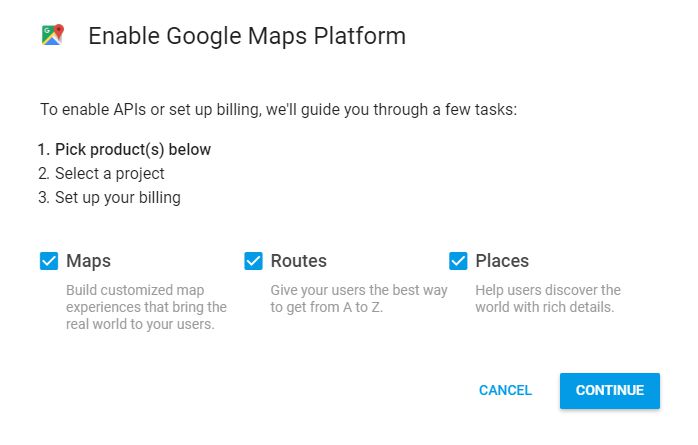
Bước 2: Kích hoạt Google Maps Platform.
Chọn Maps, Routes và Places rồi nhấn tiếp tục:

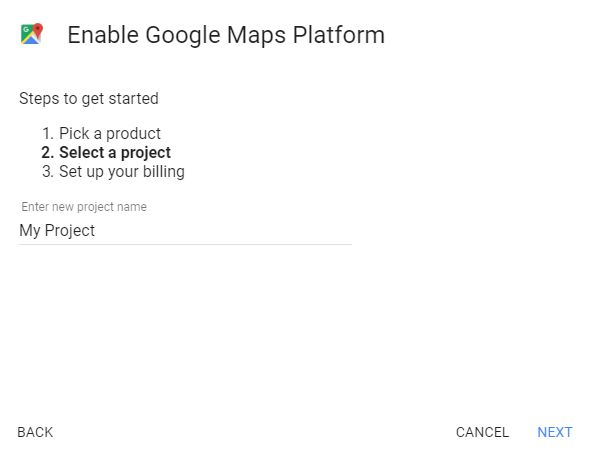
Bước 3: Tạo dự án

Bước 4: Thiết lập thông tin thanh toán.
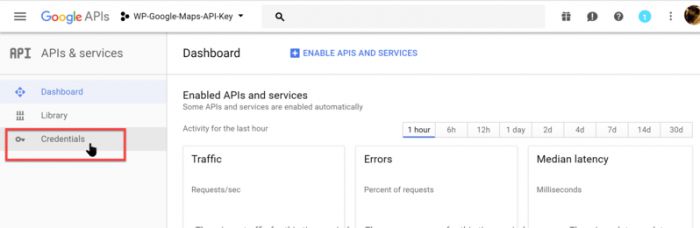
Bước 5: Tạo API Credentials
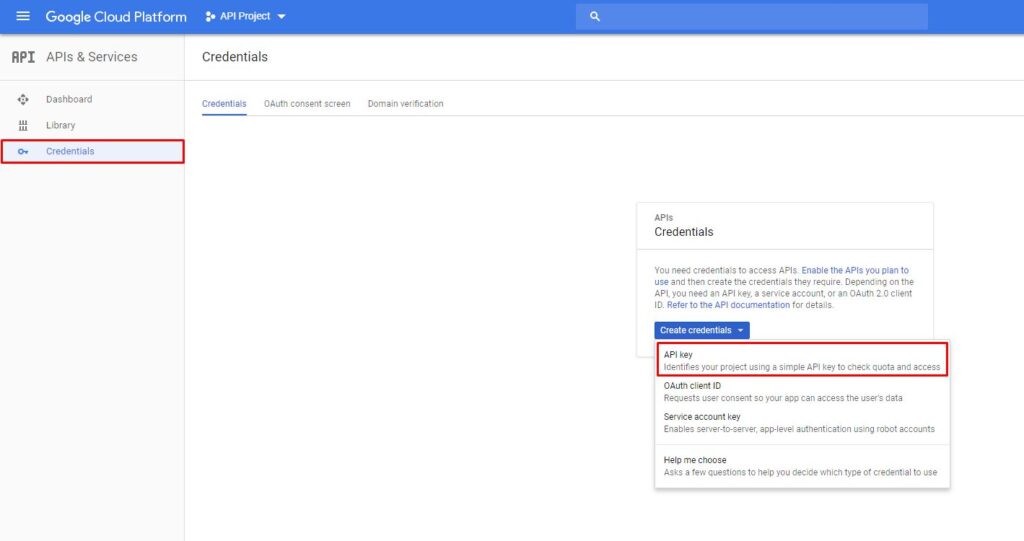
Chọn Credentials trong menu API Manager tại thanh sidebar bên trái trong Google Maps Console Platform

Bước 6: Chọn Create Credentials

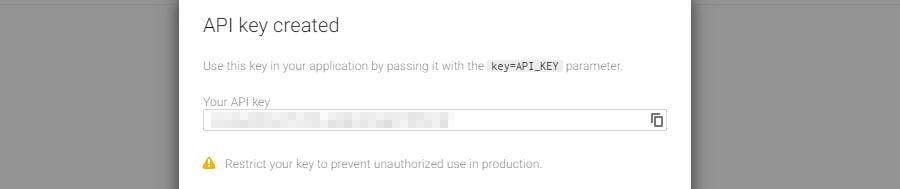
Bước 7: Màn hình cuối cùng sẽ hiện API Google Key

Chèn API Key vào plugin WP Google Maps
Bước 1: Dán API Key vào hộp plugin yêu cầu

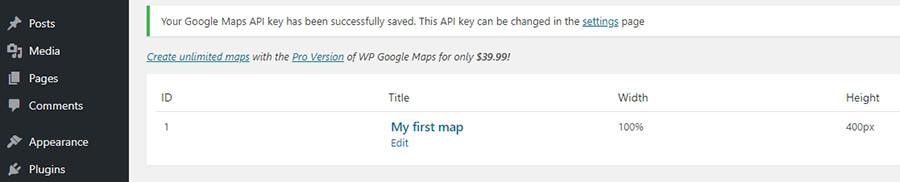
Bước 2: Khi có thông báo dán thành công, tiếp tục thiết lập bản đồ của bạn

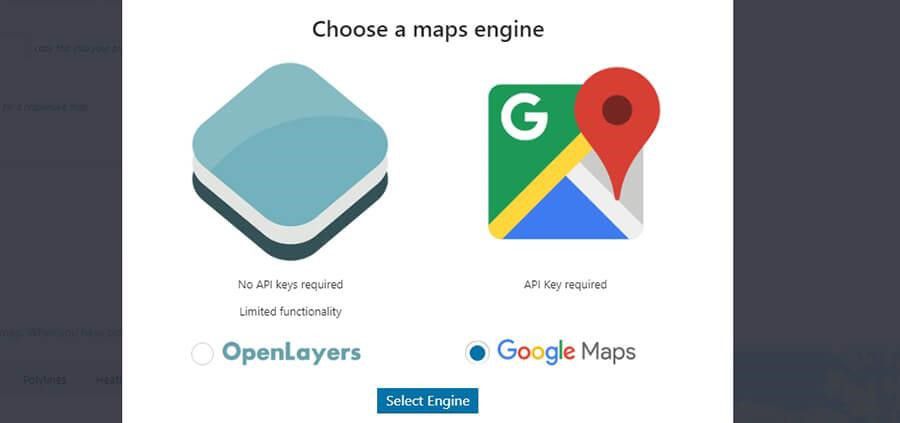
Bước 3: Một bản đồ mẫu sẽ được tạo trước cho bạn. Để chỉnh sửa và sử dụng cho website của mình, nhấp chuột vào nút Edit bên dưới map. Chọn nền tàng sử dụng là Google Map.

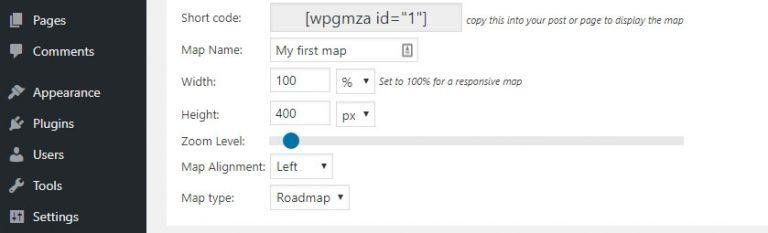
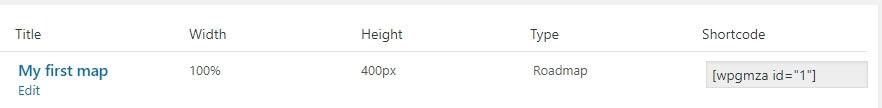
Bước 4: Đặt tên bản đồ của bạn, sau đó điều chỉnh các thông số chiều dài, chiều rộng. Thường thì thông số mặc định được dựa trên độ phân giải website của bạn là tốt nhất.

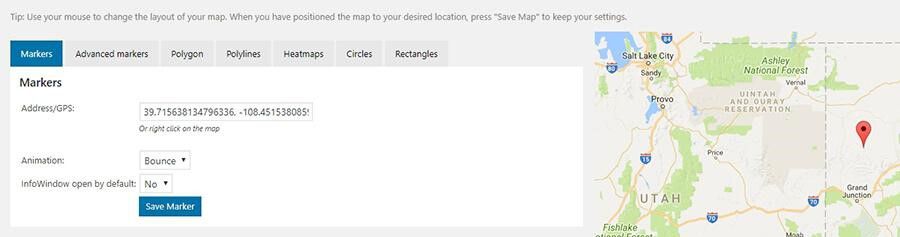
Bước 5: Tiếp theo, tới phần Markers. Vị trí hiển thị được hiển thị bằng cách gõ vào tọa độ GPS.

Bước 6: Phía dưới cấu hình Address/GPS là lựa chọn Animation, nó cho phép bạn thêm hiệu ứng vào cho bản đồ của mình, ví dụ như hiệu ứng Bounce.
Bước 7: Sau khi hoàn tất các thiết lập, nhấp chuột chọn Save Marker để tải lại trang. Rồi tiếp tục nhấn vào nút Save Map để lưu lại plugin.

Chúc bạn chèn Google Maps vào WordPress thành công!
Nguồn: FITWP
